Bento UIとは?機能性とデザイン性を両立させた新トレンドを解説!

みなさん「Bento UI」という言葉を聞いたことがあるでしょうか。
「ベントー?」
「お弁当のことかな?」
私が初めて聞いた時にはこのように思ってしまいました、、、
同じように思った方もいるかも知れません。
「Bento UI」とはまさに、日本の伝統文化「お弁当」がモチーフになっている、今注目のデザイントレンドです。お弁当箱におかずを詰めるようにWebサイトにコンテンツを並べるこのデザインは、実はAppleをはじめ、日常的に利用するアプリやブラウザなどですぐに見つけることができます。
本記事ではこの「Bento UI」について、
- Bento UIとは何か
- なぜ流行っているのか
- Bento UIのメリット
- Bento UIが使われている事例
などの観点から、初めて聞く人にもわかりやすく解説していきます!
「Bento UI」を初めて聞いた人や、実際に導入してみようか検討している人は、ぜひ最後まで読んでみてください!
Bento UIとは
Bento UIとは、「弁当箱におかずを詰めるようにWebサイトにコンテンツを並べたデザイン」のことです。
日本語の「お弁当」に由来するこのデザインは、以前から一部のデザイナーの間ではよく用いられるデザインとして、モバイルアプリやMacBook、WindowsのUIなどに用いられていました。
近年では、WebデザインにおいてもBento UIが取り入れられるようになってきており、2024年のトレンドデザインになるとも言われています。
