PageSpeed Insightsスコアを53点→89点に上げた方法とCore Web Vitals改善

「サイトが表示されるまで遅い!」「途中までサイト表示するのに、操作できない」そんな体験をみなさんも一度や二度あるでしょう。もっとあるか。
ページスピードが遅いと、ユーザー体験が損なわれる。離脱率が上がりやすい。不利益があることはWeb担当者は知っているものの、
「サイトスピードが大事だとわかってはいるけど、どうやって改善できるかわからない」
「スピードの改善がどのくらい効果あるのかわからない」
と二の足を踏んでいることが多いのではないでしょうか。
Googleが提供するPageSpeed Insightsを使えば、スピード改善の診断と改善方法を提示してくれます。
カンタンに対応できる改善方法から、1Web担当者だけでは細かすぎて技術的にわからない方法まで、多様な改善点が提案されます。
今回は、クーシーの制作実績の一覧ページを実際にPageSpeed Insightsをもとにスピード改善してみました。結論から言うと、スコア53点から89点まで改善しました。スコアだけでなく、以前よりサイト表示スピードが速くなったことで、体感スピードも改善しています。
どのように改善したか、総合スコアとラボデータの各指標スコアをもとにご紹介します。
診断
まずはPageSpeed Insightsでページを指定して診断してみましょう。
https://developers.google.com/speed/pagespeed/insights/
フィールドデータのスコアでざっくり把握する
PCとモバイルでそれぞれ総合スコアが表示されるので、ページ毎に状況を確認できます。より詳細を確認するためには、フィールドデータを見ましょう。
Core Web Vitalsの過去28日間のスコアが上記のように表示されています。4つの指標のうち、どの指標がボトルネックか確認します。真っ赤になっているのでわかりますが、CLS(意図しないレイアウトのズレ)に一番問題がありそうですね。
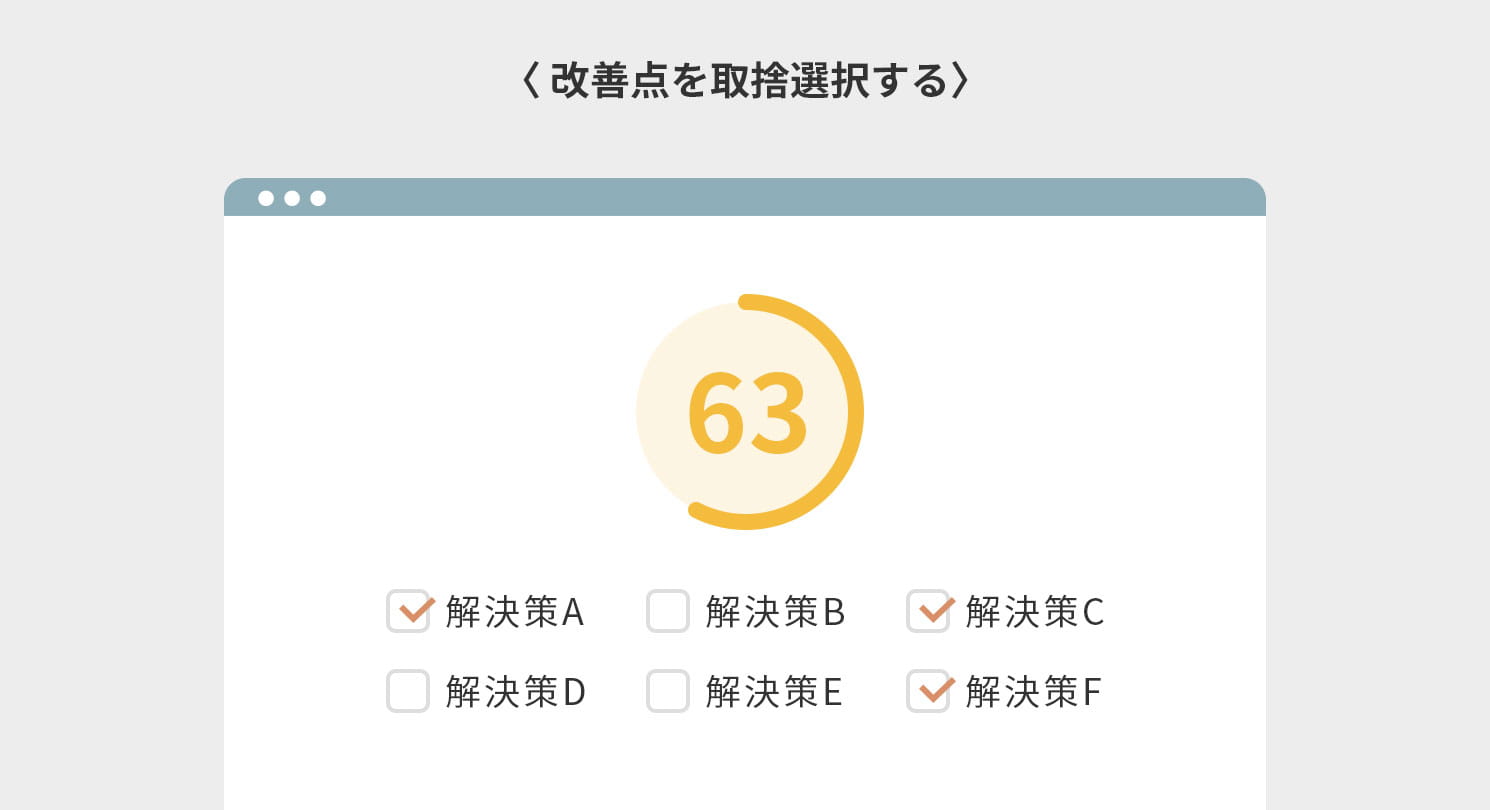
改善できる項目から改善策を選ぶ

診断結果には「改善できる項目」としてGoogleから改善点を提示してくれます。色々な改善点が挙げられますが、Webサイトによって現実的には対応できない案も含まれています。短縮できる時間推定と技術的な対応可否を天秤にかけ、対応する項目を選択しましょう。たとえば「次世代フォーマットでの画像の配信」は、主要ブラウザが対応しなければ効果を得にくい改善案ですね。
