【5月版】今知るべき2025年Webデザインニュース!海外から最新情報をご紹介!

Webデザインのトレンドは、技術の進化やユーザーのニーズにあわせて日々変化しています。今回は、デザインワークフローを加速させるAIツールや、Microsoftによる最新のUI(ユーザーインターフェース)アップデート、そして参考にしたい海外サイトのファーストビュー表現など。デザイン力に強みを持つWeb制作会社クーシーが、実務にすぐ活かせる情報を厳選してお届けします。日々のインスピレーションや業務改善のヒントとして、ぜひチェックしてみてください。
Webデザインニュース目次
今月も、デザイン現場で注目すべき最新トピックを厳選してお届けします。
UI/UXワークフロー効率化に役立つAIツールのご紹介
デザインの現場では、スピードとクオリティの両立がこれまで以上に求められています。この課題に応えるべく救世主として続々登場しているのが、AIを活用したデザイン支援ツール。UI/UXのワークフローを大きく変え始めているこれらの技術に注目が集まっています。そんな実務での活用が進むAIツールを3つご紹介します。
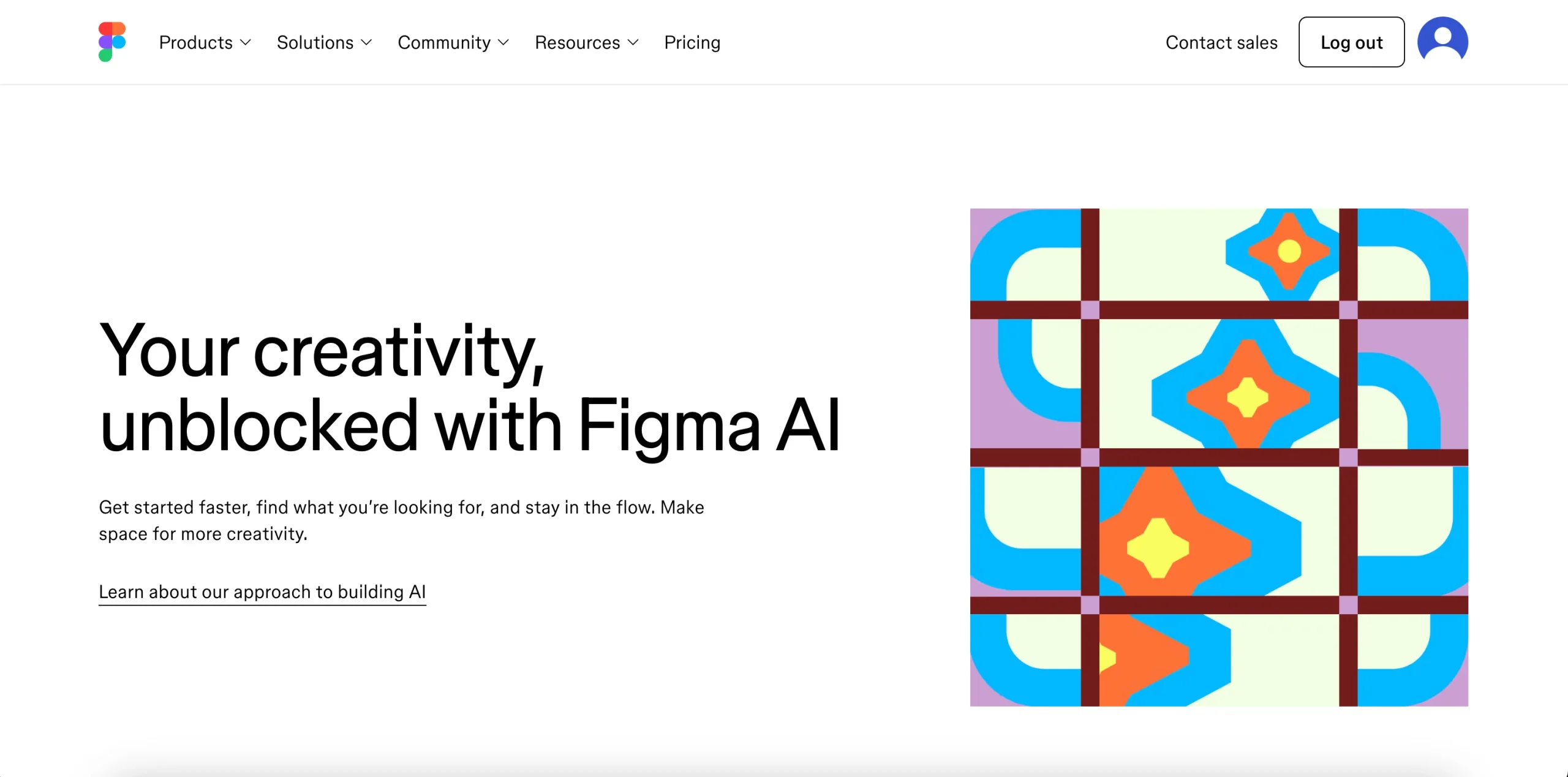
Figma AI
Figma AIは、デザイン作業の効率化と創造性の向上を目的とした、Figmaが提供するAI機能群です。プロトタイプの自動生成やテキストのリライト、画像生成など、多岐にわたる機能を備えています。特徴を詳しくご説明しましょう。

1. プロトタイプとUIの自動生成
簡単な文章を入力するだけで、AIがその内容に沿ったUIレイアウトやコンポーネントを瞬時に作成します。アイデア段階から具体的なデザイン案へスムーズに移行できるため、初期構想を素早く形にしたいときに便利です。
