【Webデザイン最新アイデア】プロも絶賛! 超参考になる「ギャラリー・まとめサイト」32選

デザインで行き詰まった時に強い味方となるのが、質の高いギャラリーサイトです。デザインに強みを持つWeb制作会社・クーシーのクリエイターが、日々チェックを欠かさない良質なサイトをご紹介します。新しいアイデアやトレンドを見つけて、あなたの作品づくりに活かしてみてください。
国内のWebデザイン参考サイト
国内外問わず、数多くあるギャラリーサイト。最新サイトを集め、シンプルに掲載数を誇るまとめサイトだけでなく、1つのカテゴリーに特化したものもあり、ランディングページを見るならこのサイト、アニメーションのアイデアが欲しい時はこのサイト、と使い分けると便利です。悩んだら頼るのではなく、デザインの引き出しとして常日頃からチェックしておくと、自分の感性のアップデートに役立ちます。積極的に活用しましょう。
まずは、国内のWebデザインギャラリーサイトのご紹介から。言うまでもなく日本語による解説やカテゴリ分類が充実しているため、スムーズに事例を探せるのが魅力です。大きく3つの特徴に分けて、サイトを選りすぐりました。
大規模&検索性が良い、Webデザイン参考サイト
大量の事例から細かな条件で検索できる、便利なギャラリーサイトを集めました。探したい配色やレイアウトなどを絞り込み、効率的にインスピレーションを得られます。
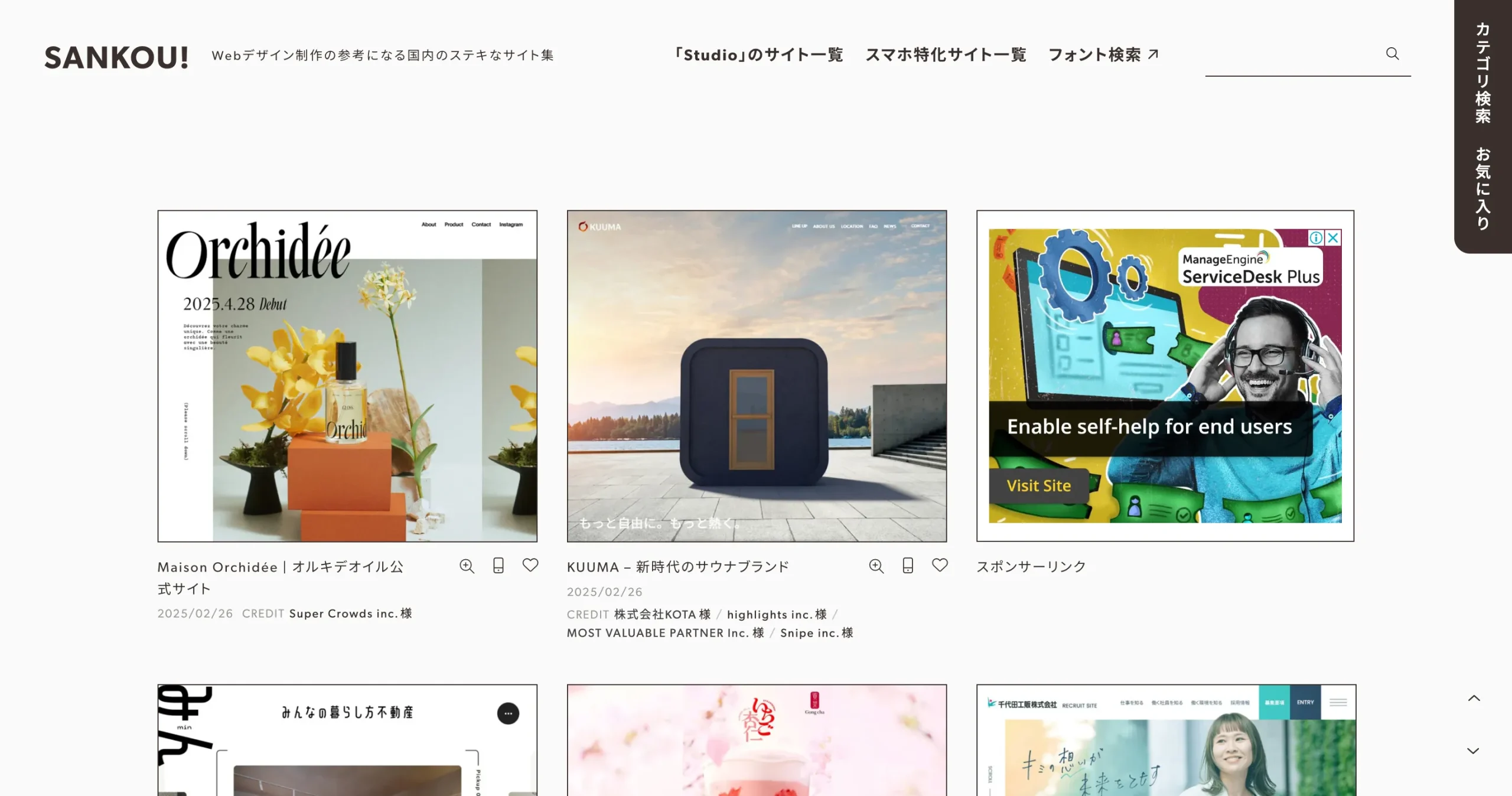
SANKOU!

