【4月版】知っておきたい2025年Webデザインニュース!海外から最新情報をご紹介!

デザイン業界は今月も話題が盛りだくさん。AIの進化やツールのアップデート、インスピレーションを刺激する海外サイトまで、日々変化するトレンドをキャッチアップすることがますます重要になっています。
今回は、デザイン力に強みを持つWeb制作会社クーシーが、注目のAIモデル「o3」「o4-mini」から、Figmaで使えるモリサワフォントの登場、そして最新のデザイン事例まで、知っておきたいニュースをピックアップしてお届けします。
新作Webデザインニュース目次
デザインの現場で注目したい最新トピックをご紹介します。
「o3」vs「o4-mini」の画像検索のすごさとは
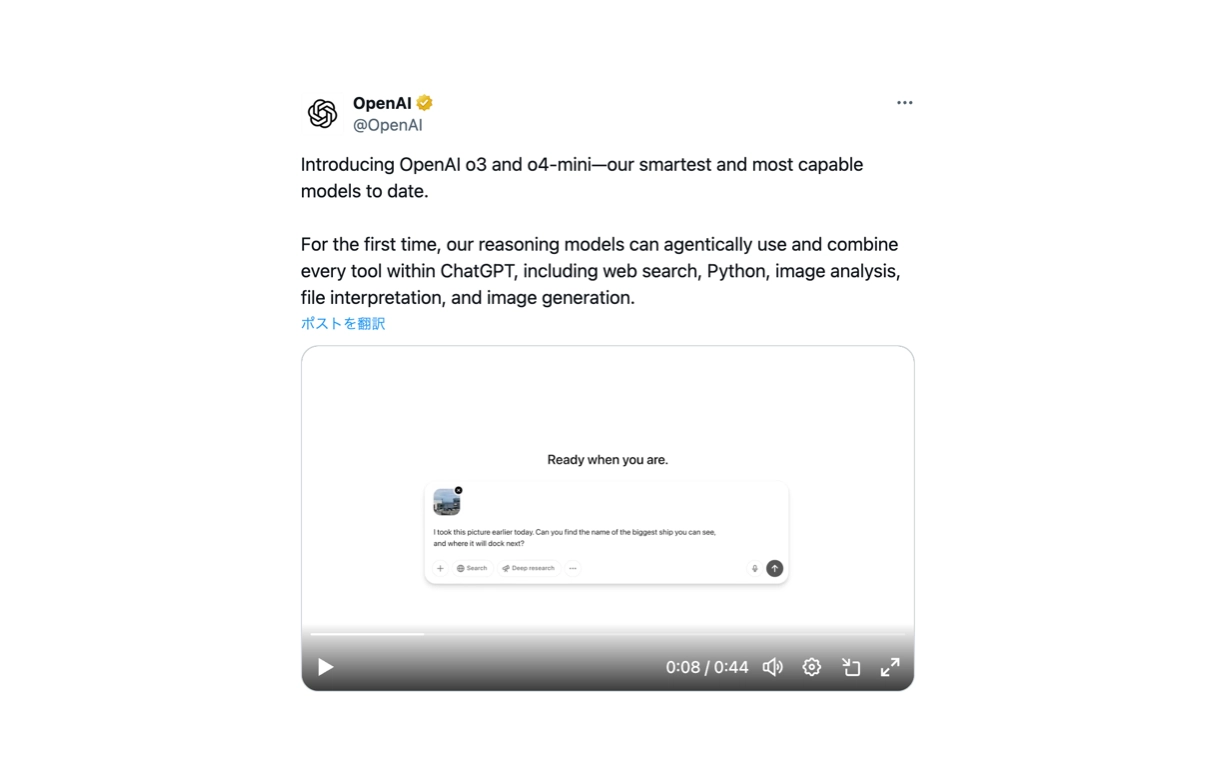
OpenAIは、2025年4月に最新のAI推論モデル「o3」と「o4-mini」を発表しました。o3は同社が「これまでで最も高度な推論モデル」と位置づけており、o4-miniは軽量ながら高性能で、コストパフォーマンスにも優れていると紹介しています。