2. レイヤー命名の自動化で整理がラクに
煩雑になりがちなレイヤー名も、AIが文脈を理解して自動的に分かりやすく命名してくれます。これにより、ファイル構造の見通しが良くなり、チーム作業時の混乱も軽減します。
3. 画面間のリンクを自動で設定
複数のアートボード間の遷移をAIが自動的に認識して接続してくれるため、プロトタイプ作成にかかる時間を大幅に短縮できます。デモやプレゼン用のプロトタイプも簡単に作成できます。
4. AIによる画像生成と背景処理
デザインに合ったイラストや写真をAIが生成してくれる機能に加え、画像の背景をワンクリックで除去できるため、ビジュアル素材の準備がよりスムーズに行えます。
5. テキスト表現のリライト補助
デザイン内の文章に対して、トーンの変更や言い回しの改善をAIが提案してくれます。マーケティング的な言い回しや、もっと親しみやすい文章などのリクエストに対応し、簡単に修正してくれます。
料金:現在、Figma AIはベータ版として無料で利用できます。ただし、使用回数に応じて一部機能に制限のかかる場合があります。より自由にAI機能を活用したい場合や、頻繁に使うユーザーは、有料プランの導入を検討するとよいでしょう。
Figma AIは、日々のデザイン業務をよりスムーズに、そしてスマートに進めるための頼れるAIアシスタントです。画面設計の自動作成や文章表現の調整、画像の生成など、幅広い機能を備えており、手間のかかる作業をサポートしてくれます。その分、クリエイティブな発想やアイデアのブラッシュアップの時間に比重を置けるのが大きな魅力です。
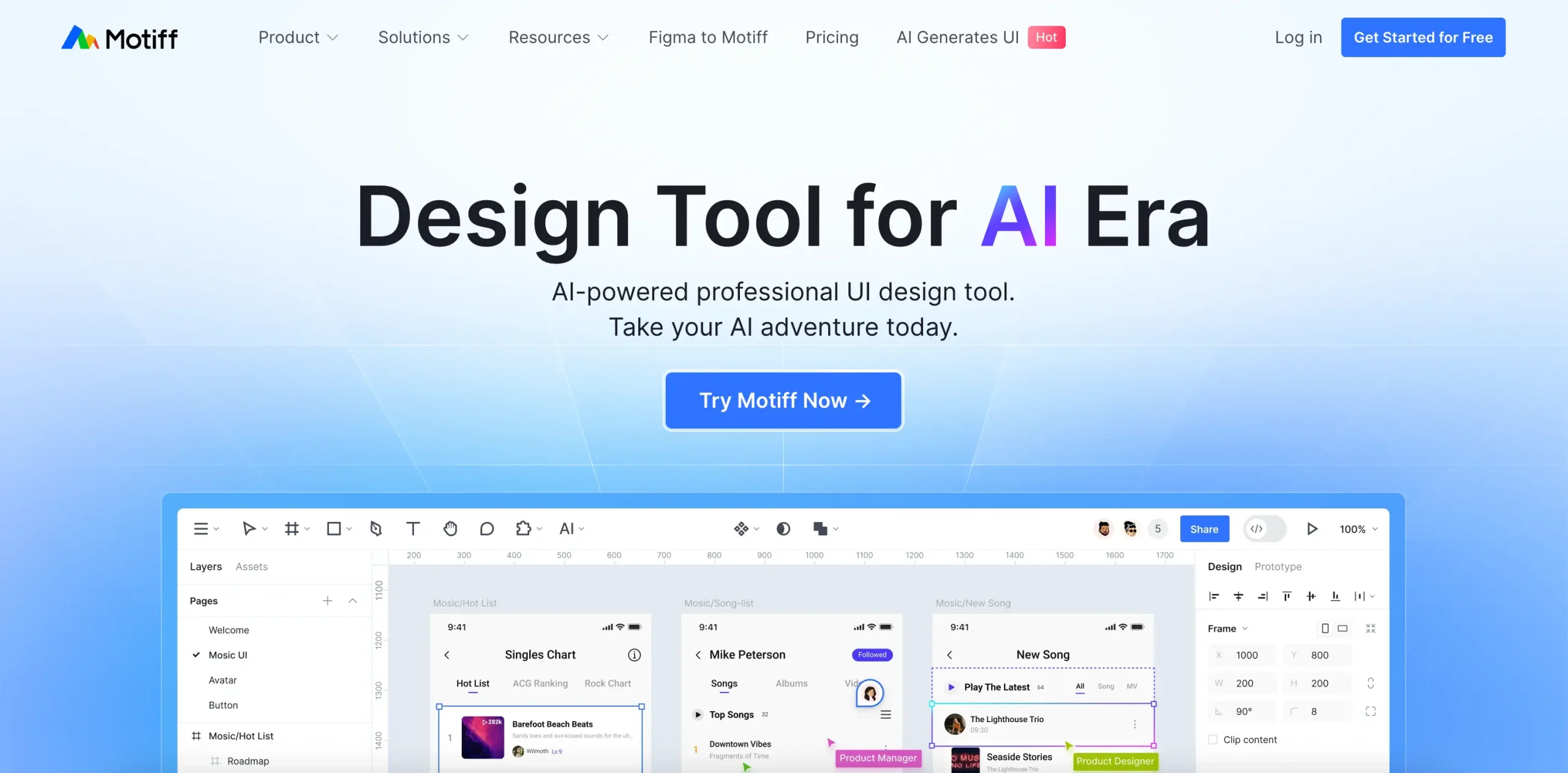
Motiff
