その手があったか!イラストの使い方がすごいコーポレートサイト11選

「コーポレートサイトで自社の特徴を強くアピールしたい」
「同業他社とは違うコーポレートサイトが作りたい」
あなたがそうお考えでしたら、イラストが役に立つかもしれません。
イラストはコーポレートサイトをはじめとして、Webサイト全般に広く使われている表現方法です。見せたいものをシンプルに見せられるだけでなく、アニメーションで細かくアクセントを加えることもできます。表現の幅が広いだけに、使いようによっては非常に効果的に自社の特徴をアピールすることが可能です。
とはいえ、これを読んでいるあなたは「イラストをどう使えばいいのか」「本当にそんなに有効なのか」と思っているのではないでしょうか。
そこで本記事ではイラストの使い方がすごいコーポレートサイトを12サイトご紹介します。
これを見れば、「イラストってこんなにいろんなことができるのか!」とわかるはずです。
なおサイトの選定は、弊社デザイナーに聞き取りしイチオシのサイトを集めております。
ぜひ最後までお読みください。そして、実際にサイトを見てください。画像の下にリンクをつけてあります。
ではいってみましょう。

コーポレートサイトとは?意味やメリット、制作のポイントまで解説
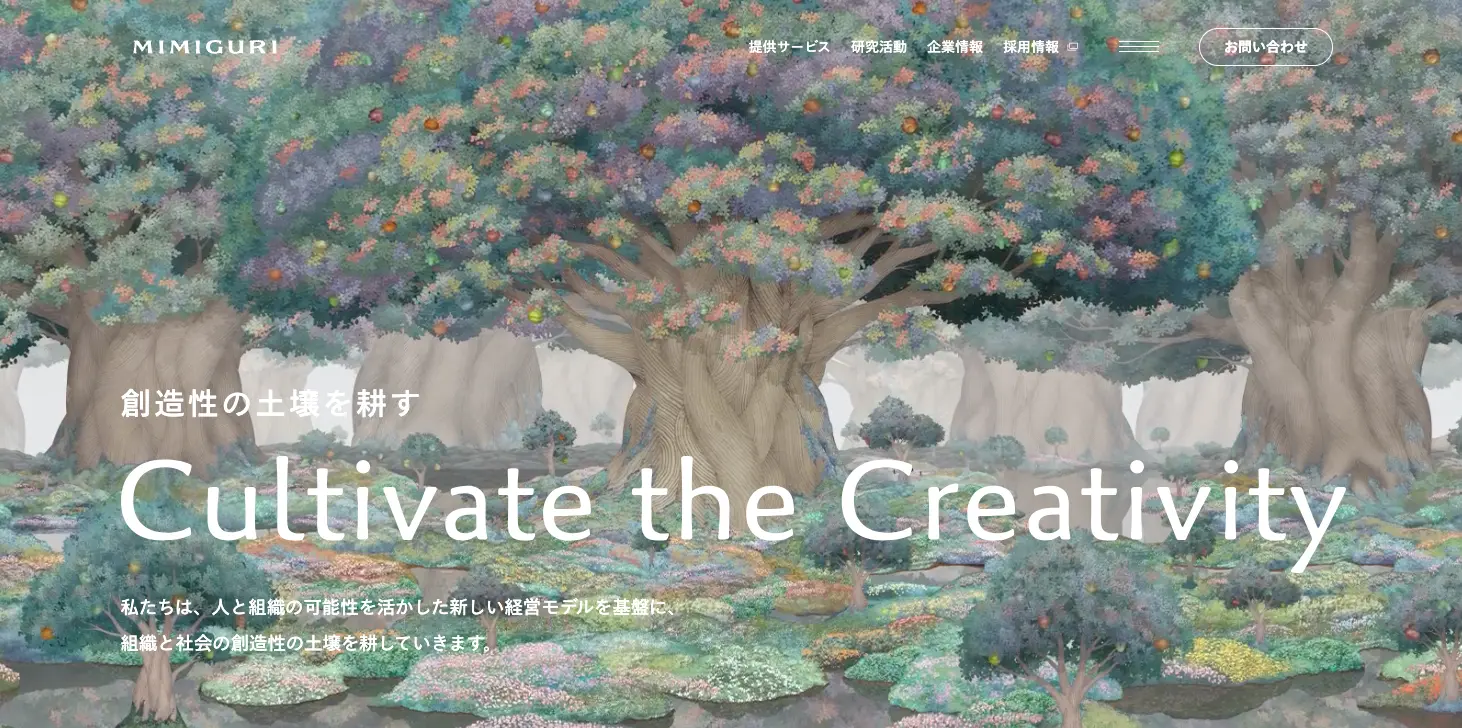
株式会社MIMIGURI

