【ホバーエフェクト】コピペで完成!CSSでボタンの作り方!

スマートフォンファーストでマテリアルデザインなボタンが急増しました。
レスポンシブ対応なページが多いため、そのままPCデザインへと反映されることが多いです。
要素が縦並びになりやすいスマートフォン画面より、構成の自由が効くPC画面の方が他のものに目移りしやすく、押してほしいボタンが発見しにくくなりやすいです。
そのためCTAを促すボタンに何か特徴をもたせることが有効。
今回はボタンのホバーエフェクトの追加で補う方法を紹介します。
デザインカンプにはないホバー要素は、コーダーに実装を任されることが多いので、簡単にCSSを活用してコーディングしていきましょう。
そもそもホバーエフェクトとは?

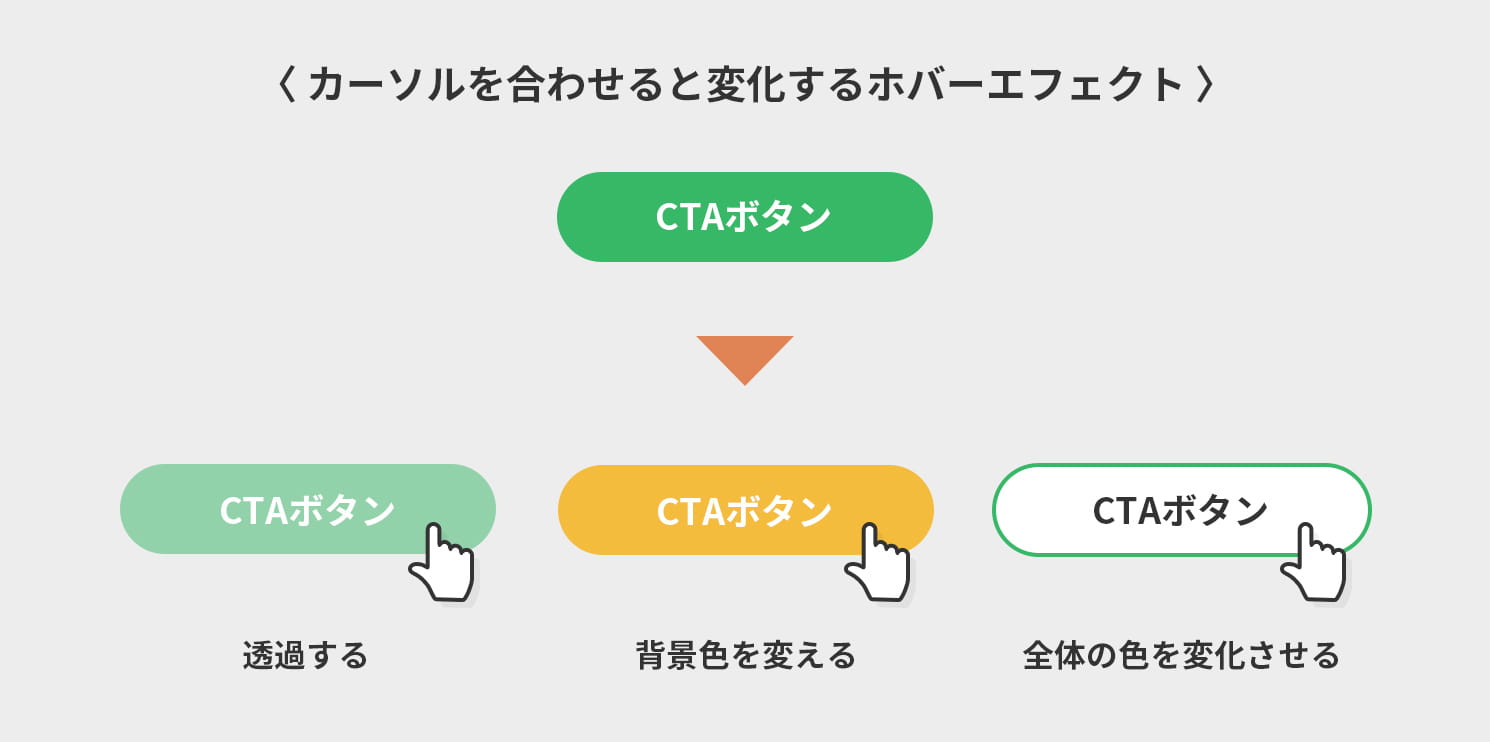
ホバー(hover)とは、マウスカーソルを、画像やリンクの上で通過させた時に変化が起こる状態のことをいいます。マウスを乗せるとボタンの色が変わったり、補足説明の吹き出しを表示することができるため、より伝えたい情報や説明の補助に用いられることが多いです。スマートフォンではタッチパネル方式のタップの判定になるため、ホバーの値を設定しても利用できません。
ホバー状態になった要素の変化を表すもので、CSSの擬似クラスで設定を変更できます。
記述方法は下記のとおりです。
.class名:hover{
プロパティ:値;
}
共通のHTML/CSS
基本のHTMLになります。
デザインカンプがすでにある場合は、適所変更してください。
HTML
<a href="#" class="btn">ボタン</a>
CSS
.btn{
width: 209px;
padding: 14px 0 16px 0;
font-size: 16px;
position: relative;
text-align: center;
text-decoration: none;
display: block;
margin: 0 auto;
color: #fff;
background: #444;
line-height: 1;
border-radius: 50px;
transition: all .2s;
}
★Point:transitionについて
transition: all .2s;
このプロパティを使用することにより、ふんわりエフェクトがかかります。ちょっとした演出の違いで見栄えが良くなる優れものです。今回は「0.2秒かけていい感じで切り替わる」という指定です。
透過する
opacity プロパティで、要素の不透明度を変更します。
記述がないものは原則1.0となるため、値を下げることで透過させています。
CSS
.btn:hover{
opacity: 0.6;
}
背景色を変える
背景色を変更します。
元の背景色を上書きしている状態です。
CSS
.btn:hover{
background-color: #E6A1C0;
}
枠色、背景、文字カラーを変える
ボタンに枠線を追加して、背景色・枠色・文字色を変更します。
初期状態で背景と同色の枠線を追加することにより、ホバーした時に見た目の崩れが解消できます。
CSS
.btn{
/*背景色と同じ枠色を追加*/
border: 2px solid #444;
}
.btn:hover{
background-color: #fff;
border-color: #444;
color: #444;
}
拡大する
transformプロパティで拡大します。
1を基準として、scale(X軸, Y軸)を数値で変形させます。
CSS
.btn:hover{
transform: scale(1.1, 1.1);
}
角丸を矩形に変化
border-radiusプロパティを0の状態にします。
CSS
.btn:hover{
border-radius:0px;