国内の参考サイトで、私たちクーシーが最も見ると断言できるのがSANKOUです。約6,000件以上の国内サイトを、種類や業種ごとに細かくカテゴリ分けしています。一定のクオリティに達したサイトのみ掲載されています。その選定基準は、他サイトよりも厳しいイメージがあり、SANKOUに出たことは一種のステータスと言えるほどです。
UIUX設計に優れていて検索しやすく、業界別のデザイン傾向を探る際に非常に役立ちます。
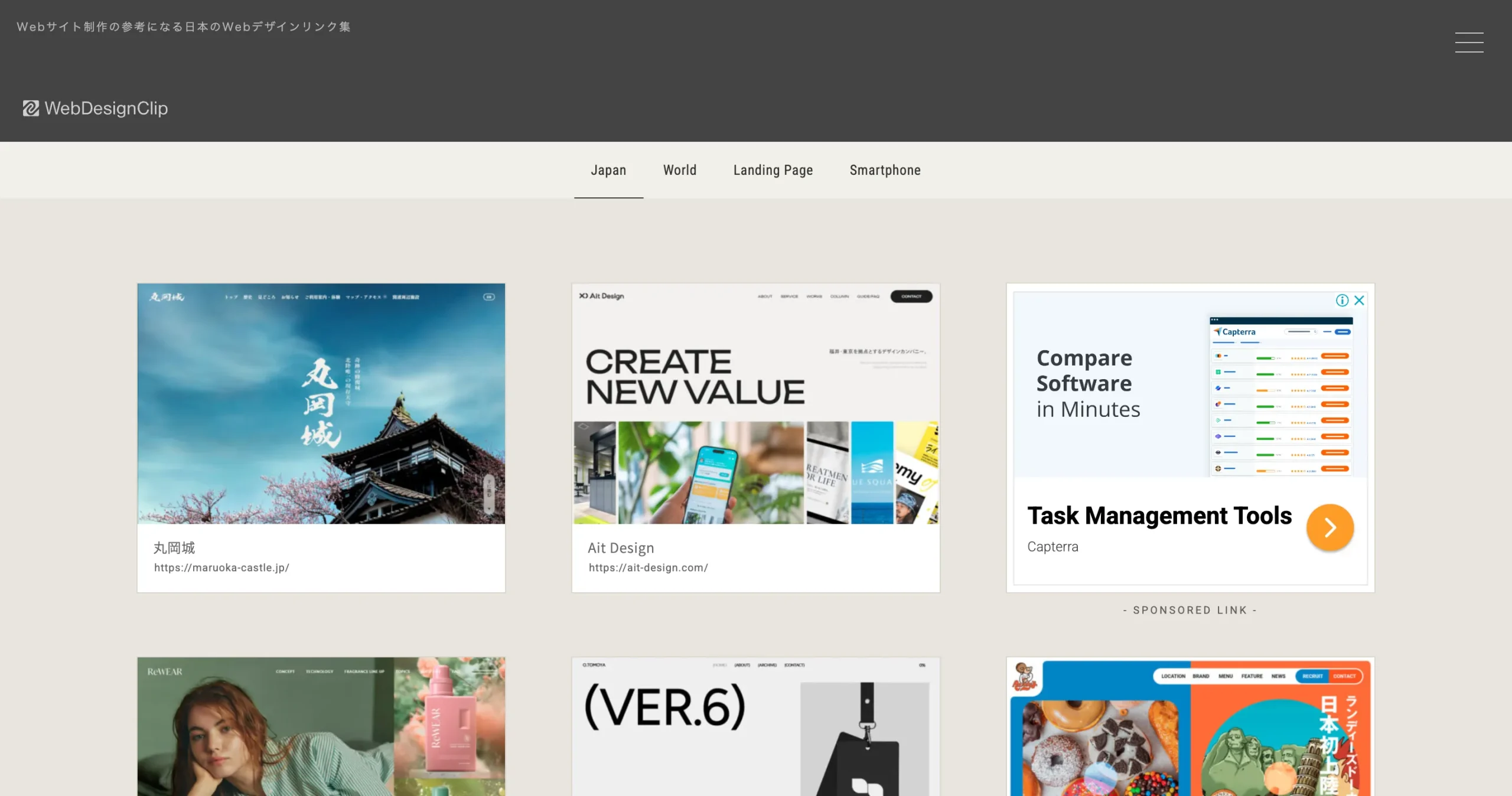
Web Design Clip

国内サイト、海外サイト、ランディングページ、スマホサイトと分けられていて、それぞれに色やカテゴリーで絞り込み検索が可能な定番まとめサイトです。このサイトだけでいろいろなものをチェックできるので、幅広いデザインリサーチに役立つと言えます。
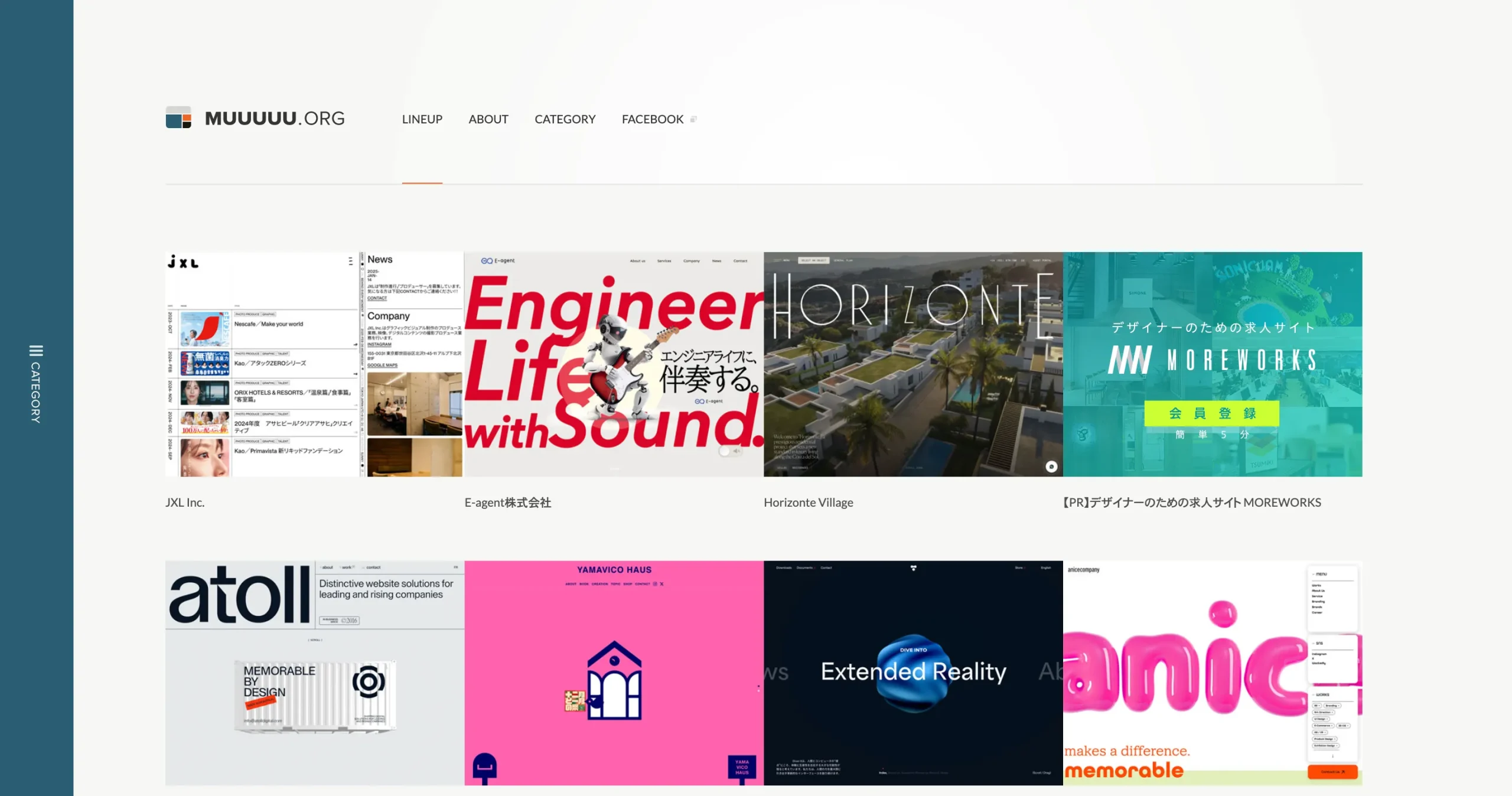
MUUUUU.ORG

