イギリス在住デザイナーが選んだ話題の海外Webサイト8選!

「インパクトのあるWebデザインアイデアが欲しい」
あなたがそうお考えなら、海外のWebサイトを参考にしてはいかがでしょう。
この記事では今注目のWebデザインが見られる海外のWebサイトを8つご紹介します。
先にお伝えしておくと、Webデザインの進歩は、あなたが知っているWebサイトとは違いすぎて驚くレベルで進んでいます。そして、その情報の多くは海外からやってくるものです。最新情報を知りたいのであれば、海外の情報を押さえるべきなのです。
しかし、海外サイトをどうやって探せばいいのか、どれが評価されているサイトなのか、判断が難しいかと思います。
本記事はそんな人のために書きました。解説付きでご紹介しているので、ぜひ最後までお読みください。
今回選んだデザインの基準
ご紹介するWebサイトは、3つのカテゴリーに分けて選出しました。
- 「Visual」思わず目を惹くサイト
- 「Experience」体験型のサイト
- 「Text」テキスト情報で魅せるサイト
カテゴリ別でそれぞれ見ていきましょう!
今回は「Awwwards」で表彰を受けたWebサイトをいくつか取り上げました。Awwwardsは、世界的に権威のあるWebデザインの評価・表彰機関です。審査員の採点により高得点を取ったサイトは表彰を受けます。Awwwardsでの表彰が目標とされるほど、世界的に認知された賞です。「CSS Design Awards」「FWA」と合わせて3大アワードと呼ばれています。
「Visual」思わず目を惹くサイト
このカテゴリーはとくにデザイン性が高く、ユーザーの目を惹くようなワクワクするウェブサイトを選びました。洗練されたイメージやイラストを大きく使い、大胆なのが印象的です。
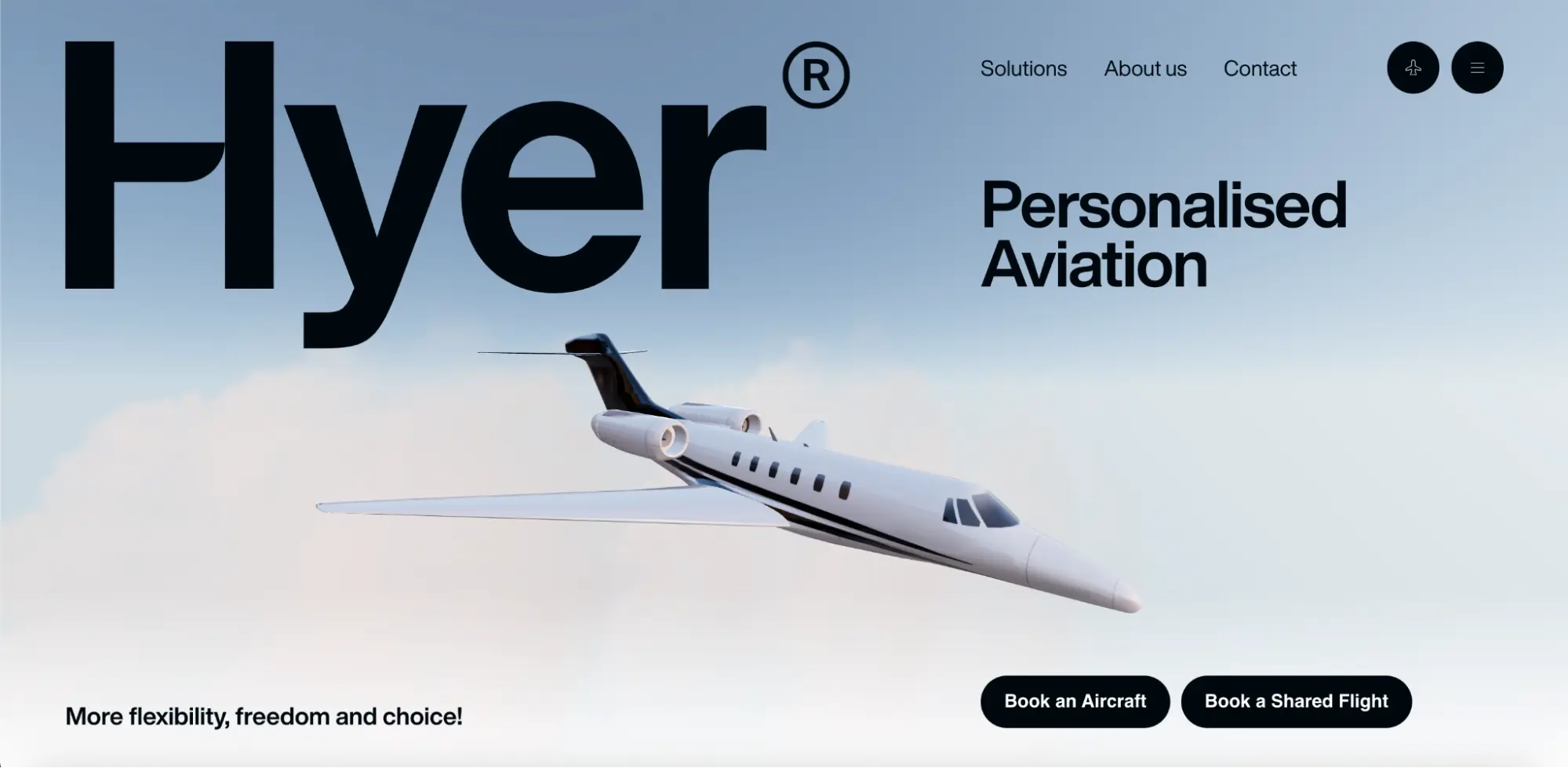
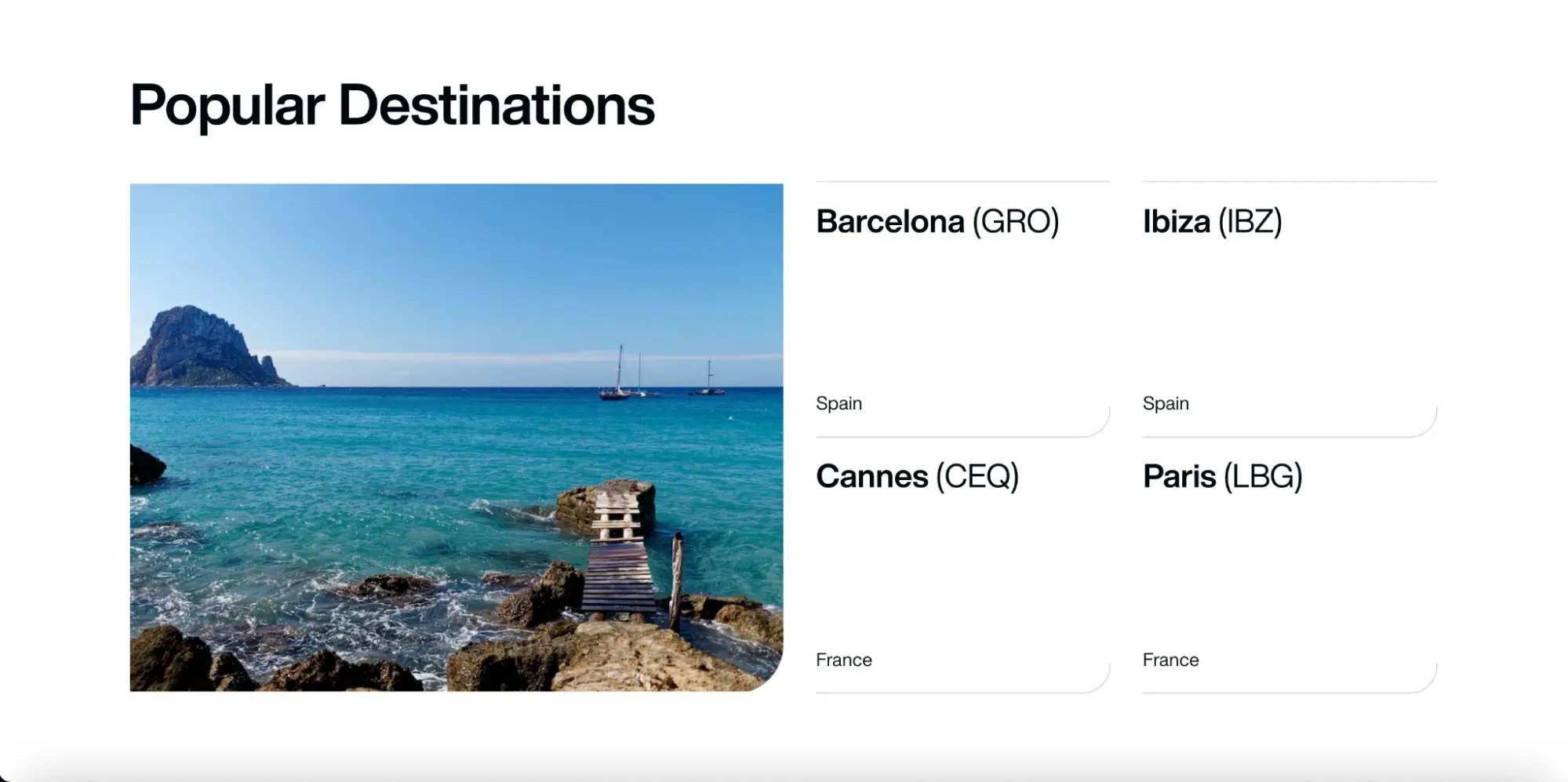
Hyer

