リッチリザルトとは?8つの種類と設定方法を解説

リッチリザルトとは

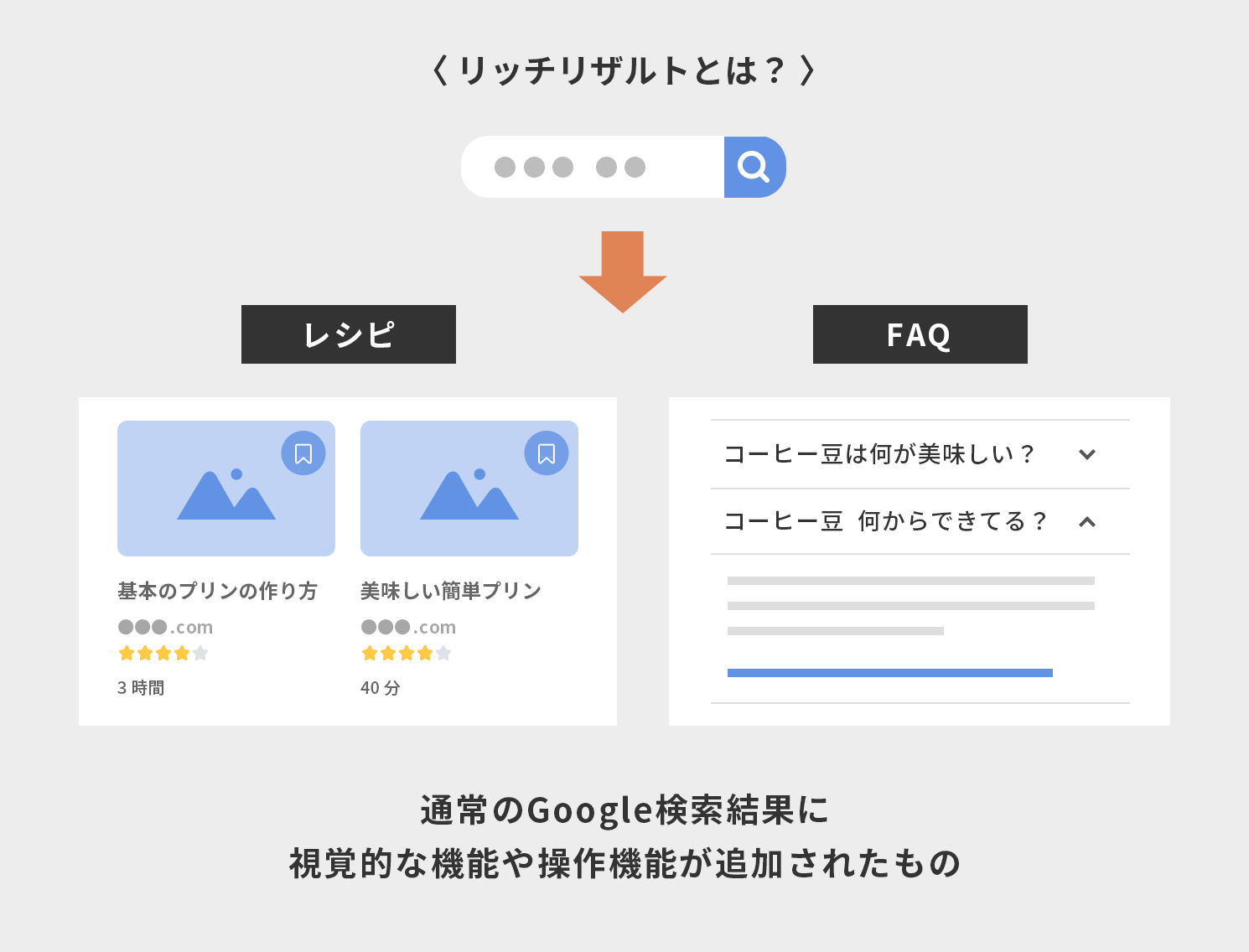
リッチリザルトは、通常のGoogle検索結果に視覚的な機能や操作機能が追加されたものです。タイトルやディスクリプションなどのテキストに加え、画像や口コミなどを表示させることで、ユーザーへの訴求を高められます。以前リッチスニペットやリッチカードと呼ばれていたものが、現在リッチリザルトと総称されるようになりました。
強調スニペットとの違い
強調スニペットは、ユーザーが「○○とは」のような質問を意図するようなキーワードで検索した場合に、質問の回答となるようなテキストが検索結果の上部へ表示される機能です。
強調スニペットに表示されるテキストは、検索キーワードに関連性の高いWebページから引用されます。強調スニペットは検索エンジンの判断によって表示されるかが決まるため、自社である程度表示をコントロールできるリッチリザルトとは異なるのです。
リッチリザルトの種類
リッチリザルトには複数種類あります。自社のWebページの訴求に合うものを選びましょう。リッチリザルトの種類をご紹介します。
よくある質問(FAQ)
ユーザーが質問を意図するようなキーワードで検索した際、検索結果によくある質問(FAQ)を表示させられます。Webサイトでは、よくある質問を設けていることもあるでしょう。よくある質問を適切に構造化マークアップすることにより、検索結果に表示することが可能です。
リッチリザルトでは、よくある質問に記載されている質問が表示され、回答は折りたたみメニューになっています。ユーザーは、Webページに訪問しなくても検索結果画面で質問と回答を確認できるため便利です。