Web制作会社のアートディレクターが運営し、縦長デザインのホームページを中心に、多彩な業種や配色の事例を載せています。総じて、クオリティが高い。掲載には一定の基準を設けており、デザインと操作性でそれをクリアしたサイトしか出していない印象があります。質の良い海外サイトもヒットするため、幅広いスタイルをチェックできます。
このアートディレクターは、動画やSNSでも発信をしているので、それらも参考になります。
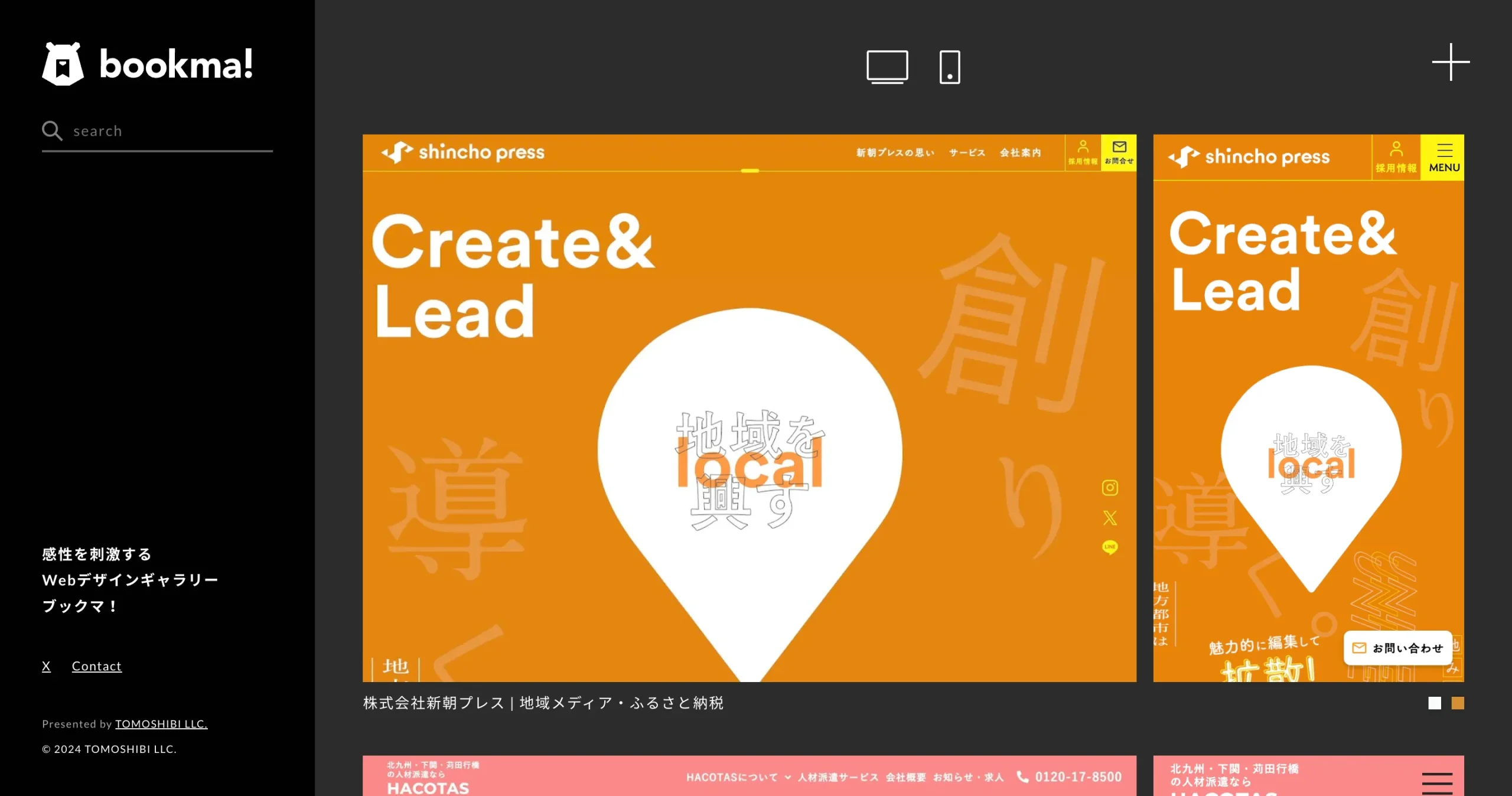
bookma!