特徴としては、構成のシンプルさがあげられます。四角形のパーツを組み合わせるようにデザインが構成されるため、シンプルで情報が整理されたまとまりのあるデザインを作ることができます。
AppleやMicrosoftでも使われている
そんなBento UIですが、ビックテックと呼ばれているAppleやMicrosoftでも用いられています。

参考
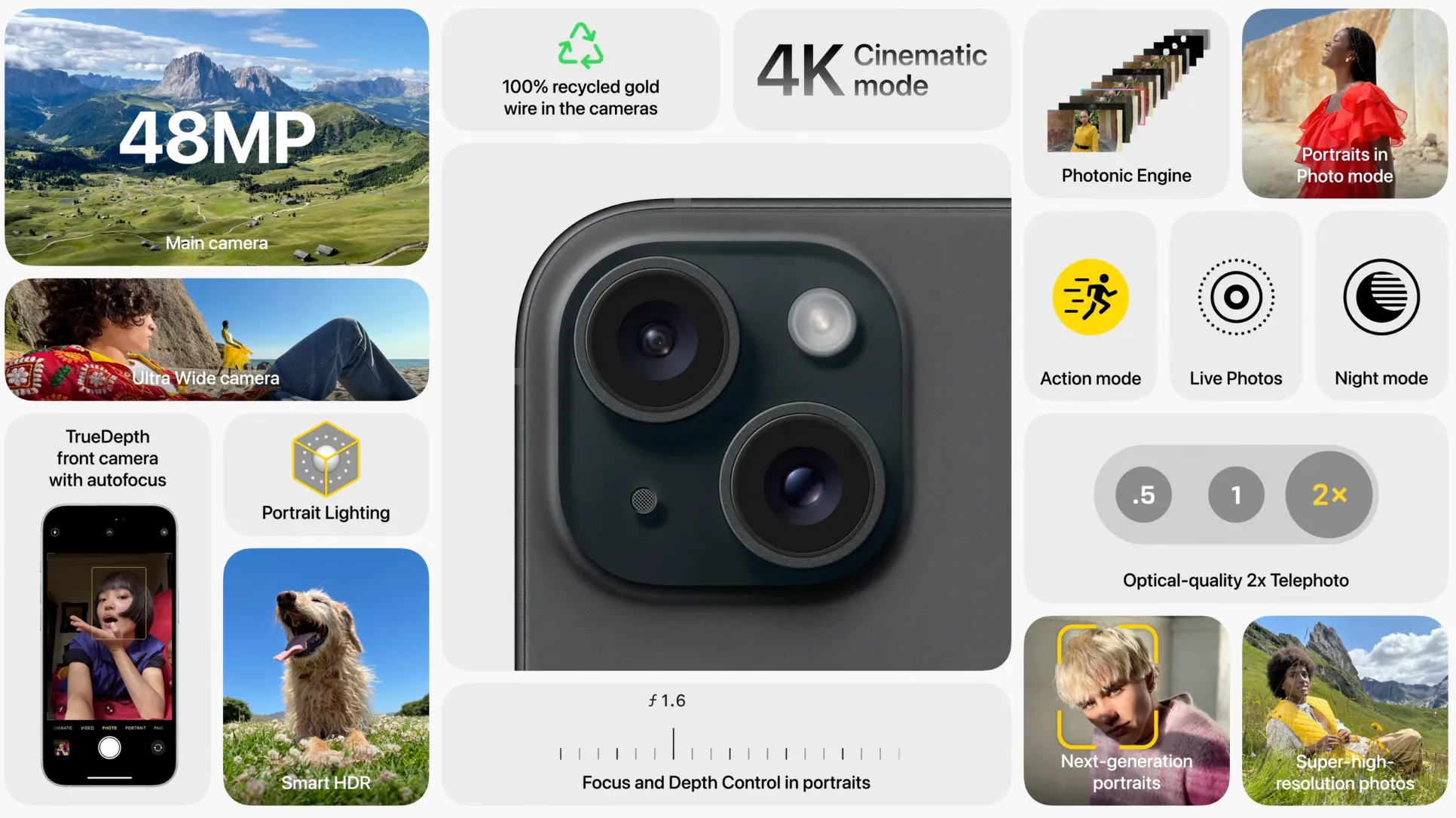
こちらはiPhone15のプロモーションに用いられたデザインです。見事なBento UIを用いたデザインになっていますね。
「Bento UIを普及させたのはApple」と言われることもあるように、AppleによるスタイリッシュなBento UIは多くのデザインに影響を与えました。
Apple製品のユーザーなら実感があると思いますが、Apple製品のUIに注目してみると、至る所にBento UIが採用されていることが分かります。

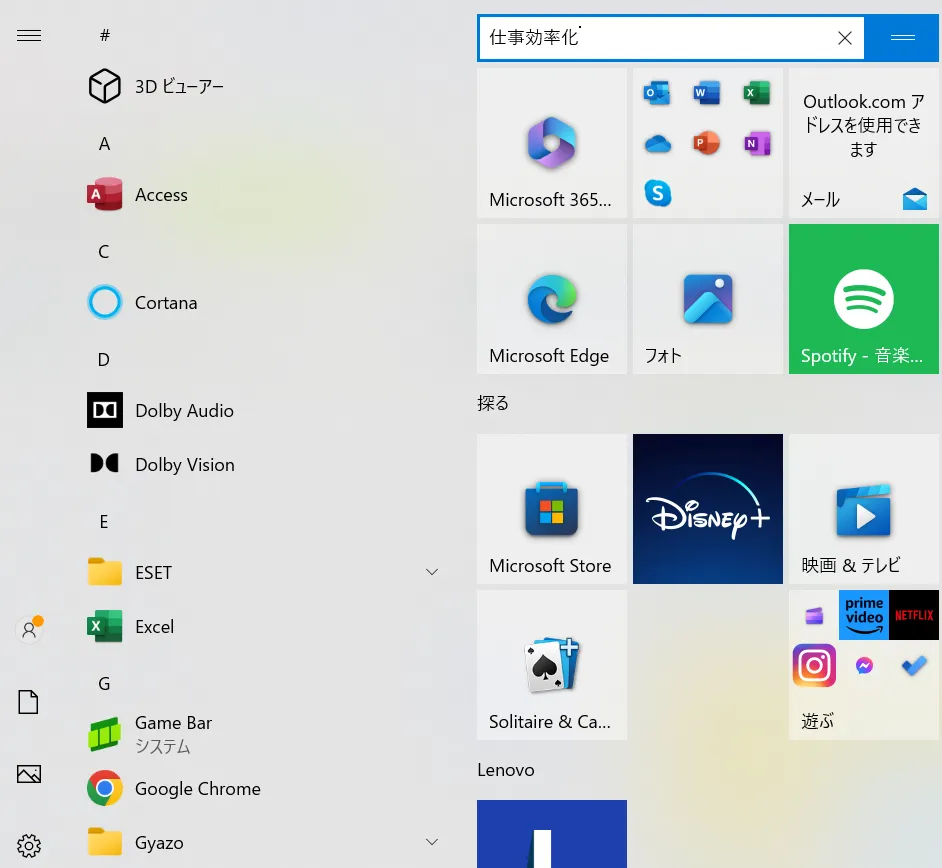
こちらは、Windowsのスタートメニューの画像です。こちらもBento UIの一種だと言われています。
このようなUIは、正しくは「Metro UI」と言われ、パネルが組み合わされたようなデザインが特徴的です。直感的な操作を促す分かりやすいデザインから、タッチのしやすさや視認性において優れていると言われています。これらの特徴はBento UIにも当てはまります。
このように、ビックテックと呼ばれる大企業のUIデザインにおいても、Bento UIは用いられています。
なぜここまで人気?