MIMIGURIは、経営、事業、マーケティングなどに対するコンサルティングを行っている会社です。人と組織の可能性を最大限に活かした新しい多角化経営モデルの確立を目指して、研究活動を行う文部科学省認定の研究機関という側面もあります。
Webサイトに使うイラストというと、線画やパーツを組み合わせたものなど、比較的簡単なものをイメージしますが、MIMIGURIはその真逆です。とても精緻に描かれた木々や植物のイラストが使われています。
ファーストビューではゆっくりと視点が下から上に動いており、森自体が成長しているような印象を受けます。MIMIGURIは経営コンサルティングファームですが、自社の経営モデルを大木になぞらえて表現している会社です。だからといって、木の写真を使うと別の印象を与えてしまいそうですが、イラストを使うことで企業の姿勢にマッチしたデザインになっています。
株式会社ニューピース

ニューピースはブランド開発、コミュニティの立ち上げ・運営支援などを行っている会社です。
サイトを開くと、いきなり賑やかに線画のイラストが動き出します。よく見ると、左から右へ流れていくイラストの中を蛍光色の線が追いかけてきて、場面場面をつないでいるのがわかるでしょう。同社は2030年までに「コミュニティとテクノロジーの力で熱量高いつながりを生み出すことを目指す」と謳っており、この線は「つながり」を表わす表現と考えられます。
蛍光色の線の動きは会社概要やプロダクトのページなどでも、スクロールするとついてきてコンテンツからコンテンツをつないでいます。イラスト多めなのはトップページだけですが、サイト全体として世界観がまとめられているため、うるさくなり過ぎずバランスが保たれていています。
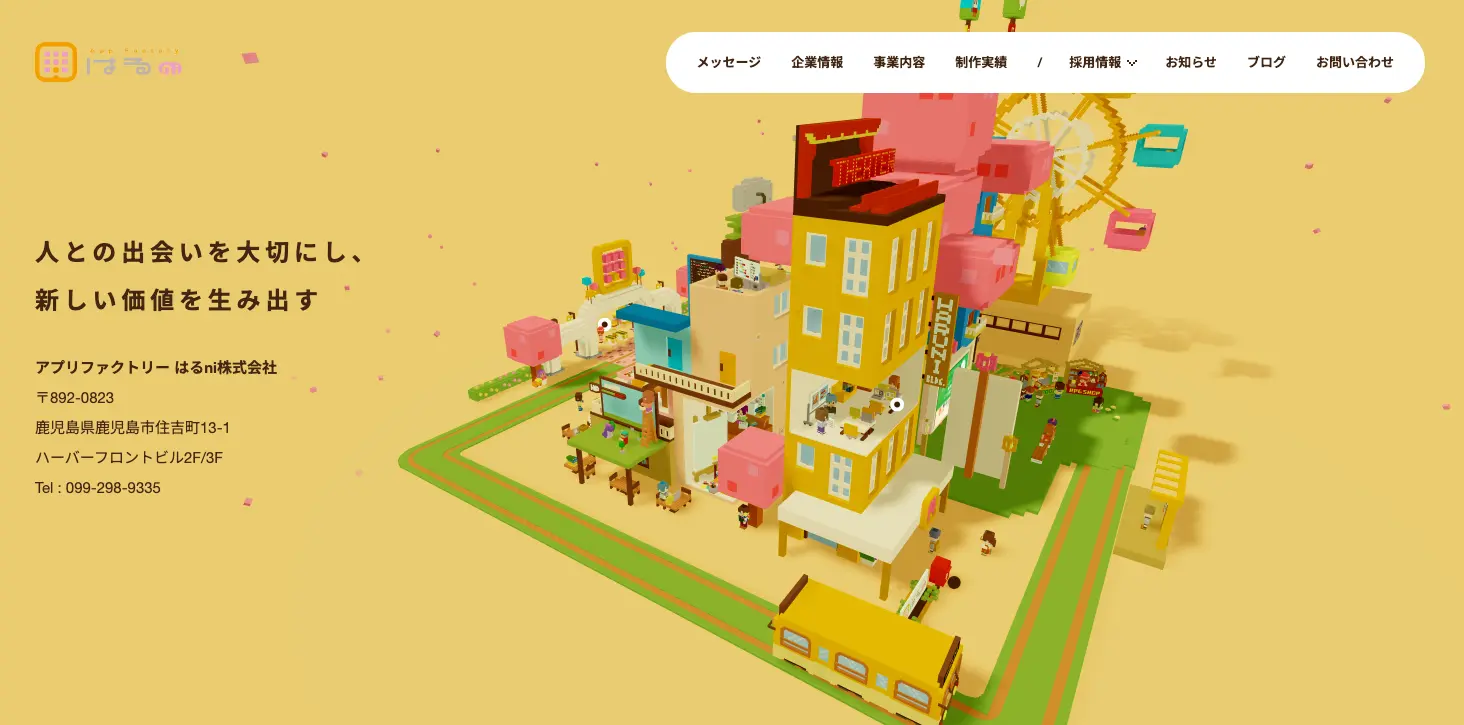
アプリファクトリーはるni株式会社

