【2月版】知っておきたい2025年Webデザインニュース!海外から最新情報をご紹介!

国内はもちろん、海外のクリエイティブシーンも追い続けるWeb制作会社のクーシーが、2025年2月の最新デザインニュースをお届けします! 常に変化するデザイン業界で一歩先を行くための情報を集めました。Photoshopの新機能から、話題のAIツール、今すぐ試すべきWebデザイナーおすすめツール3選など、お役立ち情報をぎゅっと詰め込みました。
これらの最新動向を知ることで、あなたのクリエイティブワークの質や効率が大きく変わるかもしれません! デザイナーはもちろん、Webに関わる多くの方に役立つ情報を海外Webデザイナーがまとめました。
ご注目! 2025年2月登場の新作Webデザインニュース
- Photoshop:新たにライブ共同編集機能を発表!
- Layer:次世代型タスク&プロジェクト管理ツール
- MarqueeKit:軽量でカスタマイズ自在な画像マーキーツール
- UI Inspector:リアルタイムでWebページを編集できるChrome拡張機能
- Ray 2:AI動画生成ツールの新たな可能性
- Onlook:リアルタイムでReactサイトをデザイン・編集できるツール
デザイン業界の中でも特に影響力の大きいAdobeの最新動向から見ていきましょう。この情報は今後のワークフローに大きな変化をもたらすかもしれません。
Adobe最新情報:Photoshopが新たにライブ共同編集機能を発表!

2025年1月14日、AdobeがPhotoshopの新機能を発表しました。
この「ライブ共同編集(Live Co-Editing)」機能により、複数のユーザーが同じPhotoshopドキュメント上でリアルタイムに共同作業できるようになります。現在はプライベートベータ版として提供されており、今後さらに普及が進む見込みです。
