ECサイトならではのSEO対策!8つのポイントでSEOに強いサイトに

SEOは、ECサイト運営において無視できない集客手段です。とくに単価が低くて広告での集客が難しいお店は、検索でいかに多くの人に見つけてもらえるかが売り上げアップのポイントになります。
ECサイトにとってのSEOの重要性がピンと来ない人は、大手ECモールを見てください。Googleで検索すると、Amazon・楽天・ZOZOなどが検索結果の上位に表示されるのは、各社がそれだけSEOに力を入れている証拠です。
ECサイトを運営するなら取り組むべきSEO対策ですが、実際、何をしたらいいかイメージできるでしょうか?
「一般的なSEO対策をしておけばいいんじゃないの?」
と思った方は半分正解です。
じつは、ECサイトならではのSEO対策があります。
本記事では、あなたのECサイトをSEOに強くするためのポイントを解説します。
「今まで何もやってこなかった」
「そろそろSEOで集客できるようにしたい」
という方はぜひ最後までお読みください。

ECサイトとは?種類や必要な機能、作り方などを簡単に解説!
ECサイトのSEO対策8つのポイント
ECサイトのSEO対策のポイントは以下の8つです。
- アイテム数が多い
- アイテム詳細ページなどのコンテンツの充実
- 記事コンテンツを設ける
- 構造化データを追加する
- マーチャントセンターの利用
- 適切なURL設計
- モバイルフレンドリー
- Core Web Vitals(コアウェブバイタル)
順番に見ていきましょう。
アイテム数
一般的に、アイテム数が多いECサイトの方が検索順位は上がりやすい傾向にあります。商品数が少なければSEO対策も難しくなるということです。
Googleはユーザーファーストの姿勢を貫いているので、ユーザーの選択肢が豊富なページが評価されるのは理解できます。その上で、「アイテム数が多いとSEOに強い」をもう少し掘り下げてみます。
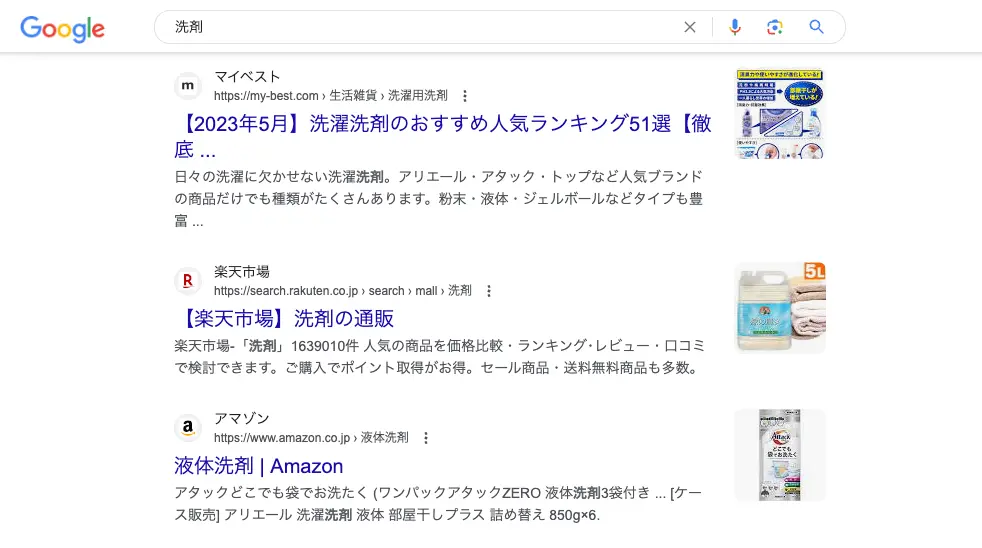
Googleは商品カテゴリーのキーワードに対して、幅広い選択肢を提示するリスト型のコンテンツを上位に表示する傾向があります。例えば「洗剤」で検索すると以下のような結果になります。