この2つのモデルの最大の特徴は、「画像を使って考える」能力を持つ点です。
これは、手描きのスケッチやホワイトボードの写真など、視覚情報を思考の一部として取り入れ、ズームや回転といった画像操作をし、検索クエリの一部として、検討することを意味します。ビジュアルベースの情報を扱う場面で、より高度で直感的なやり取りができるようになるでしょう。
さらに、これらのモデルはChatGPTの「Web検索」や「画像生成」などとも連携することができ、Plus、Pro、Teamユーザーであれば「o3」「o4-mini」「o4-mini-high」モデルで既に使うことができます(「o3-pro」は数週間以内に展開予定)。それに伴い、旧モデル「o1」「o3-mini」「o3-mini-high」は段階的に廃止されていきます。
このトピックは、先日発表されたOpenAIの最新フラッグシップモデルGPT-4.1に続くものです。これらのことからAIによるマルチモーダルな推論能力がいよいよ本格的な進化の段階に入ったと言えます。
新たな「PMF by Morisawa Fonts」
日本語フォントでおなじみの株式会社モリサワが、デザインツール「Figma」向けの無料フォントプラグイン「PMF by Morisawa Fonts 」をリリースしました。このプラグインは、Morisawa Fontsのサブスクリプションのライセンス契約がなくてもOK。Figma上でモリサワの多彩なフォントを手軽に利用できるようになったのです!

特に、UIUXデザイナーやアートディレクターなどは、プロトタイピングやデザインシステム策定前のフェーズで、多彩なフォントを活用しやすくなりました。
モリサワフォントがFigmaに登場、その“すごい点”とは?
モリサワフォントによる無料プラグイン「PMF by Morisawa Fonts」の登場により、デザインの現場がさらにパワーアップしています。中でも注目すべきモリサワフォントの“すごい点”を次にまとめました。
-
Morisawa Fontsの人気書体が無料で使える:
「UD新ゴ」「リュウミン」「ゴシックMB101」など、あの有名フォントがFigmaで気軽に使える!
-
ライセンス契約不要で誰でも導入可能:
Morisawa Fontsに加入していなくてもOK。すぐに導入できて試せるのが魅力!
-
字間調整・縦書き・パス化にも対応:
細かいタイポグラフィ設定やSVGとしてのパス化機能も搭載。作業の自由度が格段にアップ!
-
チームでの共有・確認もスムーズに:
他環境でもフォント崩れを防げる仕様で、共同作業にも強い!
このプラグインは、字間やプロポーショナル調整といったタイポグラフィ設定に対応し、縦書き機能(β版)も使用できます。また、UIUXデザインにおけるデザインシステム策定前のフォント検証や、プロトタイピングでのタイポグラフィ調整、コミュニケーションデザインにおけるバナーやSNS、プレゼン資料などでブランドのトーンに合うフォントを選定できます。ほかにWebサイトのモックアップで見出しやタグラインに適用し、完成イメージをわかりやすく表現できるなど、さまざまなデザインシーンで活用されるようになるでしょう。

Webフォントマスターへの道|なぜ重要?効果と影響を分かりやすく解説
デザイナーが最近気になる海外サイト3選
日々進化するWebデザインの世界で、世のクリエイターたちはどんなサイトに注目しているのでしょう。今回は、デザイナーの間で話題になっている海外の優れたWebサイトを3つ厳選してご紹介します。ビジュアル表現、インタラクション、情報設計など、参考になるポイントが満載の最新事例です。デザインに新たなヒントを与えてくれるかもしれません!
Seasoned