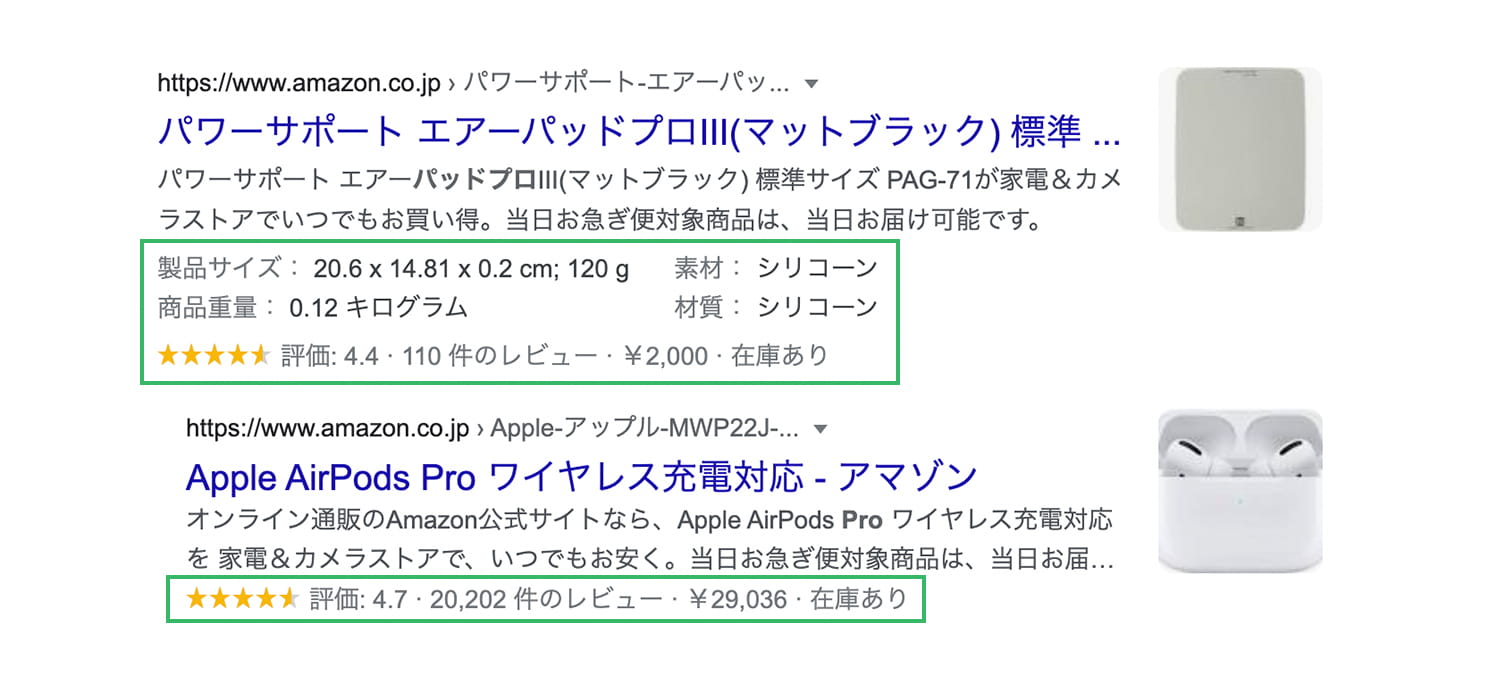
商品情報
商品のリッチリザルトでは、商品の画像や価格、レビュー、在庫状況などが表示されます。画像を表示することで、潜在的なユーザーへのアプローチにも有効です。検索結果に表示された商品情報が印象に残れば、購入につながる可能性もあります。