従来のファイル共有方法の常識を打ち破るこのアップデートは、クリエイティブなワークフローの革命とも言えます。チーム内で1つのドキュメントの同時修正ができ、他のメンバーの変更内容を即座に確認できます。
それはつまり、無限に増えるバージョンファイルや、フィードバックの待ち時間が不要になるということ。ライブ共同編集により、デザインプロセスはこれまで以上に迅速かつスムーズになり、さらに楽しいものになるでしょう!
「ライブ共同編集(Live Co-Editing)」の主なメリット
-
リアルタイムコラボレーション
複数のユーザーが同じドキュメントを同時に編集し、変更が即時反映されます。
-
効率的なワークフロー
バージョン管理の手間が不要になり、ファイルの統合や修正待ちの時間を短縮。
-
グローバルなアクセス
世界中どこからでもチームメンバーが作業でき、スムーズな遠隔コラボレーションが可能。
過去のPhotoshopアップデートも見逃せない!
Photoshopは昨年2024年にも調整、合成、選択、タイポグラフィのワークフローを改善する革新的な機能を多数リリースしています。これらの機能は、コミュニティからのフィードバックをもとに開発されています。
まだ試していない方は、Photoshopを最新バージョンにアップデートし、新機能をぜひ体験してみてください!

Photoshopでリソグラフ風加工!カラフルでレトロな雰囲気の再現方法を解説します
ちなみに、新作Webツールを紹介している今回の記事の筆者は、弊社の海外Webデザイナーであり、Xアカウント:@coosyinc も運用しています。
最近、SNSのタイムラインを見ていると、国内外のデザイナーたちがこぞって試している新ツールの情報で溢れています。弊社Xでも最新情報を随時更新していますので、気になる方は、ぜひフォローしてください。