ここまでBento UIが人気になっている要因として、デザイン性と機能性を両立させている点があげられます。
ポップでまとまった印象を与えるBento UIは、デザイン性に優れたUIですが、同時に情報の識別しやすさ、画面のクリックやタップ、情報量の多さなどにおいても非常に優れています。
また、優先度に応じて要素の大小を調整することで簡単に情報を強調できたり、シンプルなデザインゆえにレスポンシブ対応がしやすかったりと、デザイナーやエンジニアにとっての使いやすさも兼ね備えています。
特にレスポンシブ対応のしやすさは制作側にとっては嬉しいポイントです。スマートフォンでの閲覧が主流になりつつある今、レスポンシブ対応のしやすさはデザインにおいて重要な要素になっています。
このようにBento UIは、デザイン性と機能性を両立させているからこそ、多くの人に受け入れられているのです。
Bento UIのメリット
Bento UIのメリットとして、以下の4点があげられます。
- シンプルかつオシャレ
- 情報を整理しやすい
- レスポンシブ対応が簡単
- ユーザーは扱いやすい
シンプルかつオシャレ
Bento UIには、デザイン面においてシンプルでオシャレというメリットがあります。
構造としてはパネルのようなパーツを組み合わせるというシンプルなつくりですが、パネルごとに画像やテキストの情報を載せることで、お弁当にあるたくさんのおかずを眺めるような、視覚的な楽しさをユーザーに与えることができます。
また、「シンプルゆえにオシャレ」という側面もあるでしょう。多くの装飾を用いた複雑なデザインではなく、パネルを用いたソフトでシンプルなデザインであることによって、余計なものが省かれた洗礼された雰囲気が演出されます。