プライベートジェットチャーター会社のHyerは入り口ページを大きく使い、シンプルかつボールドな字体とイメージが印象的で、ビジュアルを魅力的にしています。
キービジュアルの飛行機は静止画ではなく、画面の中を飛行しています(ぜひサイトを見てください)。スクロールすると飛行機は画面中央から右方向に飛び去ろうとするという凝った作りです。

情報を多く提示しないことによって、逆にユーザーの興味を沸かせる素敵なデザインです。たっぷりと取った余白により高級感も感じられます。フォントはジャンプ率が大きく、メリハリがしっかりとついているため、情報がとても探しやすいです。こちらのサイトは、過去CSS Design Awardsにて月間ウェブサイトにも選ばれています。
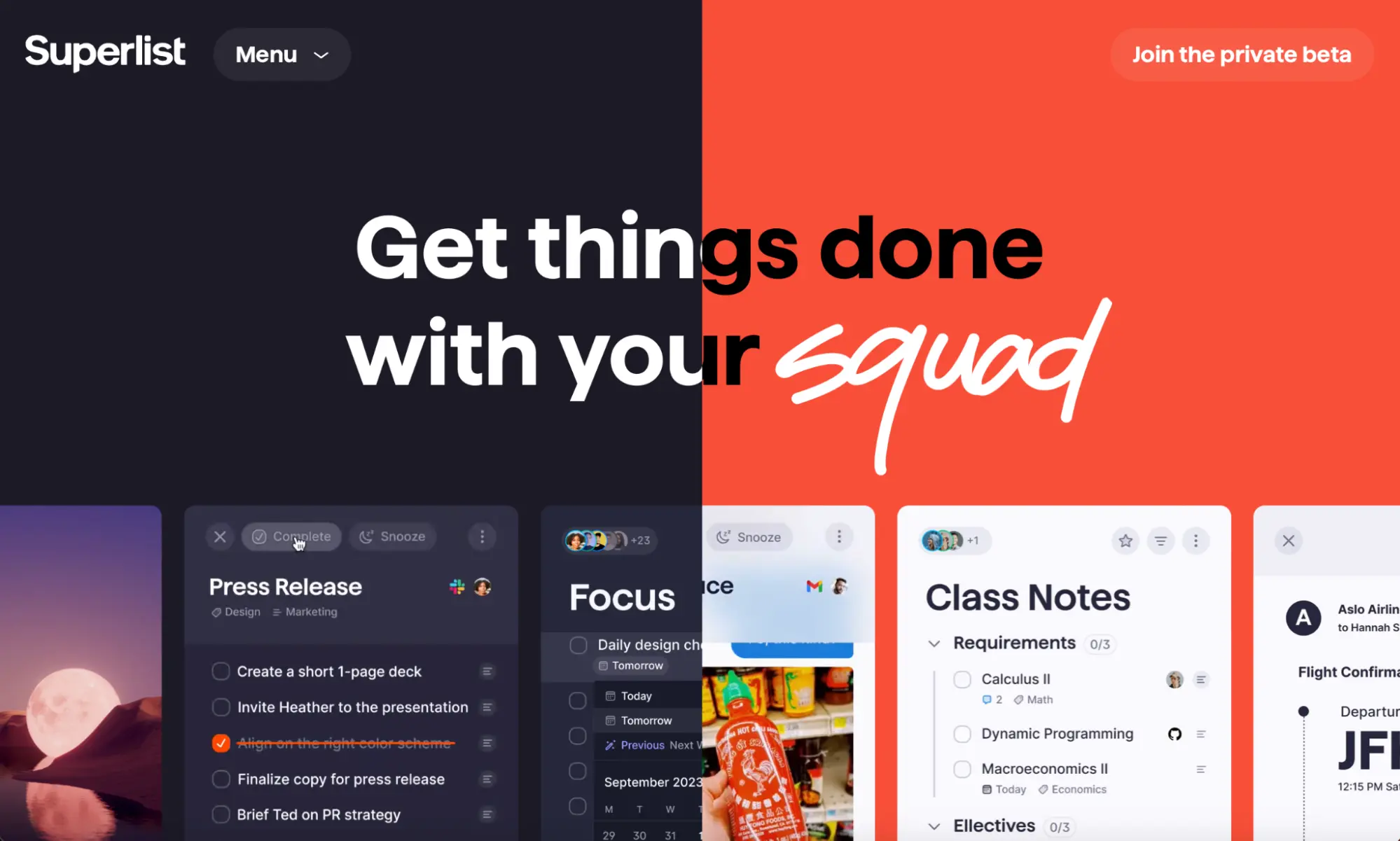
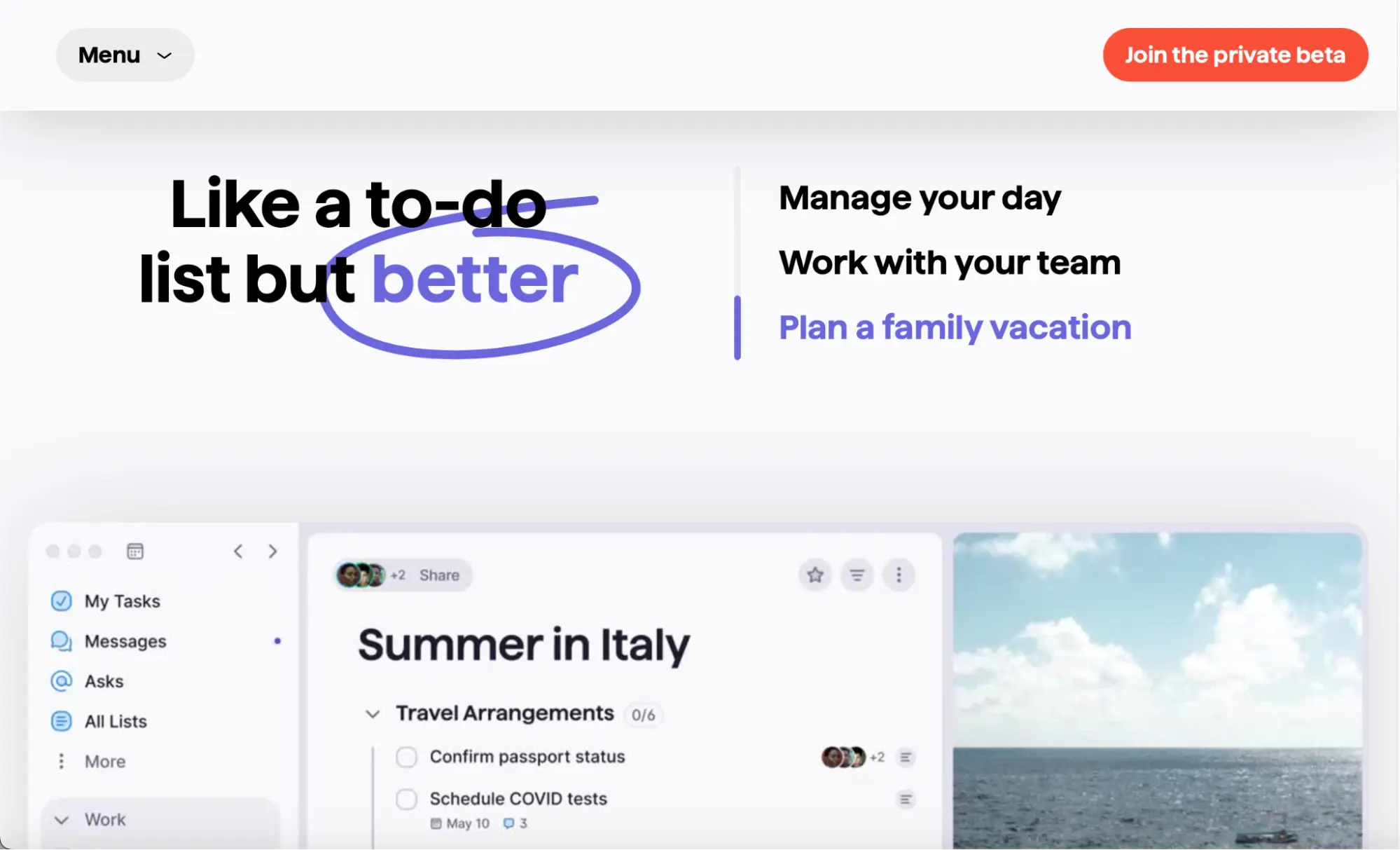
Superlist

Superlistはユーザーの作業効率を上げるタスク管理アプリを提供するサービスです。
SuperlistのWebサイトはとても直感的かつ、ブランドアイデンティティがしっかりと表現されています。画面のカーソルを動かすことにより、ナイトモードとデイモードを体験できる仕組みになっています。