では、新ツールの紹介に戻りましょう。続いてお伝えするのは、AI関連のトピックです。
ぜひ押さえたい! AI×クリエイティブの最新ツール情報
AIがクリエイティブ領域にもたらす変革は日々加速しています。そこで、注目度の高い2つのクリエイティブAIツールをご紹介します。
Ray 2:AI動画生成ツールの新たな可能性
近年、AI動画生成技術は急速に進化しており、多くの新しいモデルが登場しています。その中でも、サンフランシスコ発のAIスタートアップ Luma AI が昨夏発表した 「Dream Machine」 は、大きな注目を集めました。
「Dream Machine」は、簡単なテキスト入力だけで高品質な動画を生成できるAIシステム。この技術により、クリエイターや企業は、従来では考えられなかったスピードと規模でオリジナル動画コンテンツを制作できるようになりました。
Ray 2の特徴
Luma AIの成功を受け、アメリカや中国の企業も次々とAI動画生成モデルを発表。しかし、それを上回る形で Luma AIは今月、新たなAIシステム「Ray2」を発表 しました。
-
テキストから直接動画を生成
:ユーザーが入力した説明文から5~10秒の動画クリップを作成
-
より精度の高い映像表現
:細かいディテールや動きもリアルに再現
-
瞬時の動画生成
:プロンプトを入力するだけで、即座に映像が完成
たとえば、「夜の都市を走るスポーツカー」や「波打ち際を歩く子犬」といったシンプルな指示だけで高品質な動画を生成できます。
Ray 2は、AI動画制作の未来を大きく変える可能性を秘めています。 これまで映像制作にかかっていたコストや時間を大幅に削減し、クリエイターにとって革新的なツールとなるでしょう。
例えば、次のようなプロンプトを入力すると、リアルな動画が生成されます。