また、「診断」で詳細を確認できます。フィールドデータで真っ赤だったCLSは「レイアウトが大きく変わらないようにする」項目を見ると、どこでズレが発生しているかHTMLコードの場所をおしえてくれます。
今回は、下記の5点を改善実施してみました。
(1)使用していない JavaScript の削除
(2)レンダリングを妨げるリソースの除外
(3)効率的な画像フォーマット
(4)過大なネットワークペイロードの回避
(5)レイアウトが大きく変わらないようにする
(1)(2)はJavascript、(3)は画像のファイルサイズ、(4)はWebフォントの読み込みが重い点の改善、(5)はレイアウトがズレる現象の改善です。
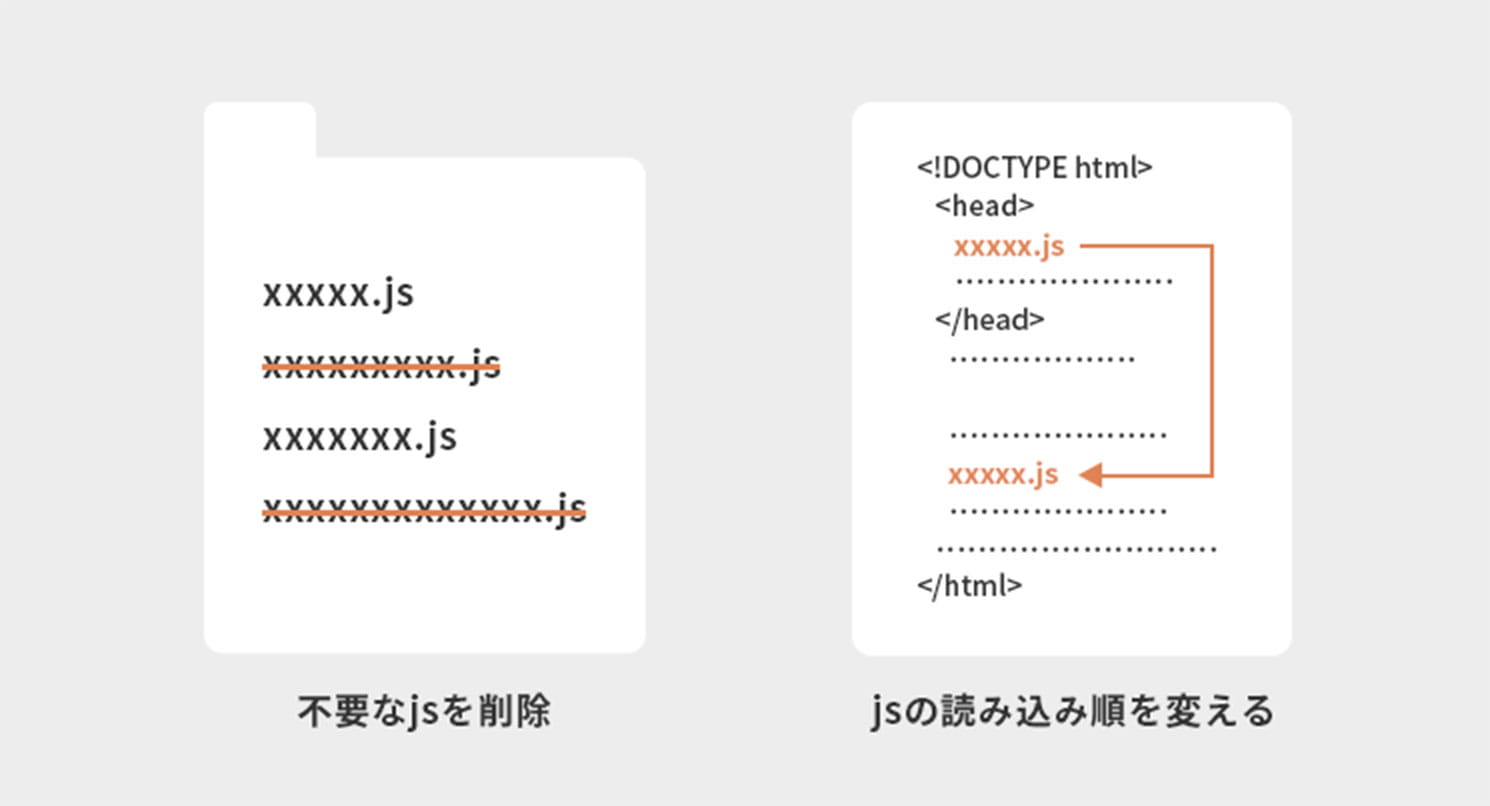
【改善1】読み込むJavascriptの絞り込みと読み込み場所を変更する

上記で挙げた5つの改善点のうち、(1)使用していないJavascriptの削除、(2)レンダリングを妨げるリソースの除外の2つを改善します。
(1)使用していないJavascriptの削除
Wordpressのテーマファイルに紐付いているJavascriptは使用していないため、ムダな読み込みでした。テーマファイルに紐付いているJavascriptを削除することで、読み込み時間を短縮します。
(2)レンダリングを妨げるリソースの除外
当初はHTMLの上部にJavascriptの読み込みを記述していたため、読み込みの早い段階でJavascriptを読み込み始めていました。ページを表示するときに、挙動に関わるJavascriptは後に読み込みでも問題ないため、HTMLの下のほうに設置場所を変更します。
改善結果
クーシーのサイトはPCユーザーが多いため、今回はPCのスコアを見ていきます。
スコア
| 変更前後 | スコア |
|---|---|
| 変更前 | 53 |
| 改善1実施後 | 61 |
総合スコアは+8点改善しました。Javascriptを整理するだけでもページスピードには影響があるので、ユーザー観点では少ない読み込みがいいですね。
ラボデータ
フィールドデータは過去28日間のスコアで待つ必要があるため、ラボデータで検証します。
指標は下記の6つ。CLS以外の指標は時間が短い方が速く、CLSは値が小さいほどレイアウトのズレが少なく良いと判断します。
Speed Index:ページが表示される速さ。
Time to Interactive:ページが操作可能になるのに要する時間。