情報を整理しやすい
情報を整理しやすいという点も大きなメリットです。
Bento UIにおいてコンテンツが完全に区分けされるため、このパネルにはこの情報、隣のパネルにはこの情報、というように完全に情報を区別することが可能です。これによってユーザーは、情報の所在を瞬時に判断することができます。
また、各パネルの大きさを調整することで、情報の強弱を簡単につけることができます。例えば商品のプロモーションにおいて、商品のビジュアルを強調したければそのパネルを大きく表示し、補足的な情報である保証については、小さいパネルで表示することで、簡単に情報の優先度をサイト上で表現することができます。
レスポンシブ対応が簡単
シンプルな構造ゆえに、レスポンシブ対応が簡単というメリットもあります。
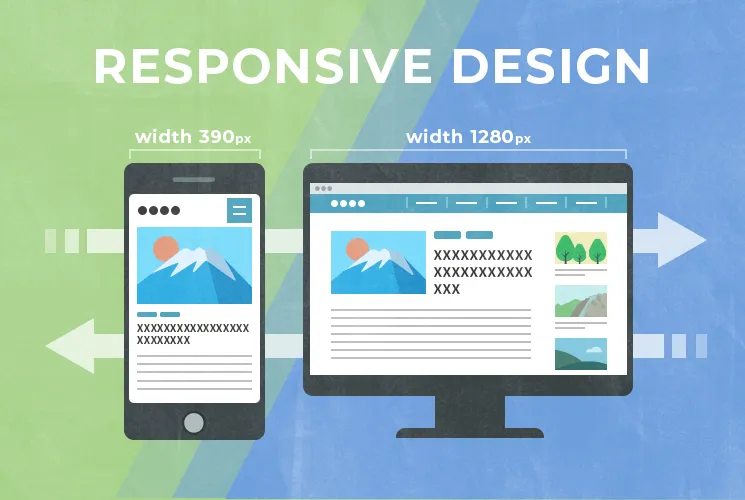
レスポンシブ対応とは、ユーザーの閲覧するデバイスに応じて、ページのデザインやレイアウトを変化させることです。あるWebサイトのレイアウトが、PCで表示した時とスマートフォンで表示した時で違っていることなどが分かりやすい例です。
パソコンやスマートフォン、そしてタブレットなど、閲覧するデバイスが多様化している現在、どのデバイスで見ても美しいデザインにするために、レスポンシブ対応は非常に重要な技術になってきています。
Bento UIを用いたデザインであれば、各パネルのサイズを調整したり、パネルの位置を入れ替えたりすることで、デバイスごとのサイズの違いに対応することができます。
レスポンシブ対応について気になるという方は、ぜひこちらの記事を参考にしてみてください。

【初心者向け】レスポンシブデザインがわかる!メリットや作り方を解説