プロンプト1:「Wide shot of a man in a fur coat running through the snow antarctic with many explosions around him」
(訳:毛皮のコートを着た男性が南極の雪の中を走り、多くの爆発が彼の周囲で起こるワイドショット)

プロンプト2:「Gorilla surfing on a wave」
(訳:波に乗ってサーフィンをするゴリラ)

これらの例が示すように、「Ray 2」は非常に高精度かつクリエイティブな動画を生成できる強力なツールです。 現在、ユーザー数が急増している影響で、生成プロセスに数分かかる場合もありますが、動画の生成自体はわずか数秒で完了します。
Luma AI は今後、画像から動画を生成する「Image-to-Video」 機能や、既存の動画を基に新たな動画を作成する「Video-to-Video」 機能の追加を予定しています。これにより、さらに多様な動画制作ニーズに対応できるようになるでしょう。
Ray 2 の登場により、AIを活用した動画制作がさらに身近になり、個人クリエイターから企業まで 幅広い層にとって革新的なツール となることが期待されます。
引用
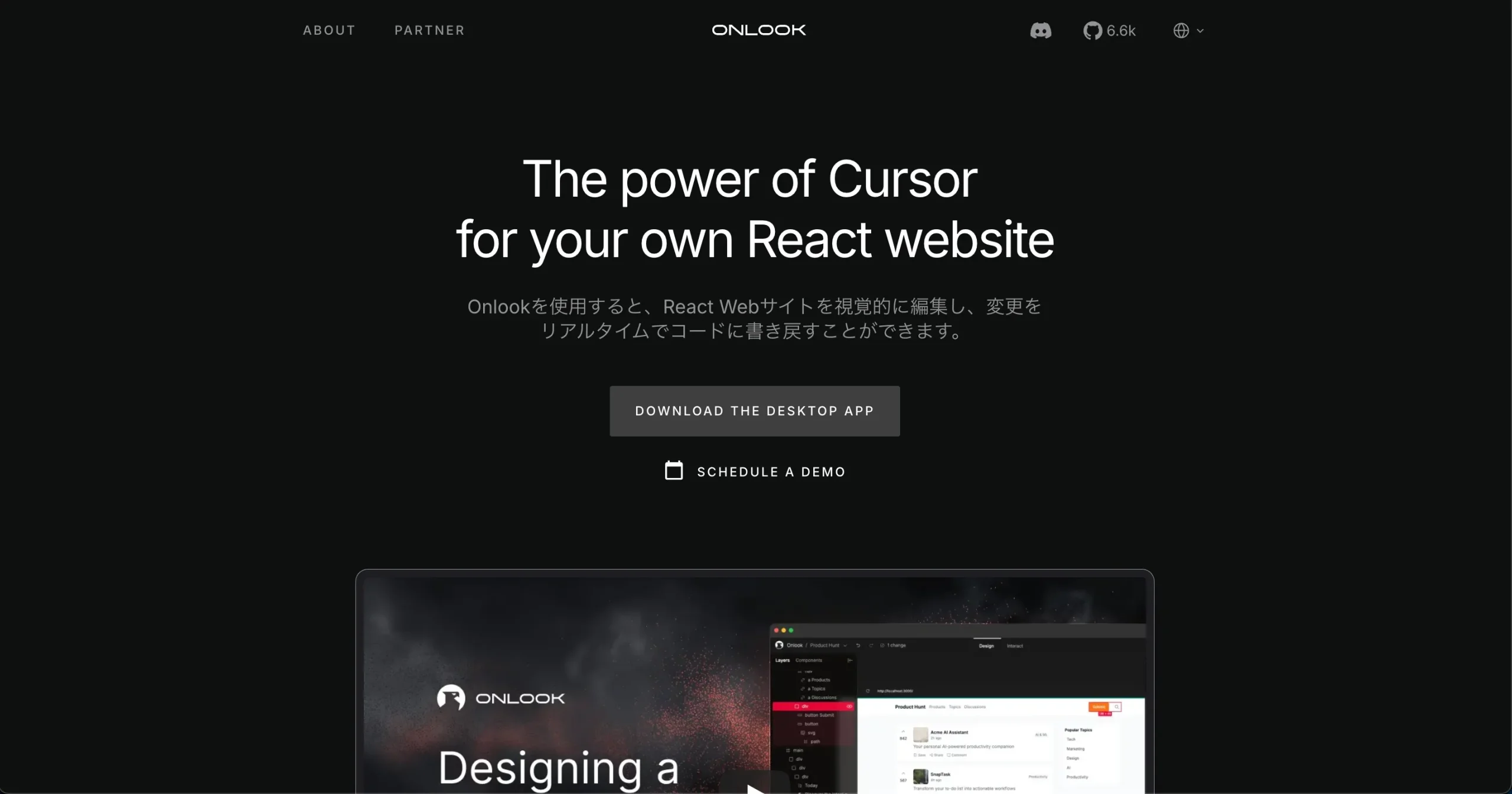
Onlook:リアルタイムでReactサイトをデザイン・編集できるツール
「Onlook」は、ReactとTailwind CSSを基盤としたリアルタイムデザインツールです。
Figmaのようなシンプルで使いやすいインターフェースを採用し、デザインの変更がリアルタイムでコードに反映されるため、デザイナーと開発者の連携がスムーズになります。
また、Tailwind CSSとの高い互換性があり、既存のReactサイトにも手軽に導入できるのが魅力です。