Total Blocking Time:タスクの処理時間が 50 ミリ秒を上回った場合の、コンテンツの初回描画から操作可能になるまでの合計時間。
FCP(First Contentful Paint):テキストまたは画像が初めて表示されるまでにかかった時間。
LCP(Largest Contentful Paint):ページ内の最大の画像またはテキストコンテンツが表示するまでにかかった時間。
CLS(Cumulative Layout Shift):ページ内の要素がどのくらいレイアウトがズレたかの累計スコア。値が大きいほどズレの発生量が多い。
| 変更前後 | Speed Index | Time to Interactive | Total Blocking Time |
|---|---|---|---|
| 変更前 | 4.8秒 | 2.4秒 | 100ミリ秒 |
| 改善1実施後 | 3.8秒 | 2.2秒 | 30ミリ秒 |
Speed Indexが1秒ほど速くなりました。Time to Interactiveはほぼ変わらず、Total Blocking Timeが若干改善。
| 変更前後 | FCP | LCP | CLS |
|---|---|---|---|
| 変更前 | 1.6秒 | 3.7秒 | 0.584 |
| 改善1実施後 | 1.5秒 | 2.5秒 | 0.582 |
FCPとCLSは、Javascriptの読み込みには影響ない指標のため変化なし。LCPも影響ないはずですが、1.2秒ほど速くなっています(計測誤差かも)
【改善2】画像ファイルを圧縮する

次は(3)効率的な画像フォーマットの改善です。
数が多い画像ファイルをサイズ圧縮する
制作実績一覧ページは制作実績ごとの画像ファイルがあるため、量が増えると読み込み時間に影響が出ます。画像ファイルサイズを小さくする方法はいくつかあります。
1.Photoshopから画像を書き出すときの画質設定を落とす
デザイナーは画質を落としたくないので、画質設定は下げない人もいるでしょう。しかし、人が目で見てわからないほどの過剰な画質設定にしていても、遅くなるためユーザー体験には悪影響ですね。
Photoshopから画像を書き出すときに、見た目には影響がない程度に画質設定を下げると、ある程度ファイルサイズを抑えられます。
2.画像圧縮サービスを利用する
画像をアップロードすると圧縮できるWebサービスがいくつもあります。TinyPNGやSquoosh、iLoveIMGなど。
上記1の書き出し時点でサイズ抑えられますが、これらの圧縮サービスを使うとより圧縮できます。Squooshなどは圧縮後の画像で画質劣化を確認しながら圧縮率を調整できるため、適した圧縮率を探ることに向いていますね。