アプリファクトリーはるni株式会社は、ゲーム開発や教育事業を手がける鹿児島県の会社です。
トップページのキービジュアルは、ゲーム開発の会社と言われれば納得の動く3Dイラストになっています。観覧車が回り電車が走る街の周りを外から見て回っているようなアニメーションです。
じつはこの街のイラストは、メニューにもなっています。街の中のポイントにホバーするとコンテンツのタイトルが表示される仕様です。スクロールで視点をコントロールして、見たいコンテンツを出すことができます。
スクロールしても街の周りをひたすら回るだけなのですが、回していろいろ眺めたくなる楽しいイラストです。
本と美容室

本と美容室は、美容室とセレクト書店を1つにして、面白きローカルの地へ展開していくプロジェクト。Webサイトはご覧のとおり、味のあるイラストで訪問者を惹きつけます。
美容室と本屋。髪と紙。キービジュアルのイラストのざらっとした紙のような質感は、運営者の方の「かみ」へのこだわりが感じられます。コンテンツを読むと「本と美容室」を始めるに至ったストーリーがあり、それにマッチさせてこのテイストだったのだなと後から思いました。
カクカクと昔の映画のように動くアニメーションが、イラストのレトロ感を引き立てます。いろいろ描いてありますが、よく見ると本と美容室に関係のあるものばかりでした。雰囲気で愉しみ、じっくり眺めて楽しむこともできるイラストです。
和仁農園

和仁農園。読み方は「わにのうえん」です。岐阜県高山市にある農園で、中山間地の気象条件を活かした、美味しいお米の生産を行っています。よく見ると、イラストの中にもワニが登場していますね。
さらによく見ると、和仁農園がこだわっているお米づくりや、農園のある岐阜の山々の風景などがすべてこの絵の中に描かれていることがわかります。そこに「ワニ」が普通にいて、田植えをしたり収穫したりしているのが、シャレが効いているというかファンタジー。水彩画のような絵のタッチも手伝って、絵本の中の1ページのように見えてきます。
サイトには写真もたくさんありますが、イラストと一緒に使うことで和仁農園のお米のイメージを雄弁に伝えられています。
株式会社FINDERS