Motiffは、AIを活用してUIデザインのプロセスを効率化させる、プロ向けの次世代UIデザインツールです。2024年6月にリリースされ、テキスト入力や画像アップロードからUIを自動生成する機能を備えています。また、デザインシステムの構築やチームでの共同作業を効率化する機能も充実しています。以下で、特徴を詳しくご説明します。

1. テキストや画像からのUI自動生成
最大10,000文字までのテキスト入力に対応し、AIがUIを自動生成可能。また、画像アップロードで手描きのスケッチや既存のワイヤーフレームを取り込むことで、AIがレイアウトやコンテンツを解析し、新たなUIを構築します。
2. AIツールボックスによる効率化
「AI Reduplication」機能で既存のデザインを複製し、テキストや画像を自動的に置き換えることで、反復作業を効率化します。 自由なデザインと構造化されたレイアウトの境界をなくし、柔軟に行き来できる「AI Layout」機能を使えば、複数のオートレイアウトフレームを一度に作成可能です。
3. AIデザインシステムの構築と管理
ワンクリックでデザインシステムを構築できる「AI Design System Creator」機能でチーム全体での一貫性と生産性の向上が見込めます。 「AI Consistency Checker」を使えばデザインの一貫性を自動的にチェックしてくれるので、スタイルやコンポーネントの整合性を保つのに役立ちます。
4. 高性能なデザイン環境と共同作業
OSに依存せず、どんな環境でも利用できます。ブラウザ上で動くため、無限に広がるキャンバスでスムーズに操作することができます。また、さまざまな画面サイズに対応したフレームを使用すれば、明確な階層構造を持つUIを作成できます。さらに、チームメンバーとリアルタイムで共同作業ができるので、プロジェクトを円滑に進行することができます。