ひと手間かかりますが、ファイルサイズを極力小さくしたい人には併用がオススメ。
3.Wordpressに画像圧縮プラグインを設定する
Wordpressには画像圧縮のプラグインが複数ありますが、無料で圧縮できる範囲には制限があります。無料では圧縮できる枚数に制限があり、有料課金すると枚数を増やせるケースや、無料では圧縮率が低い方法で、有料課金すると圧縮率が高い方法で圧縮できるケースなど無料版では制約があることがほとんど。
無料版の圧縮率では10%前後のことが多いため、大幅な改善は見込めません。しかし、Wordpressにアップロードした画像を自動で圧縮するので楽。画像圧縮に手間と時間を掛けたくない人には無料版も選択の余地あるでしょう。
改善結果
今回は上記の1と2のふたつで対応しました。
スコア
| 変更前後 | スコア |
|---|---|
| 変更前 | 53 |
| 改善1実施後 | 61 |
| 改善2実施後 | 83 |
改善1からさらに改善2で+22点上がりました。変更前から比べると+30点。
ラボデータ
| 変更前後 | Speed Index | Time to Interactive | Total Blocking Time |
|---|---|---|---|
| 変更前 | 4.8秒 | 2.4秒 | 100ミリ秒 |
| 改善1実施後 | 3.8秒 | 2.2秒 | 30ミリ秒 |
| 改善2実施後 | 1.7秒 | 2.1秒 | 60ミリ秒 |
Speed Indexが改善1実施後から改善2実施後で2.1秒速くなりました。変更前から比べると3.1秒速くなっていますね。ここまででも大幅にスピードアップで驚き。
| 変更前後 | FCP | LCP | CLS |
|---|---|---|---|
| 変更前 | 1.6秒 | 3.7秒 | 0.584 |
| 改善1実施後 | 1.5秒 | 2.5秒 | 0.582 |
| 改善2実施後 | 1.0秒 | 1.6秒 | 0.577 |
上部にあるキービジュアル画像もファイルサイズが軽くなったため、FCPが0.5秒速くなっていますね。最大サイズのコンテンツは画像なので、LCPも0.9秒速くなりました。
画像のファイルサイズが大きめの場合には、ページスピードにはかなり有効な施策とわかりましたね。画像を圧縮するだけで他の施策より簡単にできるので、色々なサイトで実行しやすいでしょう。

表示速度を高める!画像最適化ツールを「お手軽さ」と「安全性」で選んでみた
