ヘッドレスCMSとは? 従来型CMSとの違いやメリットをプロがわかりやすく解説

「ヘッドレスCMSって、どんなCMSだろう?」
「今までのCMSと何が違うかわからない!」
「自社サイトに導入した方がいいだろうか?」
この記事では、そんな疑問にお答えします。
ヘッドレスCMSとは「フロントエンドがないCMS」とよく言われます。でも、この説明だけではよくわかりませんよね?
- フロントエンドがないって、結局どういうことなのか?
- それによってどんなメリット・デメリットがあるのか?
- ヘッドレスCMSが適しているのはどんなケースか?
本記事ではWeb制作会社のクーシーがCMSにおけるフロントエンド、バックエンドの役割を踏まえて、ヘッドレスCMSをわかりやすく解説します。
「自社サイトに使ったらどうかな?」と気になっている方は、ぜひ最後までお読みください。
それでは、詳しく見ていきましょう。
ヘッドレスCMSとは? 基本的な仕組みを解説
ヘッドレスCMSを理解してもらうためにも、まずCMSの分類について解説します。これがわかると、ヘッドレスCMSがイメージしやすくなるはずです。
CMSとはコンテンツ管理システムの略称
CMSとは「Contents Management System(コンテンツ管理システム)」の略称です。HTMLやCSSなどの専門知識がなくても、Webサイトのコンテンツを作ったり更新したりすることができるシステムのことです。WordPress、Movable Type、Shopifyなどが有名ですね。
Webサイト・アプリケーションの基本構造
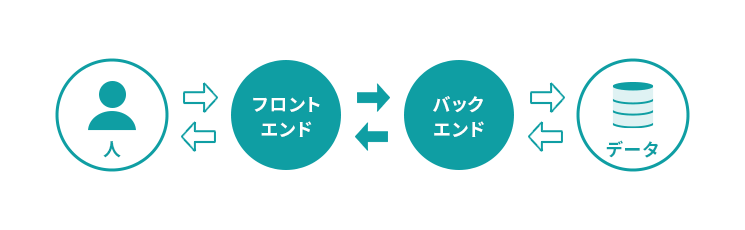
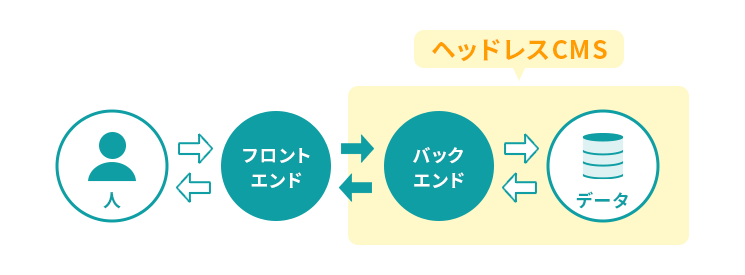
Webサイトやアプリケーションは、人とデータとのやりとりをつないでいます。これを表したのが以下の図です。

人とデータの間には「フロントエンド」と「バックエンド」があり、やりとりの仲介をしています。フロントエンドは人とのやりとり、すなわち見た目や使い勝手などを指します。バックエンドはデータとのやりとり、すなわちデータ管理や処理などを指します。
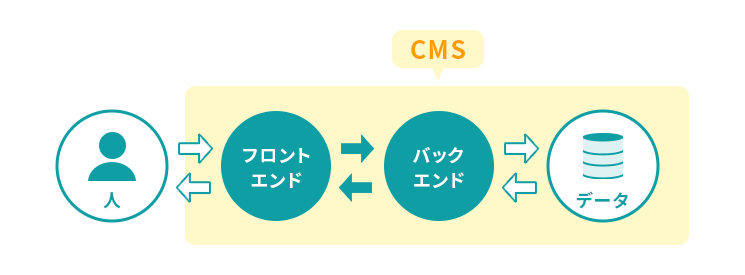
この中でCMSが管理するのは、「フロントエンド」「バックエンド」「データ」の部分です。人がPCの画面上で操作すると、それを受けてCMSがデータとのすべてのやり取とりを管理してくれます。

