Studioでアニメーションを作る方法!ホバーアニメーションで解説します

この記事ではノーコードツール「Studio」でアニメーションを追加する方法について解説します。
「サイトに動きを付けてみたい」
「どんなアニメーションができるか知りたい」
という方はぜひ読んでみてください。
アニメーションの解説に合わせて、サイトに訪れた際に出現するアニメーション(オープニングアニメーション)のサンプルを2つ作成しています。簡単な解説をしているのでそちらもぜひ参考にしてみてください。
【2025年12月最新】大型アップデート「Editor 5.0」の新機能と料金プラン
Studioは、2025年11月25日に、最新バージョン「Editor 5.0」をリリースしました。
以前に比べてインターフェース(操作画面)がより直感的に使いやすい仕様へと変わりましたが、最も注目すべきは、制作をサポートしてくれる「AI機能」の搭載です。
主な機能は以下の4つです。
- Image AI:Editor内で画像素材を自動生成
- Text AI:意図に沿った文章の自動生成
- Auto Responsive:レスポンシブ設定の自動補完
- Layer Rename:レイヤー名をわかりやすくなるよう一括でリネーム
Studioの最新料金プラン
基本機能は無料で使うことができますが、本格的にサイト運用をする場合は有料プランへの切り替えがおすすめです。
主なプランの違いを以下の表にまとめました。
| プラン名 | 料金(月額換算) | 特徴 |
| Free | 0円 | ・月間Visitor数:2,000 ・ページ数上限:50 ・招待ユーザー数:無制限 |
| Mini | 590円 | ・月間Visitor数:2,000 ・ページ数上限:2+404 ・招待ユーザー数:無制限 ・独自ドメイン接続/公開 ・GA、GTM連携 |
| Personal | 1,190円 | ・月間Visitor数:20,000 ・ページ数上限:150 ・招待ユーザー数:無制限 ・パスワード保護 |
| Buisiness | 3,980円 | ・月間Visitor数:400,000 ・ページ数上限:300 ・招待ユーザー数:無制限 ・リダイレクト ・高度な権限制限 ・Webhook連携 |
| Buisiness Plus | 9,980円 | ・月間Visitor数:1,000,000 ・ページ数上限:300 ・招待ユーザー数:無制限 ・優先サポート対応 |