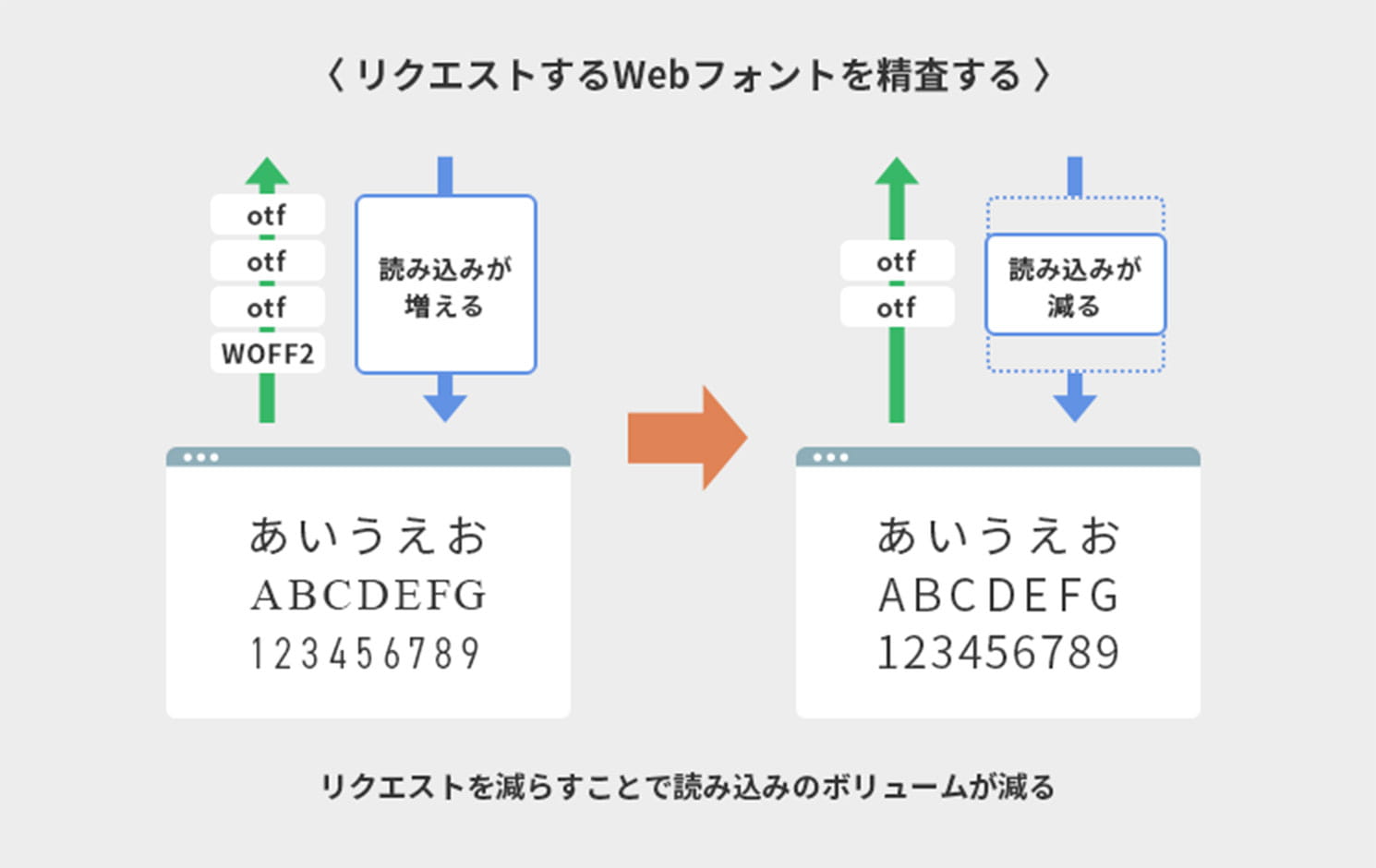
【改善3】Webフォントを絞る

Webフォントを利用するWebサイトは年々増えてきていますよね。クーシーのサイトでも3種類のWebフォントを使用しています。1つのWebフォントがwoff2とotfの両方を読み込んでいたため、1Webフォントが約1.5MBほど、3フォントで4.5MB。ページスピードにかなりの重しとなっていたのです。
Webフォントの読み込みを減らす
デザイン性は損なわず、ページスピードは改善したい両取りをしたい。
今回は、woff2の読み込みを止め、otfのみの読み込みに変更しました。1ファイル減るため、単純にファイルサイズも半減します。4.5MB→2.3MB(▲2.2MB)は影響大きいですね。
改善結果
スコア
| 変更前後 | スコア |
|---|---|
| 変更前 | 53 |
| 改善1実施後 | 61 |
| 改善2実施後 | 83 |
| 改善3実施後 | 83 |
総合スコアは変化ありませんでした。
ラボデータ
| 変更前後 | Speed Index | Time to Interactive | Total Blocking Time |
|---|---|---|---|
| 変更前 | 4.8秒 | 2.4秒 | 100ミリ秒 |
| 改善1実施後 | 3.8秒 | 2.2秒 | 30ミリ秒 |
| 改善2実施後 | 1.7秒 | 2.1秒 | 60ミリ秒 |
| 改善3実施後 | 1.5秒 | 2.3秒 | 20ミリ秒 |
Speed Indexが0.2秒速くなっていますが、計測誤差の範囲でしょうね。Time to InteractiveとTotal Blocking Timeが上がったり下がったりしていますが、ラボデータは計測するたびに変動するため誤差の範囲でしょう。
| 変更前後 | FCP | LCP | CLS |
|---|---|---|---|
| 変更前 | 1.6秒 | 3.7秒 | 0.584 |
| 改善1実施後 | 1.5秒 | 2.5秒 | 0.582 |
| 改善2実施後 | 1.0秒 | 1.6秒 | 0.577 |
| 改善3実施後 | 1.0秒 | 1.8秒 | 0.576 |
Core Web Vitalsも誤差の範囲で変動がありませんでした。woff2の読み込みを外しただけでotfを読み込んでいるため、変化はないのかもしれません。診断にある「過大なネットワークペイロードの回避」の詳細では、Webフォントの読み込みサイズが半分になっていましたが、実際には影響がなさそう。
