Webデザインにおける余白スペースの効果と重要性を解説!

デザインをする上でトップレベルに重要である「余白スペース」。計算された余白スペースには多くの意味が込められており、それがなくてはトーンが成立しません。
しかし、余白スペースは、見た目上何もない空間のため、その重要性が伝わりにくい要素でもあります。特にWebデザインでは、ページを長くする厄介者扱いされることが多々あります。
余白スペースの有用性とともにWebサイトにおける余白スペースの使い方をご紹介します。
余白スペースの4つの効果と使い方
1.読むモチベーションを作れる
上述の通り、余白スペースはそれ自体が何かを表していません。しかし、他の要素に絶大な効果をもたらす有能なアシスト役です。その1つは、ユーザーが情報を読むモチベーションを作ることができるということです。
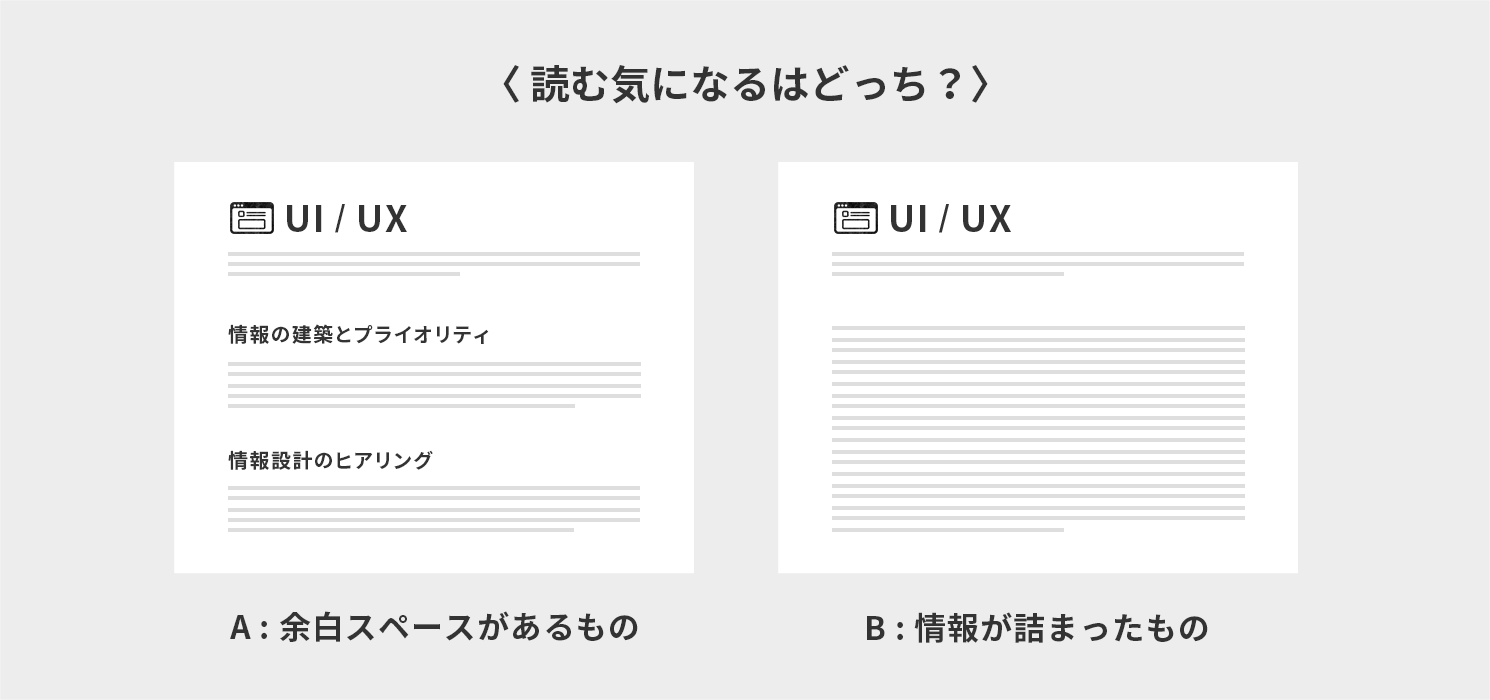
以下2つの画像をご覧ください。

どちらの方が読む気になるでしょうか?多くの方はAではないでしょうか。
情報を見るにはパワーが必要です。詰まった情報は「読むのが面倒」という印象を与えてしまいます。余白スペースを使うことで、パワーを抑えて読むことができることを伝えます。
2.デザインを個性的で高品質にできる