| Enterprise | 問合せ | ・月間Visitor数:カスタム ・ページ数上限:カスタム ・招待ユーザー数:無制限 |
※最新の正確な機能比較は、公式サイトの料金ページをご確認ください。
Studioで追加できるアニメーション
Studioでは、WEBサイトで使用する基本的なアニメーションを追加することができます。大きく分けると2種類あります。
出現時のアニメーション
ひとつ目は、出現時のアニメーションです。主にKVやページをスクロールしたときに使われるアニメーションです。注意点としては、一度出現するとアニメーションは繰り返し動かすことができません。
ホバーアニメーション
ふたつ目は、ホバーアニメーション。ボタンにカーソルが合ったことを伝えるアニメーションです。

アニメーションで設定できる項目
Studioのアニメーションでは以下の項目を設定します。これらを設定することで、アニメーションの動き方を決められます。
- 透明度
- イージング(アニメーションの緩急)
- 時間(アニメーションの実行時間)
- 遅延(アニメーション開始までの時間)
- 移動
- 回転
- スケール
- 傾き
- 原点(トランスフォームを設定したときの軸となる位置の指定)
では実際にやってみましょう。
アニメーションの追加方法
今回はボタンにホバーアニメーションを追加します。ちなみに出現時のアニメーションもほぼ同じやり方です。
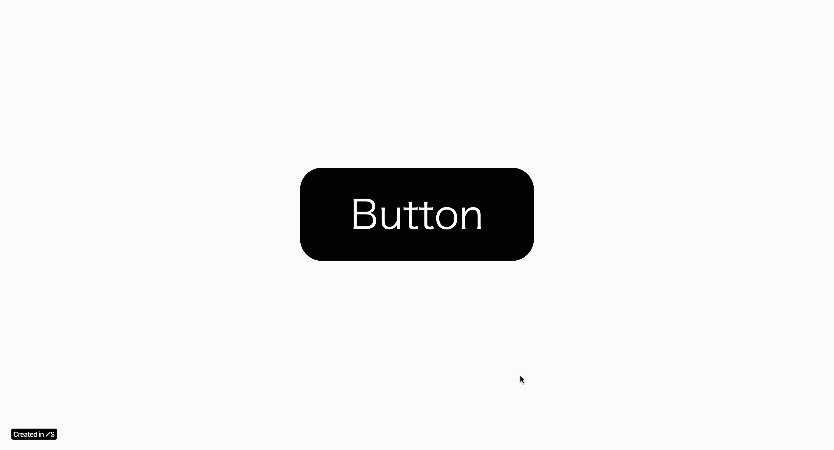
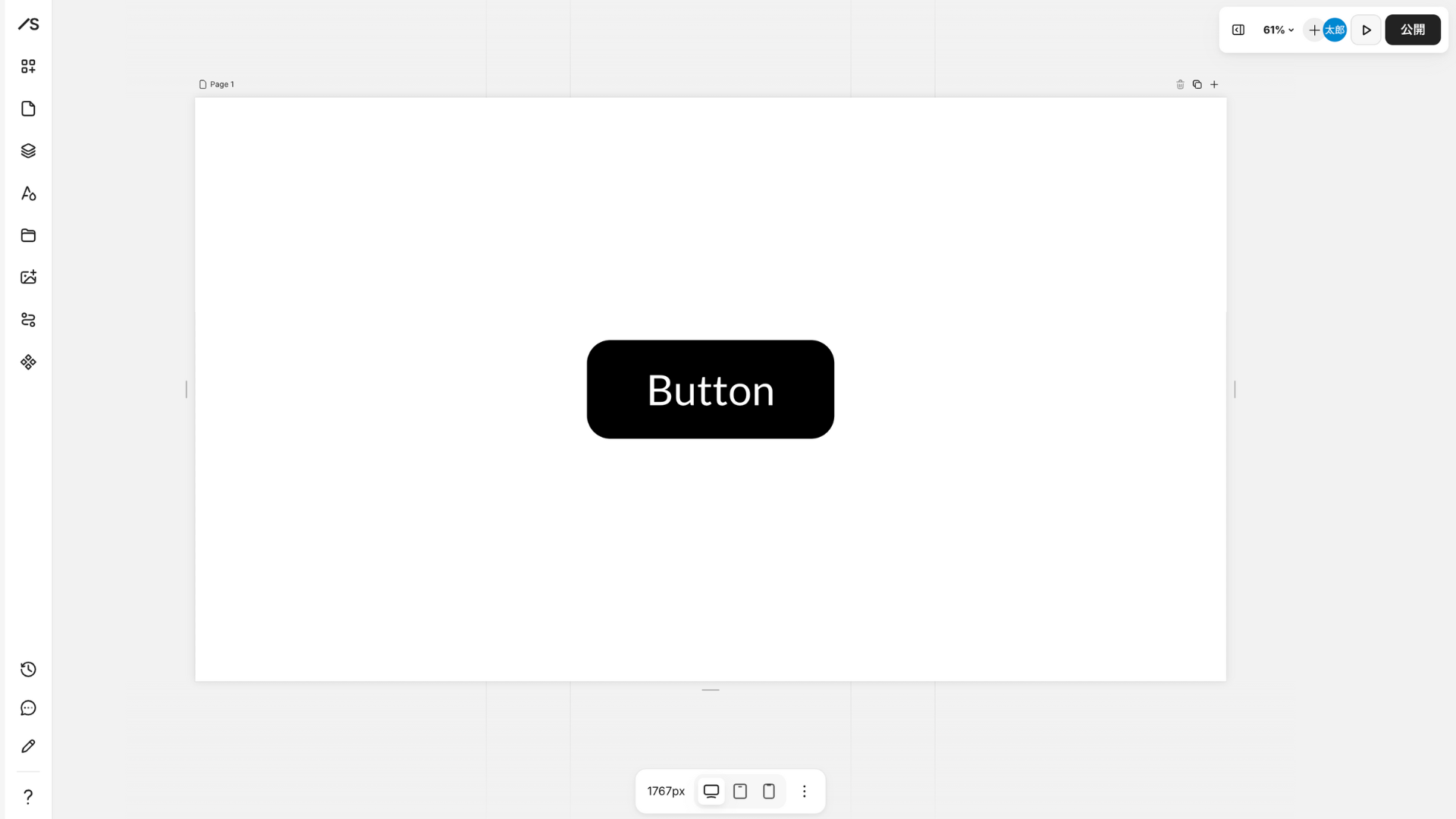
まず動かしたい要素を作成します。以下のようにボタンを作りました。

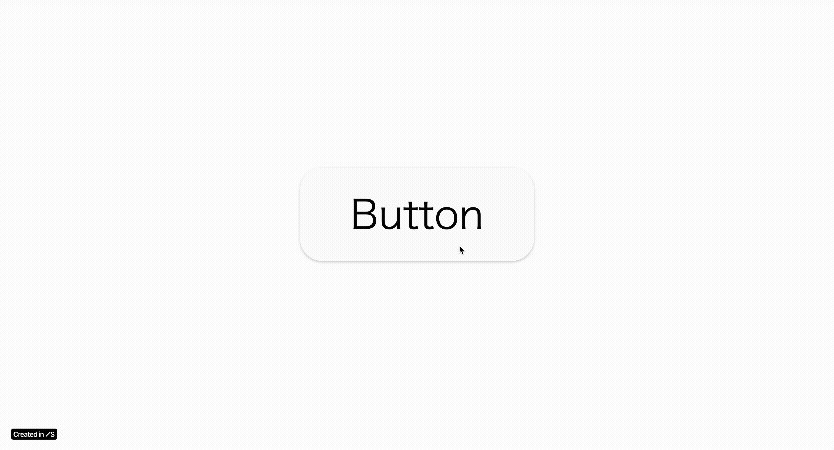
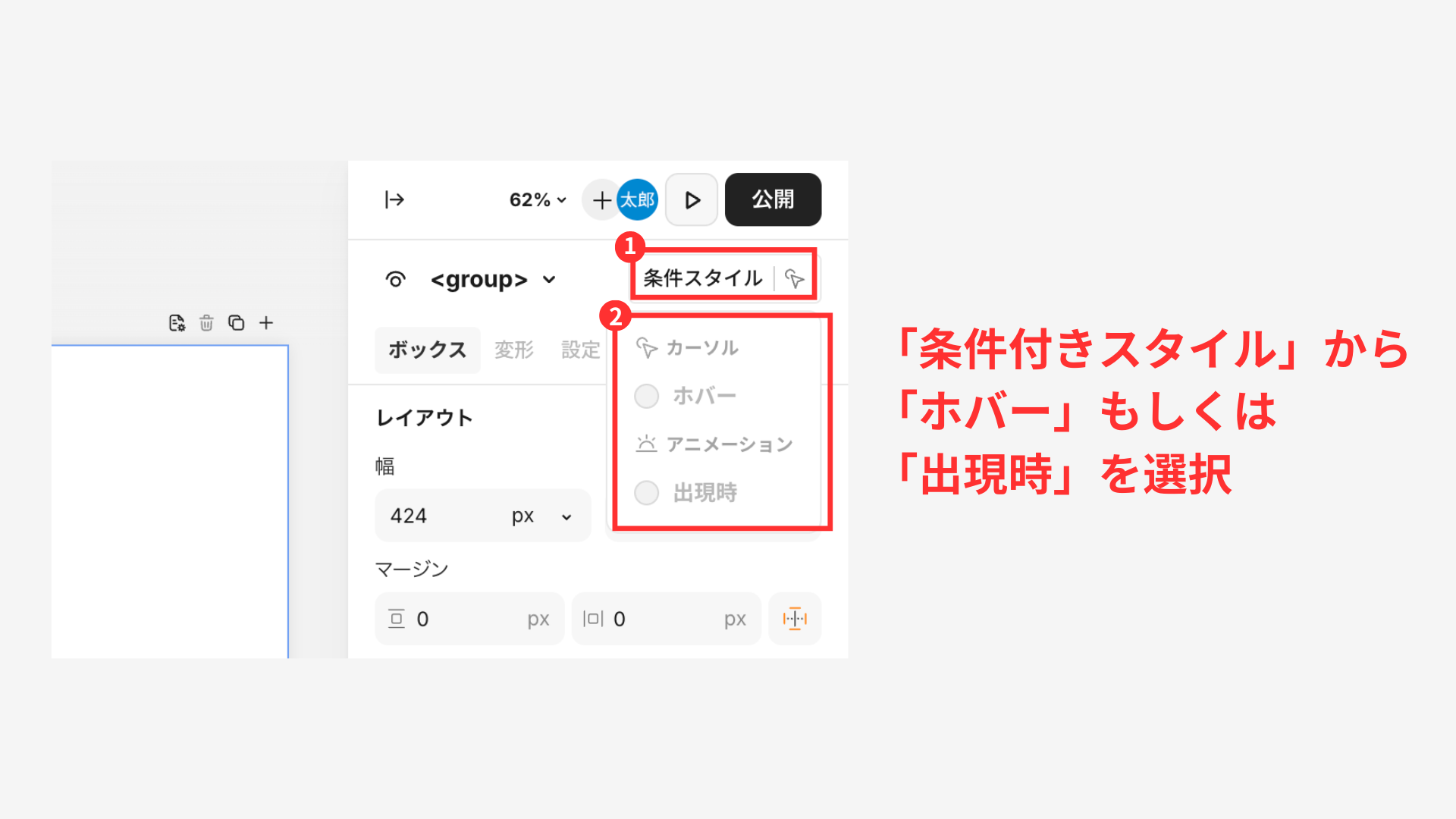
次に編集画面の右側にある、「条件付きスタイル」から、「ホバー」を選択します。選択するとラベルが青く表示され、ホバー時のデザインが作成できるようになります。

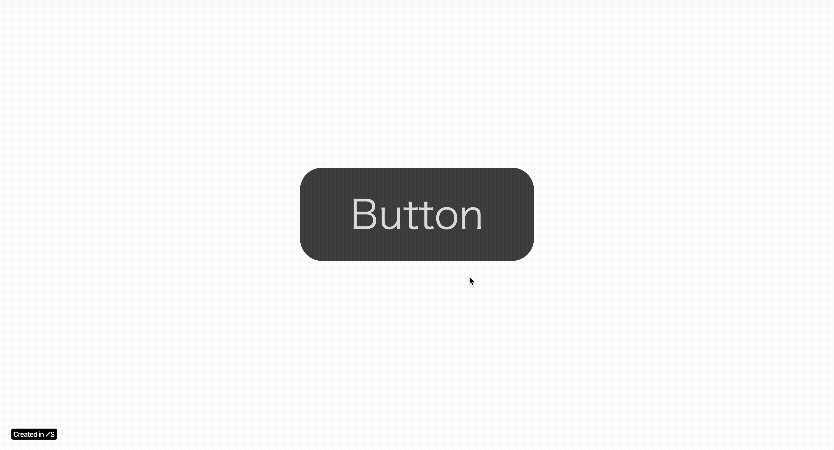
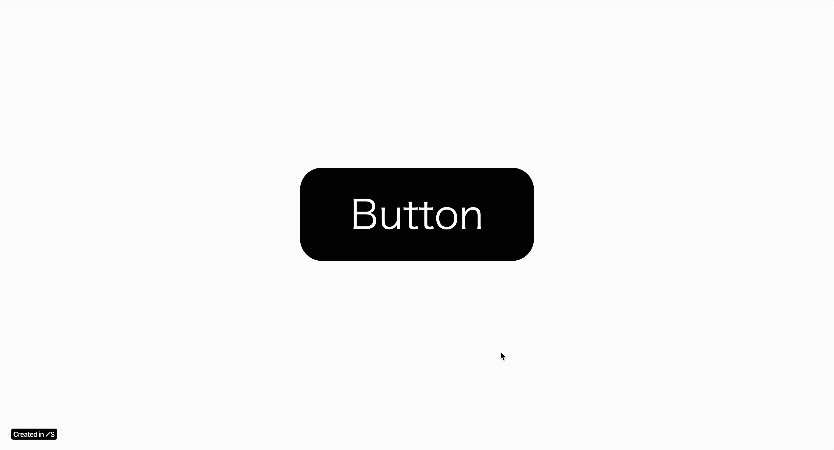
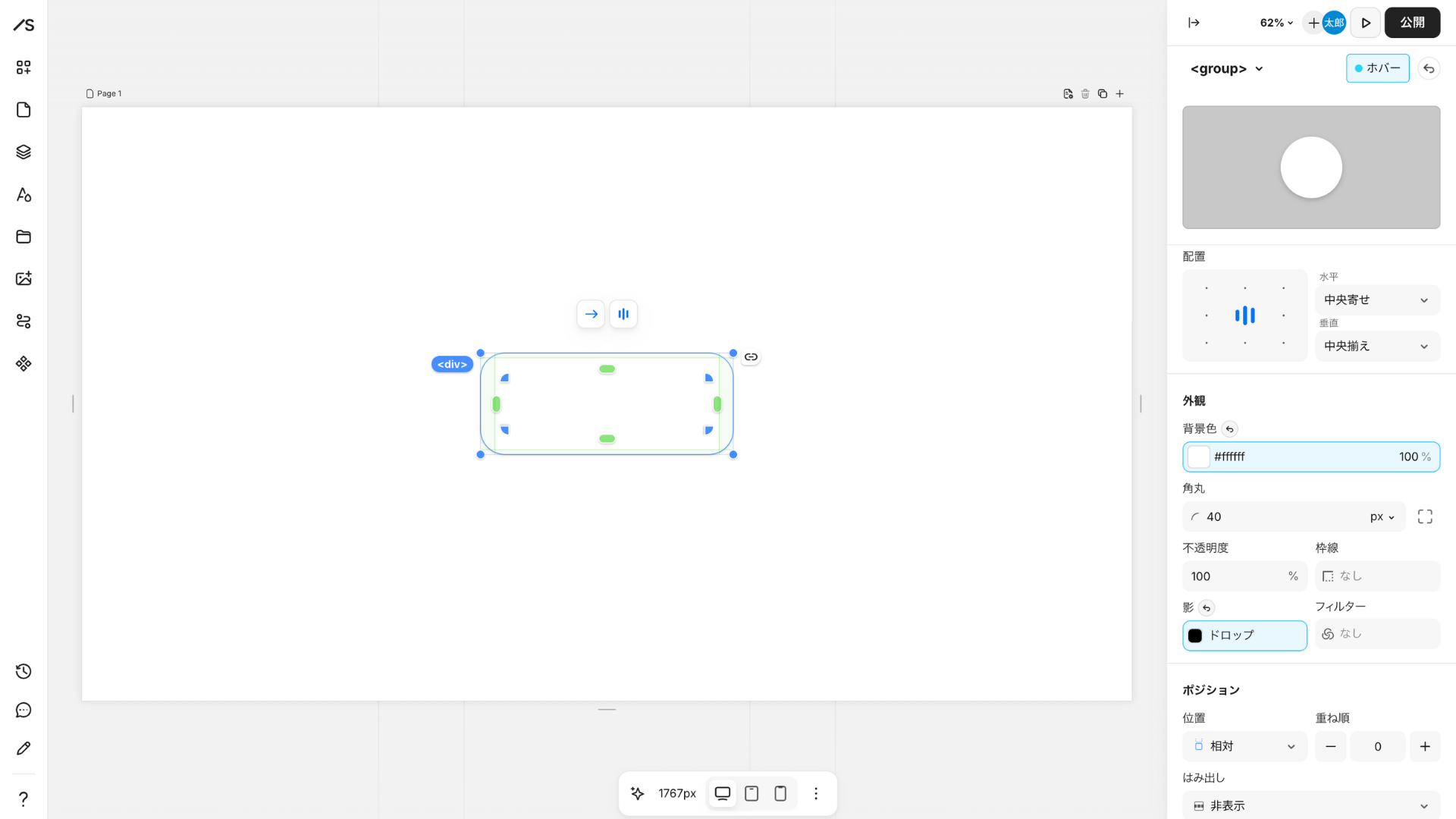
