ScrollTriggerで途中から横スクロールさせる方法【GSAP入門】

この記事では、スクロールすると画面が横に推移していくページをサンプルに「GSAP(ジーサップ)」と、その拡張機能である「ScrollTrigger」の基本や導入についてご紹介していきます。実装するアニメーションのデモはこちら。
まず「GSAP(ジーサップ)」の基本から解説していきます。
アニメーションライブラリ「GSAP(ジーサップ)」とは?
「GSAP(ジーサップ)」とは、JavaScriptでアニメーションを制御・生成することができる歴史あるハイエンドなライブラリです。導入コストや難易度も比較的低く「GSAP(ジーサップ)」の基本的な書き方さえ覚えてしまえば、初心者でも簡単にリッチなアニメーションを実装することができます。
興味がある方はイメージも膨らむので、一度公式のデモページを覗いてみてください。
参考
「GSAP(ジーサップ)」を導入するメリット
「GSAP(ジーサップ)」を導入するメリットを3つご紹介します。
豊富なアニメーション
「GSAP(ジーサップ)」には、要素の移動、回転、拡大縮小、透明度の変更など、アニメーションを制御するためのオプションが多く用意されています。また連続したアニメーションの順序やタイミングなども細かく制御することができ、これらを組み合わせることによって独自性のある高度なアニメーションを生成することが可能になります。
優れたパフォーマンス
「GSAP(ジーサップ)」は軽量かつモジュールを分解して読み込むこともできます。そのため、コアウェブバイタルでも重要視されているウェブサイトの読み込み速度を意識しつつ、ユーザーエクスペリエンス向上を見込めます。また「GSAP(ジーサップ)」はReactやVueといったモダンなフレームワークや、WebGLなどのグラフィック系ライブラリ、各種ブラウザとも相性がよく、互換性も非常に高いです。
豊富なプラグイン
「GSAP(ジーサップ)」には豊富なプラグインが用意されており、テキストアニメーション、スクロールアニメーション、3Dアニメーションなど、さまざまなアニメーション機能を簡単に追加することができます。
参考
詳しくは後述しますが、今回のデモ作成には、スクロールに特化した拡張プラグインである「ScrollTrigger」を使用しています。
「GSAP(ジーサップ)」の導入方法
「GSAP(ジーサップ)」には、パッケージマネージャーとCDNが用意されています。皆さんの環境に沿った方法で導入しましょう。
参考
パッケージマネージャーの場合は、ターミナルから下記のコマンドを実行し、モジュールをインポートします。
npm install gsap