PC版とスマホ版のサムネイルを同時表示でき、レスポンシブデザインの検証に最適。ファーストビューを一気に確認できるのも便利です。検索方法はキーワード入力しかありませんが、逆に自由に検索できることがメリットかなと思います。更新頻度はやや低いですが、根強い人気があります。
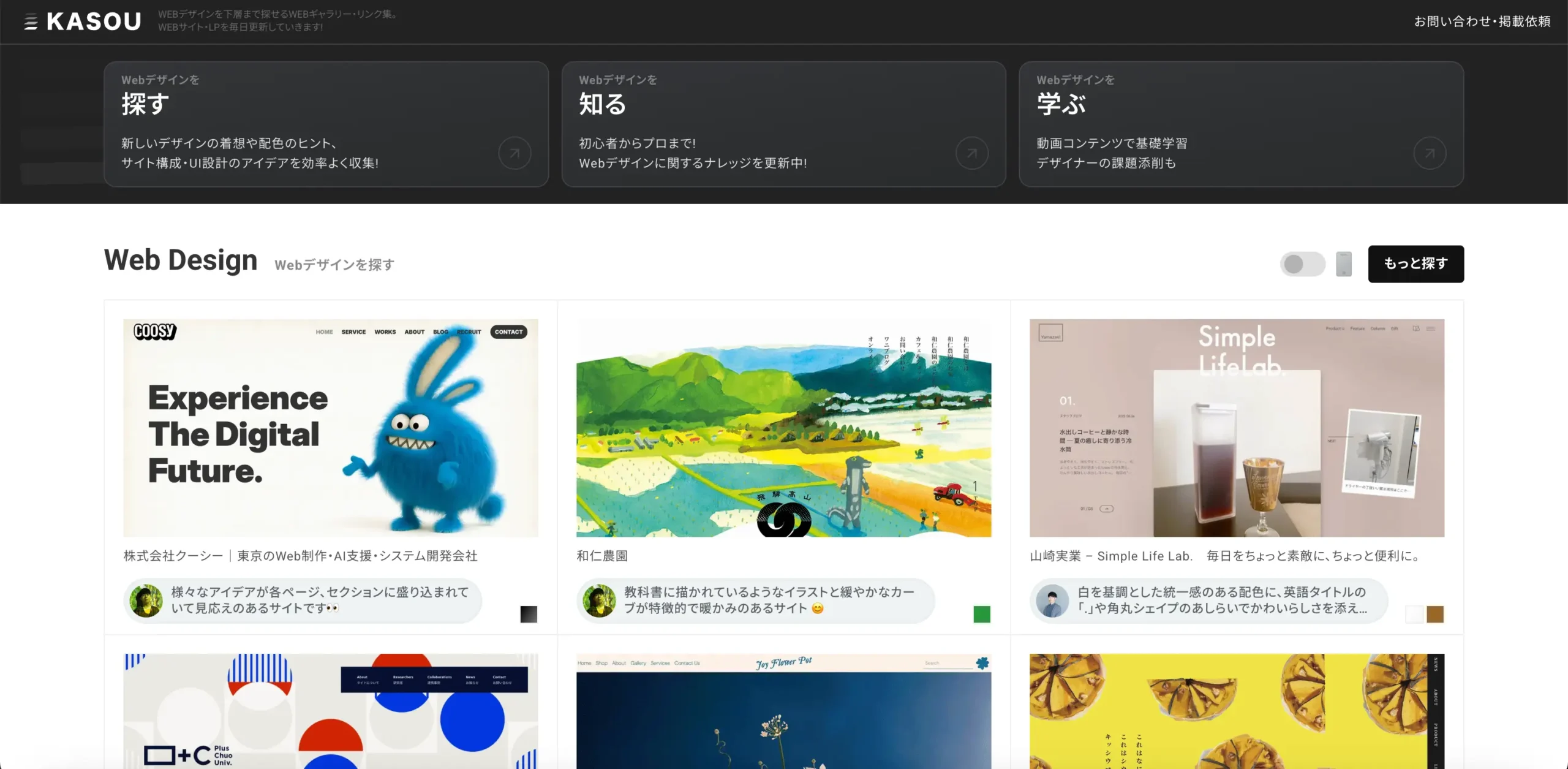
KASOU