主な機能
-
リアルタイム編集
Webページ上の要素をドラッグ&ドロップやクリックで簡単に編集でき、変更は即座にコードへ反映されます。
-
Figmaのような直感的な操作性
レイアウトやカラー、フォントの細かい調整が、コーディングなしでスムーズに行えます。
-
AIによるデザイン支援
OnlookのAIがデザインのアイデアを提案したり、自動でレイアウトを生成したりすることで、作業時間を大幅に短縮できます。
-
コードの安全管理
すべての編集データはローカル環境に保存され、セキュリティやバージョン管理にも配慮されています。
-
Tailwind CSS対応
Tailwind CSSでスタイリングされたReactサイトにそのまま適用でき、既存プロジェクトの更新も簡単です。
Onlookを使えば、コーディング作業を減らしながら、デザインの自由度を最大限に高めることが可能です。
Webデザイナーやエンジニアにとって、作業の効率化とクリエイティブな表現を両立できる必須ツールとなるでしょう。
※2025年1月時点ではアルファ版として公開されており、すべての機能を無料で利用可能です。
海外Webデザイナーオススメ! 2025年に試すべき新作WebツールTOP3
続いては、2025年大注目の最新Webツールを3つ、選りすぐってご紹介します。
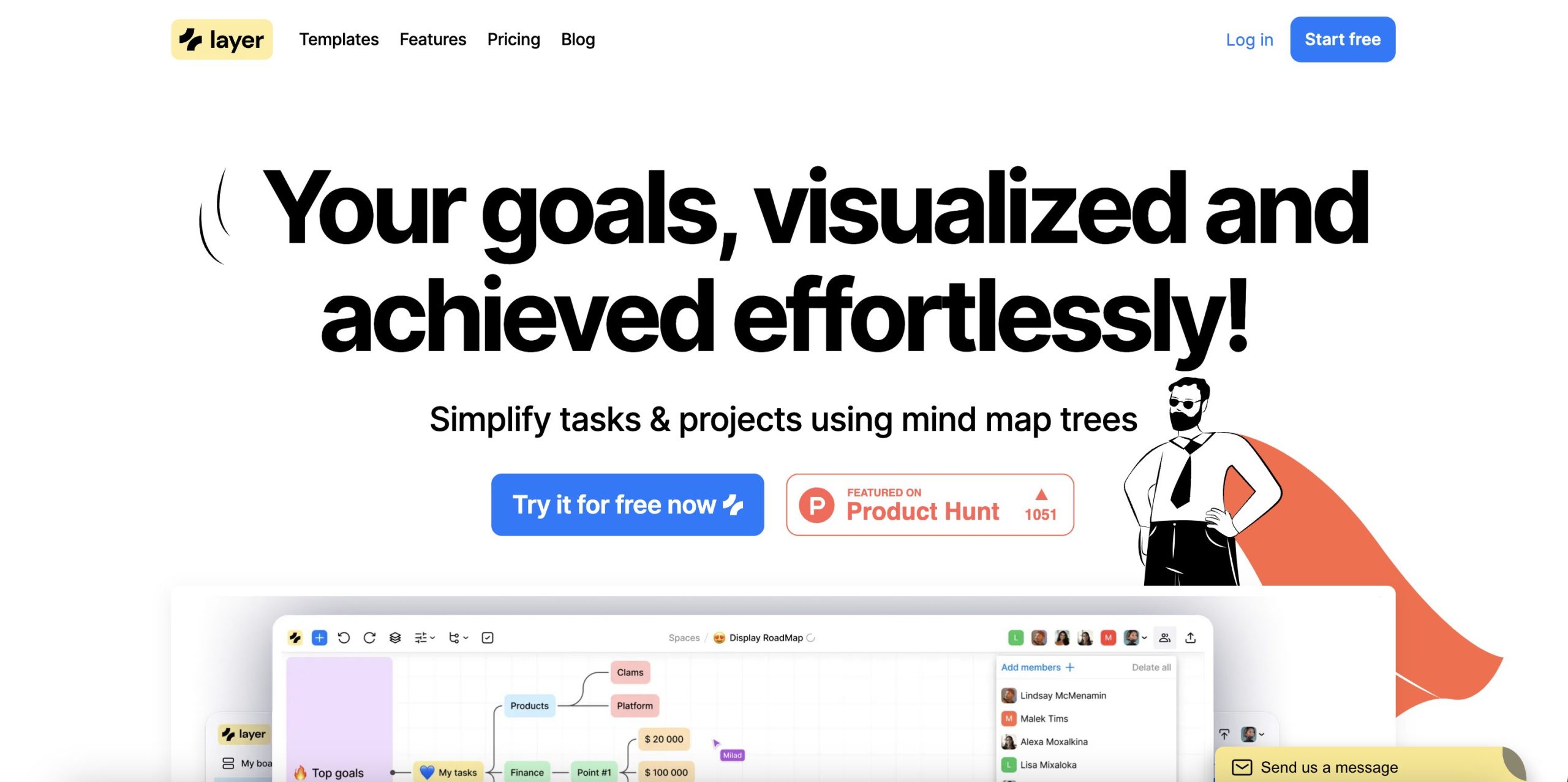
1. Layer:次世代型タスク&プロジェクト管理ツール

2024年11月18日にリリースされた「Layer」は、目標達成をサポートしながら、人生全体を整理することを目的とした次世代のタスク&プロジェクト管理システムです。
「Second Brain(第2の脳)」というコンセプトを基に設計されており、目標を効率よく達成するための、新しい形のタスク&プロジェクト管理ツールです。