下にスクロールしていくと、アプリ使用場面の動画が流れており、サービスを追体験しながら学ぶことができるようになっています。視覚情報をうまく使って、ユーザーを疲れさせず楽しく誘導できるのはSuperlistのWebサイトの大きな特徴です。
見せるべき情報がダイナミックに組み込まれているデザインは、Awwwardsにて2021年4月のSite of the Monthに選ばれました。今現在も優れたウェブサイトの一つとして評価され続けています。
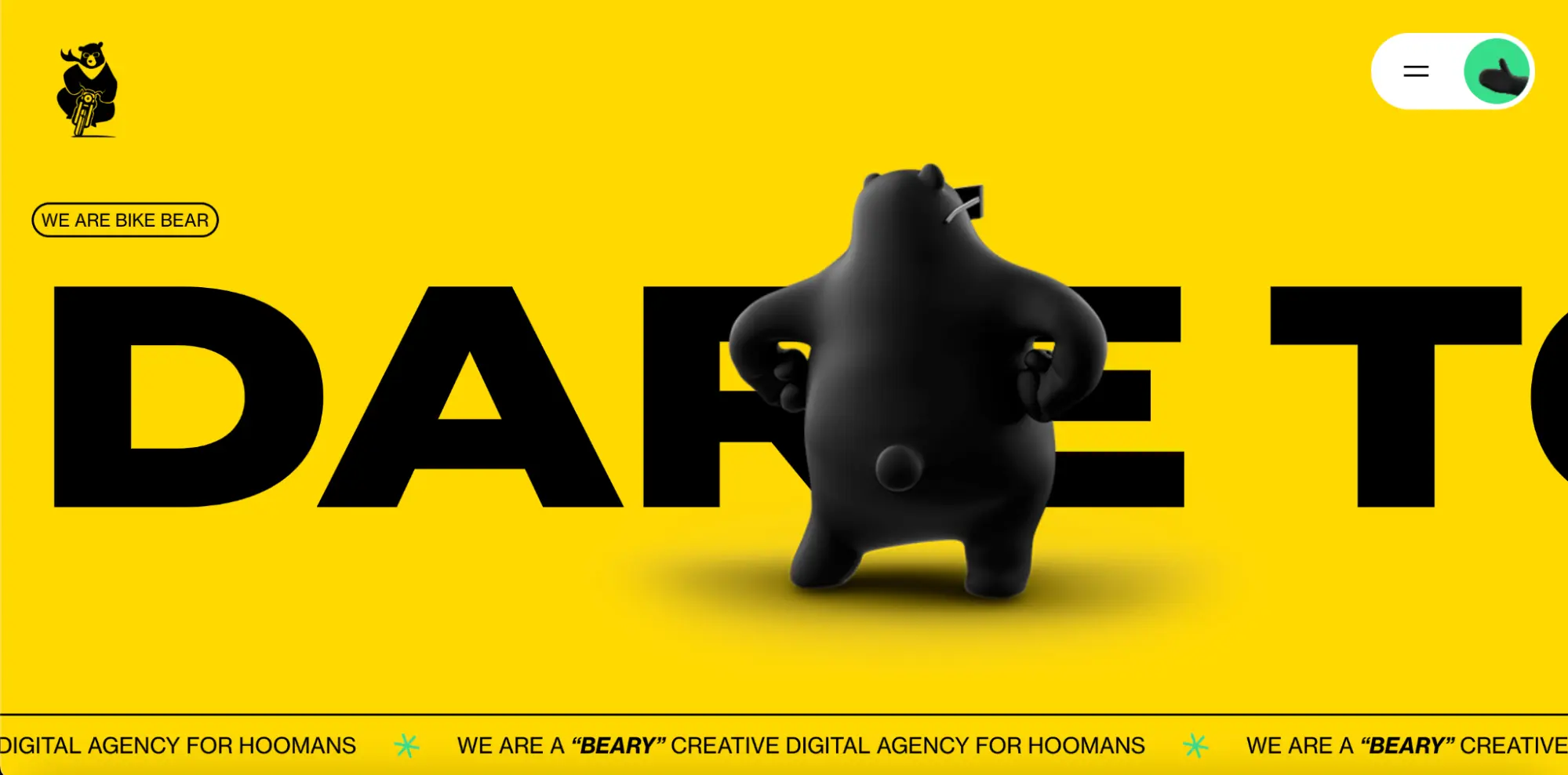
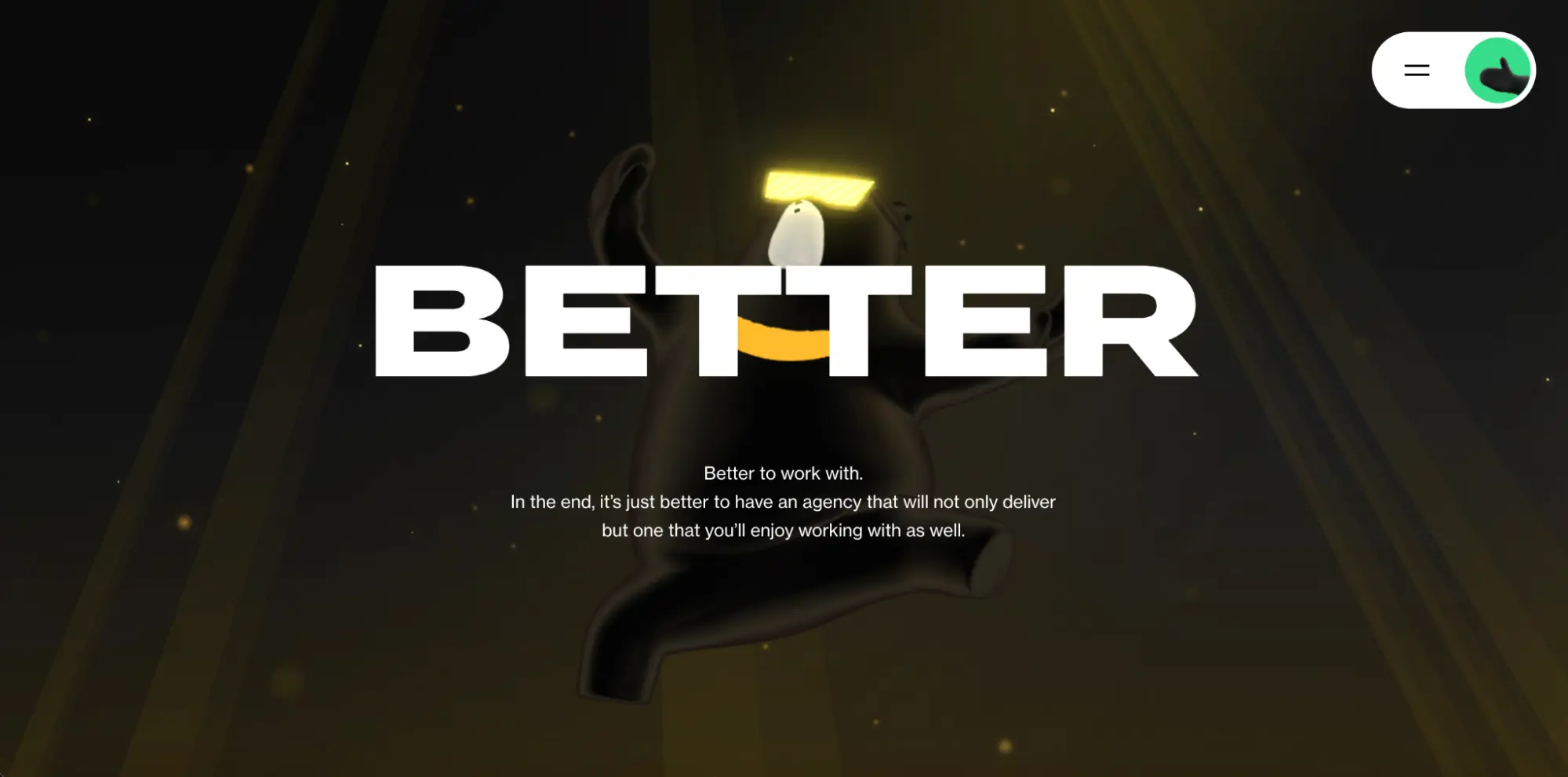
Bike Bear