「KASOU」は、Webデザインの情報収集から基礎学習までを一元的に支援する学習型サービスです。
デザインの検索・知識のインプット・学習の継続をこれひとつで完結できる点が大きな特徴であり、毎日更新される国内外のWebサイトやLPのギャラリーからは、最新のデザインや配色、構造、UI/UXのアイデアを効率的に得られます。
さらに、Webデザインに関する最新知識の解説記事や動画学習に加え、プロのデザイナーによる課題フィードバックも提供しており、学習者はもちろん、実務に取り組むデザイナーにとっても有用な仕組みとなっています。
最新トレンド・ハイクオリティ系参考サイト
トレンドを意識し、かつ良質な参考サイトを集めました。更新頻度が高いものが多く、最新デザインをキャッチできます。
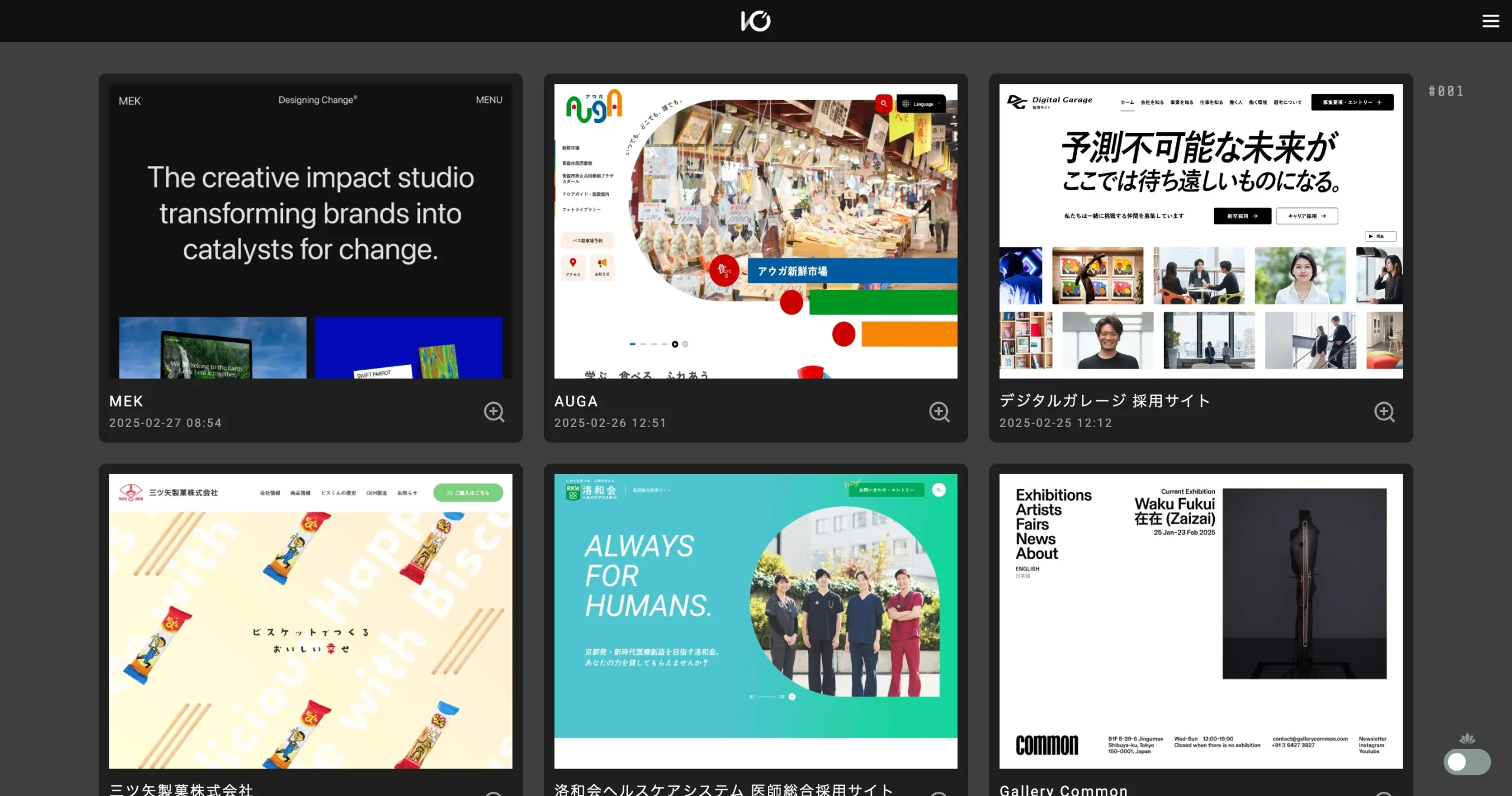
I/O 3000

こちらもMUUUUUと同様に、アートディレクターが運営しています。国内外の最新Webサイトが集約されていて、高クオリティかつ個性際立つ尖ったサイトも見られるのがポイントです。カテゴリの絞り込み検索が細かくできることもあり、よく見ています。
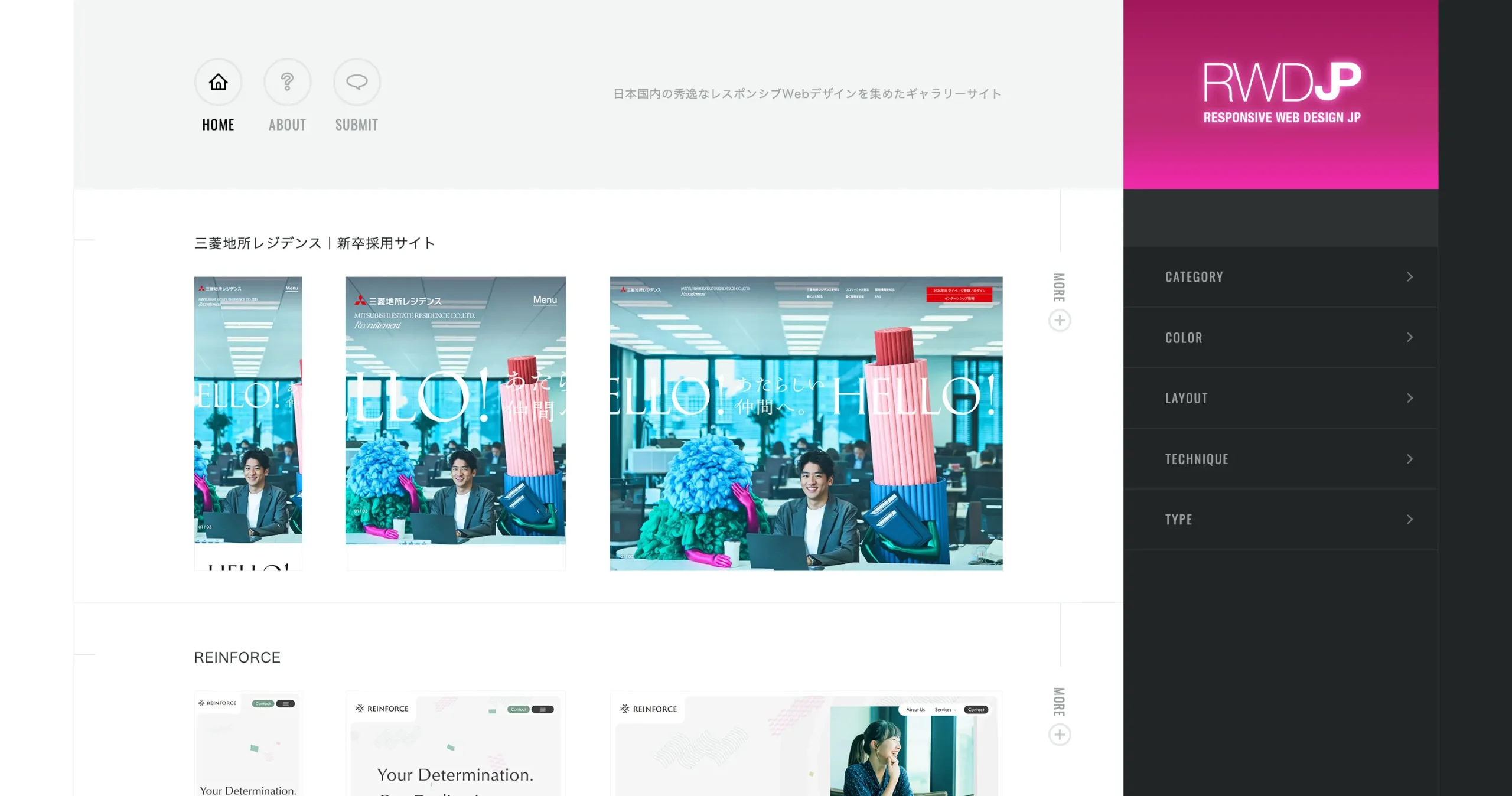
Responsive Web Design JP