- 洗濯洗剤のおすすめ人気ランキング51選
- 【楽天市場】洗剤の通販
- 液体洗剤|Amazon
いずれも開くと商品の一覧が出てくるページです。「幅広い選択肢を提示するリスト型のコンテンツを上位に表示する」傾向が色濃く出ているのがわかりますね。
アイテム数が多いほどこのような一覧ページがたくさん作れるので、検索において有利です。またカテゴリーに関連するコンテンツが多ければ、Googleの評価もさらに上がりやすくなるでしょう。アイテム数が多いことは、SEO対策を構造的にやりやすくするのです。
ただし、ただ多ければいいわけではありません。アイテム数に加えて、カテゴリーページを軸にSEOに適したサイト構造にする必要があります。この条件がクリアできれば、ドメイン全体で各種キーワードの検索順位が向上しやすくなります。
コンテンツの充実
では、アイテム数が増やせないECサイトは、SEOで勝ち目がないのでしょうか?
答えはNoです。たしかに膨大なアイテム数を誇る巨大ECサイトと同じ土俵では、まったく勝ち目がありません。だから戦う場所を変えるのです。
具体的には、ターゲットキーワードの設計とコンテンツ戦略で勝負します。
この場合、商品がずらりと並ぶカテゴリーページではなく、商品を個別に説明する「アイテム詳細ページ」が対策の対象です。アイテム詳細ページは、商品名やスモールキーワード、型番などがキーワードとなり、検索流入を増やせます。
また、アイテム詳細ページはカテゴリーページの関連コンテンツです。カテゴリーページのGoogle評価向上には、アイテム詳細ページのコンテンツが重要な役割を担っています。
アイテム詳細ページはユーザーが購入を検討する大事なページ。メーカー提供情報に加えてユーザーに価値を訴求できる情報を付加しましょう。アイテム詳細ページはSEOのほかCVRにも大きく影響するページなので、1ページの作り込みがとても大切です。
記事コンテンツ
前述の通り、アイテム数が少ないECサイトは、構造的に商品関連のページだけではGoogleの評価を上げにくいです。それなら、商品やユーザーの「ニーズ」に着目し、コンテンツを作ってみてはいかがでしょう。いわゆる「コンテンツSEO」です。
コンテンツSEOのメリットは、商品ページでは対策できないキーワードに対しても広くアプローチできることです。例えばユーザーの課題に着目すると、「スニーカー 選び方」「ジャケット 合わせやすい色」などのキーワードで記事が作れます。
記事が検索結果の上位に表示されれば課題をもったユーザーが集められ、その中の何割かが商品に関心を持つでしょう。課題の検索キーワードは商品ページでは対策しにくいです。ブログなどの記事ページで対策するほうが検索順位を上げやすいです。
なお、コンテンツSEOは規模の大きいECサイトでも有効な施策です。コンテンツに力を入れる企業は年々増えています。
構造化データ

Googleにとって商品情報を理解しやすくすることもSEOに有効です。どうすれば、Googleにとって情報がわかりやすくなるのか? Googleは「構造化データ」を追加することを推奨しています。
構造化データとは、システムが自動的に読み込んで処理できる標準化されたデータです。よりリッチな情報をユーザーに提供するために使われるほか、GoogleがWebページを正確に理解するための手助けになります。
商品(Product、Review、Offer)の構造化データによると、構造化データのメリットは以下のとおりです。
商品ページに構造化データを追加すると、Google 検索の検索結果(Google 画像検索や Google レンズを含む)で表示される商品情報がより充実したものになります。ユーザーは、価格、在庫状況、レビューの評価、配送情報などを検索結果で直接確認できます。
構造化データの種類
構造化データには、例えば以下のようなものがあります。
| パンくずリスト | そのページがサイト階層内のどこに位置するかを示す。最後のパンくずから順番にさかのぼることで、サイトの階層内を 1 レベルずつ上に移動できるように、ユーザーの経路を考えて設計する。 |
| 商品情報 | ユーザーによりリッチな情報を検索結果で提供する。価格やレビューなどで情報の付加価値が上がると、ユーザーのクリック率が上昇する場合もあり、ECサイトへの訪問が期待できる。 |
| レビュー | レビューサイトからのレビューや評価を短く抜粋したもの。レビューの文章に加え、評価が数値(たとえば 1~5)で示される。 |
構造化データを追加する方法
構造化データを追加する方法は、以下の2つです。
- プラグインを使う(CMSを利用している場合)
- Javascriptで構造化データを生成する
構造化データの追加方法は、「Google 検索がサポートする構造化データ マークアップ」の各スタートガイドからご覧ください。実装には専門の知識と技術が必要ですので、Web制作会社にご相談されることをおすすめします。
マーチャントセンターの利用