import gsap from 'gsap';
CDNの場合は、</body>タグの直前に下記のコードを貼ります。
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.5/gsap.min.js"></script>
「GSAP(ジーサップ)」の基本的な書き方
「GSAP(ジーサップ)」の基本的な書き方とプロパティを紹介していきます。
<div class="item"></div>
こちらの要素に対して、実際にGSAP(ジーサップ)を使ってアニメーションをつけていきましょう。書き方は非常に簡単です。下記が基本フォーマットになります。
gsap.to("要素", {
プロパティ:値,
});
このフォーマットに、作成したいアニメーションのプロパティを追加していきます、たとえば、右に100px移動させたい場合は、
gsap.to(".item", {
x: 100,
});
さらに、アニメーションを2秒間で行いたい場合は、
gsap.to(".item", {
x: 100,
duration: 2
});
のように、プロパティを追加していくだけでアニメーションを作成することができます。
このサンプルはあくまで単純ですが、複数のプロパティを使用することにより、さらにリッチなアニメーションをつくることが可能です。
代表的なプロパティ一覧
| プロパティ名 | 説明 |
|---|---|
| delay | アニメーションを開始するまでの遅延時間(秒) |
| duration | アニメーションの継続時間(秒単位) |
| ease | アニメーションの変化率 |
| repeat | アニメーションを何回繰り返し(-1:無限ループ) |
| x | x軸方向に移動(px) |
| xPercent | x軸方向に移動(要素の横幅 : %) |
| y | y軸方向に移動(px) |
| yPercent | y軸方向に移動(要素の横幅 : % |
| rotation | 回転角度 |
参考
デモのコード解説
では実際に、冒頭で紹介したデモを解説していきます。
まずは「GSAP(ジーサップ)」本体と、スクロール関連の拡張機能である「ScrollTrigger」 を環境に導入しましょう。
スクロールに特化した拡張プラグイン「ScrollTrigger」
今回使用する「ScrollTrigger」は、「GSAP(ジーサップ)」からリリースされた「スクロールアニメーション」に特化した拡張プラグインです。あくまでベースは「GSAP(ジーサップ)」なので、コードの書き方は「GSAP(ジーサップ)」に依存します。