レスポンシブ対応サイトに特化。PC、タブレット、スマホ各端末での表示を同時にチェックでき、マルチデバイス対応を検討する際に非常に便利です。特にタブレットのデザインを作る時は参考にしています。
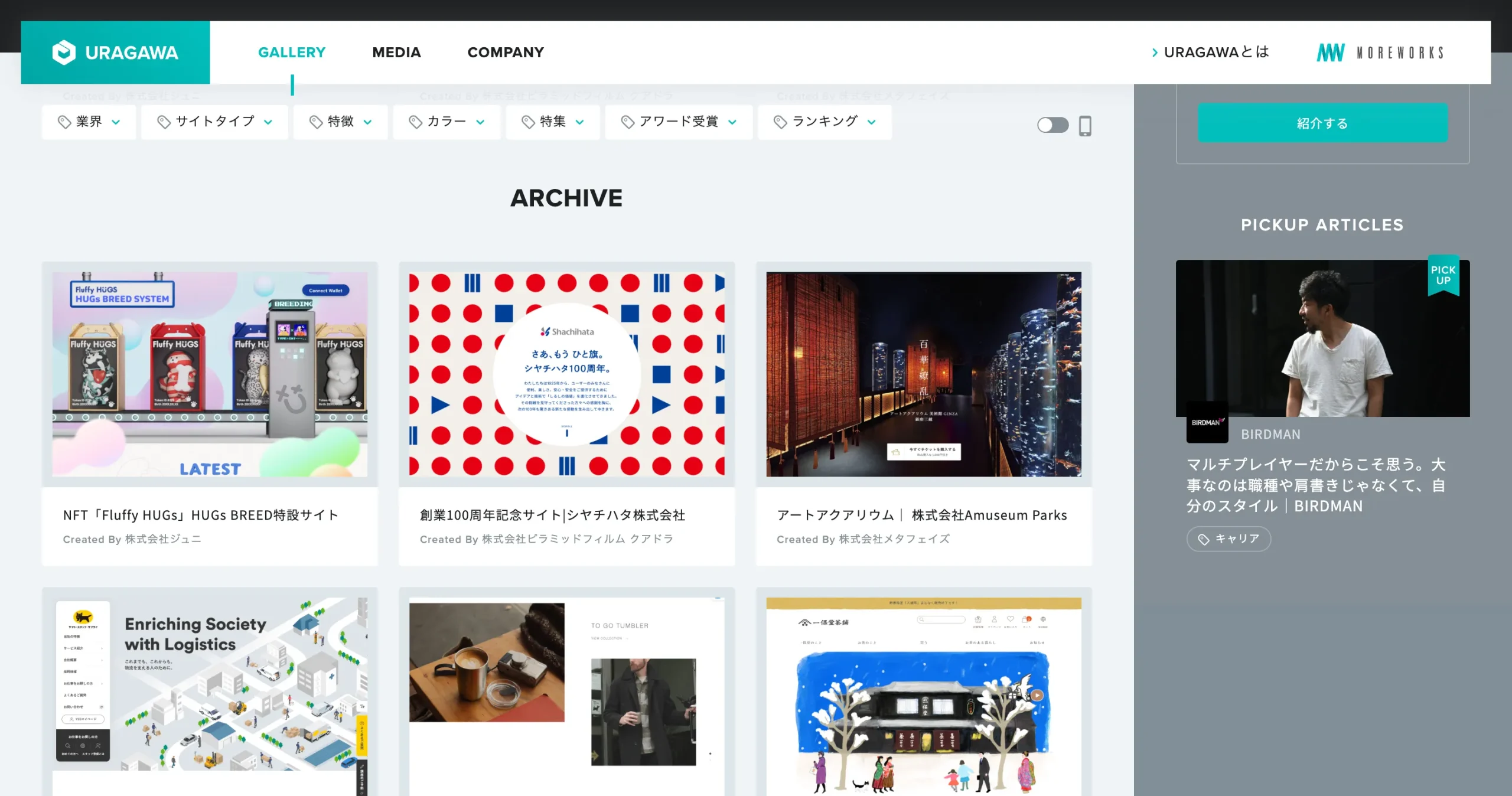
URAGAWA

