【2025年4月最新】Webデザインニュース!海外の最旬情報をご紹介!

近年、生成AIの急速な進化は、Webデザインの現場にも革新的な変化をもたらしています。今回は、最新AI技術の活用やデザイン力に強みを持つWeb制作会社クーシーが、話題のChatGPT画像生成プロンプト実験や、最新のFireflyモデルを活用したPhotoshop機能、Adobeの新Webアプリ、さらにはFIGMAの可愛い新機能をご紹介。最新技術により変わりつつあるデザイン業界とその未来を探ります。
- 話題のChatGPT画像生成プロンプト試してみた
- Adobeの最新AIツール紹介
- Figmaがエイプリルフール?
- まとめ
デザイン業界の中でも特に影響力の大きいChatGPTの画像生成から見ていきましょう。この進化は、今後のワークフローに大きな変化をもたらすかもしれません。
話題のChatGPT画像生成プロンプト試してみた
生成AIの進化は、これまでにない形でビジュアル表現の可能性を広げています。特に、ChatGPTを活用した画像生成プロンプトが話題となり、どんな斬新な表現が生まれるのか、多くのデザイナーが注目しています。ここでは、実際に試してみた3つのプロンプトをご紹介します。
具体的には、「アニメスタイル」「ブロックスタイル」「パペットスタイル」といった3つのユニークなテーマに分けてプロンプトを設定。生成される画像がどのような新しい視点を提供するのか検証しました。
アニメスタイル
オリジナル画像:

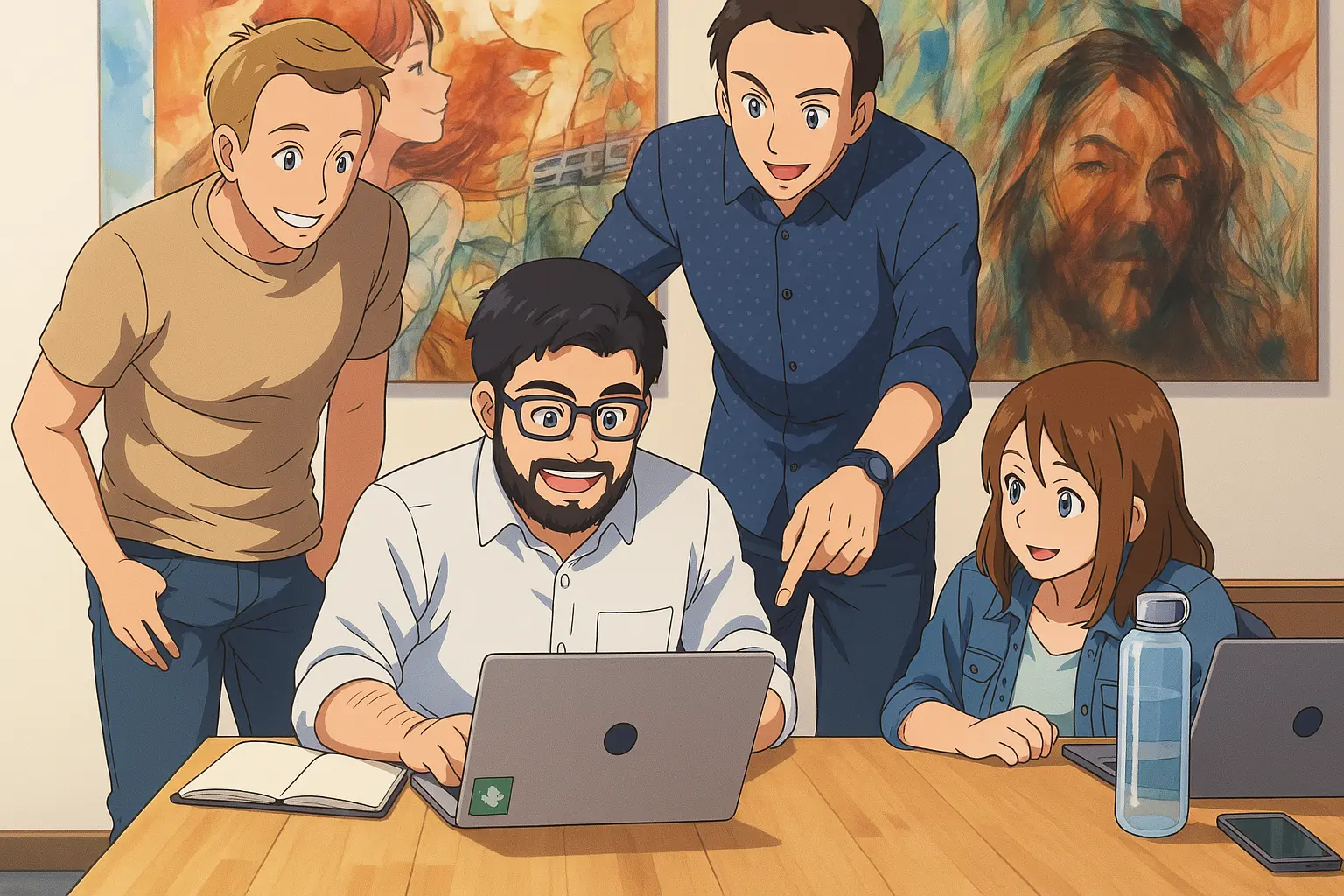
生成画像:

プロンプト:Turn this image into an anime scene
アニメスタイルのプロンプトでは、従来の静止画とは一線を画す、ダイナミックかつ表情豊かなアニメーションの魅力が見事に再現されました。キャラクターの輪郭は鮮明に表現され、鮮やかな色使いや独特なライティング効果によって、まるで手描きアニメの一場面のようです。
指示文にアニメスタイルの具体的なディテールを追加すれば、さらに異なるテイストの画像を生成できるでしょう。
ブロックスタイル
オリジナル画像:

画像生成:

プロンプト:Turn this person into LEGO minifigures
ブロックスタイルのプロンプトでは、ブロック独特の質感や組み合わせが巧みに再現され、人物の表情まで同じ印象を与える画像が生成されました。ブロック独特の丸い凹凸や、テカリのあるプラスチック感が表現されており、リアルさと遊び心が感じられる仕上がりになっています。
面白いのは、携帯を持つ手が逆さまに生成されたこと。なぜなのでしょう、興味深いですね。
パペットスタイル
オリジナル画像:

生成画像:

プロンプト:Turn this into a puppet scene
パペットスタイルのプロンプトでは、まるで動いているかのようなパペット画像に生成されました。笑顔の温もり、そして手作り感が伝わってきます。キャラクターやオブジェクトのパーツには、人形特有の質感やテクスチャが反映され、独特の造形美が際立っています。
さらに、オリジナルの画像よりも表情が豊かになり、元画像にはなかったパソコンやマグカップ、タトゥーのディテールが加えられ、パペットならではのユーモラスで魅力的な世界観が表現されています。

【画像生成AI】無料の3種を比較してみた|プロンプトはChatGPTで作成
Adobeの最新AIツール紹介
1年に1度開催されるAdobe Maxカンファレンスでは、Creative Cloudアプリの新たなAI搭載機能が発表されました。これにより、Photoshopでは背景の不要な物を自動除去できる機能が付き、よりパワフルなFirefly生成AIモデルが導入されました。またIllustrator、InDesign、Premiere Proにおいても、これまで手作業で時間のかかっていたデザイン業務を大幅に効率化する新機能が次々と追加されました。
Photoshop:「Distraction Removal」機能とは?

Photoshopの「削除ツール」には、新たに「不要な要素の削除」機能が実装されました。従来の同ツールはGoogle Pixelの「消しゴムマジック」機能のように、ユーザーが不要なオブジェクトをブラシでなぞって消去する方式でした。今回の新機能は、人物やワイヤー、ケーブルといった不要要素を自動で検出し、ワンクリックで取り除くことができます。この機能はすでにPhotoshopのデスクトップ版およびウェブ版で利用でき、今後もさらに新たな機能が追加される見込みです。
さらに、この「削除ツール」使用時に、AdobeのFirefly画像モデルを活用した設定が3つ、次のように指定できるようになりました。
- 生成AIを利用する
- 非生成型のAI技術を採用する
- 画像やシーンに応じて最適な技術を自動選択する
加えて、Generative Fill、Generative Expand、Generate Similar、そしてGenerate Backgroundの各ツールは、4月にベータ版として発表された最新のFirefly Image 3 Modelによってアップデートされ、複雑なプロンプトにも対応可能となっています。これにより、AIを活用した編集作業の幅が広がり、より手軽に行えるようになりました。

Photoshopでリソグラフ風加工!カラフルでレトロな雰囲気の再現方法を解説します
Illustrator:「パス上オブジェクト」機能とは?

