イラレで文字加工!Webデザイナーが教える簡単なブラー文字の作り方

こちらの記事ではデザインツールの具体的な操作方法について解説します。
イラレの「効果」を使ってブラー加工文字を作っていきましょう。
デザイナーを目指している方やデザインに加えるアイデアを知りたい、という方に読んでいただきたいです。
特に「イラストレーターの基礎的な操作はわかるけどそれを応用した操作方法を知りたい」「デザインを一通り作ってみたけどもうひと工夫ほしい」と感じている人におすすめです。
ブラー加工とは
ブラーとはぼかしという意味です。オブジェクトの一部をぼかすのみのシンプルな加工なのでさまざまなジャンルのデザインに活用できそうです。
作業工程も簡単ですので「何か物足りないな」といったときに一度試してみるのも良いかもしれません。
手順
1)フォントを打ち込む
好きなフォント(ここではDINのDemi)で文字を打ち込みます。今回はサンセリフ体の欧文文字ですが、シンプルな加工なのでセリフ体や日本語でも相性が良いです。
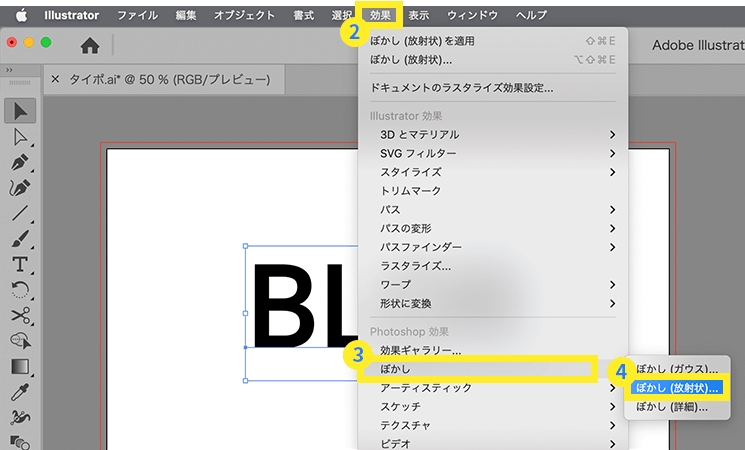
2)ぼかしの加工を設定します。

- 上部メニュー
- 効果
- ぼかし
- ぼかし(放射状)

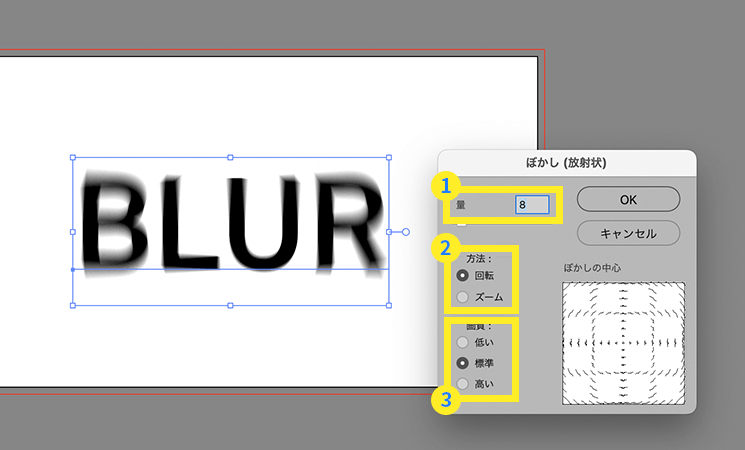
- 設定を量:8
- 方法:回転
- 画質:標準
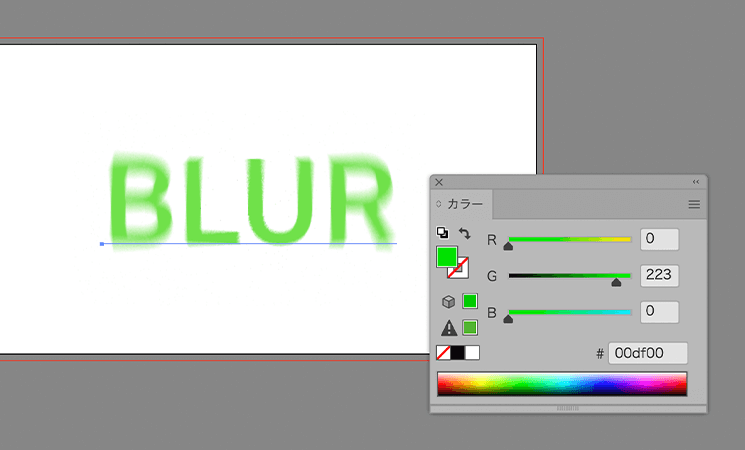
アウトラインをかけずに加工しているので後からフォントやカラーを変えることができます。

カラーやフォントを調節したらあっという間に完成です!

まとめ
いかがでしたか?
今回は簡単に作成できるブラー加工についてご紹介しました。
タイポグラフィに少し工夫を加えるだけでデザインの印象が変わります。ブラー加工はいろんなジャンルのデザインと合うので一度試してみてはいかがでしょうか。
課題に追われて時間のない学生さん、業務に追われたデザイナーさんのお役に立てると幸いです。次回もお楽しみに〜〜〜!

イラレで簡単グリッチノイズ加工!Webデザイナーが伝授するステップガイド!

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
ライター:小林彩綾 デザイン:小林彩綾
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