FINDERSは、東京で不動産賃貸仲介業を行っている会社です。不動産賃貸のサイトというと、物件の外観の写真がざーっと並んでいるイメージですが、こちらのサイトはご覧のとおりトップページは写真ゼロ。代わりに青い線が印象的な線画のイラストが使われています。
トップページは3カラム構成ですが、スクロールできるのは真ん中のカラムだけ。スクロールするたびにイラストが切り替わって、FINDERSがどんな会社であるかをイメージさせる短いテキストが一緒に表示されます。
「ただ美しくて 最高に心地よくて 自己実現が叶う場所」であることをイメージしてもらうなら、この青い線だけで描かれたイラストがちょうどいいかもしれません。情報量が多すぎず少なすぎず、イメージを膨らませる余地を与えてくれます。
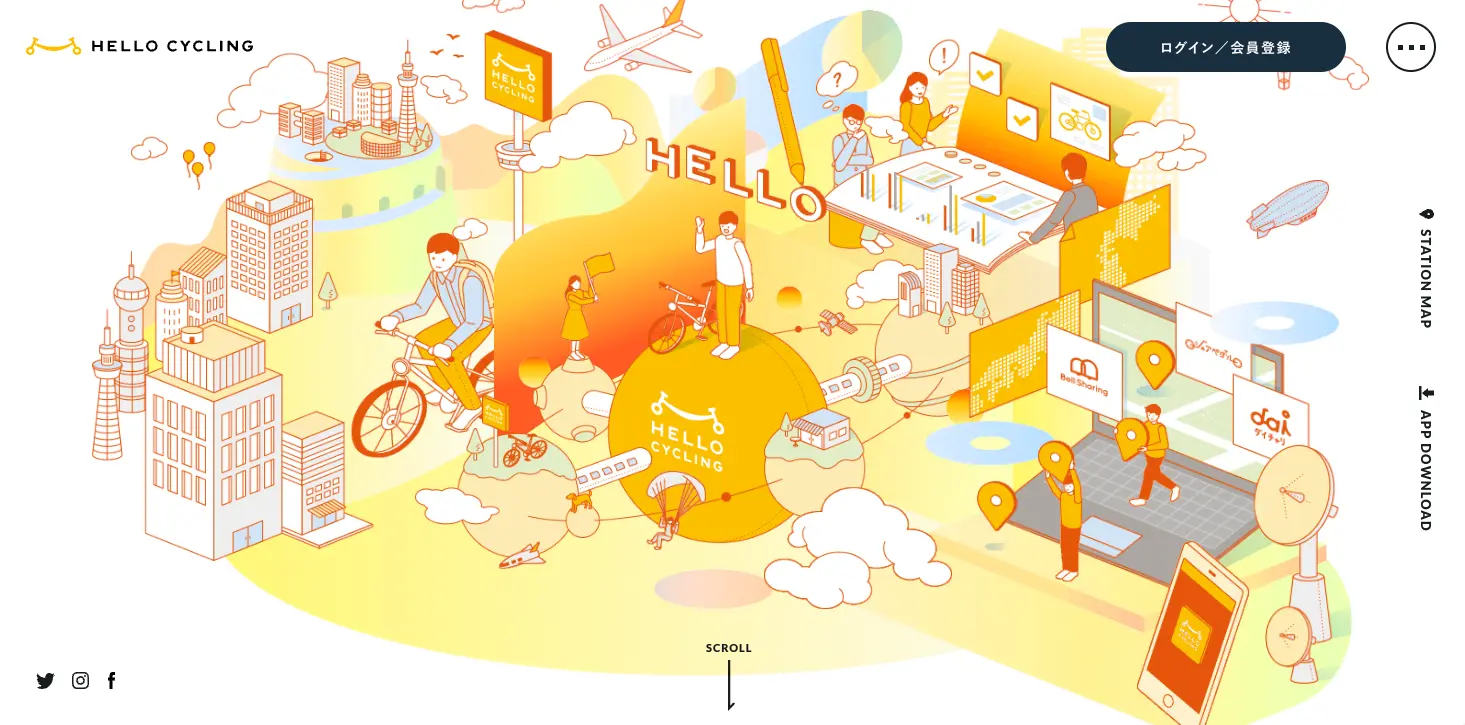
HELLO CYCLING|OpenStreet株式会社