-
スターター料金
:無料で基本機能を利用可能。
-
プロフェッショナル料金
:月額$4で、開発モードのみの利用は月額$1。
-
オーガニゼーション料金
:月額$15で、開発モードのみの利用は月額$3。
Motiffは、AIの力を活用してUI/UXデザインのプロセスを大幅に効率化するツールです。特に、テキスト入力や画像からのUI自動生成、AIツールボックスによる作業効率化、デザインシステムの構築と管理など、デザインの一貫性と生産性を向上させる機能が充実しています。
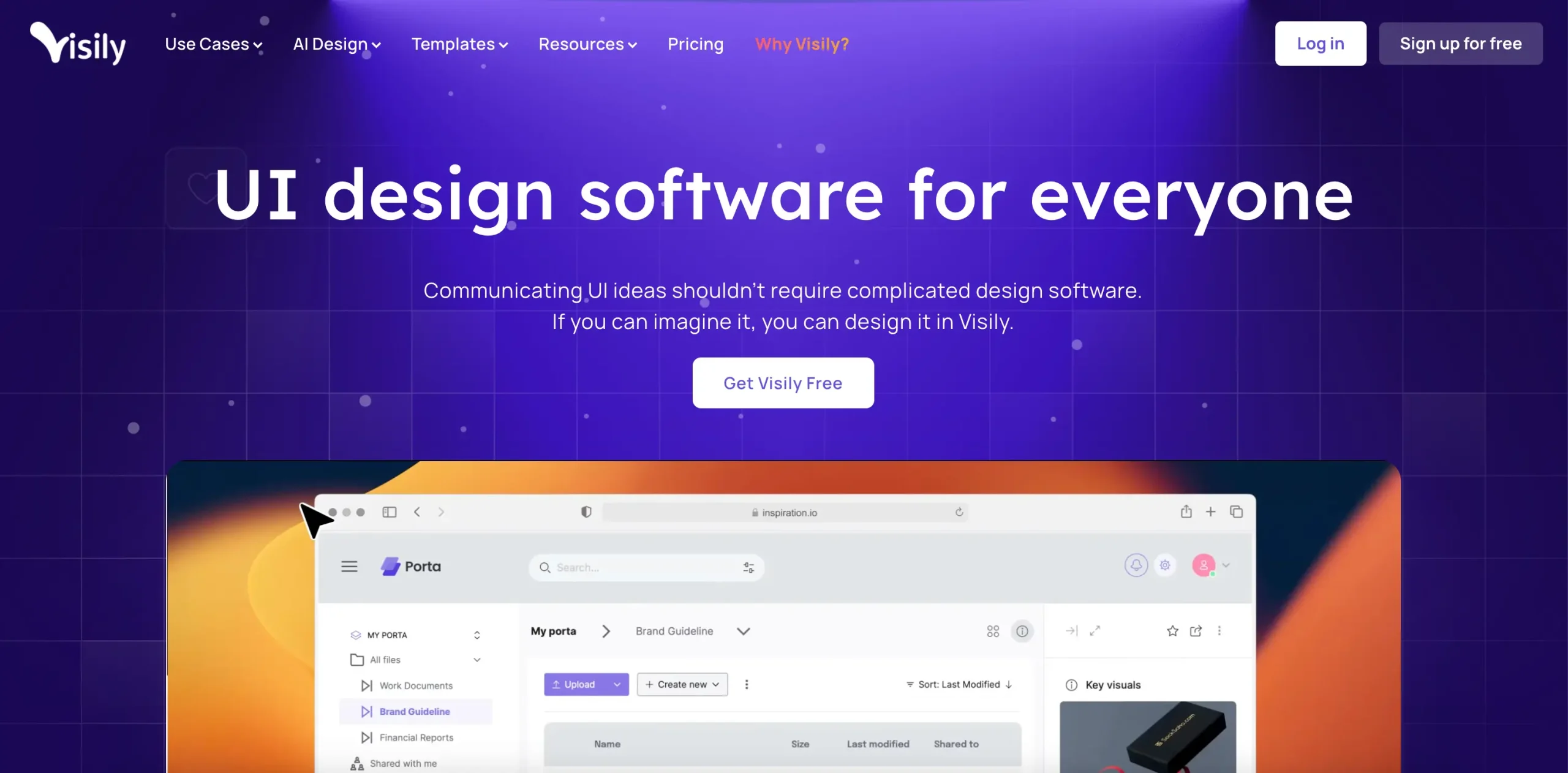
Visily
Visilyは、デザイン経験の有無を問わず、誰でも直感的にワイヤーフレームやプロトタイプを作成できるAI駆動のUIデザインツールです。 手描きのスケッチ、スクリーンショット、テキストプロンプト、豊富なテンプレートから、編集可能なデザインを自動生成します。 特に、デザインを専門としていない方や個人開発者、チームでの迅速なUI設計に最適です。 以下で、詳しくご説明しましょう。

1. 多様な入力からのデザイン生成
既存のアプリ画面のスクリーンショットや手描きのアイデアのスケッチ、簡単な文章(テキストプロンプト)を取り込むことで、AIが自動的にワイヤーフレームを生成します。
2. 直感的な編集と豊富なコンポーネント
生成されたデザインは、ドラッグ&ドロップで簡単に編集できます。メニューやチェックボックスなど、頻繁に使用するUI要素はグループ化されており、効率的な編集が可能です。
3. チームでの共同作業
プロジェクトをチームメンバーと共有し、リアルタイムで一緒に編集を行えます。
4. 他ツールとの連携