「また新しいWebツール?」と思うかもしれません。
確かに、Notion、Trello、Asana、XMindといった生産性向上ツールは数多く存在します。
しかし、Layerの強みは、視覚的かつ直感的に、思考プロセスに沿った整理ができる点にあります。単なるタスク管理ではなく、目標達成に最適化されたシステムなのです。
主な機能
-
マインドマップツリー(Mind Map Trees)
直感的にアイデアを整理し、タスクやプロジェクトの全体像を可視化。
-
目標重視のプランニング(Goal-Focused Planning)
目標達成に必要なステップを明確にし、優先順位を管理。
-
フォーカスモード(Focus Mode)
集中力を最大限に高める環境を提供し、作業効率を向上。
Layerは、クリエイティブ職の方はもちろん、プロジェクト管理や目標達成を重視するあらゆる人にとって役立つツールです。
この革新的なプラットフォームを試してみてはいかがでしょうか?

万能ツール「Notion」の基本の使い方と活用例をわかりやすく解説!
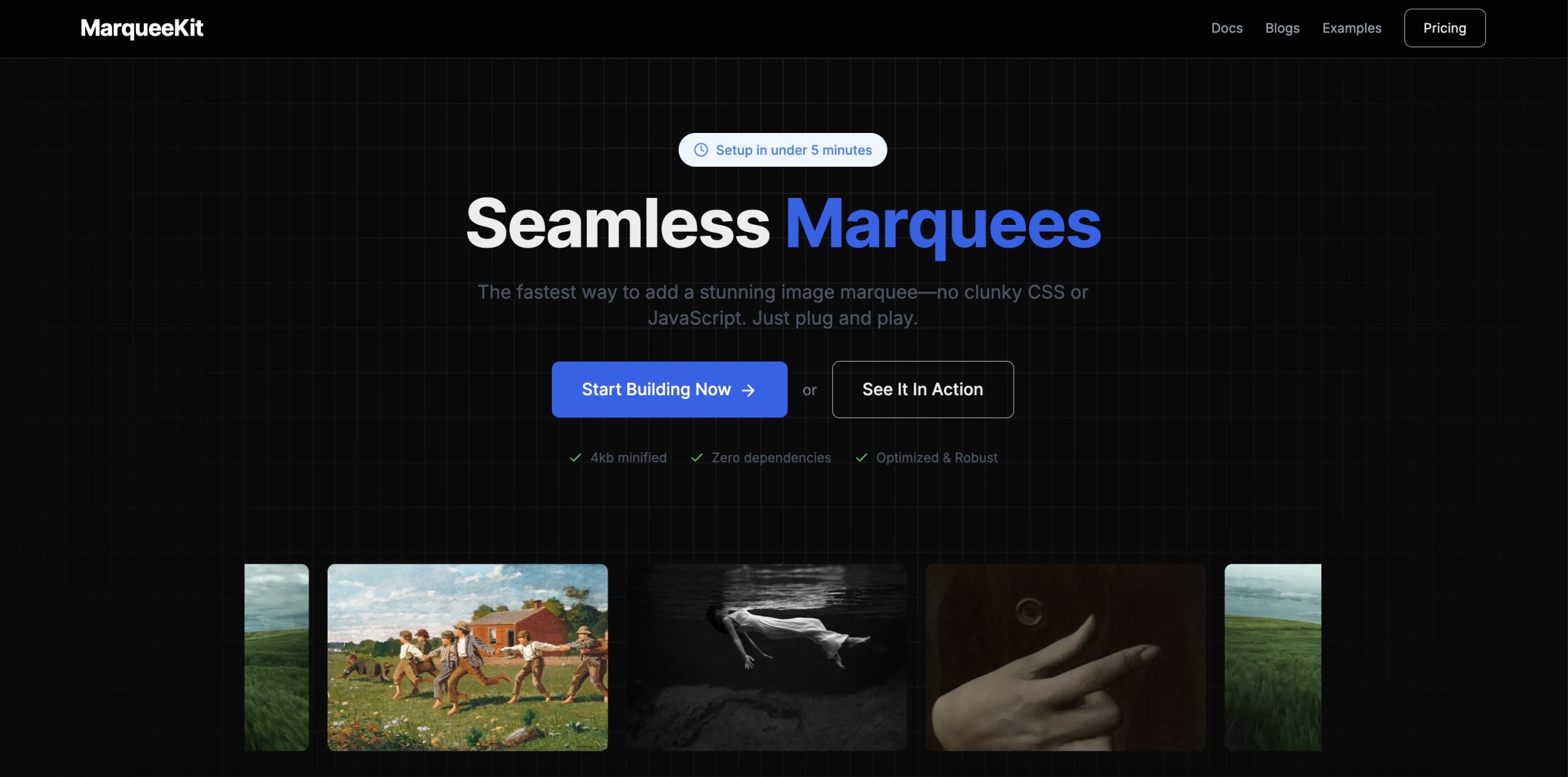
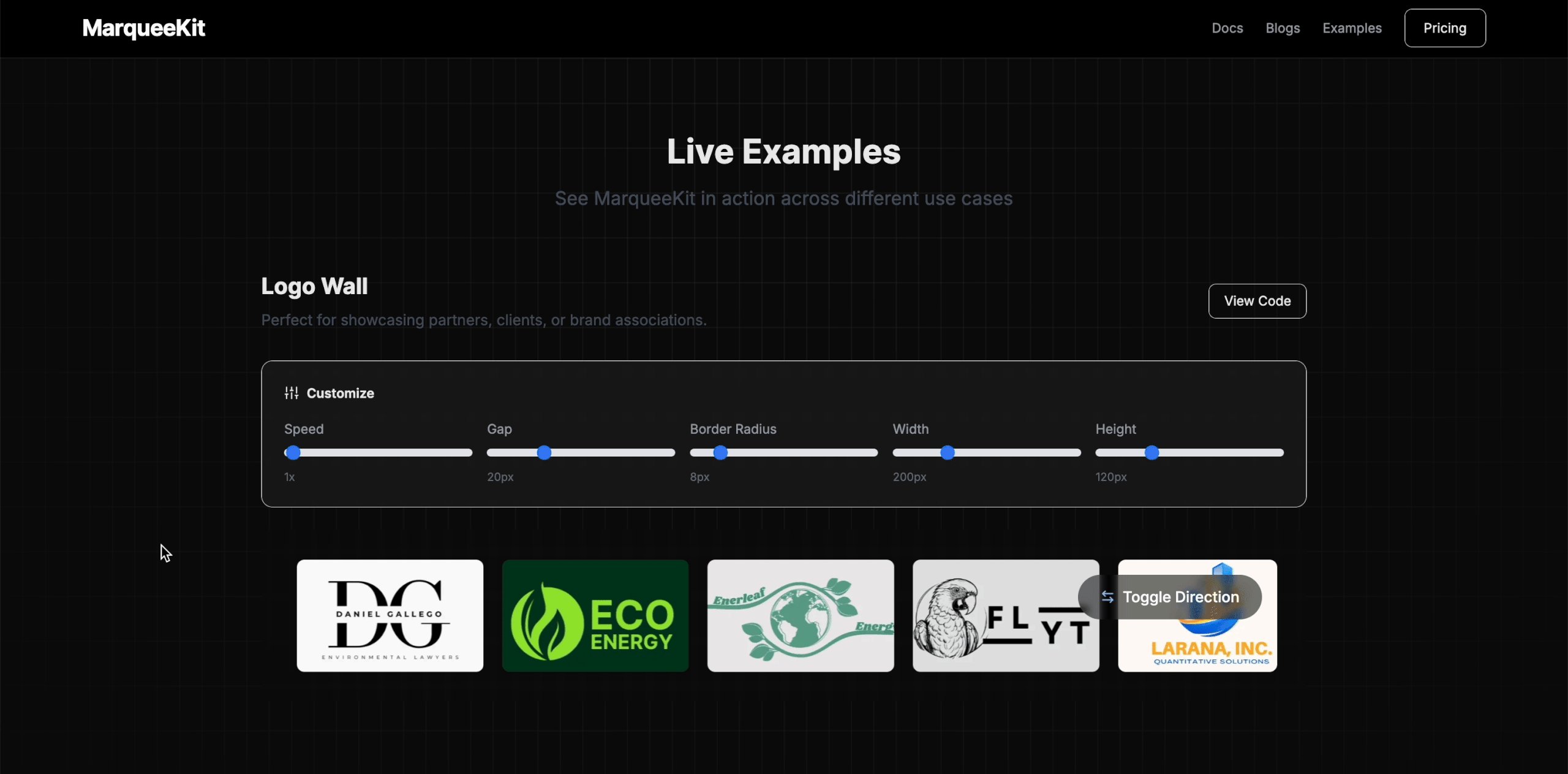
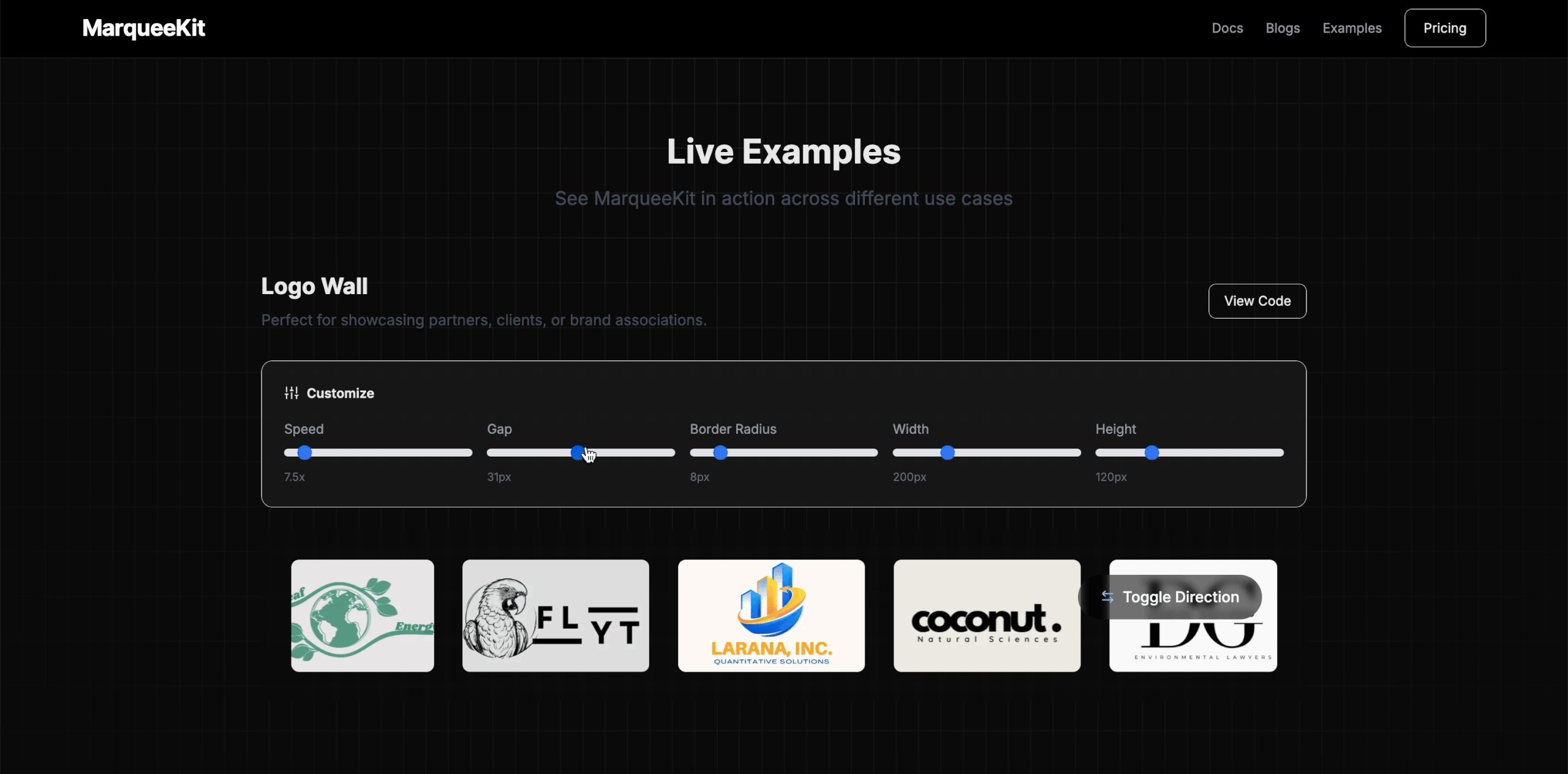
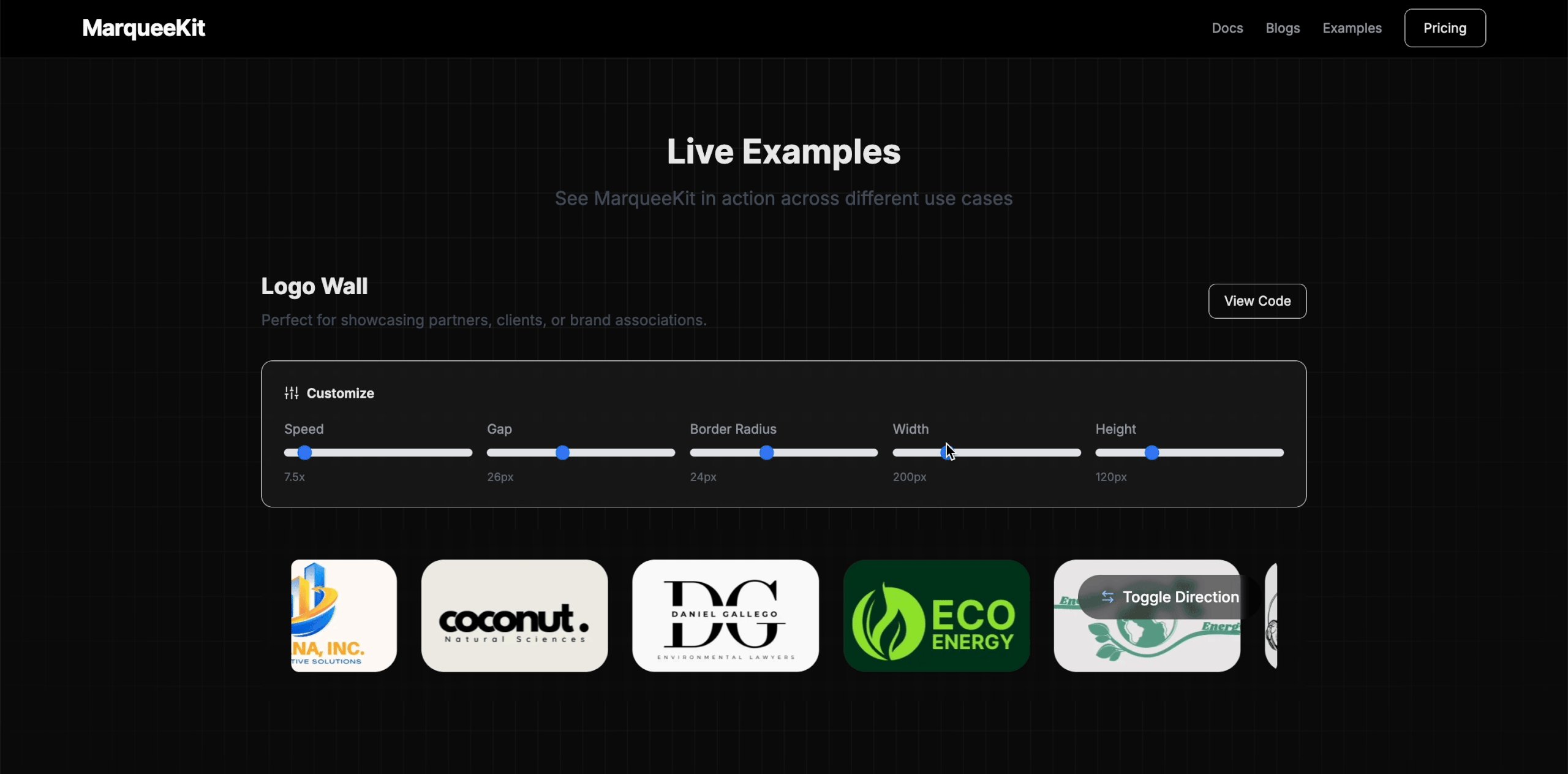
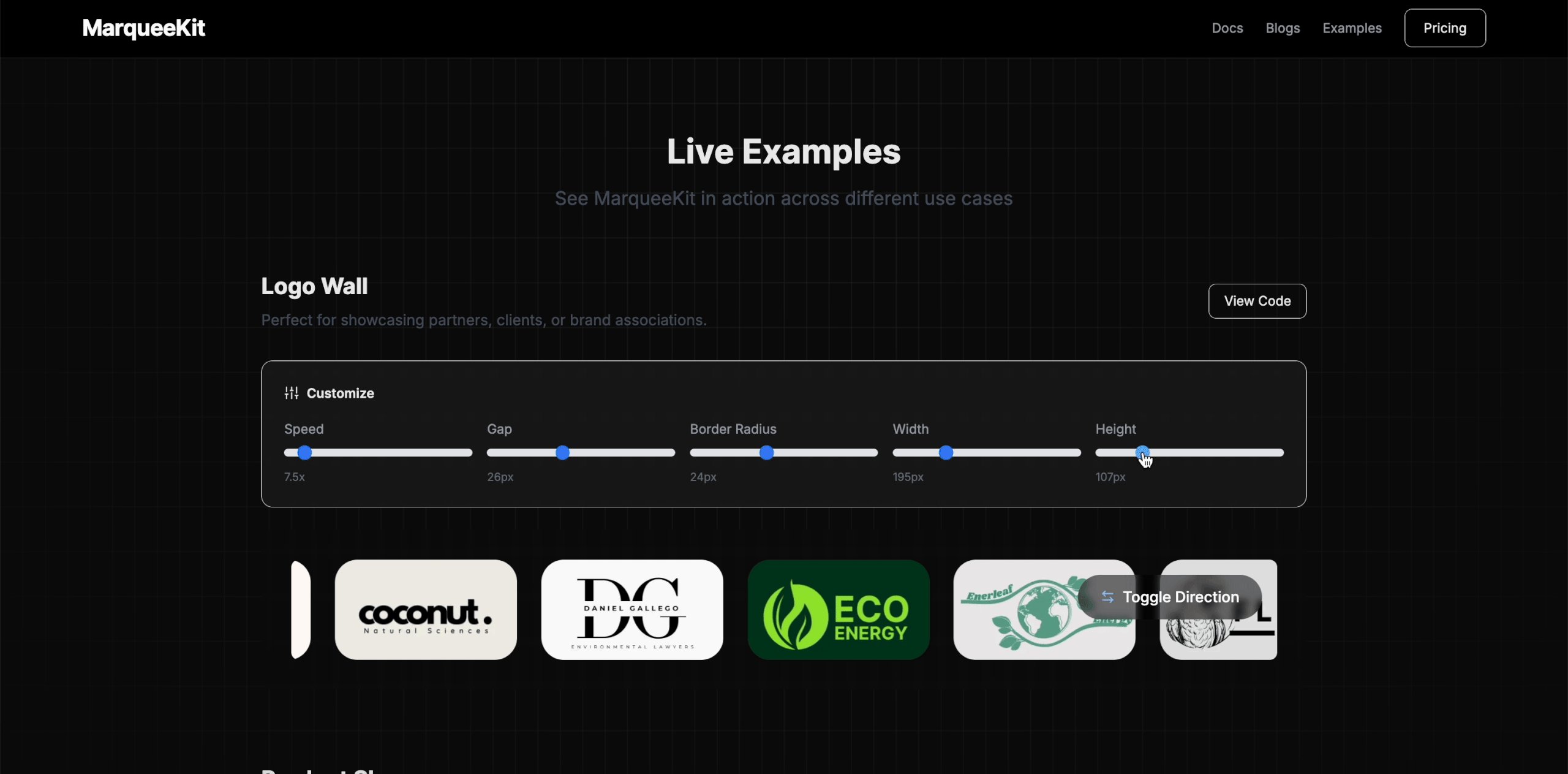
2. MarqueeKit:軽量でカスタマイズ自在な画像マーキーツール

MarqueeKitは、Webサイトにスクロール可能な画像マーキーを簡単に追加できるツールです。2024年11月17日にリリースされ、HTMLとJavaScriptだけで手軽に実装できる点が特徴。軽量でカスタマイズ性に優れており、静的な画像に動きを加えることで、サイトのデザインを一層引き立てます。