マーチャントセンターは、ショップと商品データをGoogleに登録するサービスです。マーチャントセンターに商品データを登録すると、Googleは商品データをもとに商品情報をより正確に理解し、より多くの顧客に商品をアプローチすることができます。
マーチャントセンターの商品データは、構造化データと同様、リッチリザルトの表示に使用されるほか、「ショッピングタグ」と呼ばれるGoogleの検索結果上部に表示されるスペースの無料枠に商品情報が掲載される、他社カートと情報を連携できるなどメリットが豊富です。
マーチャントセンターを利用する方法
マーチャントセンターの利用手順は以下のとおりです。
- マーチャントセンターのアカウントを作成する
- 自社のショップ情報を登録する
- ECサイトの所有権を証明する
- 商品を登録する
アカウントは無料で作れます。まずはGoogle for Retailからアカウントを作成してみてください。案内に従って進めればOKです。
適切なURL設計
ECサイトが古かったり巨大であったりすると、URLが複雑でGoogleがクロールしにくい場合があります。ケースごとに適切なURL設計をご紹介します。
バリエーション商品
色やサイズなどで商品にバリエーションがある場合、ページのURLは長く複雑になりがちです。Googleは以下2つの書き方で、バリエーションごとの個別のURLを推奨しています。
- パスセグメント(例: /pants/red)
- クエリパラメータ(例: /pants?color=red)
ECのASPやクラウドEC(Shopifyなど)のシステムによってURL構造は決まっていることもあります。新しくECを立ち上げる場合は、URL構造がどのようになっているか確認し、システム選定の1要素として検討してください。
ページングがある一覧ページ
商品が多いと一覧ページが複数になり、ページャーを設置するケースがあります。このとき問題になるのが、2ページ目以降の各ページのURLをどう表すか。気をつけるのは、以下の2点です。
- 各ページは個別のURLとする
- 最初のページを正規URLにしない
2ページ目以降の各ページにはクエリパラメータ(例: ?page=2)を付与して、Googleにページごとの個別のURLとして扱われるようにします。
古いサイトですと、1ページ目を正規URLに設定しているケースがありますが、これをやると2ページ目以降がインデックスされず、検索結果に表示されません。Googleも推奨していませんのでやめましょう。
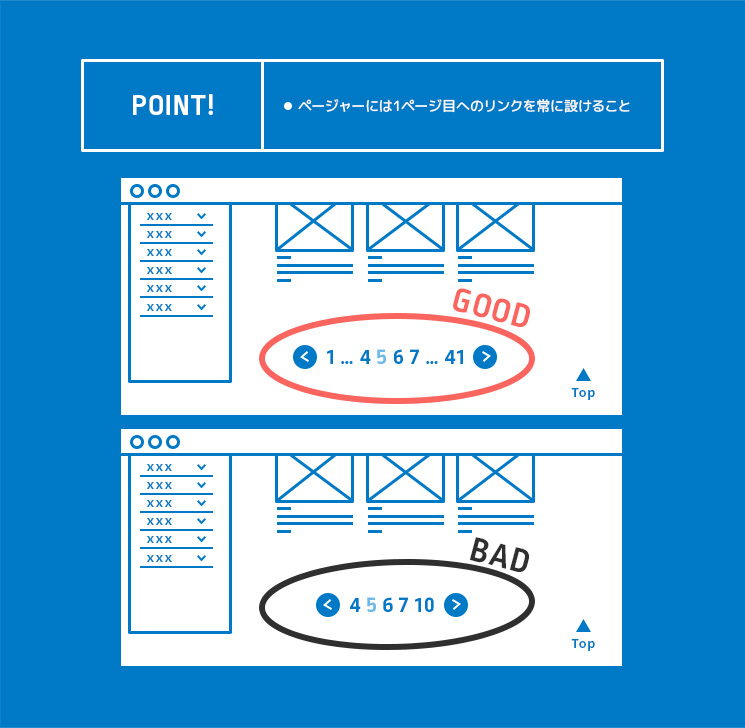
URLと直接関係ありませんが、ページャーには1ページ目へのリンクを常に設けることをおすすめします。2ページ目以降のページでは消えてしまうと、ユーザーにとって不便だからです。