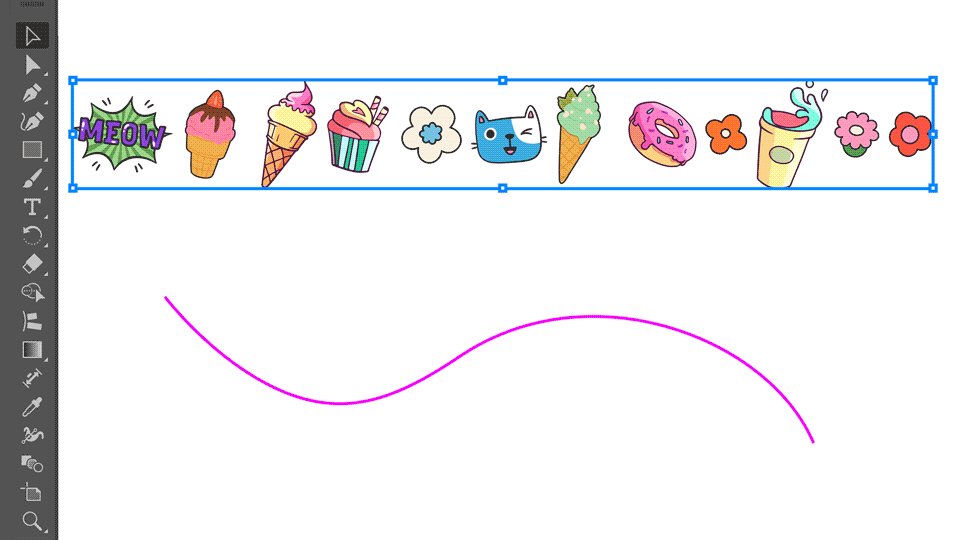
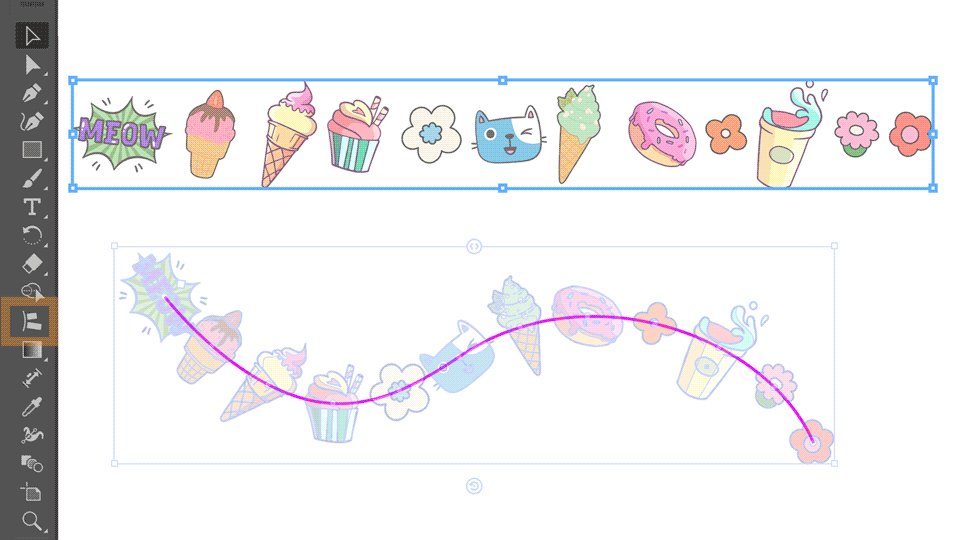
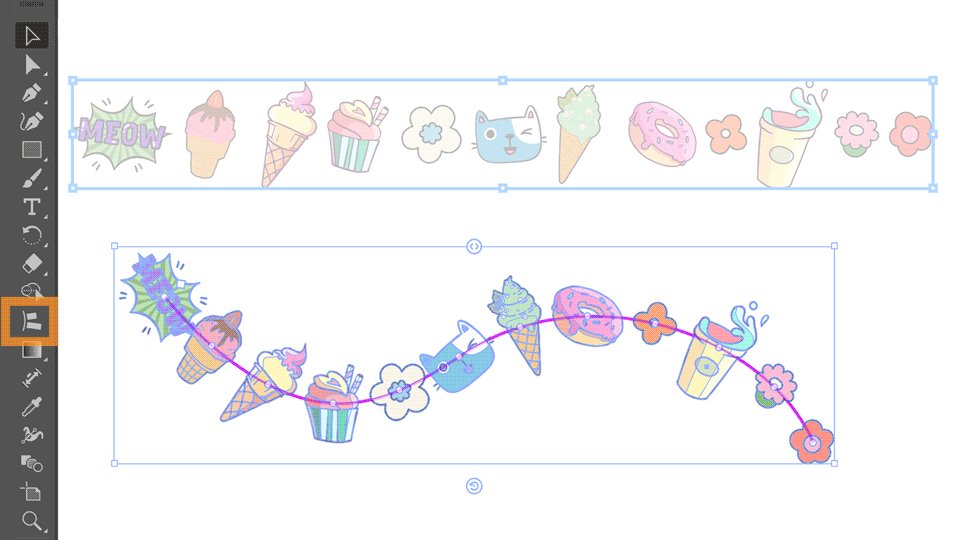
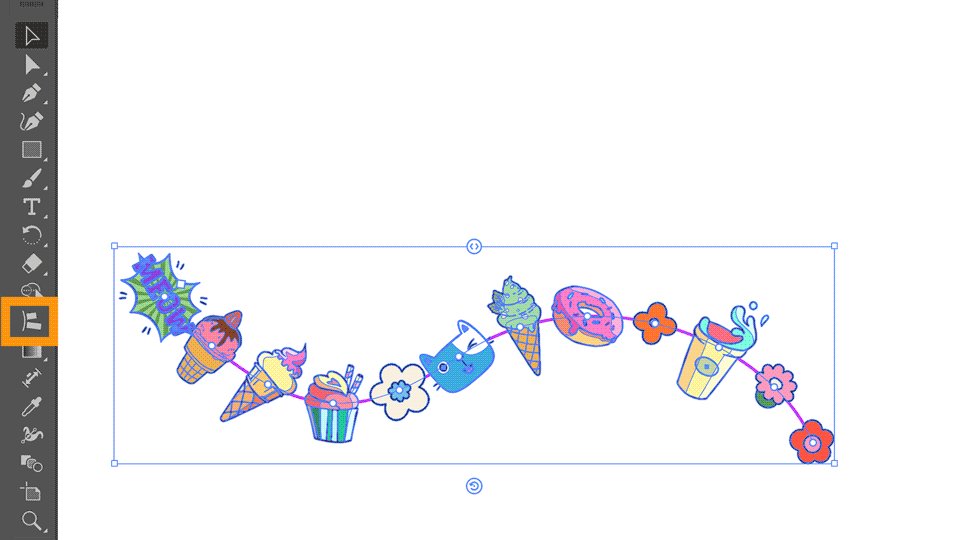
Illustratorでは「パス上オブジェクト」機能のアップデートにより、ユーザーが任意のパス(経路や道筋)に沿って、図形やアイコン、文字といったオブジェクトを素早く配置・移動できるようになりました。デザイン作業に新たな柔軟性が加わり、作業効率のレベルアップが期待されます。