作成したデザインは、FigmaやPDF、PNG形式でエクスポートできます。 Figmaへの直接インポートもサポートしており、既存のワークフローに組み込みやすい設計となっています。
料金:基本無料で利用可能です。
Visilyは、AIの力を活用して、UI/UXデザインのプロセスを大幅に効率化するツールです。 特に、デザイン経験が浅い方や迅速なプロトタイピングが求められるプロジェクトにおいて、注目すべきツールと言えるでしょう。
Microsoft:ダークモード化、自動ログインへの構想
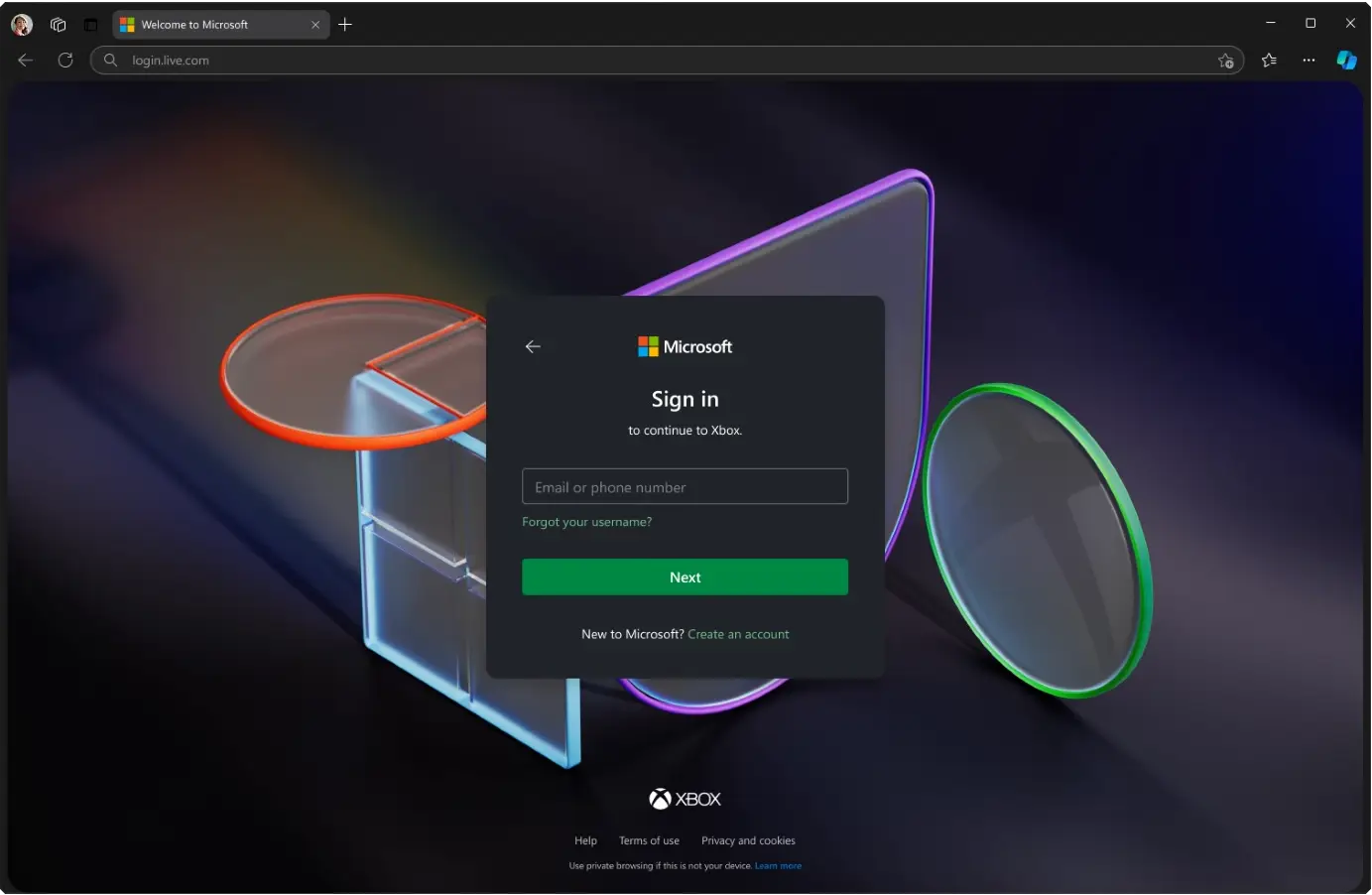
UIの進化は、ユーザー体験の質を大きく左右する重要な要素です。中でもダークモードは、視認性の向上や目の負担軽減、バッテリー消費の抑制などの観点から、多くのユーザーに支持されています。こうした背景のもと、MicrosoftはOutlook、Windows、Xbox、Microsoft 365などのサービスで利用されるアカウントのサインイン画面を刷新。新しいデザインでは、Fluent 2デザイン言語をベースに、視覚的な快適さと使いやすさを両立したダークモードも採用されました。

今回のUIデザインのアップデートでは、従来のパスワード入力画面の認証フローから、パスワードレスやパスキーによるログインが可能になりました。Microsoftのプロダクトマネジメント部門の責任者、Robin Goldstein氏は、「画面ごとの情報量を減らし、認知負荷を軽減。認証ステップも論理的な流れになるよう再構成した」と述べています。
また、新UIは、ライトモードとダークモードの自動切り替えに対応しており、利用者のデバイス設定に応じて表示が変わります。まずはXbox関連アプリに導入されており、今後はその他の一般向けアプリにも展開される予定とのことです。Webとモバイルアプリが先行して導入され、Windowsアプリにも順次反映されていきます。