モバイルフレンドリー
ECサイトに限らずですが、スマホで見やすいサイトを心がけましょう。
Googleは近年、「モバイルファーストインデックス」を進めています。スマートフォンのシェアの高まりに合わせて、スマホサイトでの評価を基準にWebサイトをインデックスするようにしたのです。
サイトがスマホ対応しているかどうかを判定する基準のことを「モバイルフレンドリー」といいます。自社サイトがモバイルフレンドリーを満たしているかは、モバイルフレンドリーテストでチェックしてみてください。URLを入れて2分ほど待てば、簡単に判定してもらえます。
Core Web Vitals(コアウェブバイタル)

モバイルファーストインデックスと合わせてSEO評価に関わっているのが、Core Web Vitalsです。
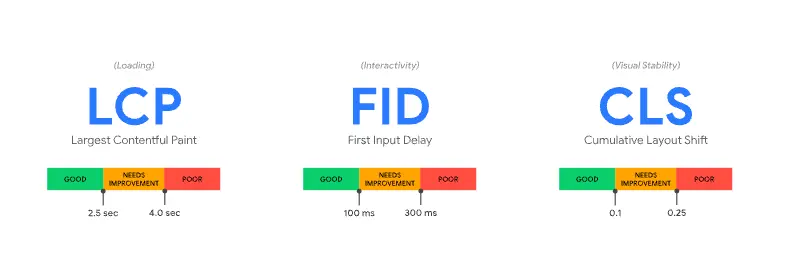
Core Web Vitalsとは、ユーザーの利便性を向上させるためにGoogleが提唱している指標のことです。Core Web Vitalsで見られているのは以下の3つ。
- LCP(Largest Contentful Paint )
- FID(First Input Delay)
- CLS(Cumulative Layout Shift )
LCP(Largest Contentful Paint )は、ページの読み込み時間です。値が小さいほど、高い評価を受けられます。
FID(First Input Delay)は、ユーザーが最初に行ったアクションに対するブラウザの反応時間。反応までが短い時間であるほど、高いユーザー体験(UX)を提供できているとGoogleから判断されます。例えば、ボタンをクリックしてすぐに遷移するなら良いということです。
※FIDは2024年3月にINP( Interaction to Next Paint )という新しいUX指標に置き換わります。
CLS(Cumulative Layout Shift )は、予期しないレイアウトのずれや表示崩れが発生した程度を示す指標です。突然表示された広告を誤ってクリックしてしまった場合などが当てはまります。CLSは影響範囲の大きさを数値で算出するので、値が小さいほど高評価です。
Googleは2021年6月からCore Web Vitals(UX指標)をシグナルとして検索アルゴリズムに取り入れています。ユーザー体験を損なわないようにすることもSEO対策になるのです。
ECサイトならではのSEO対策で集客できるECサイトを目指そう
以上、あなたのECサイトをSEOに強くするためのポイントを8つお伝えしました。
アイテム数、コンテンツの充実、記事コンテンツ、構造化データ、マーチャントセンターの利用は、ECサイトならではのSEO対策です。技術的に難しいところもありますが、まだやっていないことがありましたらぜひお試しください。
適切なURL設計、モバイルフレンドリー、Core Web Vitalsは、すべてWebサイトに共通する対策です。まずは現状が好ましいのかだけでも確認してみてください。
SEOで集客できるECサイトを目指しましょう。

売れるECサイトの集客方法12選 | 費用と期間ごとに紹介!

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤久佳 デザイン:大坂間琴美
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