今回は少し特殊なことをしていましたが、通常Webフォントを使用しているサイトでは、Webフォントの種類数を減らすことでスピードを改善するといいでしょうね。
【改善4】レイアウトシフトが起きない挙動に変更
変更前のCLSが0.584と悪いスコアです。実際にレイアウトのズレが発生している箇所をPageSpeed Insightsは提示しています。診断の「レイアウトが大きく変わらないようにする」項目の詳細を見てみましょう。CLSへの影響が大きい順に、どのHTML要素でズレが発生しているか一覧を確認します。
一覧の無限スクロールがCLSに影響
影響が最も大きい箇所は、一覧に並ぶ各制作実績の要素部分。制作実績の一覧は初回に数件を表示し、スクロールすると次の数件を非同期処理で自動的に読み込む無限スクロールで実装していました。
CLSのズレが起きる要因のひとつは、画像の幅と高さを事前におさえておかないと、画像を読み込んだときにズレたと認識されるからです。
無限スクロールの場合、画像とテキストを含む各制作実績の要素ブロックを非同期処理でどんどん生成するため、次の数件を読み込んだタイミングでレイアウトのズレが発生したと判断されます。無限スクロールとCLSは相性が悪かったようです。
他にもスライダーなど挙動が発生する箇所はCLSに影響が出ることがあるため、JSなどのライブラリを選ぶときに注意しなければなりませんね。
無限スクロールを廃止
無限スクロールを廃止し、代替案として「もっと見る」ボタンをクリックすると続き数件を表示する仕様に変更しました。
こうすることで、意図しないレイアウトシフトを起こさない挙動に改修できます。
改善結果
スコア
| 変更前後 | スコア |
|---|---|
| 変更前 | 53 |
| 改善1実施後 | 61 |
| 改善2実施後 | 83 |
| 改善3実施後 | 83 |
| 改善4実施後 | 89 |
総合スコアはCLS改善で+6点となりました。変更前の53点から一連の改善で89点まで+36点でした!
ラボデータ
| 変更前後 | Speed Index | Time to Interactive | Total Blocking Time |
|---|---|---|---|
| 変更前 | 4.8秒 | 2.4秒 | 100ミリ秒 |
| 改善1実施後 | 3.8秒 | 2.2秒 | 30ミリ秒 |
| 改善2実施後 | 1.7秒 | 2.1秒 | 60ミリ秒 |
| 改善3実施後 | 1.5秒 | 2.3秒 | 20ミリ秒 |