また、3Dモデル上にデザインを配置する「モックアップ」ツールが幅広く提供されるようになったほか、ラスター画像(JPEG、PNG、PSDなど)をスケーラブル(拡大・縮小しても画質が劣化しない)なベクトル(画像)に変換する「イメージトレイス」機能も改善され、よりシャープでオリジナルに忠実な線画を描けるようになりました。
ご紹介したAdobe Creative Cloudアプリの基盤となる新機能は、今後、広く活用されていくでしょう。

イラレでトレンドの3D文字加工の作り方をWebデザイナーがわかりやすく解説!
Figmaがエイプリルフール?
海外では、エイプリルフールに大手企業がユーモラスな発表をすることも多く、今年はFigmaも「April Fun Week」と銘打ち、普段とはひと味違ったサービスを展開しました。

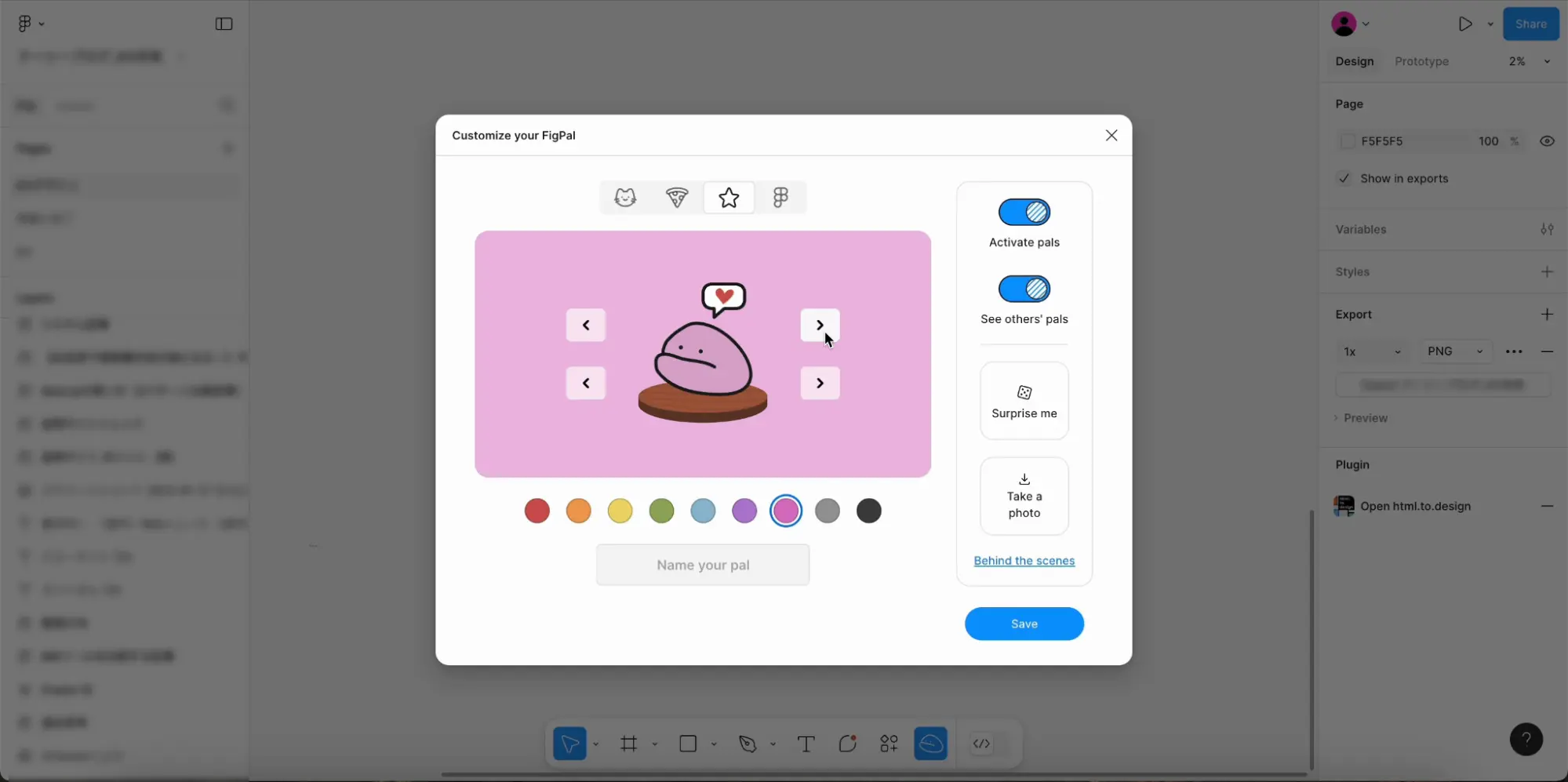
その1つが、カーソルに取り付けられるアイコン「FigPals」です。FigPalsは、キュートなデザインのアイコンが多数用意され、クリエイティブな作業中のちょっとした癒しや遊び心を提供する機能として、SNSやデザインコミュニティで大きな話題となりました。

このユニークな機能の利用は、4月11日までの期間限定でしたが、期間中に多くのユーザーから「もっと長く、あるいはずっと使える機能にしてほしい」という声が上がっています。実際、「We Need to Make FigPals a Permanent Feature! Sign the Petition!」といったキャンペーンまで展開され、ユーザー間ではFigmaの今後のアップデートで正式に採用してほしいという声が後を絶ちません。
Figmaならではの柔軟性と、創造力を刺激するアプローチは、ユーザーの日常に喜びと新たなインスピレーションを与えてくれます。今後もクリエイターの力強い味方となってくれそうですね。

勉強し始めるなら今!Web制作におけるFigmaの使い方〜超初級編!【XDから卒業】
まとめ
生成AIや最新デザインツールをご紹介しました。ChatGPTでは、この新たな画像生成機能により、新規ユーザーが驚異的に増加し、AIに対して比較的無関心であった層の取り込みにも成功しています。
この現状を踏まえると、各種ツールの新機能はデザイン業界やクリエイターの強い追い風である反面、ノンプロとの差別化やオリジナリティの追求がよりいっそう重要になるとも言い換えられます。テンプレート的なデザインではなく、クリエイター個人のセンスやストーリー性、独自性をいかにWebサイトに落とし込めるかが、今後の競争力を大きく左右するのではないでしょうか。
私たちクーシーは今後もデザインの最新情報をお届けしていきます。Webデザインニュースをぜひチェックしてくださいね。
また、私たちはこのような最新AI技術を駆使し、Webサイト制作を始め、さまざまなデジタル領域の課題を解決し、みなさまの想像を超えるクリエイティブを創出していきます。下記フォームよりお気軽にお問合せください。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:佐藤 有那 デザイン:小林 沙綾
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