ユーザーは直感的な操作が可能
Bento UIはユーザーの直感的な操作を可能にするというメリットもあります。
情報が明確に区分けされていることによって、瞬時に情報の所在を認識できるのに加え、リンクを挿入することで各パネルはボタンとしての役割を担うため、詳細が気になった場合はクリックすることで詳細を確認することができます。
テキストによる説明ではなく、パネルによるボタン機能や明確な情報の区分けといった、ビジュアルによる説明によってユーザーは直感的な操作が可能になるのです。
Bento UIが向いているケース
Bento UIが最大限に効果を発揮するケースは、主に以下のものがあげられます。
- 情報量が多く、階層化が必要な場合
- 細かいレスポンシブ対応が必要な場合
- 直感的な使いやすさを実現したい場合
多くのメリットがあるBento UIですが、どんな場面でも最大限にその効果を発揮するわけではありません。そのため、適切な場面で適切に使うことが大事になるのです。
情報が整理されたサイトにしたい場合
Bento UIの特徴として、情報を整理しやすい点をあげました。パネルによって各情報を明確に区分けするため、情報の所在を視覚的に認識しやすく、パッと見ただけで、どこにどの情報があるかを把握することができます。
たくさんある情報を整理して、ユーザーに分かりやすく伝えたい場合には、Bento UIが適しているでしょう。
また、分かりやすい階層構造を作りたい場合などにも、Bento UIは適しています。Bento UIで表示される各パネルによって、分かりやすいカテゴリ分けをすることができるからです。