Bike Bearはクリエイティブデジタルエージェンシーです。Webデザインからブランディング、ビデオコンテンツの制作まで行っています。
こちらのサイトはひとことで言えば、「遊び心がいっぱいのWebサイト」です。宇宙を漂っているかのような奥行きとスピード感のあるスクロールアクション。そこを流れていくマスコットのクマのイカしたポーズと「Dare to do. Bigger, Bolder, Better」の文字。「やってやれ。でっかく、ガッツリ、すごいこと」という感じの意味でしょうか。勢いのあるクリエイティブデジタルエージェンシーであることを感じさせる、楽しくてフランクなデザインになっています。

ホバーやスクロールにつけたアクション、黄色と黒の対比、フォントサイズとウェイトなどによって緩急がしっかりついており、離脱することなく最後まで見られます。はじめて訪れた人でも、どんな会社なんだろうと興味を持たずにいられない、強く人を惹きつけるデザインです。
「Experience」体験型のサイト
このカテゴリーでは、体験型のウェブデザインを提供しているサイトを3つ選びました。ユーザーが自らカーソルを動かし参加することによって完成するインタラクティブデザインは、近年増えてきています。今後も目にする機会が多くなっていくでしょう。
Sprite Zero Limits

「THE HALL OF ZERO LIMITS」は、コカコーラ社の炭酸飲料「スプライトゼロ」と2022年の人気映画「ブラックパンサー/ワカンダ・フォーエバー」がコラボしたWebサイトです。このサイトは3Dで世界が展開。ファーストビューの巨大な門で「ENTER」ボタンをクリックすると門が開き、中へ入れます。Webサイトですが、文字通り「中に」入るのです。

コンテンツは部屋の壁にかかっており、これを歩いて見て回るような体験ができます。このダイナミックな体験型のサイトは、Awwwardsにて2023年度最初のSite of the Monthを受賞しました。幻想的で、ユーザーが楽しめる今年要チェックなウェブサイトデザインです。
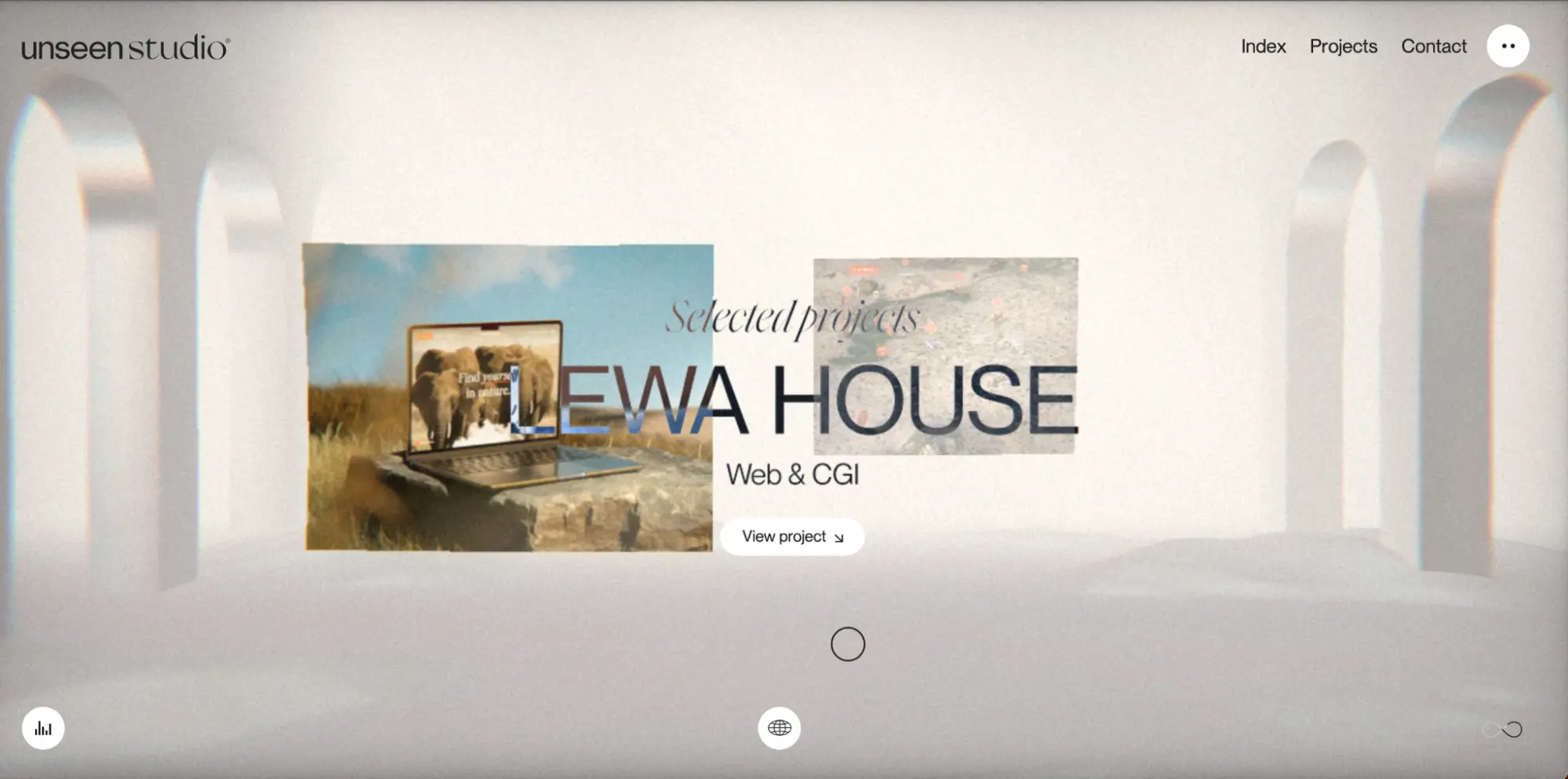
Unseen Studio