なお、この変更はあくまで個人向けMicrosoftアカウントが対象であり、Microsoft Entra(旧Azure AD)の企業アカウントや教育アカウントには影響しません。ただし、今回の改善から得られた知見は、将来的にEntra系の認証UIの刷新にも活かされる予定です。
インパクトのある海外サイトのファーストビュー3選
「ファーストビュー」とは、ユーザーがWebサイトを訪れた際に最初に目にする画面領域のことで、第一印象を決定づける極めて重要なエリアです。今回紹介する3つのサイトは、いずれもこのファーストビューに強いこだわりを持ち、ブランドやメッセージを的確かつ印象的に伝えています。
洗練されたタイポグラフィと動的なビジュアルでユーザーを惹き込み、ブランドの創造性を体現するサイトや、名物料理を大胆にレイアウトしたビジュアルとキャッチーなコピーで、食欲とブランド愛を同時に刺激する構成サイトなど、これらの事例は、ファーストビューの設計がユーザー体験とブランド表現の鍵であることを改めて示してくれます。
それでは、インパクトのある海外サイト3選を紹介します。
ENYO

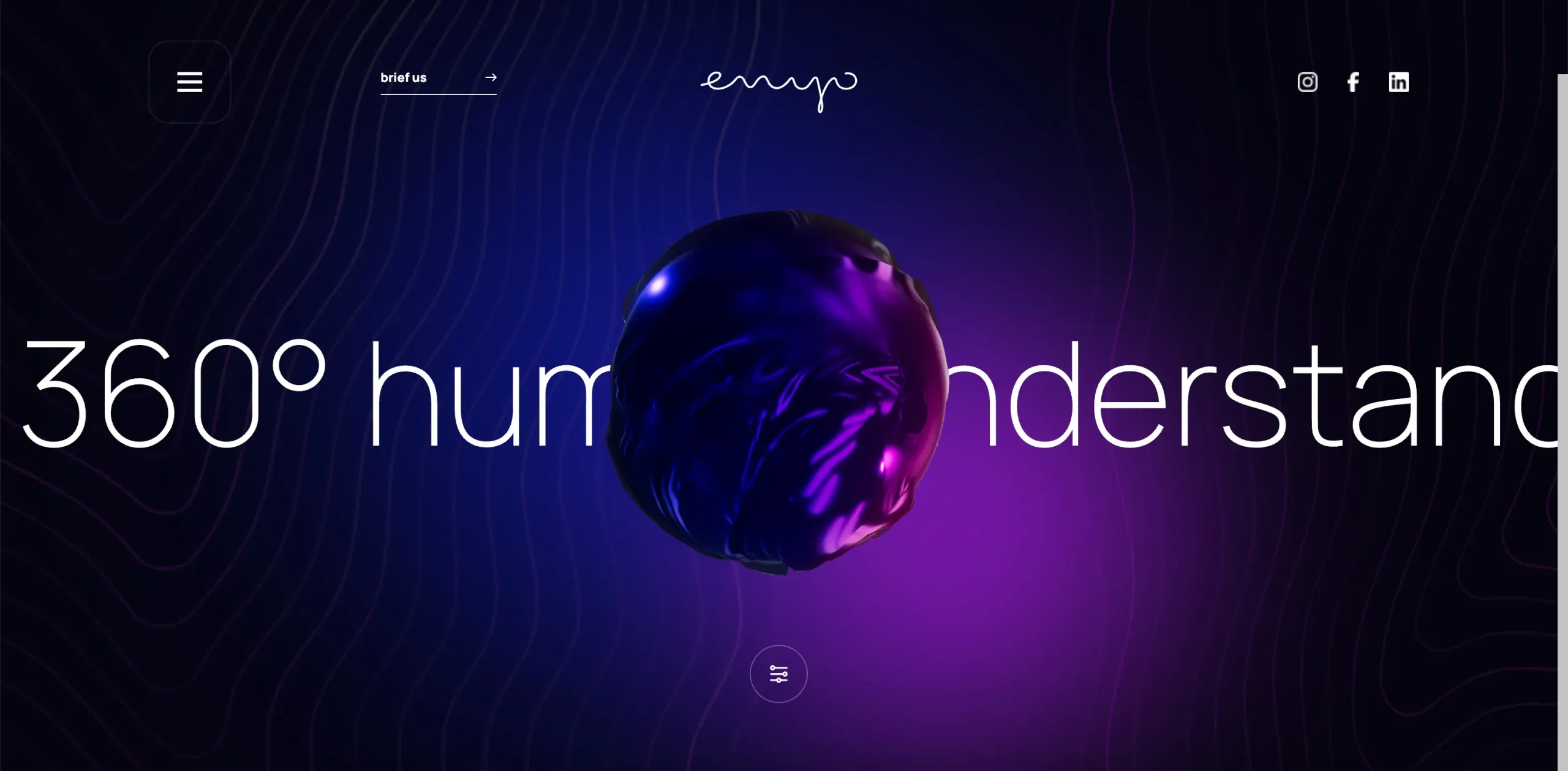
まず1つ目のサイトは、ポーランド発のクリエイティブエージェンシー「ENYO」の公式サイトのファーストビュー。ユーザーが訪れた際に立ち止まり、じっくりと見てしまうような魅力的なデザインが特徴です。同時に「human understanding communication 360°」というキャッチコピーが、洗練されたタイポグラフィと大胆なレイアウトで流れており、ユーザーの視線を引きつけます。微細なアニメーションや3Dエフェクトが組み合わさり、静的なページに動的な魅力を加えています。