画面上に各パネルを大きく表示することで、ヘッダーでカテゴリを表示する場合に比べて、カテゴリについての情報をより多く与えることができます。これによって視覚的に分かりやすいカテゴリ分け・階層構造を作ることができるのです。
細かいレスポンシブ対応が必要な場合
モバイルユーザー向けのサイトを作りたい場合などは、必ずと言っていいほどレスポンシブ対応が必要になります。Bento UIはそのようにレスポンシブ対応が重要になる場面で効果を発揮します。
様々なデバイスからWebサイトへアクセスできるようになった現在、どのデバイスで見てもサイトの魅力が伝わるようにする工夫が必要です。
Bento UIは、そのシンプルなデザインゆえに、パネルのサイズや配置を調整することで、比較的簡単にレスポンシブ対応ができます。そのためデバイスごとに細かく対応したい場合などには、Bento UIが適しているでしょう。
ビジュアルメインのサイトを作りたい場合
Bento UIは、明確な情報の区分けやパネルによるビジュアル的な説明によって、直感的な使いやすさに優れているという特徴がありました。
ユーザーに対して、画像やイラストといったビジュアルメインで情報を伝えたい場合、細かい説明はなんとか省きたいところ。そのような場合、ユーザーが直感的にサイトの構造や操作方法を理解できるようにすることが重要になります。
Bento UIは、直感的な使いやすさにおいて優れているため、余分な説明を省いた、ビジュアル的な説明がメインのサイトに適しています。
またBento UIは、テキストベースの堅い印象ではなく、画像やイラストベースのポップな印象を与えることもできるため、ポップで親しみのあるサイトを作りたい場合などにも適しているでしょう。
サイト事例紹介
実際にBento UIが使われているサイトを紹介していきます。