ブランディング、デジタルクリエイション、モーションなどを手がけるUnseen StudioのWebサイトです。もともとは「GC」というブランド名だったのを、10年の節目の年に変更し「Unseen Studio 」となりました。Awwwardsで2023年2月のSite of the Monthを受賞した際のコメントによると、ブランド名変更の背景には名前とブランドの個性の間に感じていた隔絶があったようです。
そうして作られたのが、こちらのサイト。ブランドの”家”と呼べるような非現実的なデジタル世界の構築を目指しています。

サイトではユーザーがバーチャルな家の中にいるというコンセプトを実現しており、ページ間の遷移はすべて物理的な空間を移動しているかのようにデザインされています。部屋から部屋への移動だけでなく、音の効果を使って水中世界も巧みに演出されています。ぜひイヤホンで音声を聴きながら楽しんでください。没入感がすごいです。
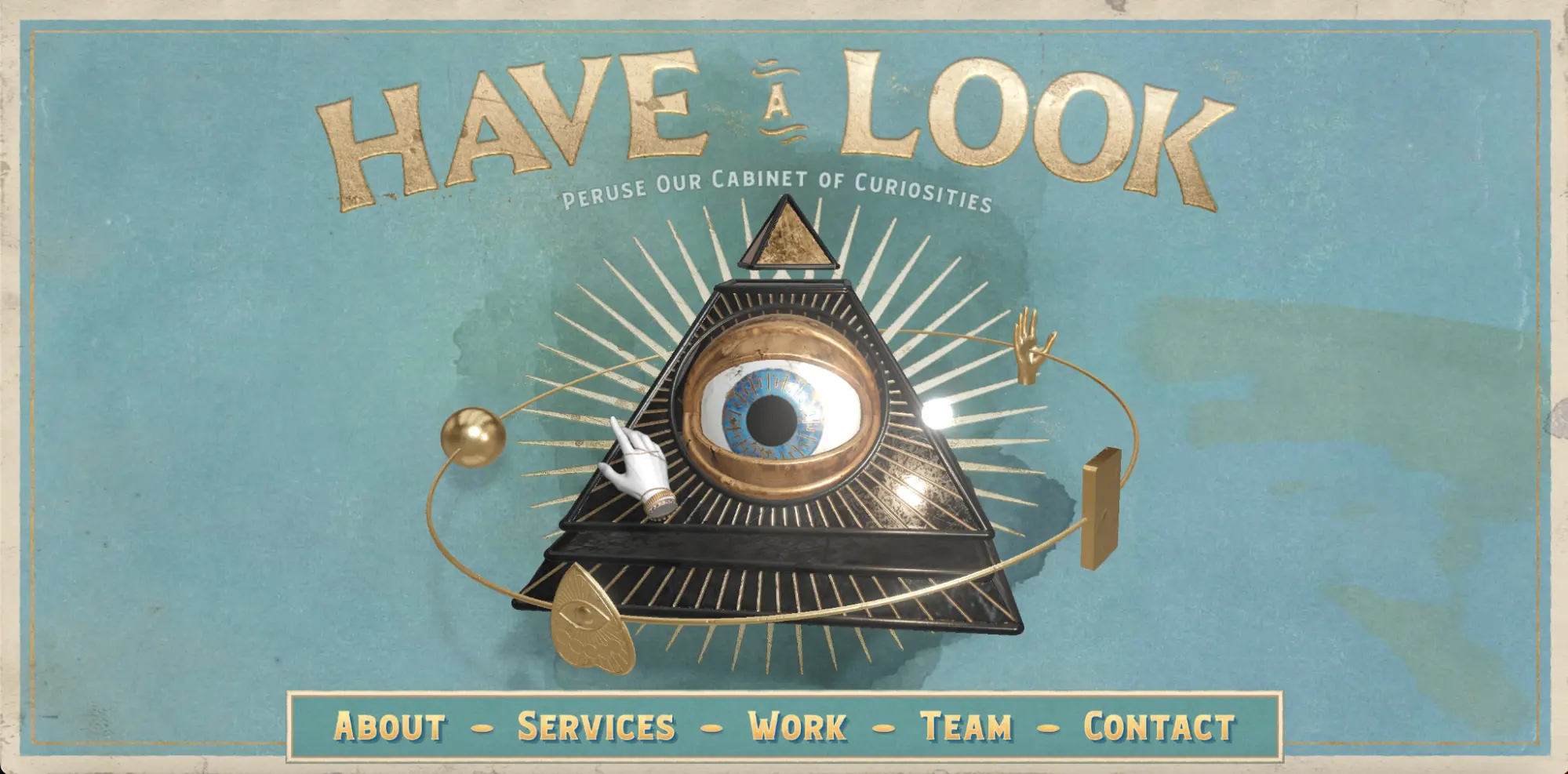
Curious & Company

Curious & CompanyはLAに本社を置くデザイン&エクスペリエンス・エージェンシー。彼らのWebサイトは、アメリカ合衆国の1ドル札にも描かれている「プロビデンスの目」をモチーフとした独特の世界観と、高度なインタラクティブ性を兼ね備えています。
サイトの内容は一般的な代理店と変わりませんが、スタッフ紹介がタロットカードだったり、実績紹介が水晶玉占いだったりと、とにかくサービス精神が旺盛です。メニューは画面左上のヒモを引っ張ると緞帳(どんちょう)が降りて出てくる仕掛けになっています。まるで見世物小屋にいるかのような凝った演出です。