HELLO CYCLINGは、東京を中心に全国で利用できるシェアサイクリングサービスです。トップページのキービジュアルは、暖色系カラーのアイソメトリックイラストで、自転車の軽快さとウキウキした感じが伝わってきます。
キービジュアルにはたくさんの要素が描かれていていますが、じつは4つの場面が組み合わさっており、ホバーすると「About」「Business」など、リンク先のコンテンツが表示されるメニューの機能もあります。
クリックすると3つの絵が方々に飛び去り、残った一つのコンテンツが始まるというダイナミックな演出です。細かく描かれたイラストの一部だけをアニメーションで動かすのも、楽しげな雰囲気の演出に寄与していると思われます。
株式会社テックフラッグ

テックフラッグは、最先端技術を用いて、ゲーム開発分野を主とし、自動化・効率化による課題解決を目指している会社です。
テックフラッグのサイトに使われているイラストは、絵というより図形に見えます。パープルとライトグリーンのグラデーションからは、「未来」「最先端」といった印象を受けるかもしれません。
スクロールすると、じつはこの図形がある種の「装置」の一部であることがわかります。ご存知の方は、NHKの「ピタゴラスイッチ」に出てくる装置をイメージしてください。あれと同じことがこのサイトでは起こります。アナログな装置で、最先端の技術を用いた事業を紹介しているところがシャレが効いていておもしろいです。
伊那市産学官連携拠点施設

伊那市産学官連携拠点施設(INADANI SEES)は、「企てをカタチに」をコンセプトに、多様な人材の交流を通した農林業のイノベーションと地域の活性化を図ることを目的とした農林業のインキュベーション施設です。
キービジュアルやサイト内では、INADANI SEESの活動などがイラストで表現されています。これはサイトのいい雰囲気を作り出していますが、個人的には二つの黒山に目がついたキャラクターがイチオシです。
普段はヘッダー中央に鎮座しており、左側のメニューにホバーすると、ジロリとそちらに目玉が動きます。右側にある「Contact」や「Q&A」にホバーすると「キターーーー」と言わんばかりに目を見開くのが愛嬌があってかわいいです。クリックせずに無駄にホバーしてしまいました。こういう遊び心を忍ばせられるのもイラストのいいところです。
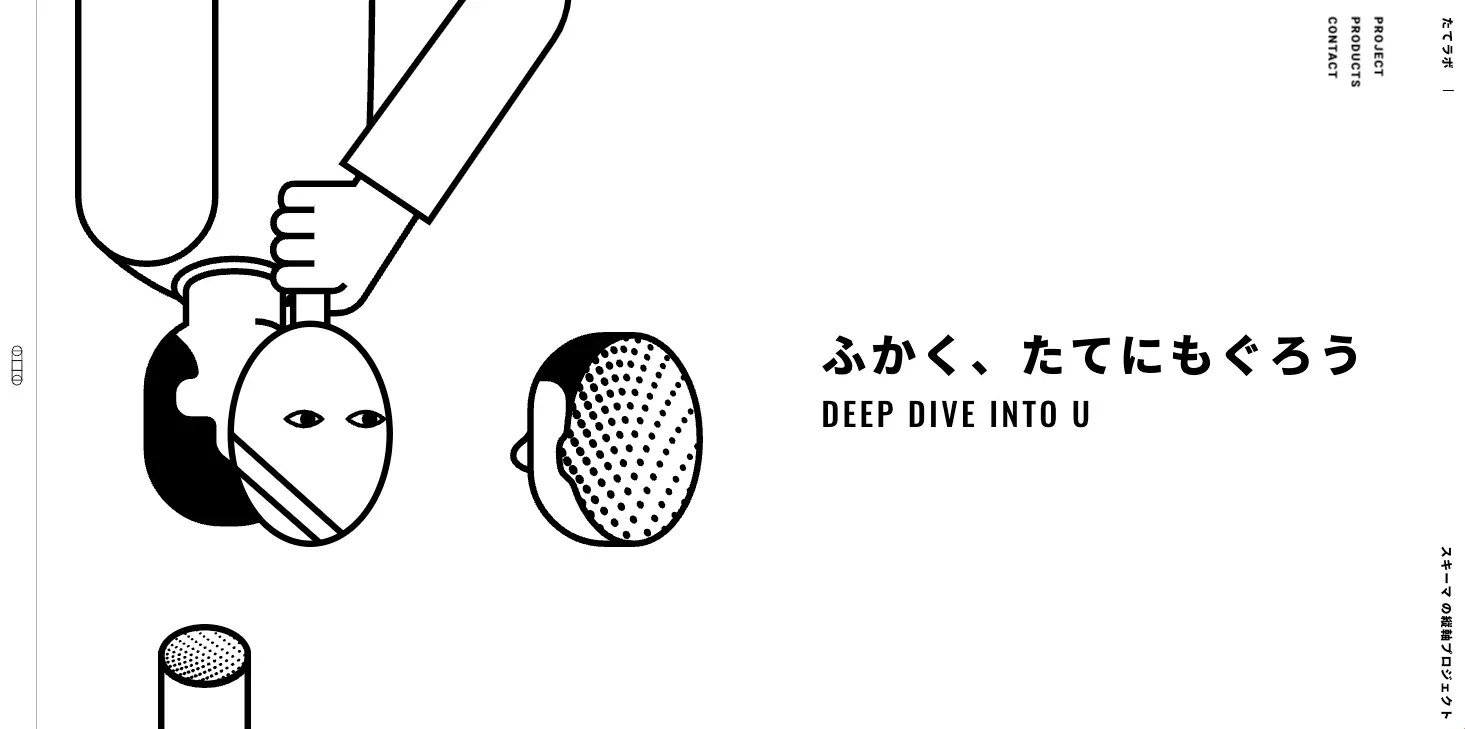
たてラボ