パッケージマネージャーの場合は、拡張機能は内蔵されているので、ターミナルから下記のコマンドを実行し、拡張機能も合わせてモジュールをインポートします。
npm install gsap
import gsap from 'gsap';
import { ScrollTrigger } from "gsap/ScrollTrigger";
gsap.registerPlugin(ScrollTrigger);
CDNの場合は「GSAP(ジーサップ)」本体に加えて、「ScrollTrigger」 も</body>タグの直前に下記のコードを貼ります。
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.5/gsap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.5/ScrollTrigger.min.js"></script>
HTMLとCSSを用意する
スクロールするエリアをコンテナで囲み、コンテナからはみ出したものを隠すラッパー要素を用意します。
<div class="item" style="background: #0FC2C0;">1</div>
<div class="wrapper">
<div class="container">
<div class="item js-item" style="background: #0CABA8;">2</div>
<div class="item js-item" style="background: #008F8C;">3</div>
<div class="item js-item" style="background: #015958;">4</div>
</div>
</div>
<div class="item" style="background: #0FC2C0;">5</div>
CSSはアイテムが横並びになるようにフレックスを指定しておきましょう。要素の横幅はリサイズやアイテム個数変動に対応するため「ScrollTrigger」で計算をします。
.wrapper{
overflow: hidden;
}
.container {
display: flex;
}
.item {
height: 100vh;
display: grid;
place-items: center;
font-size: 40px;
color: #fff;
}
スクリプトを記述する
はじめに、アニメーションを使用するための値をセットしておきます。コンテナは、要素の個数に100%をかけたものを指定します。先ほど記述したラッパー要素のオーバーフローを隠すCSSがないと、崩れた横スクロールになるので注意してください。