カップルドCMSとデカップルドCMSの違い
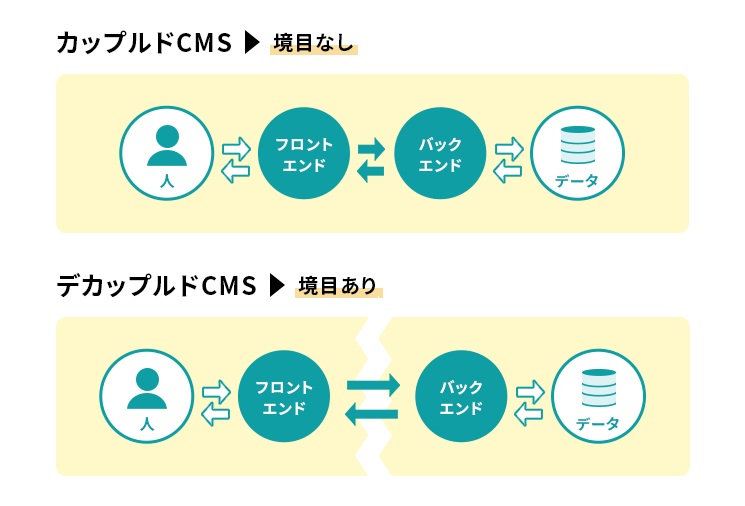
CMSは、ユーザーが直接触れる「フロントエンド」と、データを管理する「バックエンド」が一体化しているか、分離しているかで種類が分かれます。つまり、フロントエンドとバックエンドに境目(連携)があるかないかでCMSの呼び方が変わります。
フロントエンドとバックエンドが一体で提供される従来型のCMSを「カップルドCMS」と呼びます。一方、これらが分離し、個別にも利用できる仕組みを持つのが「デカップルドCMS」です。

この分類はシステムの内部構造の話なので、CMSを操作していてわかる違いではありません。ここでは「そういう概念があるんだな」くらいに考えておいてください。しかし、この「分離している」という概念が、ヘッドレスCMSを理解する上で重要なポイントになります。
ヘッドレスCMSは何が「レス」?
いよいよヘッドレスCMSの話です。
結論から言うと、ヘッドレスCMSの「レス(ない)」は、「フロントエンド」がレスなのです。「フロントエンド=ヘッド」がないからヘッドレスCMS、というわけですね。つまり、バックエンドのみのデカップルドCMSがヘッドレスCMSです。

では、分離されたフロントエンドはどう扱うのか?
実はCMSから分離されたことで、フロントエンド自体を自由に選択できるようになります。これがヘッドレスCMS最大の特徴であり、強みなのです。