このようなデザインは、ブランドの独自性と革新性を強調し、ユーザーに強い印象を残します。ENYOのサイトは、2025年4月にAwwwardsのノミネート作品としても注目されており、現代のWebデザインにおけるビジュアルとインタラクションの融合を体現しています。特に、ブランドアイデンティティやユーザーエンゲージメントを重視するデザイナーにとって、参考になる事例と言えるでしょう。
Skyline Chilli

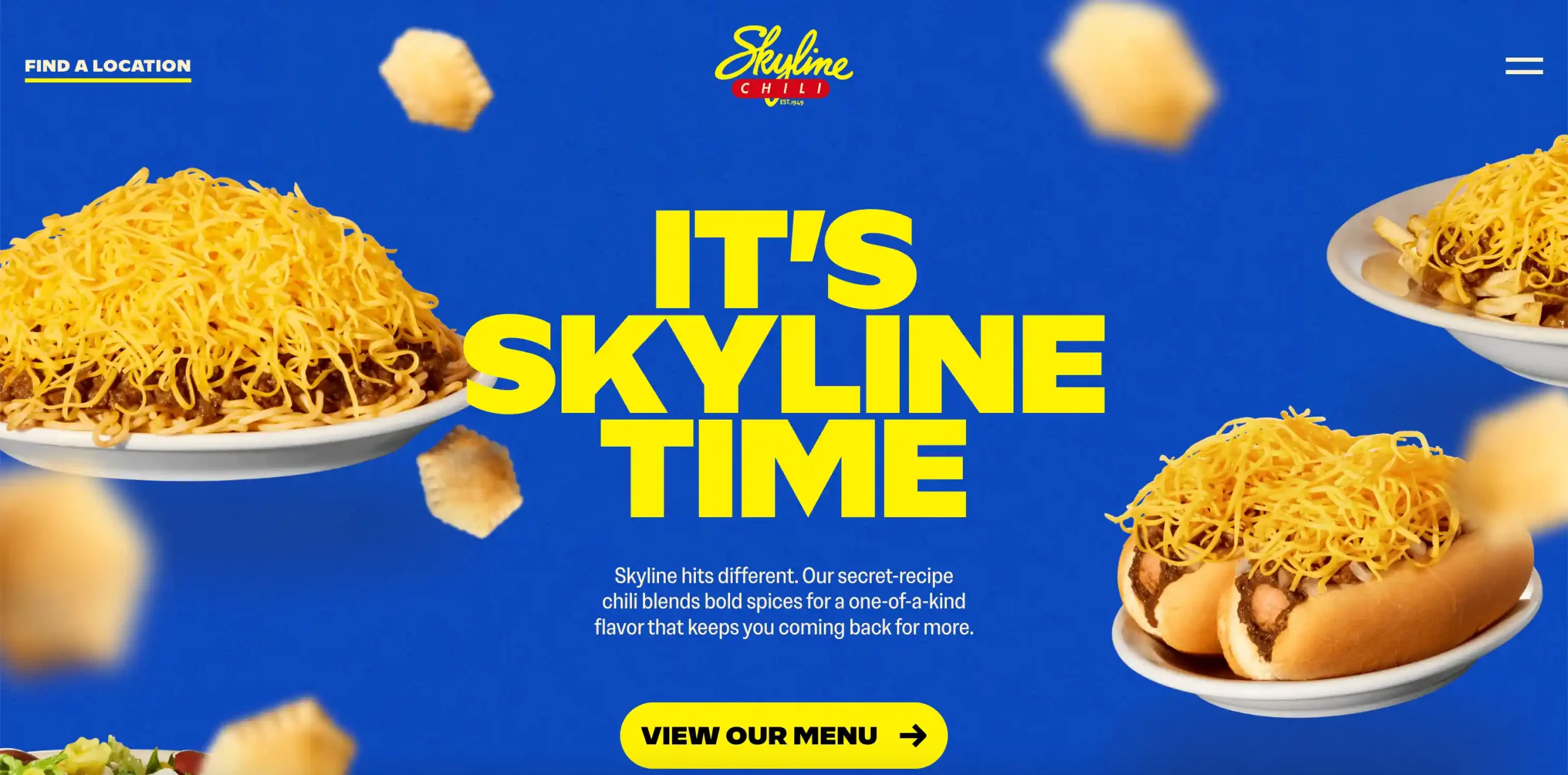
こちらは、アメリカ・オハイオ州シンシナティ発祥の老舗レストランチェーン「Skyline Chili」の公式サイトです。ブランドの象徴である「It's Skyline Time」というキャッチコピーと、名物料理「3-Way」や「Cheese Coney」の高解像度なビジュアルをファーストビューに大胆に配置し、訪問者の食欲と興味を瞬時に引きつけています。背景には、ブランドカラーである鮮やかなブルーとイエローを基調とした配色が用いられ、視覚的なインパクトと統一感を演出しています。いかにもアメリカンな黄色いチーズと、飲食では使用するのに少し抵抗のある鮮やかな青が絶妙な組み合わせで、遊び心を感じられるサイトです。
また、ユーザーが直感的に操作できるよう、メニューや注文ボタンが明確に配置されており、ユーザビリティにも配慮されています。このようなデザインは、ブランドの伝統と現代的な感覚を融合させ、ユーザーに強い印象を与えるとともに、効果的なコンバージョンを促進します。見た目の魅力と使いやすさを見事に両立させている優れた事例です。
Dolsten & Co.