UIにこだわって作られているので、検索しやすいのが魅力。デザイン系アワード受賞作も検索できます。また、制作会社の情報も掲載されていて、その会社の他の制作事例も見ることができ、依頼先選定の参考にもなります。
Brilliant Design Collect

10年以上の経験を持つデザイナーが運営。更新頻度が高く、海外のサイトも含め、さまざまなサイトが掲載されています。変わったフォント、ダークモード、マイクロインタラクションなど、最先端トレンドをキャッチできます。
ユニークな視点・特化型参考サイト
一般的なデザイン参考サイトとは異なる切り口で、特定の分野やニーズに応える専門性の高いサイトです。
マネるデザイン研究所

各サイトの「マネできるポイント」や応用のヒントが具体的に解説され、何をどう参考にすればよいかがひと目で分かる実践的なサイトです。発想の転換や新たな視点、意外な発見ができるかもしれない面白さを感じます。
Good Web Design

業界別・テーマ別に国内外問わず約7,967件以上の事例を毎日更新。細かくカテゴリーされていながら全体的にすっきりとしたデザインなので見やすいです。「宇宙」「ネオンサイン」などニッチなテーマもカバーし、日々のデザインインプットに最適です。また、関連でおすすめのサイトが次々と出てくるので、新しい発見に出合えるかもしれません。
81-web.com

国産サイトに特化。高品質な事例が豊富で、配色やタグごとに細かく検索できるため、日本市場向けの最新事例を追いやすいです。特筆したいのは、フォント検索機能。あるフォントを使いたい時に、この機能を使えば同フォントのサイトを簡単に見つけることができます。また、画面いっぱいにサイトが表示されるので、そのサイトに飛ばずに確認できるのも便利です。
1Guu

個性的で斬新なWebサイトが多数収録されています。動くサムネイル表示が印象的で、アニメーション表現の参考になります。海外のサイトを検索できるカテゴリがあり、国別に見られるのも面白くていいと思います。
BANNER LIBRARY

バナー制作に特化。更新頻度が高く、限られたエリアで情報を効果的に配置する技術や視認性向上の工夫を学べる事例が豊富です。こちらで見つけたバナーを参考にして制作したり、自分なりに試作をしたりと刺激を受けています。
Parts

CTA、メインビジュアル、フッターなどのパーツや、セクションごとのデザインが一覧になっているサイトです。例えば「ボタン」を検索すると、多くのボタンデザインが出てきます。ピンポイントで悩みが出た時に見に行きます。
海外のWebデザイン参考サイト
海外のデザイン参考サイトでは、世界中の優れたWebデザインをひと目で確認でき、最新トレンドをいち早く把握できます。検索機能は英語表記が多いものの、カテゴリーやタグで直感的に探せるサイトが充実しています。それぞれの特徴を理解して、国際的な視点からデザインのインスピレーションを得ましょう。
世界のアワード系デザイン参考サイト
世界中の優れたWebサイトを表彰する国際的なアワードサイトを集めました。旬のサイトに触れ、発想の糧としてご活用ください。
Awwwards

海外サイトで一番有名と言っても過言ではないのがこちら。世界中のハイクオリティなWebサイトをユーザー投票により、デイリー、マンスリー、イヤーリーに分けて評価しています。選ばれるのは大変名誉のあることで、最近は日本の制作会社のサイトも受賞しています。そのようなアワード受賞作や各種フィルター機能で、世界最高峰のデザイン事例を研究できます。
CSS Design Awards

先のAwwwards、次に紹介するFWA (Favourite Website Awards)と並ぶ世界三大アワードの1つ。UIデザイン、UXデザイン、イノベーションの3つの観点による賞があります。日本のサイトも掲載されており、全体的にスタイリッシュなデザインのものが多い印象です。カッコ良さを演出したいときに参考にしています。
The FWA

20年以上の歴史を持つ老舗アワードサイト。リッチなアニメーション表現やインタラクティブなサイトが多数掲載され、エンジニアからも高い評価を得ています。ただ、先述した2つのアワードと同じようなものが掲載されているので、実のところ筆者はあまりチェックしていません。三大アワードを全て見るのではなく、どれかを軸にしておけばいいのかなと思います。
CSS Winner

世界中の高クオリティサイトを評価スコア付きで掲載しています。デザイン、コンテンツ、機能性など多角的な視点で参考にできます。
モダンでクリエイティブなデザイン参考サイト
革新的なレイアウト、斬新なビジュアル、高度なインタラクションなど、多様なデザインのアイデアが詰まった参考サイトを集めました。感性が刺激を受けること間違いなしです。
Best Website Gallery

2008年創設の老舗ギャラリー。視覚的に魅力的かつ技術的にも優れたサイトが厳選され、タグで絞り込んで配色やスタイル別にインスピレーションを得るのに最適です。
Httpster

「イケてる」サイトを集約。大胆なタイポグラフィと個性的なレイアウトが特徴で、尖った表現を学びたいときにおすすめです。
SiteSee

「美しくモダンなWebサイト」をキュレーション。カテゴリーやテーマカラーで検索可能なため、日常的に最新トレンドをチェックできます。
ミニマル・洗練デザインのギャラリー
要素を極力減らし、洗練されたデザインの参考サイトを集めました。シンプルでありながら、奥深いデザインの技術が光ります。
siiimple

シンプルでミニマルなデザインに絞ったギャラリー。掲載数は少なめながら、情報を最小限に抑えた美しさが際立ちます。
siteInspire

洗練された海外サイトを中心に、スタイルや種類、キーワードで探せるギャラリー。大きなビジュアルでクリーンなデザインが豊富です。
CSS mania

シンプルで見やすいレイアウト。レイアウトやカラー別にカテゴライズされ、必要な情報を素早く探せるのが魅力です。
LP・EC特化のギャラリー
ランディングページ、ECサイトの参考ギャラリーを集めました。コンバージョン率を高めるためのデザイン要素や、ユーザーの購買意欲を刺激するレイアウトなど、LPやEC特有のデザインを見ることができます。
One Page Love