なめらかなアニメーションと優れたパフォーマンス
MarqueeKitは、高解像度の画像を多数使用しても60fpsのスムーズなスクロールを維持できるよう、パフォーマンスが最適化されています。そのため、動きのあるコンテンツをストレスなく実装できます。
簡単インストールで即導入
コピー&ペーストするだけで設置できるため、コーディング初心者でも手軽に導入可能。わずかなコードで、Webサイトに視覚的なアクセントを加えられます。
Webサイトに動きを取り入れたい方にとって、MarqueeKitは最小限の労力で最大限の効果を発揮するツールです。Web開発者やデザイナーにとって頼れる存在となるでしょう。ぜひ試してみてください!
※「画像マーキー」とは、Webページ上で画像を自動的にスクロールさせる効果のことを指します。
MarqueeKitを使用すると、従来の タグや複雑なCSS、JavaScriptのコーディングを行うことなく、Webサイトに滑らかな画像スクロール効果を簡単に追加できます。このツールは、軽量(最小化後4KB)で依存関係がなく、パフォーマンスが最適化されているため、高解像度の画像を多数使用しても60fpsの滑らかなアニメーションを維持できます。

ScrollTriggerで途中から横スクロールさせる方法【GSAP入門】
3. UI Inspector:リアルタイムでWebページを編集できるChrome拡張機能

2024年11月18日にリリースされた UI Inspectorは、Webページの要素を直感的に編集・デバッグできる Google Chrome拡張機能 です。Figmaのような使いやすいインターフェースを採用しており、開発者やデザイナーの作業効率を飛躍的に向上させます。