const container = document.querySelector(".container");
const items = document.querySelectorAll(".js-item");
gsap.set(container,{
width: items.length * 100 + "%"
});
gsap.set(items,{
width: 100 / items.length + "%"
});
続いてアニメーション の記述です。先述した通り、「ScrollTrigger」 の書き方は「GSAP(ジーサップ)」に依存します。オブジェクトをネストする形で記述していきます。
gsap.to(".js-item", {
xPercent: -100 * (items.length - 1),
scrollTrigger: {
trigger: container,
start: "top top",
end: container.clientWidth,
pin: true,
scrub: true,
anticipatePin: 1,
}
});
以下、使用したプロパティについての解説です。
xPercent
x軸方向へのアニメーション距離を、要素の横幅(%)で指定します。今回は、表示されている要素を省いた要素の合計横幅をアニメーションの距離としたいので、要素数から1を引いた数に100%をかけています。また右から左に移動するためにマイナス値を指定しています。
trigger
アニメーションの引き金となる要素を指定します。今回はコンテナ要素です。
start
アニメーションの開始タイミングをトリガー要素が画面のどこに入ったかで指定します。今回はトリガー要素が画面に入ったら即時アニメーションが動くように指定しています。
start: "要素のどの部分が", "画面のどの部分に",
end
アニメーションの終了タイミングを指定します。今回はコンテナの横幅分だけx軸に移動したらアニメーションを終了するように指定しています。
scrub
アニメーションをスクロールに同期させるかどうかを指定します。
pin
トリガー要素を固定するかどうかを指定します。このプロパティを使用することにより、スクロールに応じて画面が固定され横スクロールしている挙動を再現しています。
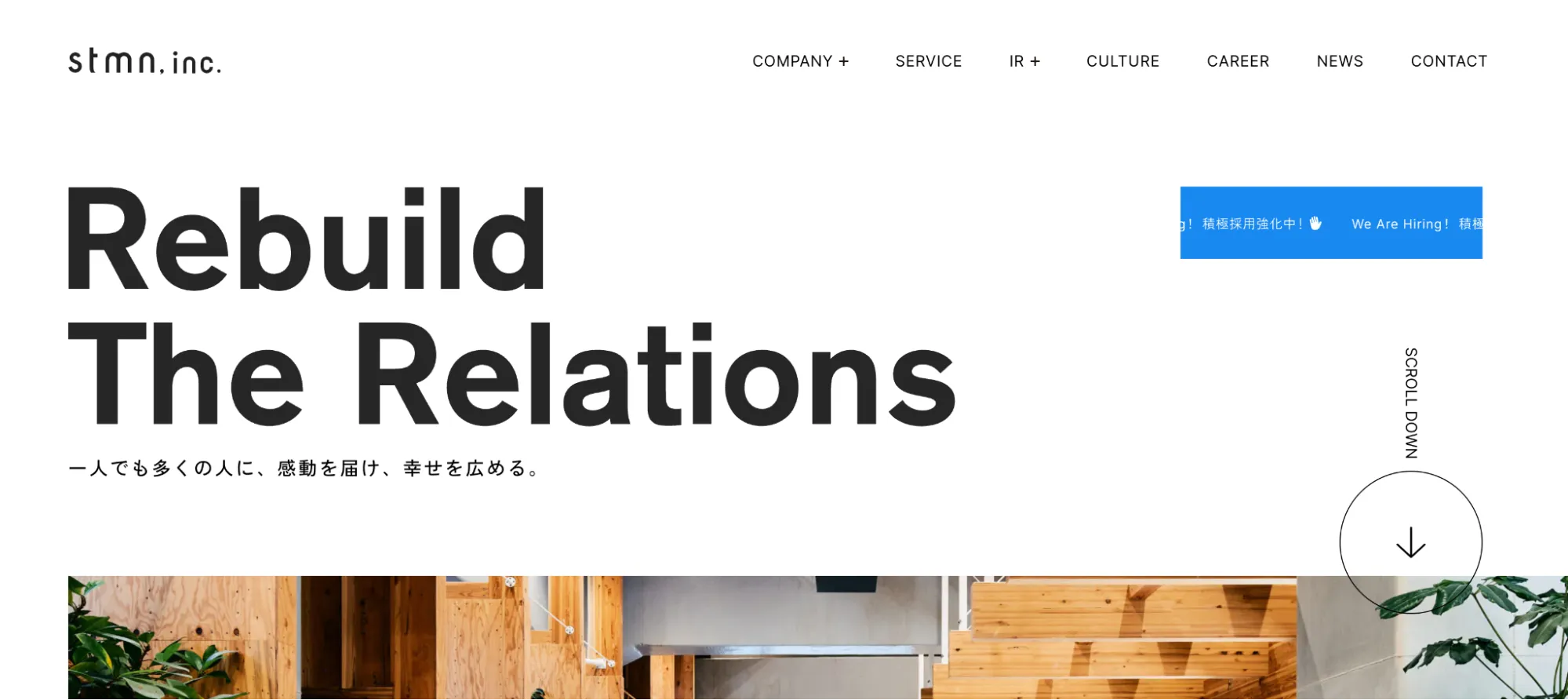
pinプロパティを使用しないことによって横スクロールではなく、スクロールに応じて、パララックスのかかったようなアニメーションも可能になります。