Koto Studioが手がけた「Seasoned」は、ブランド構築のプロセスを料理に見立てたユニークなデジタルハブです。1970〜80年代のレトロな料理本から着想を得たインターフェースは、カスタムタイポグラフィやキャンディカラーのグラデーション、アーカイブ映像に新たな写真を組み合わせ、懐かしさと新しさを融合させています。
特に注目すべきは、ブランド戦略やアイデア創出を「レシピ」として提供する点で、複雑になりがちなブランディングの知識を、誰もが楽しみながら学べる形に再構築しています。また、縦スクロールのホームページと横スクロールの「クックブック」セクションを組み合わせたナビゲーション設計は、まるで本を読んでいるかのような体験を提供し、ユーザー体験を高めています。教育的価値と遊び心を兼ね備えたデザインは、次世代のクリエイターには良い刺激であり、優秀な教科書とも言えます。
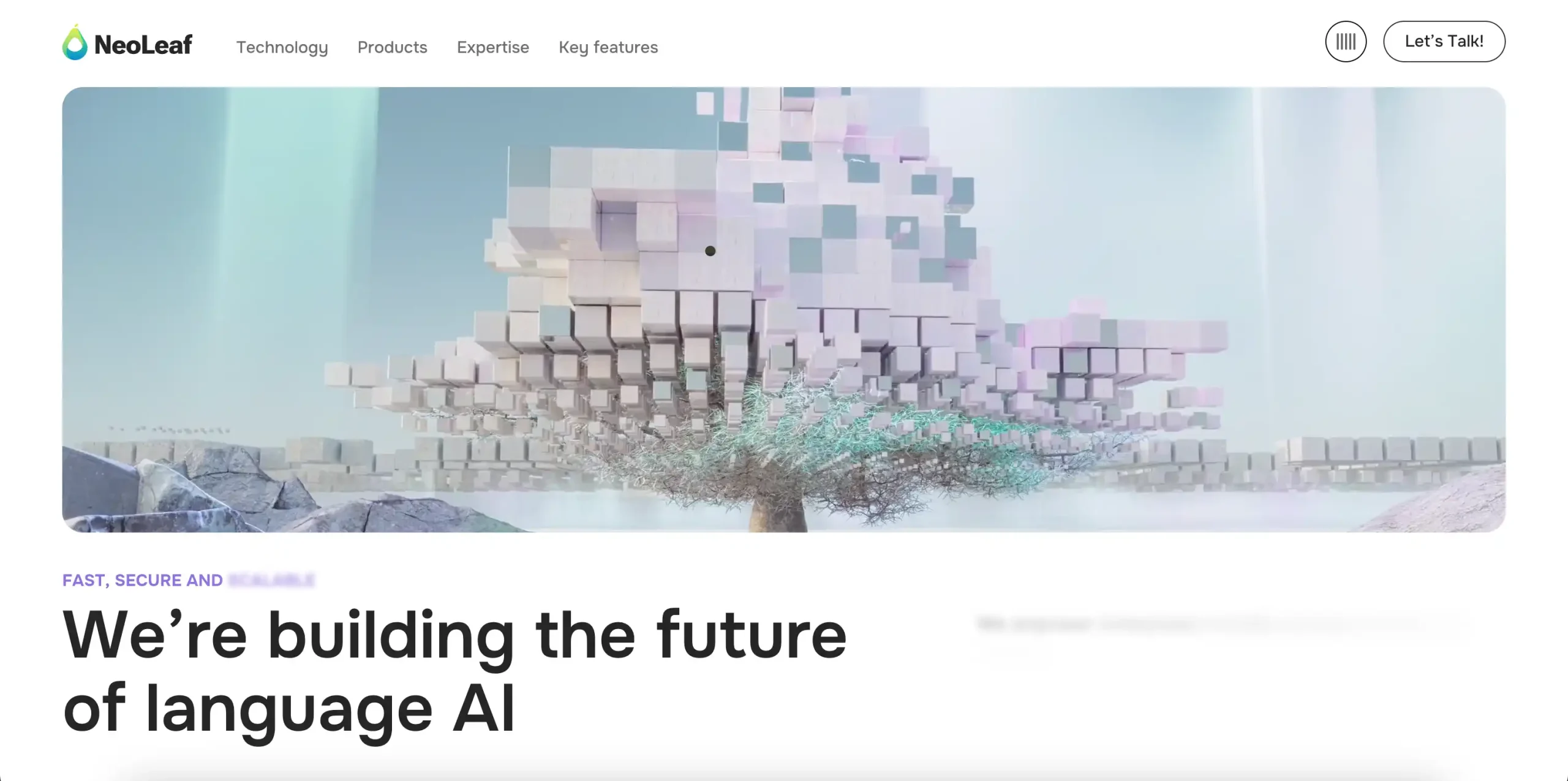
NeoLeaf