今回ご紹介する中で、一番個性が強いコーポレートサイトかもしれません。TATE Lab.は木工などのものづくりと、その中で行うクリエイティブセラビーを提供するプロジェクトです。拠点は、埼玉県秩父郡横瀬町にあります。
コーポレートサイトは、「ふかく、たてにもぐろう」というメッセージとそれを示唆しているであろうイラストで始まります。この後はひたすら縦に縦にスクロールです。コンテンツを見るためにというよりは、イラストを動かすためにスクロールしている感覚です。イラストを動かした合間に出てきたテキストを読み、またスクロールすると気がついたら最後まで辿り着いていることでしょう。
独特の世界観があるサイトですが、コンセプトである「たてにもぐろう」がとてもよくわかる設計になっています。
45rpmスタジオ株式会社

45rpmは、アパレル製品の企画、製造、販売を行っている会社です。国内39店舗、海外18店舗を展開しています。
水彩絵具で描いたようなイラストがコーポレートサイトの全編で使われています。このようなタッチのイラストを採用しているサイトは他にもありますが、45rpmのサイトで特徴的なのは「布のような質感」です。
カーソルを動かすと、一帯にうっすらと影がかかり、布が波打っているようなテクスチャーが現れます。この効果はサイトの一部に限られていますが、その他の場所でも背景に帆布のようなテクスチャーが入っていたりして、やはり「布」を意識させます。
もう一つ、このサイトが特徴的なのは、写真が一切出てこないことです。製品のことも仕事内容もすべて、水彩タッチのイラストで描かれています。ケースバイケースではありますが、リアルな写真を使わなくても仕事や製品のことを伝えられるのがよくわかる例です。
まとめ
以上、イラストの使い方がすごいコーポレートサイトを12サイトご紹介しました。
コーポレートサイトにイラストを使うといっても、かなりのバリエーションがありそうだとおわかりになったのではないでしょうか。イラストを全編に使って、アニメーションもつけるとなるとハードルが高いですが、ピンポイントで使っても効果を発揮するのがイラストのいいところです。
御社のコーポレートサイトでユーザーに伝えたい内容が、イラストでよりわかりやすく表現できるかもしれません。「写真しか考えてなかった」という方は、一度イラストも含めてご検討されることをおすすめします。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤久佳 デザイン:大坂間琴美
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