今までは基本的にWebサイトがフロントエンドで、PC・スマホ・タブレットといったデバイスサイズに合わせてレスポンシブに対応させていました。ここが変わります。
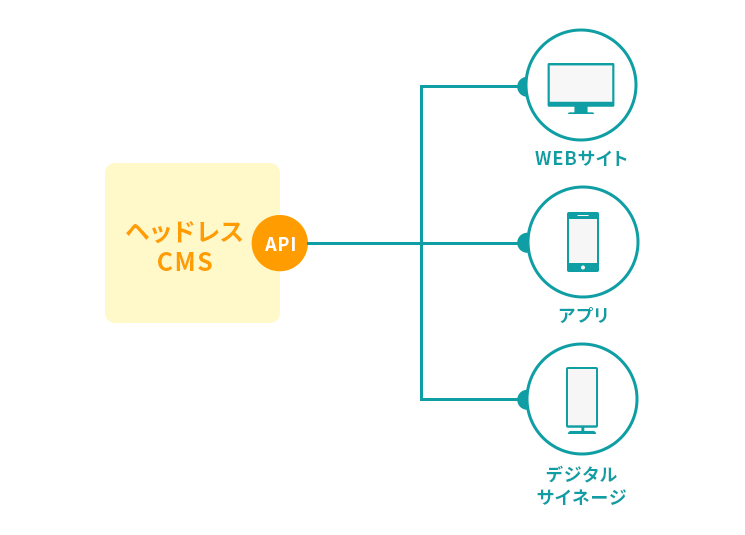
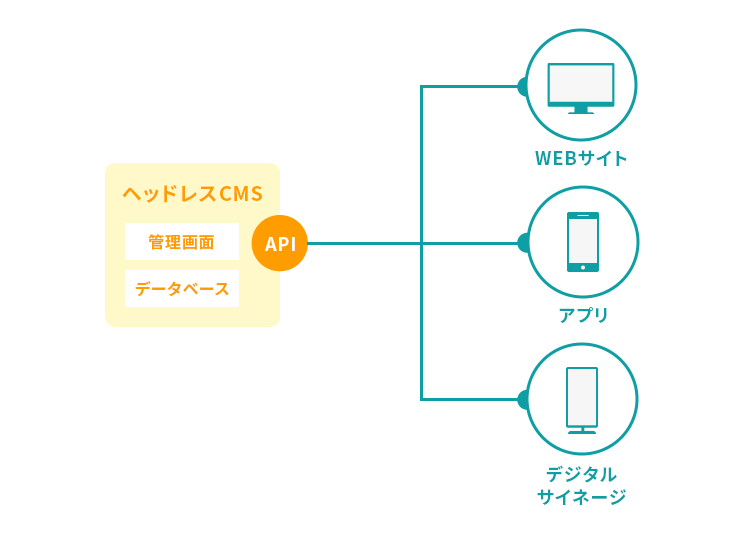
具体的には、スマホやPC向けのWebサイトはもちろん、デジタルサイネージや音声デバイスといったネットワークにつながった機器の多くをフロントエンドにすることが可能です。複数のフロントエンドを必要に応じて、追加したり変更したりできます。
これを可能にしているのが「API」というプログラムで作られた窓口です。APIについては、こちらの記事にわかりやすくまとめてありますのでご覧ください。