主な機能
-
要素の検証
:ページ上の要素をクリックするだけで詳細情報を確認
-
タイポグラフィの調整
:フォントサイズや行間などのデザイン調整を簡単に変更
-
編集履歴の管理
:変更内容を追跡し、いつでも元に戻せる
従来の DevTools では煩雑だったスタイル変更やデバッグ作業が、UI Inspectorを使うことで より直感的かつスムーズ に行えます。Figmaのような操作性で リアルタイムにデザインの修正 が可能なため、デザインと開発のワークフローが大幅に効率化されます。
UI Inspectorは、Web開発・デザインを行うすべてのクリエイターにとって必須のツール となるでしょう。
まとめ
2025年のWebデザイン業界は、コラボレーションツールの進化とAI技術の融合により、さらなる創造性の拡張が期待できそうです。Photoshopの「ライブ共同編集」機能や、直感的な操作性を実現した「Layer」「MarqueeKit」、そしてAI動画生成ツール「Ray 2」など、どれもクリエイティブの可能性を広げてくれるものばかり。最新のトレンドを取り入れて、2025年のWebデザインをさらに進化させましょう!
私たちも常に最新ツールに触れ、実践的なノウハウを蓄積することで、クライアント様のニーズに応える質の高いデザインを提供し続けています。

COOSYの制作実績
変化の激しいデジタル時代だからこそ、本質的な価値を見極める目と、新しい技術を柔軟に取り入れる姿勢が重要ではないでしょうか。
次回の最新情報もお楽しみに!
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:佐藤 有那 デザイン:小林 沙綾
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