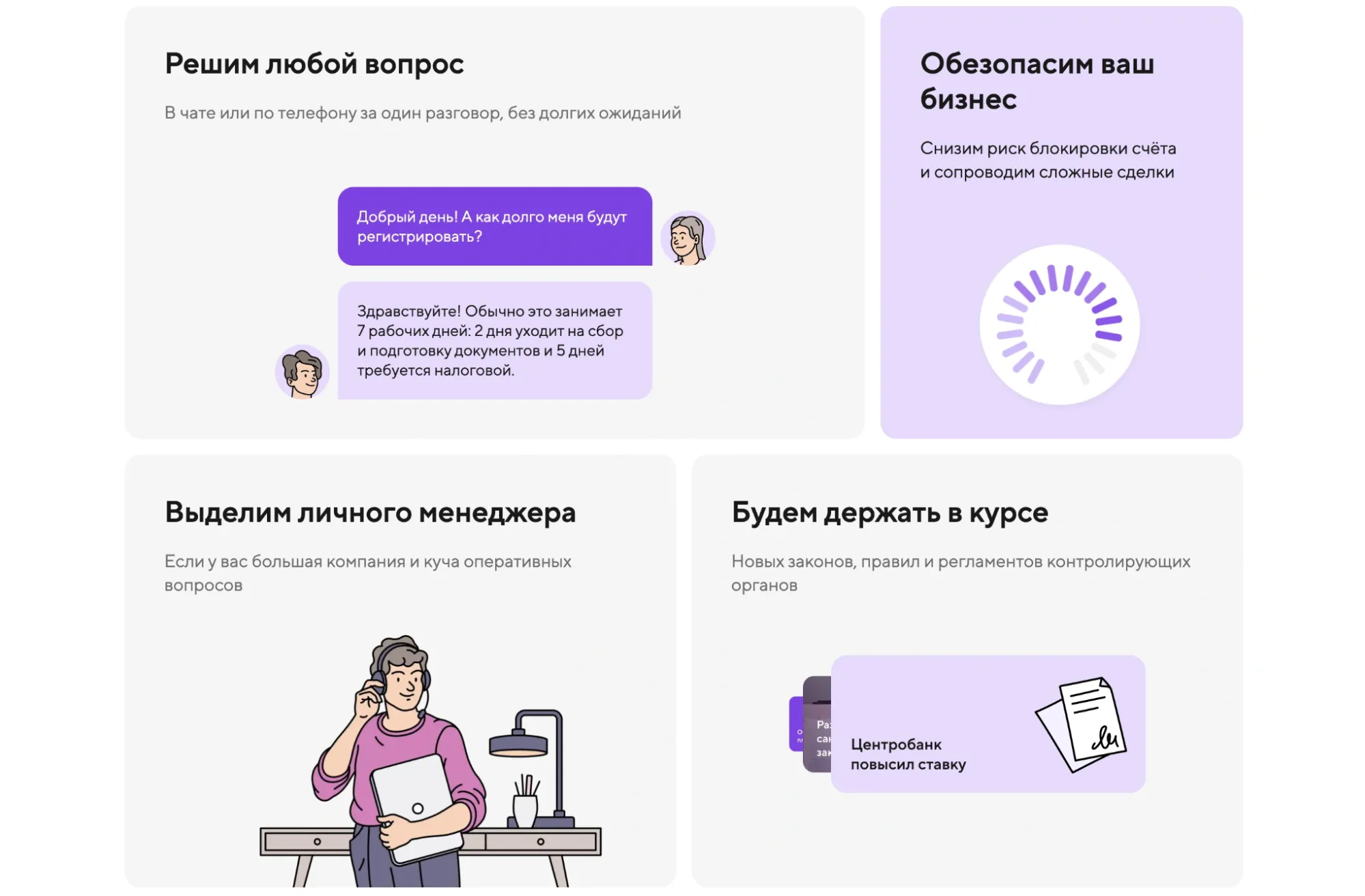
情報の整理

参考
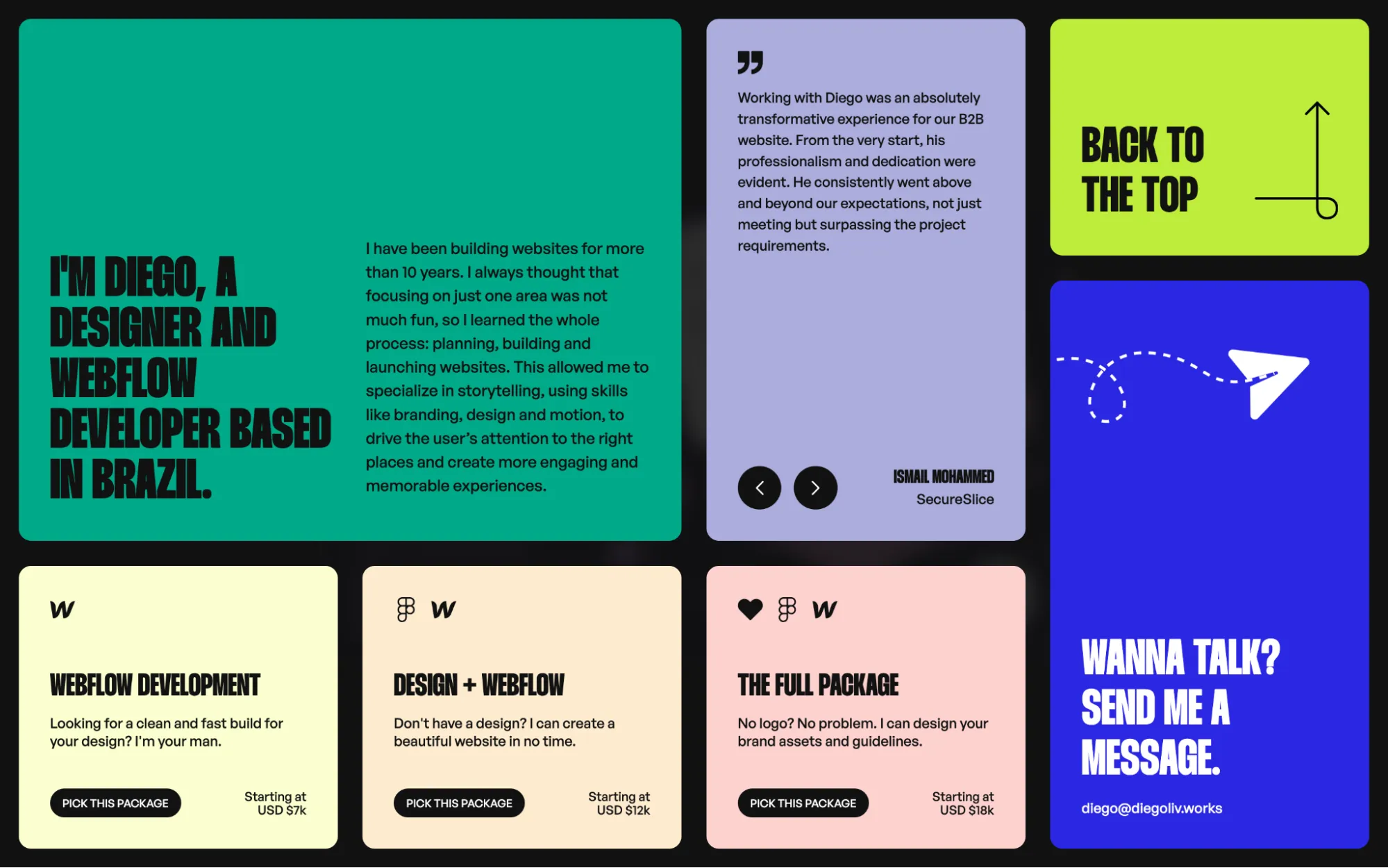
こちらのサイトでは、トップページの最後で「まとめ」のような役割を担うページにBento UIが用いられています。
それまでのプロモーションで提示してきた様々な情報をまとめる形で、「会社について」「クライアントの声」「パッケージごとの相談予約」「問い合わせ」などの情報が掲載されています。
自分が問い合わせたいパッケージを瞬時に把握できるほか、どこに「クライアントの声」があり、どこから「問い合わせ」ができるのかなどを、ユーザーはすぐに理解することができます。
「クライアントの声」をパネルの中でスライダー形式で表示させているのも、情報の整理において非常に効果的ですね。参考になる使い方です。
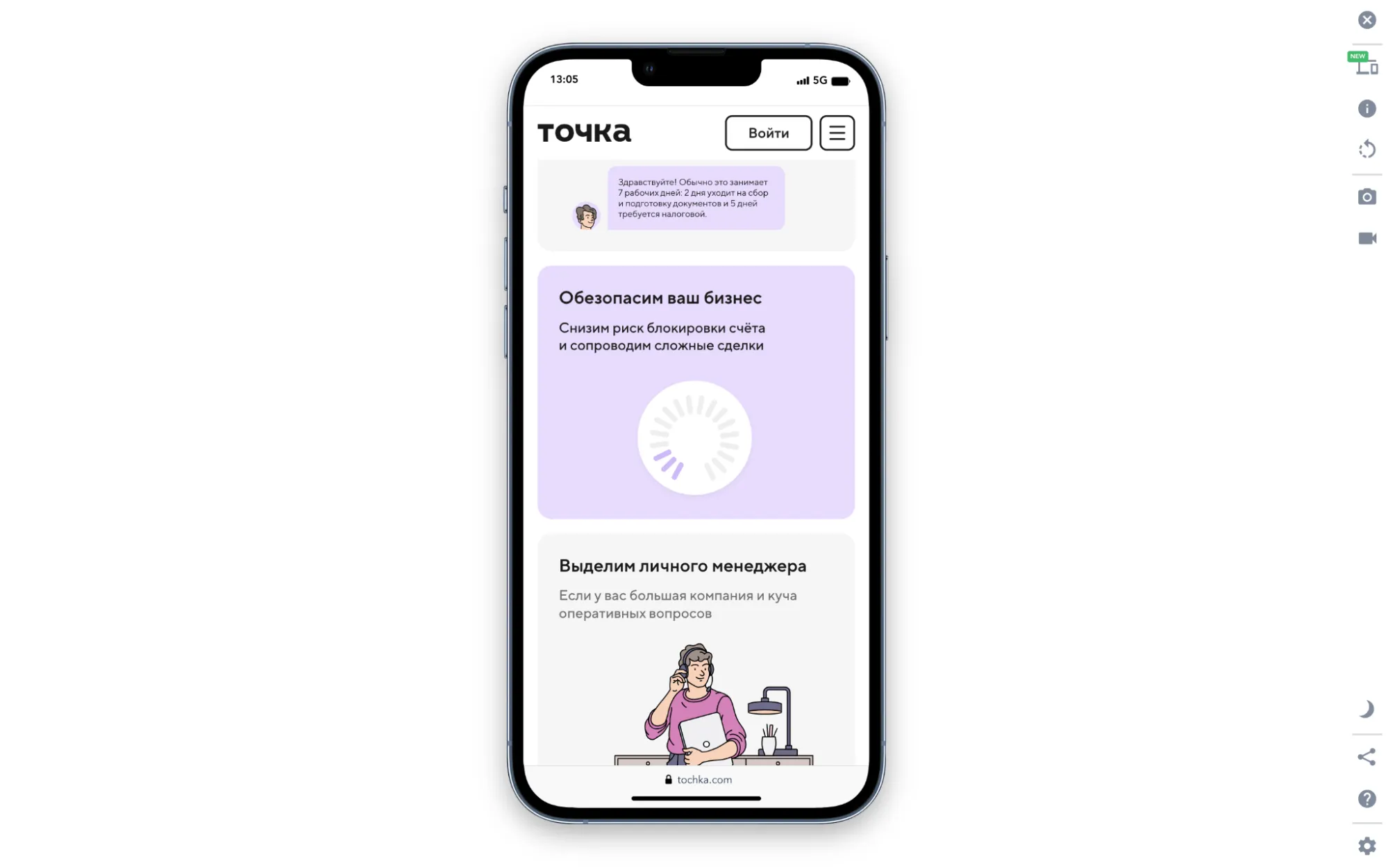
レスポンシブ対応

参考
こちらのサイトでは、イラストを添えていくつかの例を提示する場面でBento UIが用いられています。
ここで注目したいのは、細かいレスポンシブ対応がなされている点です。

このように、スマートフォンとPCでそれぞれレイアウトが異なり、PCではBento UIとして4つのパネルが組み合わされていたのに対して、スマートフォンではパネルが縦に並べられるように表示されています。
またパネルのサイズも、スマートフォンでは、画面全体に対して大きいサイズで表示させることによって、文字やイラストを確認しやすくしています。
Bento UIがレスポンシブ対応に活用されている良い事例です。
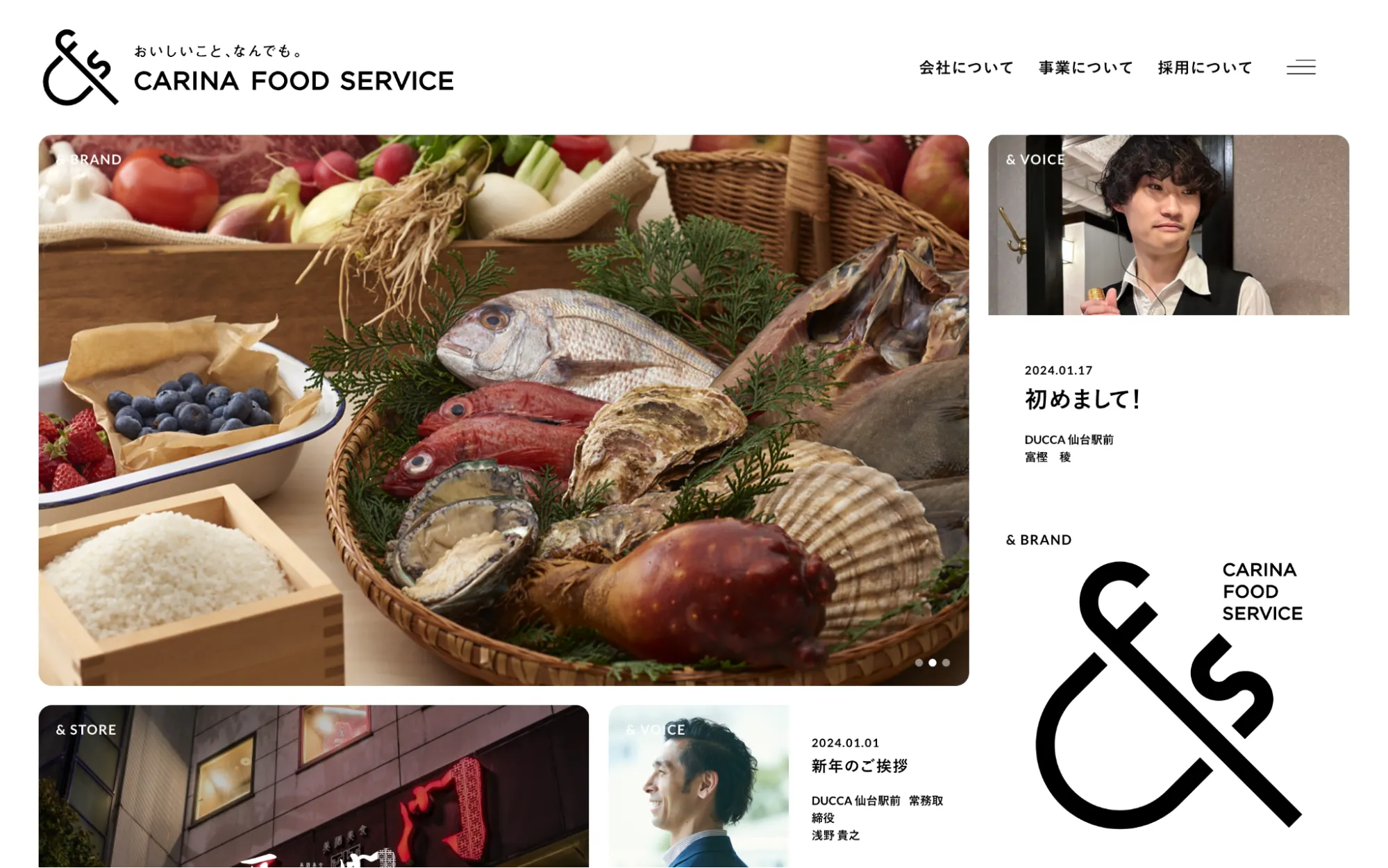