| 改善4実施後 | 1.3秒 | 2.1秒 | 70ミリ秒 |
Speed Indexがさらに0.2秒速くなっています。誤差の範囲かもしれません。
| 変更前後 | FCP | LCP | CLS |
|---|---|---|---|
| 変更前 | 1.6秒 | 3.7秒 | 0.584 |
| 改善1実施後 | 1.5秒 | 2.5秒 | 0.582 |
| 改善2実施後 | 1.0秒 | 1.6秒 | 0.577 |
| 改善3実施後 | 1.0秒 | 1.8秒 | 0.576 |
| 改善4実施後 | 0.8秒 | 1.5秒 | 0.339 |
本命のCLSが0.576から0.339と▲0.237下がっているので、レイアウトシフトが減った=改善されました。まだ0.3の累積ズレが残っているのは、主にスライダー部分が要因です。今回はスライダーは残課題として残しました。
改善後のスコア
Speed Index
コンテンツが表示される速さであるSpeed Indexは4.8秒→1.3秒と▲3.5秒速くなりました。体感でもスピードが速く感じられいい結果となりました。
Core Web Vitals
コンテンツ描画に関わるCore Web Vitalsも下記の通り改善しました。
・FCP(First Contentful Paint):1.6秒→0.8秒(▲0.8秒)
・LCP(Largest Contentful Paint):3.7秒→1.5秒(▲2.2秒)
100点じゃなくていい
今回は総合スコア89点まで改善しましたが、必ずしもパーフェクトに100点を目指す必要はありません。HTML/CSS/JS等の実装方法やサーバー環境によっては、診断結果で提示される改善策を実施できないこともあります。
低いスコアから高いスコアに持ってくる労力より、90点から100点までスコア上げるときのほうが、より高い労力=コストがかかるケースもあるでしょう。
大事なのは、ユーザーがサイト訪問したときの遅延や崩れなど、ユーザー体験を損なう要因ができるだけ解消されることです。
ページが多くなると、1ページの満点を目指すより、サイト全体で快適な環境に改善するほうが、より良いユーザー体験になるでしょう。優先度を判断しながら、いいサイトを作り上げましょう。

Webサイトを2秒で開く!エンジニアがスピードを爆速に改善する手法

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
長谷川
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