各項目を必要に応じて設定します。今回は、背景色とフォントの色を反転し、シャドウを追加しました。変更を加えた項目は背景色が水色になるので分かりやすいです。

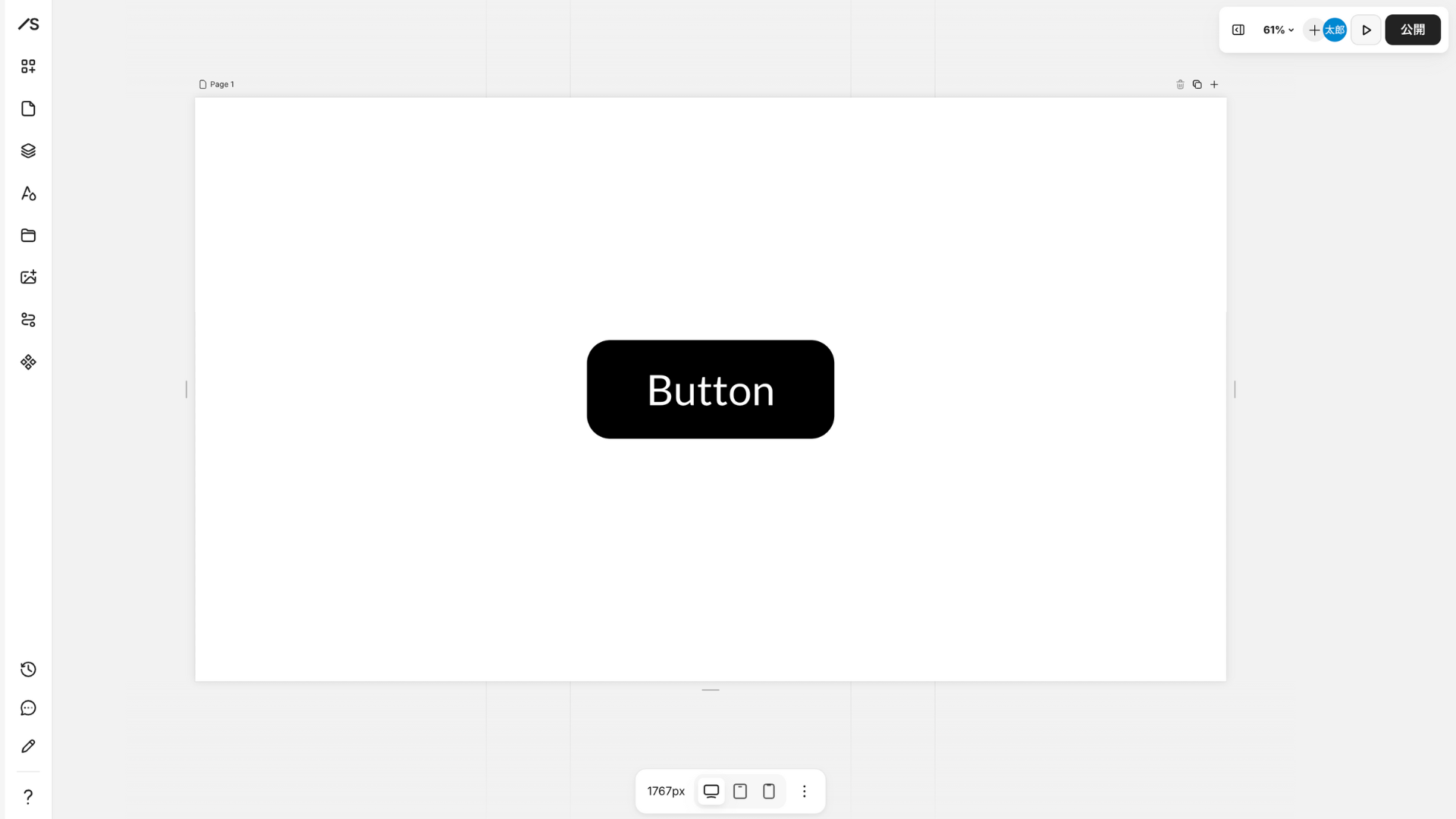
編集が終わったら、先ほどの「条件付きスタイル」から、「ホバー」を解除して完了です。
続いて実際に確認してみましょう。編集画面の右側にある「ライブプレビュー」をクリックするとQRコードとリンクが生成されます。このリンク先で実際の動きを試すことができます。


以上、ホバーアニメーションの作り方でした!
よく使われるオープニングアニメーション
サンプルとしてよく使われる2つのオープニングアニメーションを作成してみました。
ゆったり出現
背景が徐々に現れるアニメーションです。優しい雰囲気や親しみ感、癒し・安らぎ感などの印象を持たせたいときによく使われています。
背景色を黒に設定し、画像をゆっくりと画像の透明度を上げていきます。メッセージやコピーなど時間差で出すことで、後に出現させる要素をより印象付けたり深みを持たせることができます。全体的にリラックス感のある印象を与えます。
スライド出現
シェイプがスライドしながら背景の写真や動画が出現するアニメーションです。
動きのスピードがあるので、目に留まりやすいです。ページ遷移する際など、場面を区切る際によく使われる表現ですが、KVで使用するとスマートでスタイリッシュな印象になります。
背景画像の上に背景画像と同じ大きさの白のシェイプを敷き、幅を100%から0%に小さくなるアニメーションを重ねてスライドしているように見せています。合わせて背景の写真に右にスライドする動きとスケールを大きくする効果を加えてました。
まとめ
いかがだったでしょうか。以上がStudioでアニメーションの作り方の紹介になります。
CSSで表現できるアニメーションは、おおむね追加することができるかと思います。今後のアップデートでパララックスやループアニメーションなどができるようになるとより表現の幅が広がりそうですね。

現役Webデザイナーと1から学ぶStudioの使い方!【入門編】

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤颯人 デザイン:大坂間琴美
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