【図解】APIとは?メリットや連携事例をわかりやすく解説
ヘッドレスCMSのメリット:表示速度向上、マルチデバイス対応、コスト削減
システム内にヘッド、つまりフロントエンドがないヘッドレスCMSには、以下のようなメリットがあります。それぞれ詳しく解説しましょう。
- 開発効率の向上
- マルチデバイス対応
- セキュリティの向上
- 表示速度が早い
- CMS機能を後から追加できる
- サーバーコストを減らせる
開発効率の向上
ヘッドレスCMSはフロントエンドとバックエンドを分離することで、開発効率が向上します。
従来のCMSのようにフロントエンドとバックエンドが一体化していると、Webサイトのデザインや構成を変えるときにバックエンドの変更が必要でした。しかしヘッドレスCMSでは、フロントエンドとバックエンドが分離しているため、フロントエンドの変更によってバックエンドは影響を受けません。これにより開発効率が向上し、迅速なWebサイト構築が可能になります。
また、最初にAPIの仕様を取り決めることで、フロントエンドとバックエンドの開発を並行して進めることが可能になります。一体化しているとまずフロントエンドを先に実装してそれをバックエンドに組み込んで…となりますが並行での開発が可能となり、互いに影響を及ぼさないため後戻りが少なくなることもメリットとして挙げられます。
マルチデバイス対応
ヘッドレスCMSでは、マルチデバイス対応が従来のCMSより簡単です。APIを介して同じデータを別々のデバイスに表示させることが可能だからです。デバイスごとに異なるデータを用意する必要がなく、たとえばWebサイトで使ったデータを、スマートウォッチで表示することもできます。どう表示するかは表示する側の自由、というわけです。
セキュリティの向上
ヘッドレスCMSはセキュリティの向上もメリットとして挙げられます。
従来のCMSでは、フロントエンドとバックエンドが一体化しているため、セキュリティ上の問題が発生すると、Webサイト全体を修正する必要がありました。フロントエンドとバックエンドが分かれているヘッドレスCMSなら、セキュリティの問題が発生しても影響範囲を限定することができます 。
また、ヘッドレスCMSは「静的ファイル」でページを表示するため、セキュリティリスクを低減できます。
従来のCMSは、ユーザーからのアクセスがあるたびにサーバーがデータベースと通信し、ページを動的に生成(動的ファイル)していました。このサーバーとの通信部分が、不正なプログラムが侵入する攻撃の標的になりやすかったのです。
一方、ヘッドレスCMSでは、あらかじめ生成された静的ファイル(HTMLファイルなど)をユーザーに見せるだけなので、サーバーへの攻撃経路を大幅に減らすことができます。
表示速度が早い
ヘッドレスCMSは静的ファイルをそのまま表示させるだけなので、表示速度が早いです。従来のCMSは動的ファイルでページを生成するため、読み込みにどうしても時間がかかります。
表示が早ければ、ユーザーは待たされることなくサイトを閲覧できます。GoogleがUX指標とする「Core Web Vitals」でもSEO的に評価されるポイントなので、表示速度が早いのはメリットです。
CMS機能を後から追加できる
HTMLで作られた静的なWebサイトの特定のページだけにCMS機能を追加することができます。
従来のCMSだとサイト全体をCMSで構築しなければならず、部分的な適用は困難でした。ヘッドレスCMSなら、後から「製品情報」だけを自社で更新できるようにするような変更が可能です。
サーバーコストを減らせる
ヘッドレスCMSのフロントエンド側では、サーバーに高いスペックを必要としません。先述のとおり、画面表示のためにサーバーとの動的なやりとりがないからです。その分、サーバーの負担が減り、スペックとコストを抑えられます。
条件によりますがAWSのS3などストレージサービスを利用してページを公開することも可能です。
同様の理由からバックエンド側のサーバーの負担も減るため、こちらもスペックとコストを抑えることが可能となります。
ヘッドレスCMSのデメリット:専門家によるサポートが必須
ヘッドレスCMSにはメリットが多い一方で、デメリットもあります。検討する際には、デメリットも押さえておきましょう。
エンジニアが必要
ヘッドレスCMSにはフロントエンドがないので、これを開発するエンジニアが必要です。
いわゆるUIの部分だけでなく、CMSからのデータをやりとりするAPIの知識もいります。専門知識をもったエンジニアでないと対応は難しいです。フロントエンドの選択が自由である分、独自に開発できるだけの高い技術力が求められます。
プレビュー表示機能がない
従来のCMSはプレビューで状態を確認してから公開できましたが、ヘッドレスCMSはフロントエンドを切り離してしまったので、プレビュー表示ができません。公開前に確認をする場合、別途専用のプレビューページを用意する必要があります。
ヘッドレスCMSが適しているケース
以上の特徴を踏まえると、以下のケースがヘッドレスCMSに適しています。
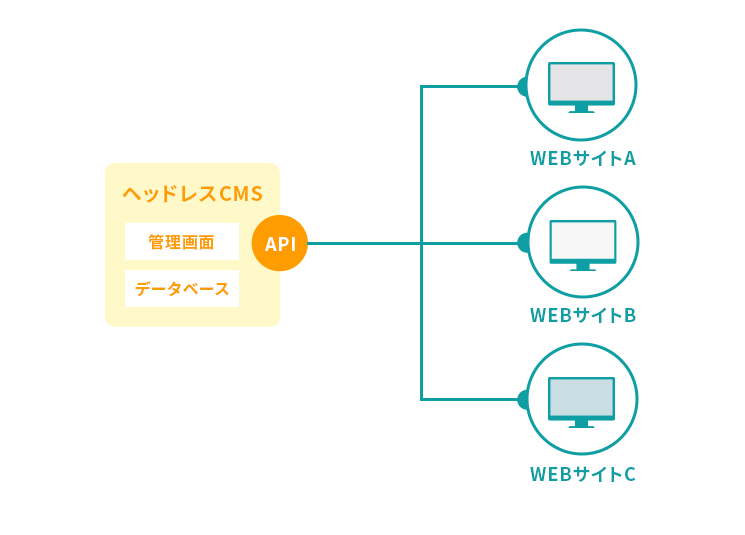
複数サイトで共通のコンテンツを表示させたいとき
ヘッドレスCMSが適しているのは、共通のコンテンツを複数のサイトやデバイスに表示させる場合です。
従来のCMSですと、ドメインとサーバーが違う複数サイトではそれぞれにコンテンツを用意しなければなりませんでした。サーバーの数だけCMSも必要となり、コストがかさみます。
ヘッドレスCMSならドメインの異なるサイトが複数あっても、コンテンツは一元管理できます。共通のコンテンツを、それぞれのサイトで表示させるだけです。