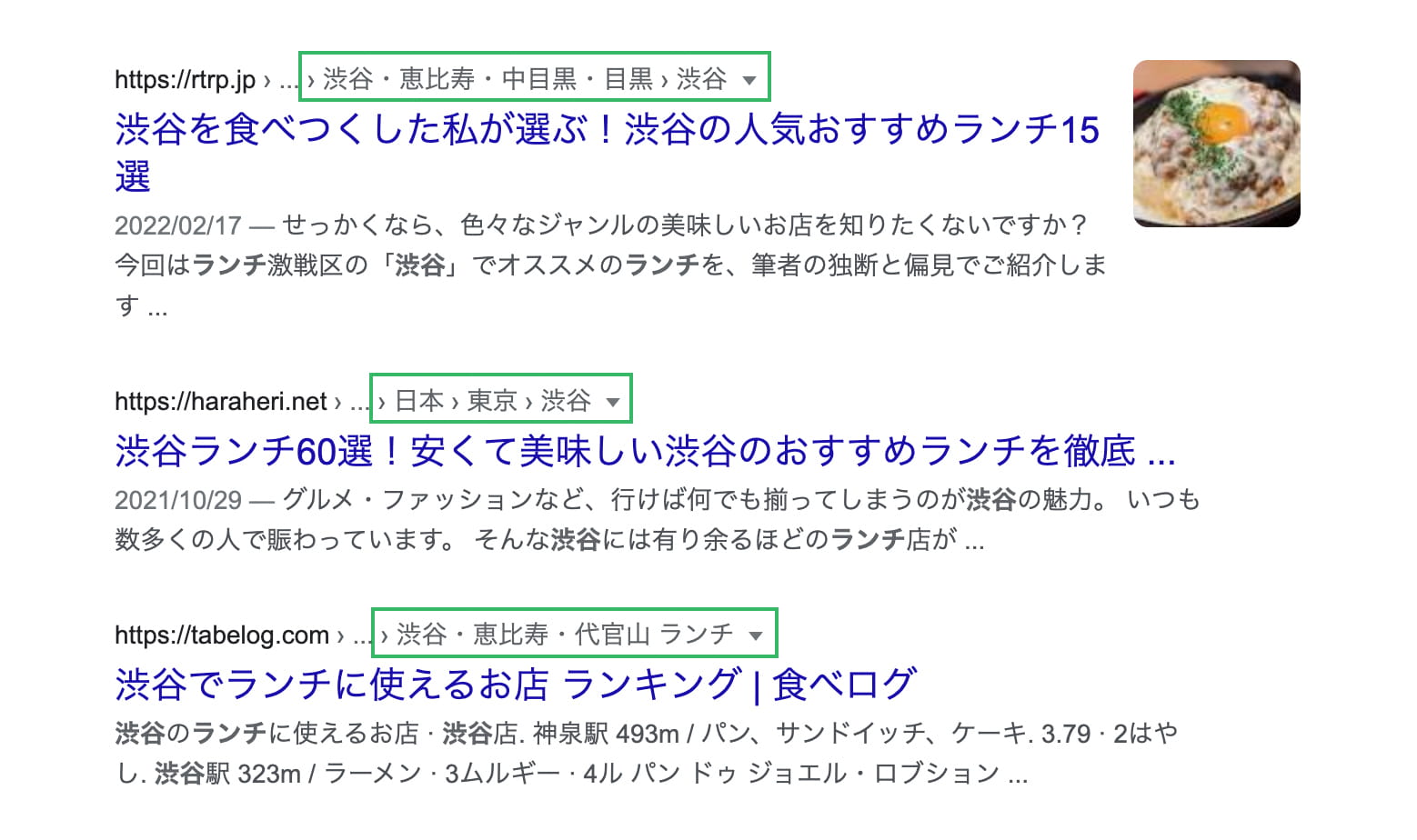
パンくずリスト
パンくずリストとは、WebページがWebサイトのどの階層にあるのかを示すものです。パンくずリストが設定してあればユーザーはWebサイト内の階層をさかのぼりやすくなります。パンくずリストも構造化マークアップすることで、検索結果に表示することが可能です。

Q&A
ユーザー同士で質問や回答が投稿できるQ&A機能も、リッチリザルトに表示できます。質問のようなキーワードで検索した際、検索結果に回答が表示されます。

ハウツー
ハウツーでは、ユーザーが何らかの方法を検索した際に手順が表示されたり、関連する画像や動画が表示されたりします。たとえば、「自転車のパンク修理方法」「リボンの結び方」などがあげられます。Webページ内で手順を紹介する場合は、ハウツーのリッチリザルト設定を行うといいでしょう。