ランディングページ(LP)に特化。2008年から運営され、膨大なLPサイトがキュレーションされ、テンプレートや制作ノウハウも充実しています。
Land-book

LP、ポートフォリオ、ブログなど、業種やスタイル別に検索可能。余白を活かしたスタイリッシュなデザインが豊富です。(※一部は会員登録が必要)
Commerce Cream

Shopifyで作られた優れたECサイトを厳選。業種別に分類され、ネットショップのデザイン改善やブランドサイト制作の参考に最適です。
SaaS Landing Page

IT関連のランディングページに特化。LPだけでなく、ブログやFAQなど各コンポーネントごとのデザインもチェックでき、SaaSサービスの参考になります。
デザインコミュニティ&ポートフォリオサイト
魅力的なレイアウトやデザインなど多様な作品があり、新たなアイデアのヒントが詰まっています。
Dribbble

世界中のデザイナーがUIモックやアニメーションGIFなどを共有するコミュニティ。クライアントに依頼された案件だけでなく、自主制作に近いものが数多く掲載されています。最新UIトレンドや斬新なビジュアル表現のインプットに最適です。
Behance

Adobe提供のクリエイター向けポートフォリオサイト。実際のプロジェクト事例や制作プロセスを学ぶことができ、実践的なデザイン発想や作品を良く見せるためのプロモーションなどの参考になります。
その他の海外ギャラリー
最後に、上記に該当しない筆者のお気に入りギャラリーをご紹介します。どちらも実践にかなり役立ち、おすすめです。
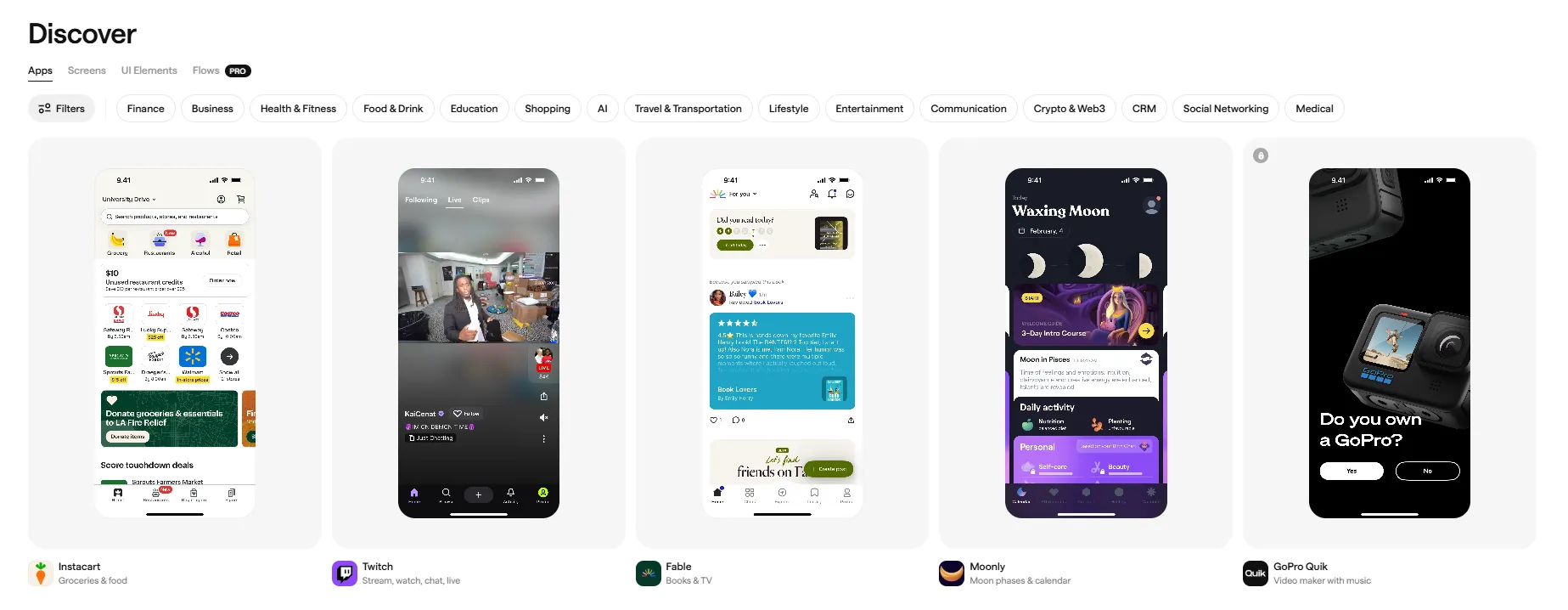
mobbin

主に海外のアプリのUI設計を公開。1つのサイトにつき、すべての画面のスクリーンショットが掲載されていて、UIの導線の流れなどがわかりやすく確認できます。無料で見られる範囲は決まっていて、それ以上を見たければ課金が必要です(1500円/月)。
CODROPS

アニメーションやコーディング系、実装のハウツーが紹介されています。WebGL、Three.jsといったリッチな表現が掲載されているので、デザインコンセプトに合ったクリエイティブのリサーチによく利用しています。また、コードの作り方の解説もあるので、コーダーへの依頼時の参考にもしています。
ギャラリーサイトは毎日チェックを習慣に
これらのサイトを日常的にチェックする習慣をつけることで、常に新鮮なデザインアイデアやインスピレーションを得ることができます。自分のデザインスタイルに合ったお気に入りのギャラリーサイトを見つけ、制作にぜひ取り入れてみてください。
私たちクーシーのクリエイター陣が制作した事例もぜひ参考にしてください。誰もが使いやすいUIUX設計と、美しさ、面白さといった視覚的なデザインを兼ね備えたものばかりです。
【制作事例】「ターゲットに伝わる」設計とデザインで成果を出す私たちのWebサイト制作:実績はこちらをご覧ください。
サイトの制作やリニューアルについてのご相談は、以下のフォームからお気軽にお問い合わせください。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:クーシー編集部 デザイン:大坂間琴美
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