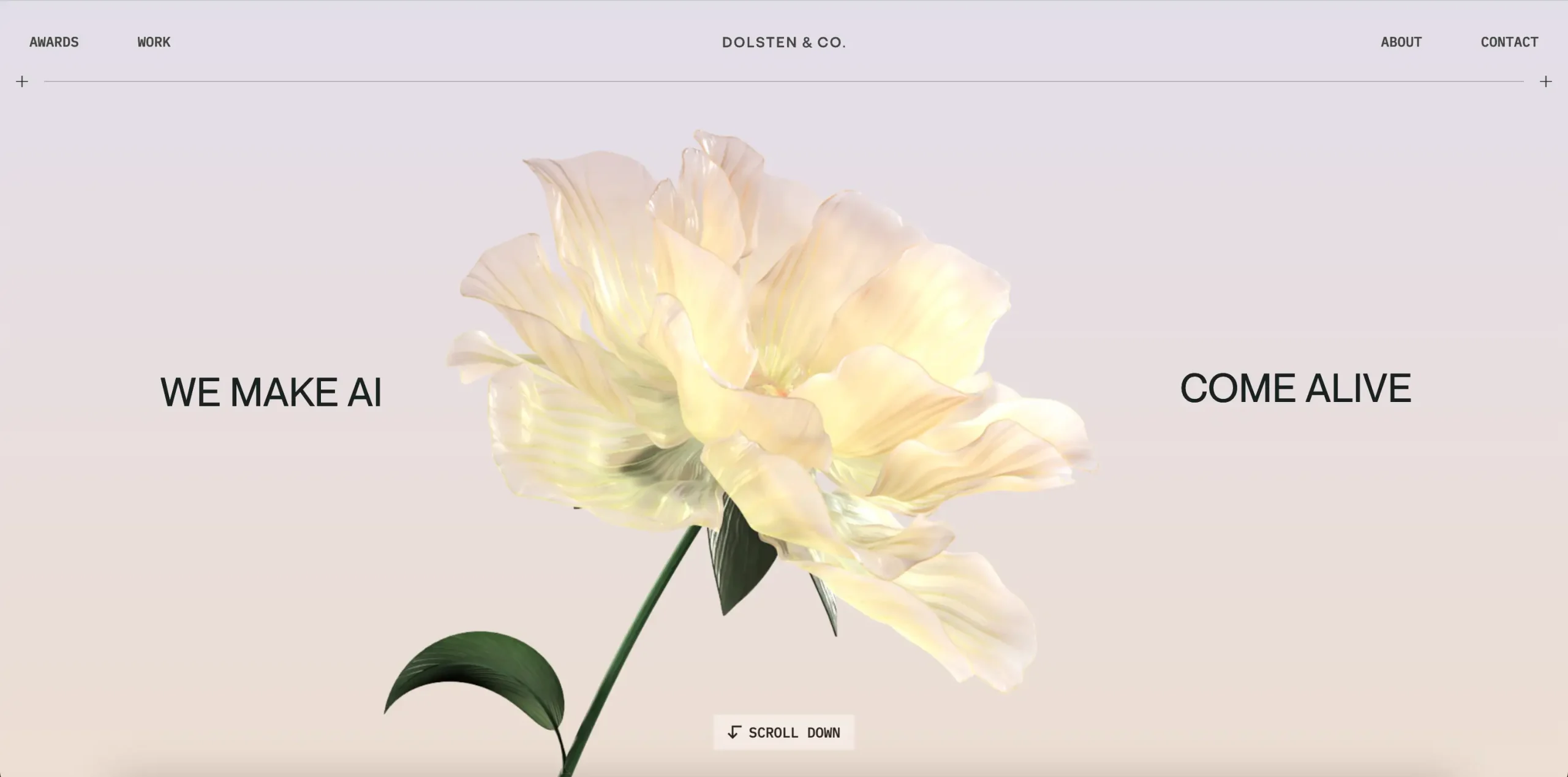
最後に、スウェーデン発のAIファースト・クリエイティブスタジオ「Dolsten & Co.」の公式サイトをご紹介します。ファーストビューは、一輪の花が蕾からほころんでいく没入感のある動きが印象的。その美しいさまは、思わず視線が釘付けになってしまうほどです。
「We make AI come alive」というメッセージとともに、シンプルなタイポグラフィと大胆なビジュアルが画面全体に展開され、AIとクリエイティブの融合を直感的に伝えています。背景には、滑らかなグラデーションやスクロールできるインタラクティブな要素が組み込まれ、クリエイティブスタジオの魅力を存分に表現しています。誰もが簡単にクリエイティブをつくれるAIの時代で、スタジオ独自の創造性を実にうまくアピールしているサイトです。
まとめ
今月号では、進化を続けるWebデザインの現場で注目すべき最新トピックをピックアップしました。AIツールの導入によってUI/UXワークフローがますます効率化され、Microsoftのような大手も新たなデザインアプローチと認証体験の刷新を進めています。また、インパクトのある海外サイトのファーストビューからは、ビジュアルとコンセプトの融合による訴求力の高め方を学ぶことができました。日々アップデートされる技術や表現手法を取り入れながら、よりよいユーザー体験を提供できるよう、今後の制作にぜひ役立ててみてください。
私たちクーシーは、「使いやすさと視覚的な美しさを両立する」デザイン力に定評のあるデジタルエージェンシーです。私たちがこれまでに手掛けたプロジェクトの成功事例&開発ストーリーも、ぜひ合わせてご覧ください。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:佐藤 有那 デザイン:小林 沙綾
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