高度なクリエイティブと細かい作り込みにも関わらず、サイトの操作性は失われていません。演出ゆえの癖みたいなものはありますが、とても軽快に見ることができます。高い技術と創造性でユーザーの興味を引くWebサイトデザインです。
「Text」テキスト情報で魅せるサイト
このカテゴリーでは主にテキストを使ってシンプルに魅せるウェブサイトを2選ご紹介します。テキストが増えると情報量も増えユーザーに抵抗感を与えてしまいがちですが、以下の2サイトはそうならないように工夫が凝らされています。
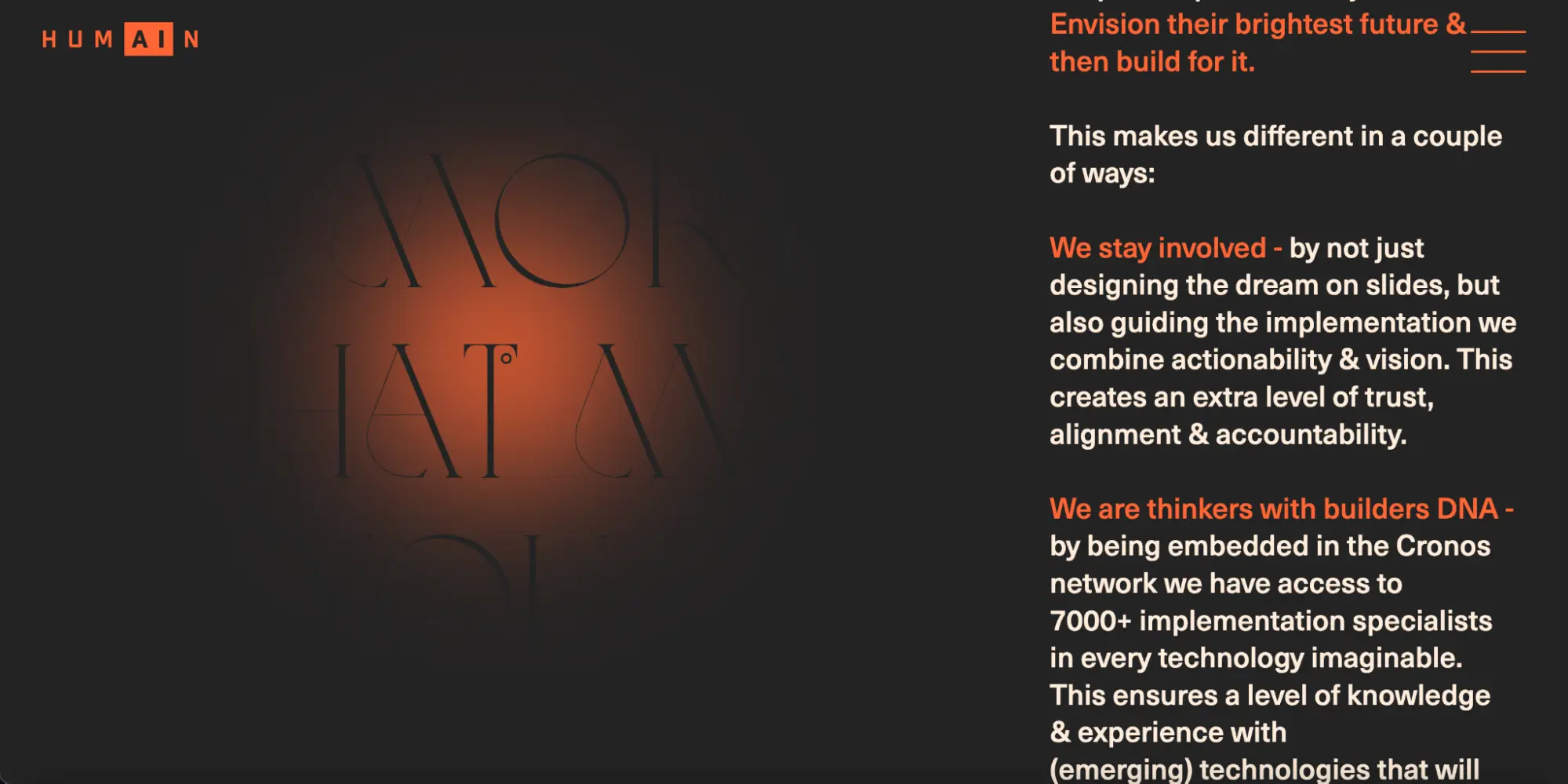
HUMAIN

AI技術を駆使しつつ、クライアントのビジネス戦術を効率化、最適化することを事業内容とするHUMAINのサイトです。このサイトはほとんど文字だけですが、ユーザーに読む努力をさせません。
トップページのファーストビューを初め、主要な短いメッセージは「Love」という細くてエレガントな印象のフォントを使用し、大胆に大きく表示しています。これに対して詳細な内容はSans-Serif系のフォントで示され、こちらは余白の取り方が大胆です。圧迫感を与えない程度の塊となるように配慮が伺えます。