Webサイト以外でもコンテンツを表示させたいとき
スマホアプリやデジタルサイネージなど、Webサイト以外でコンテンツを表示させるなら、ヘッドレスCMSが適しています。純粋にデータだけをやりとりし、各デバイスの画面設計に基づいてコンテンツを表示させることができるからです。
はじめからAPIによるデータのやりとりが想定されているヘッドレスCMSの方が、労力をかけずに実装できます。

独自開発の割合が高いとき
独自のデザインや機能開発を行いたい場合、従来のCMSのメリットは小さく、かえって制約になります。このような場合は、フロントエンドを一から開発でき、開発言語に制約もないヘッドレスCMSの方が有利です。
主なヘッドレスCMSの比較
主なヘッドレスCMSをご紹介します。有名企業で使われているCMSをピックアップしました。
日本語対応やサポートを必須とするなら、国産のCMSです。機能や操作のしやすさで選びたい場合は、まず無料版をお試しください。
| Micro CMS | Kuroco | Shifter | Contentful | strapi | |
|---|---|---|---|---|---|
| 開発企業 | 株式会社microCMS(本社:東京) | 株式会社ディバータ(本社:東京) | 株式会社デジタルキューブ(本社:兵庫) | contentful社(本社:ベルリン) | なし |
| 特徴 | 国産ヘッドレスCMSの代表格 | 純国産CMS「RCMS」で実装できた機能はほとんど実装可能 | WordPress 用の静的サイトジェネレーター。 | ヘッドレスCMSの分野では老舗 | オープンソース開発のCMS。Node.jsがあればローカル環境で使用可能 |
| 価格 | Hobby 無料 Team 4,900円〜/月 Business 75,000円〜/月 EnterPrise 要見積り | 従量課金制 1,100円/月の無料枠あり 例)100万PV/月のメディアサイトが3.3万円/月 | Free Tier 無料 Tier1 $20/月 Tier2 $30/月 Tier3 $144/月 | Free 無料 Basic $300/月 Premium 要見積り | クラウド版 FREE $0 ESSENTIAL $15/月 PRO $75/月 TEAM $375/月 |
| 日本語対応 ・サポート | あり | あり | あり | なし | なし |
| 導入企業 | 導入企業 SmartHR、DMM.comなど | サイバーエージェント、日本ハムなど | LIXIL、docomo、HENNGEなど | Notion、資生堂など | Rakuten、Vercelなど |
高い技術力が求められるヘッドレスCMS。ご相談は専門家へ
ヘッドレスCMSには従来のCMSにはないメリットがある一方で、求められる技術レベルが高いなどのデメリットも存在します。従来のCMSと比べてヘッドレスCMSが全面的に優れているわけではありません。あくまで、ケースに応じて適切なCMSを選択するのが大切です。
私たちクーシーでは、まずはお客様の運用状況や課題をお伺いした上で、適切なCMSをご提案いたします。
「ヘッドレスCMSを導入したい」「CMSを導入したいけどどれを選べばよいかわからない」など、お困りがありましたら下記のお問い合わせフォームからお気軽にお問い合わせください。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤久佳 デザイン:小林沙綾
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