参考事例 - 株式会社スタメン
anticipatePin
固定(pin)のタイミングを指定します。高速でスクロールされた場合に、pin(固定)が遅れてアニメーションがガタつくことを防止できます。基本的に1を指定しておくといいみたいですが、あまりこのプロパティが必要になることはないようです。
実際に「GSAP(ジーサップ)」と「ScrollTrigger」を採用しているサイト3選
最後に「GSAP(ジーサップ)」と「ScrollTrigger」を採用しているサイトを3つご紹介します。どのサイトも多様なアニメーションが実装されており、「GSAP(ジーサップ)」と「ScrollTrigger」を使ってできる演出のイメージが膨らみます。
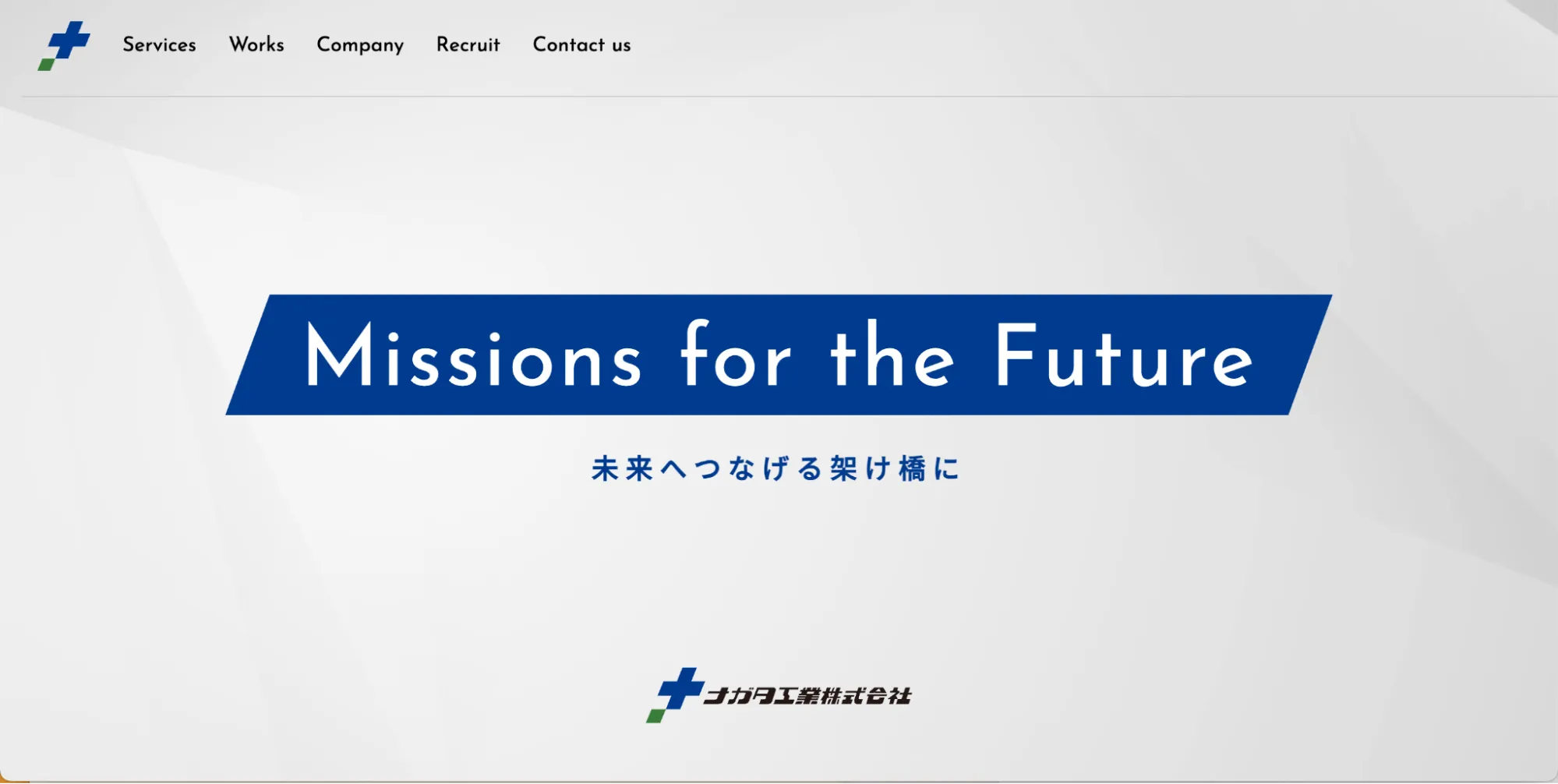
ナガタ工業株式会社
 ナガタ工業株式会社様のサイトTOP
ナガタ工業株式会社様のサイトTOPウェブサイトの一部セクションが横にスクロールするアニメーション事例。今回紹介したデモに近い実装ですね。その他テキストなどの細かい部分も、スクロールに応じて動くように「GSAP(ジーサップ)」と「ScrollTrigger」によって作られています。
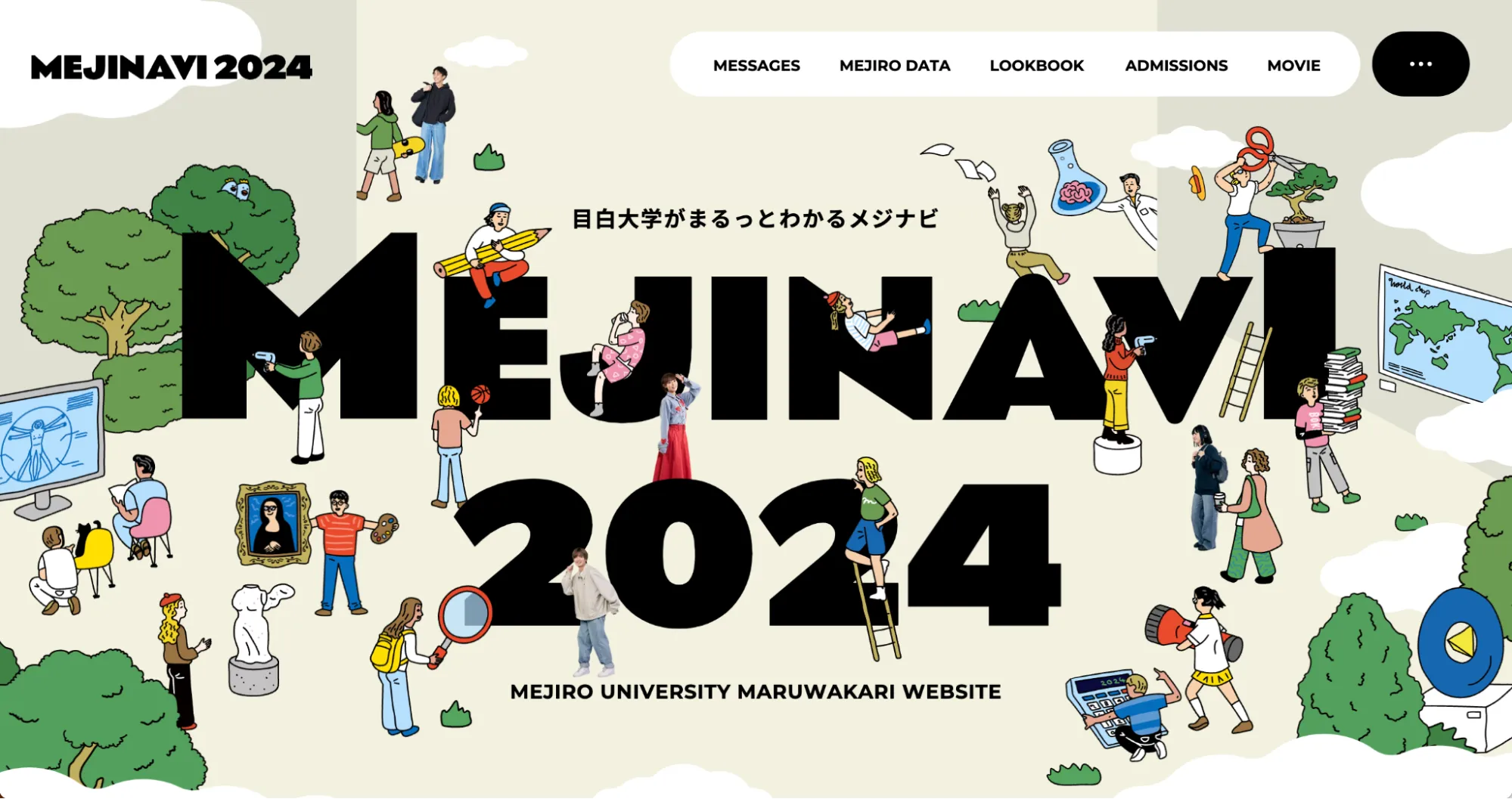
MEJINAVI2024|目白大学がまるっとわかるメジナビ

https://www2.mejiro.ac.jp/univ/mejinavi2024/
セクションではなく、カードアセットが横にスクロールするアニメーション事例。今回のデモを応用することで、画面上部を固定させて、アセットだけを横スクロールさせることも可能です。
株式会社スタメン

スクロールに応じて、カードアセットが横からながれてくるアニメーション事例。「ScrollTrigger」のpinプロパティを使用しないことによって横スクロールではなく、スクロールに応じて、パララックスのかかったようなアニメーションが可能になります。
まとめ
今回は導入も比較的簡単で、さまざまなアニメーションを実現できる「GSAP(ジーサップ)」と「ScrollTrigger」のご紹介でした。サイトの表現や体験を向上させたい場合は、ぜひ一度導入を検討してみてはいかがでしょうか。
興味のある方は、ぜひスクロール関連の公式アニメーションサンプルものぞいてみてください。
参考

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:吉村 恭剛 デザイン:大坂間 琴美
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