余白スペースを使うとレイアウトの自由度が高まり、個性的なデザインを表現しやすくなります。Webポータルサイトで紹介されているサイトは優れたデザインが多いですが、いずれも余白スペースを上手に使って独自の世界観を作っています。
また余白スペースは、デザインの質を高く見せる効果もあります。高価な飲食店では、大きな皿に少しだけ料理を乗せます。余白スペースは余裕やゆとりを表現でき、余白スペースの中に置かれたものの価値を高めます。
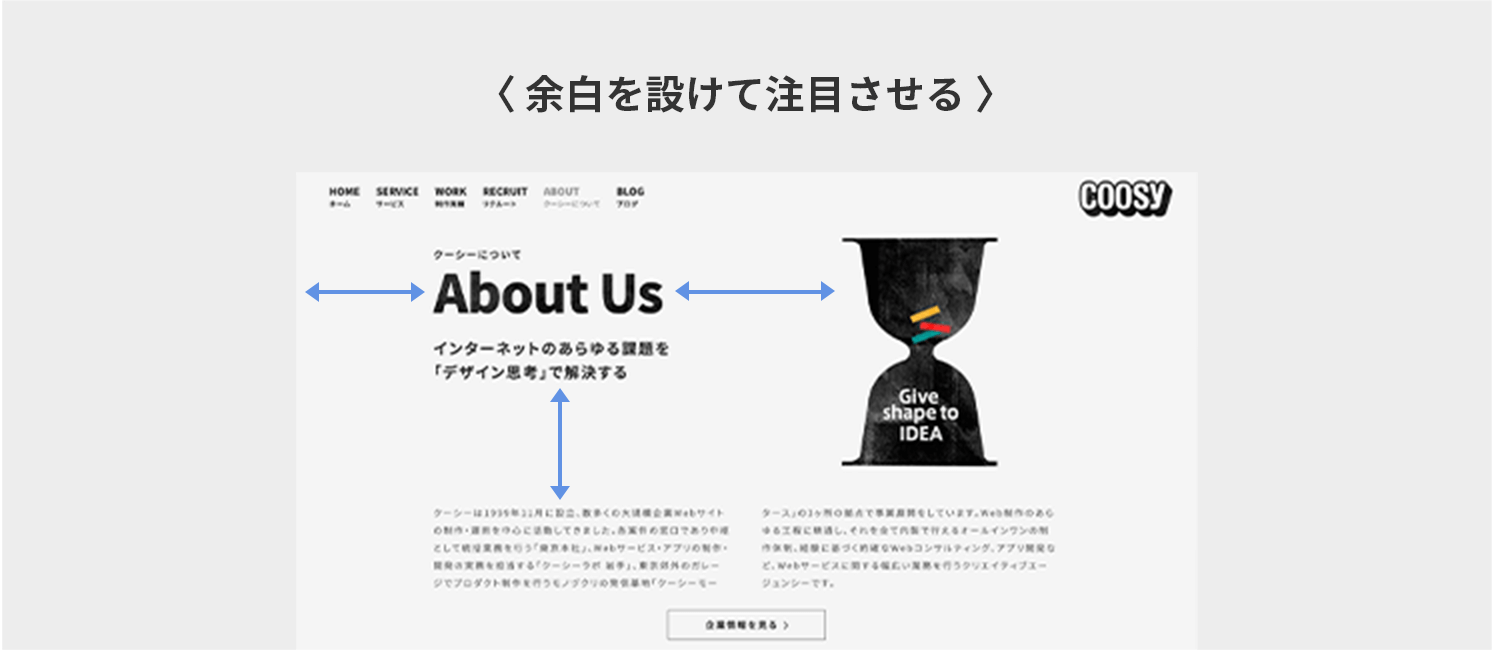
3.キャッチコピーや画像を強調できる

さらに余白スペースは、何かを強調するのが得意です。
余白スペースの真ん中に置かれたものには、無意識に目が行きます。何かを注目させるには、何もない余白スペースが必要です。
この効果を利用して、伝えたいメッセージや見せたい画像に視線誘導することが可能です。視線誘導をページ全体に設定することも可能です。余白スペースは段落を作ることができるので、次に見るべき要素へ視線を促すことができます。
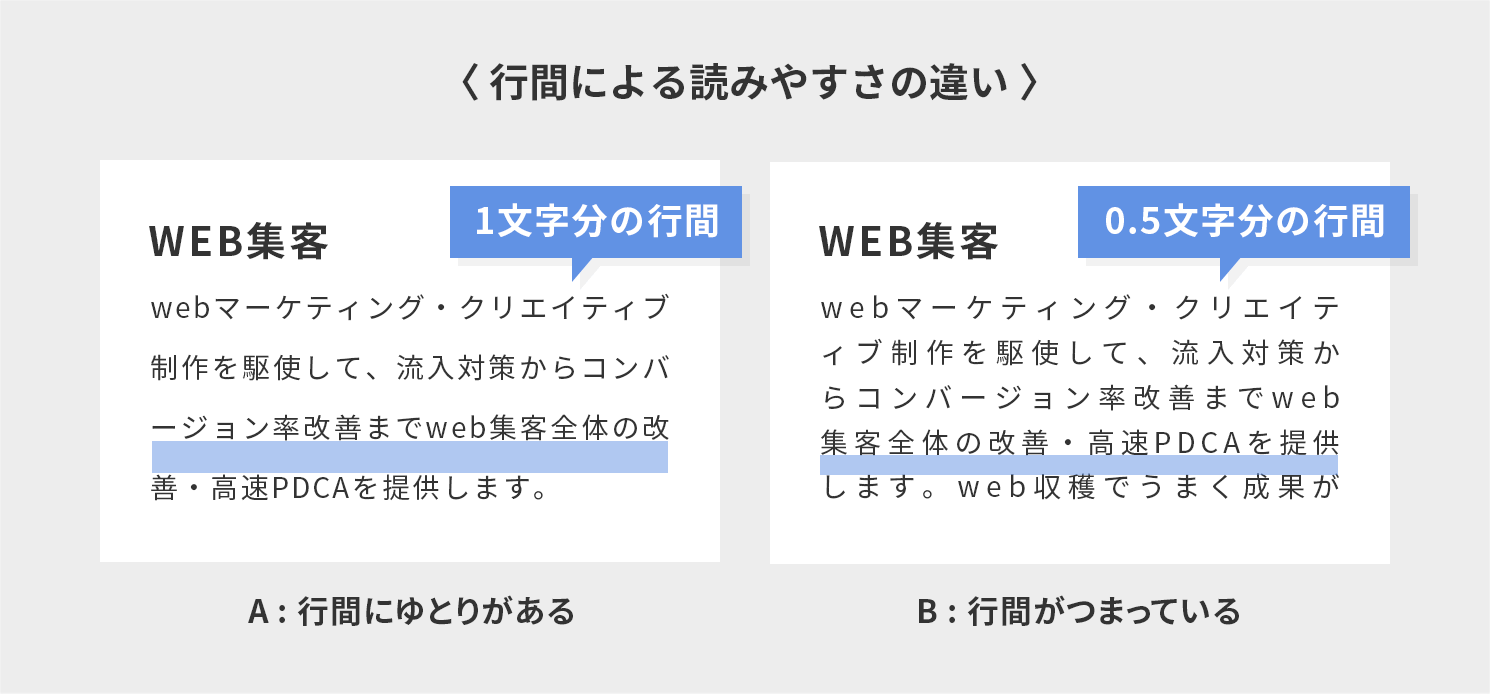
4.文字周りの余白スペースも重要

文字周りも余白スペースを使うことで、読みやすさを飛躍的に向上させることができます。余白スペースの開け方でキャッチコピーや見出し、本文の見分けを作ることができます。
また、文字間・行間といった小さな余白スペースを調整することも、文字の読みやすさには重要です。フラットデザインが主流となっている現在のWebデザインは、余白スペースを使って文字のかたまりを表現する手法がよく使われます。
まとめ
Webデザインで余白スペースを使うとページが長くなりがちです。しかし、Webサイトは縦に長いという認識が一般化したことにより、コンテンツに興味があれば、ユーザーはスクロールするようになりました。
スマホの普及により、スクロールすること自体が日常の動きにもなっていることもあり、以前ほどページが長いことがネガティブなことではなくなってきました。
今ではFacebookやTwitterなどのSNSも、ロングスクロールを採用しています。ページ下部まで行くと、新たなコンテンツが次々読み込まれる手法です。
必要以上に長いサイトはユーザビリティとして良くないですが、そもそもコンテンツが見られなくては意味がありません。
余白スペースは、興味喚起をしながら見せたい内容に誘導できる不可欠なデザイン要素です。余白スペースの有無を検討する場合は、その効果とともに判断しましょう。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
執筆者:阪口英基
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