またカーソルエフェクトが特徴的です。カーソルを矢印や指のような具体的なオブジェクトとせず、一帯をぼんやりと目立たせるデザインとなっています。カーソルで照らさないと出てこない文字やイラストもあるので、ユーザーは「何かあるかも」と考えてカーソルを動かします。ユーザーを自発的に探索させる工夫が施されています。
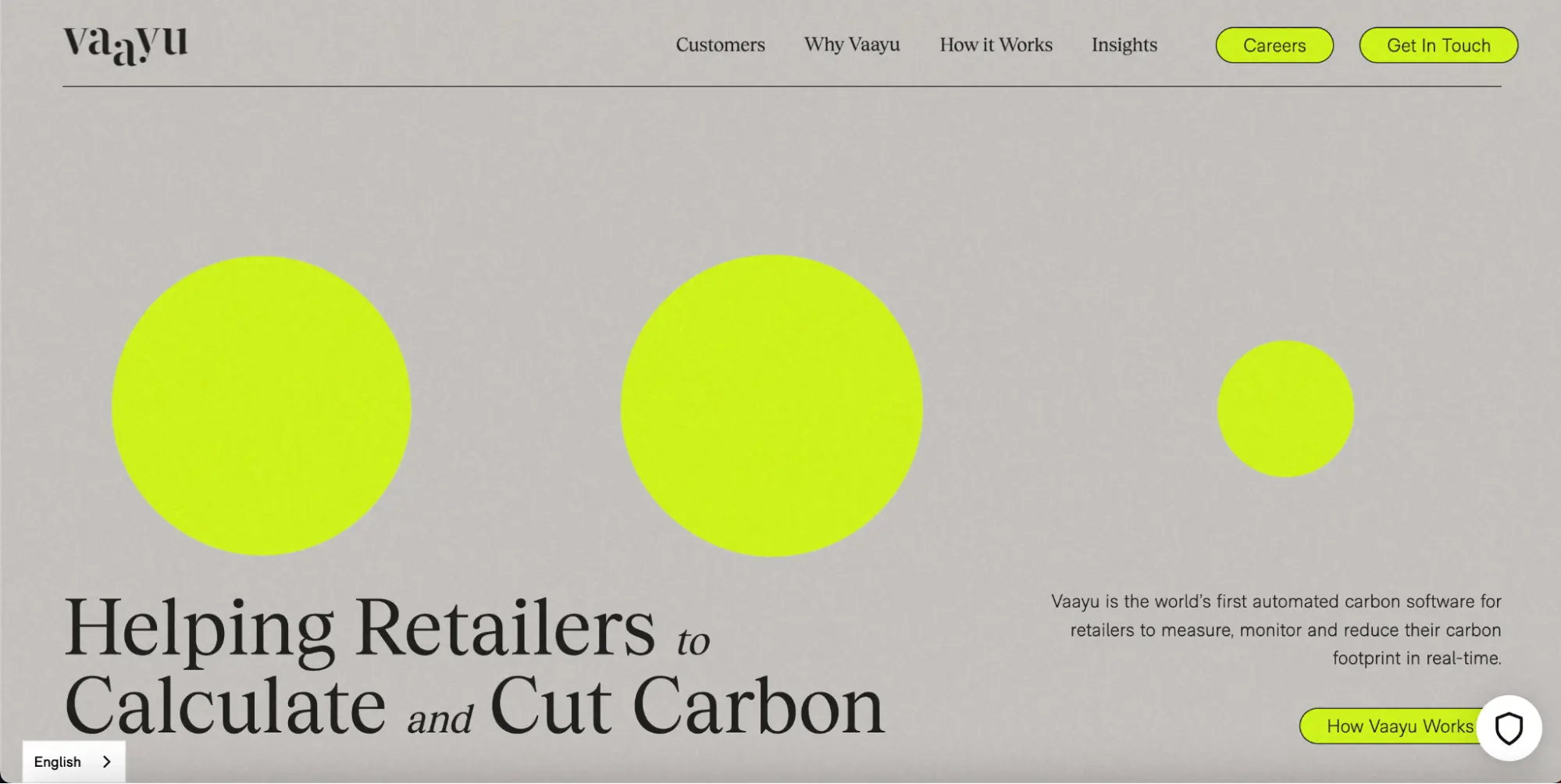
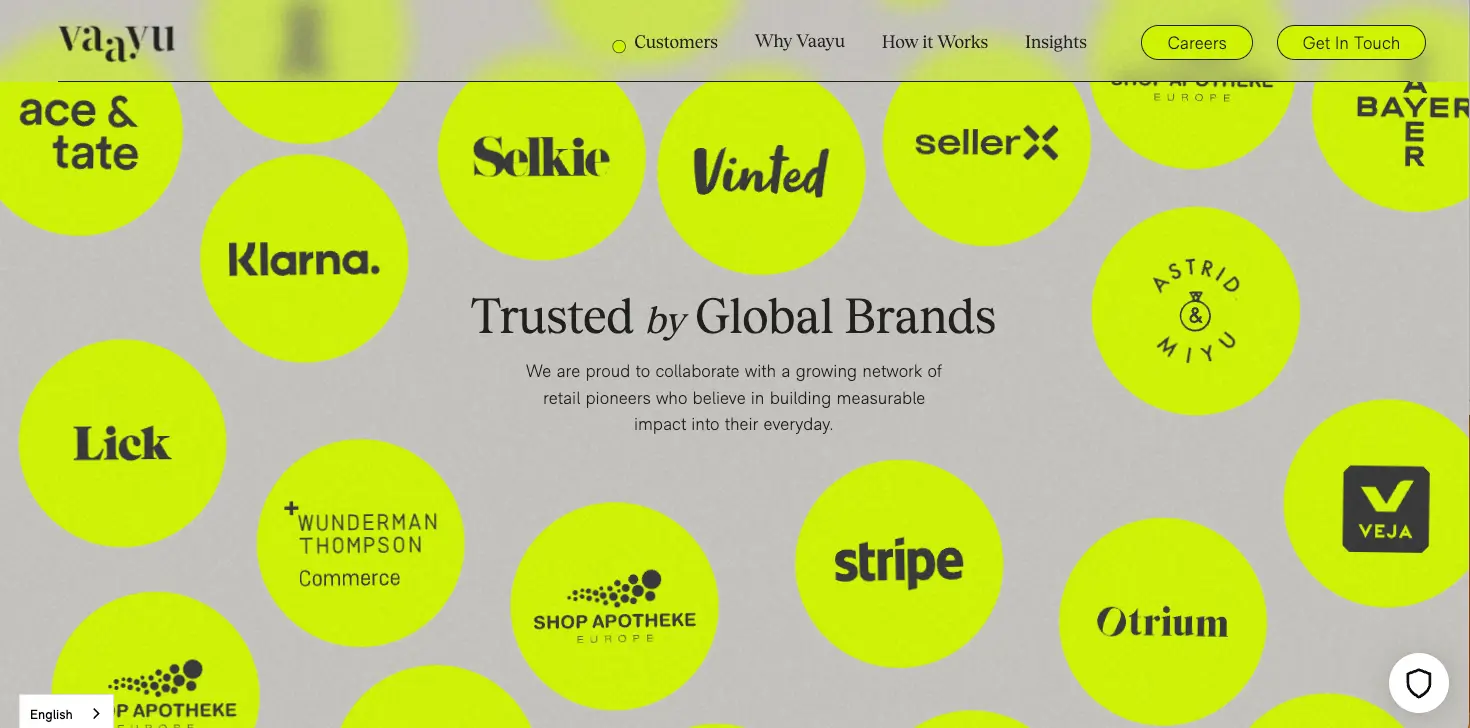
Vaayu Tech

Vaayuは、小売業者が自社の二酸化炭素排出量をリアルタイムで測定、監視、削減できる世界初の自動化ソフトウェアです。こちらのサイトは、テキストと二酸化炭素を思わせる丸いオブジェクトで主に構成されています。カラーもグレーとライトグリーンの2色が主でシンプルです。

こんなにシンプルなのに飽きずに見ていられるのは、テキストとオブジェクトの役割が決まっているのが一因でしょう。テキストが静なら、オブジェクトは動。オブジェクトがリズムよく動くことで、あまり動かないテキストが逆に際立ち自然とそこに注意が向けられます。
縦横に動くスクロールアニメーションのおもしろさもありますが、テキストとオブジェクトのコラボレーションの妙が、このサイトのデザインのいいところだと思います。
まとめ
以上、今注目の海外Webサイトを8つご紹介しました。「こんなことまでできるのか!」と驚かれたサイトもあったのではないでしょうか。
今後も新しいWebデザインのアイデアは生み出されていきます。ChatGPTやThreadsを見ても分かるとおり、Web関連の情報は海外で生まれ、日本に伝わってくることがほとんどです。新しい情報を早く手に入れるなら、海外の動向は常にチェックしておくべきでしょう。
クーシーブログでは海外トピックも取り上げていますので、ご注目いただけると幸いです。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:佐藤有那 加藤久佳 デザイン:村上
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