}
簡略化されて一括で角丸の数値を指定していますが、本来は下記のような記載が必要です。
/* 左上 | 右上 | 右下 | 左下 */ border-radius: 50px 50px 50px 50px;
下方に移動する
box-shadowプロパティを追加して、シャドウ効果を追加します。
ホバーでその処理を一度取り消し、さらにtransformプロパティで下方に移動させ、ボタンを押下しているように見せています。
CSS
.btn{
/*シャドウ追加*/
box-shadow: 0 3px 5px rgb(0 0 0 / 50%);
}
.btn:hover{
box-shadow: none;
transform: scale(0.99, 0.99) translateY(2px);
}
左右のグラデーションカラーに変える
background(背景色)を linear-gradient要素を使用して線形グラデーションを追加します。background-positionでグラデーションの開始位置を設定して、background-sizeで動かしたい方向を拡張させます。今回は左右のため1つ目の数値を2倍に設定して、スタート位置(左端)のグラデーションが見えるようにしています。
CSS
.btn{
/*背景の色を変更*/
background: linear-gradient(120deg, #a6c0fe 0%, #f68084 100%);
background-position: 0% 50%;
background-size: 200% auto;
}
.btn:hover{
background-position: 100% 50%;
}
グラデーション
/* グラデーションの角度または方向, 開始色, 途中色, 終了色*/ background: linear-gradient(120deg, #a6c0fe 0%, #f68084 100%);
※グラデーションの記載方法は複雑なため、ジェネレーターを使用すると展開しやすいです。
背景画像サイズ
/* 横幅 | 高さ */ background-size: 200% auto;
ホバーした際に、終わりのグラデーション(右端)に寄るように設定して完了となります。
光らせる
@keyframes規則を用いて、一連のCSSアニメーションの途中を制御することができます。合わせてanimationプロパティを用いることでアニメーションを表情豊かに出来ます。
CSS
.btn:hover{
animation: shine 1s;
}
@keyframes shine {
0% { background: #444; }
10% { background: #ccc; }
100% { background: #444; }
}
★Point:animation プロパティと@keyframesについて
animationプロパティでは、アニメーションの名前、かかる時間、効果などを設定することが出来ます。そこにどのような変化を加えていくのかを指定するのが@keyframesです。animationプロパティで設定した時間分の開始(0%)から終了(100%)までの動きを設定することができます。
まとめ
ホバーエフェクトは自分の手持ちのアイディアから出すことが多いです。スマートフォン画面では見えないPC画面専用の装飾のため、できるだけ違和感なくイメージを崩さず実装することが求められます。
CSSを一行追加するだけでCTAボタンのクリック率が上がるのであれば、エフェクトをつける価値はあります。ぜひ今回のアニメーションを参考に実装してみてください。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
佐々木
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