視覚的な情報の掲載

参考
こちらのサイトでは、トップページ全体でBento UIが用いられています。
注目したいのは、画像がたくさん用いられている点です。Bento UIは画像の掲載と非常に相性が良く、まとまった印象を与えながら多くの写真を載せることができます。
たくさんの画像を載せつつ、テキストによる説明も入れることでサイト全体がカタログのように機能し、ユーザーは気になるコンテンツがあればそこをクリックすれば良いと直感的に理解することができます。
視覚的な理解を促すサイトにBento UIが用いられている事例になります。
まとめ
以上がBento UIについての解説になります!
Bento UIはデザイン性と機能性を兼ね備えた、注目のデザインです。レスポンシブ対応が求められていたり、サイト全体のデザイン性が高まっていたりする中で、デザイン性と機能性の両方を持つBento UIは、今後より広く普及していくでしょう。
しかし記事内で触れたように、Bento UIは適切な場面で適切に用いることが重要です。
本当に自分がサイト上で表現したいことがBento UIによって表現できるのか、Bento UIがサイトの目的やターゲットが求めるものに合ったデザインなのか。
Bento UIの効果をしっかりと認識した上で、取り入れるかの判断をするようにしましょう。
最後まで読んでくださり、ありがとうございました!

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
執筆者:小原 太郎 デザイン:小林 沙綾
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