デジタルエイジェンシーが手がけた「NeoLeaf」は、AI分野における革新的な言語モデル技術を前面に押し出したコーポレートサイトです。トランスフォーマーアーキテクチャを基盤とした高性能な自然言語処理 (NLP) ソリューションを提供する同社の先進性を、洗練されたビジュアルとアクセシブルなインターフェースで表現しています。
特に注目すべきは、紫を基調としたカラーパレットと大胆なアニメーションの組み合わせで、技術的な信頼性と未来志向のブランドイメージを同時に訴求している点です。スクロールに応じて動的に変化するレイアウトや、視覚的なリズムを生み出すアニメーションは、ユーザーの興味を引きつける設計となっています。このように「NeoLeaf」は、AIテクノロジーの最前線を体現するデザインとUXで、テック系スタートアップやB2BサービスのWebサイト制作における新たな指標となるでしょう。
Company55

ドイツ・ハンブルクを拠点とするクリエイティブエイジェンシー「Company55」の公式サイトは、ミニマリズムと大胆な3Dモデルやイラストを融合させた洗練されたデザインが特徴です。一見シンプルなレイアウトと余白を活かした構成ですが、アニメーションやインタラクティブな要素を効果的に取り入れ、視覚的な興味を引きつけながら、ユーザーに直感的なナビゲーション体験を提供しています。

サイトの右端にあるスライド式ボタンをクリックすると、部屋の電気が消え、全体のデザインがナイトモードに変身! クリエイティブエイジェンシーならではのアイデアが随所に組み込まれています。また、レスポンシブデザインを採用し、デバイスに応じた最適な表示を実現しています。現代的なデザインのトレンドを取り入れつつ、ブランドの個性を際立たせた仕上がりは「さすが!」以のひと言に尽きます。
まとめ
画像を使って考えるOpenAIの新モデル「o3」「o4-mini」や、Figmaでモリサワフォントを無料で使える「PMF」プラグインの登場など、注目の最新ニュースの紹介ほか、海外の優れたデザインサイトを3つピックアップしました。
今回取り上げた各トピックは、今後のデザインワークやツール選びに大きなヒントを与えてくれるものばかりです。引き続き、デザインとテクノロジーの最新動向に目を向けながら、制作の質を高めていきましょう。
デザイン業界の進化は目まぐるしく、常にアンテナを高く張り、新しい情報をキャッチし続けることが大切です。気になるツールや技術があれば、まずは試してみることです。そして、それを実際に業務で活用すべきか、また活用できるかどうかは、デザイナー自身の判断や知見にかかっています。多くの優れたデザインや事例に触れ、常に自分自身をアップデートし続ける姿勢を持ちましょう。
私たちクーシーは、「使いやすさと視覚的な美しさを両立する」デザイン力に定評のあるデジタルエージェンシーです。私たちがこれまでに手掛けたプロジェクトの成功事例も、ぜひ合わせてご覧ください。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:佐藤 有那 デザイン:小林 沙綾
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