イベント
イベント情報もリッチリザルトの対象です。ユーザーがイベントに関する検索をした際、関連するイベントのタイトルや日時、開催場所が表示されます。

求人
ユーザーの検索ニーズに関連する求人情報を、検索結果に表示することが可能です。転職サイトのロゴや企業情報、職種、勤務形態、評価などが表示されます。

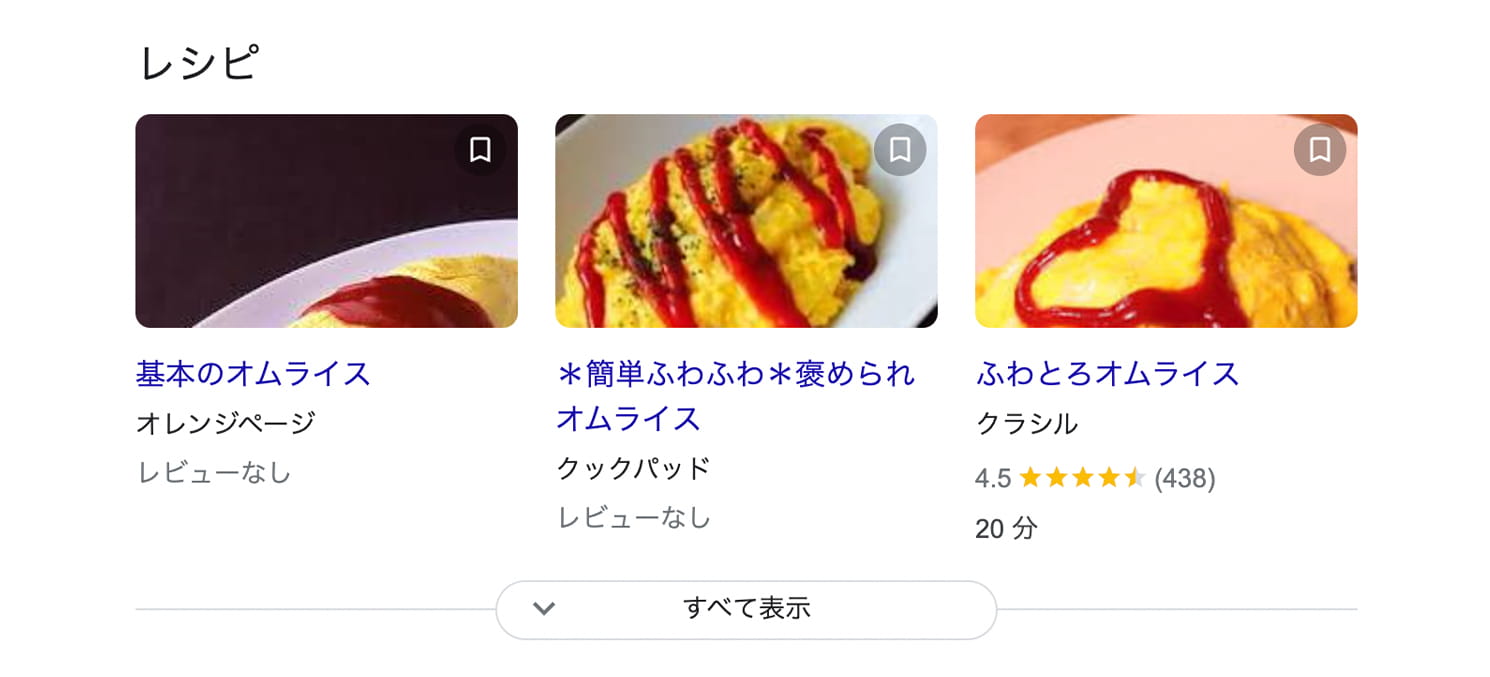
レシピ
リッチリザルトのレシピでは、料理の画像やタイトル、調理時間、カロリーなどが表示できます。ユーザーに「おいしそう」「作ってみたい」と思わせる写真で目をひければ、クリック率の向上も期待できるでしょう。

リッチリザルトのメリット

リッチリザルトのメリットをご紹介します。
クリック率の向上
リッチリザルトは、自然検索からの流入数の増加が期待できる点がメリットです。通常の検索結果では、タイトルやディスクリプションなどのテキストのみが表示されます。一方、リッチリザルトでは画像を表示したり、テキストでもレビューや商品情報などユーザーへの訴求を高められる情報を表示できます。リッチリザルトで検索結果に豊富な情報を表示させることで、クリック率の向上につながり、結果的にSEO順位が向上する可能性もあるのです。
クローラーの内容理解が高まる
Googleの検索結果は、クローラーというロボットがWebサイトを評価し検索順位が決まります。SEOで上位に表示されるには、クローラーがWebサイトを巡回し、さらにWebサイトでユーザーに有益な情報を提供しているかが判断材料になります。
クローラーはロボットなので、テキストや画像を人間と同じように解釈できないこともあります。Webサイト内にわかりやすい画像解説を入れても、クロールは画像だけで情報を正確に把握することは難しいのが現状です。
たとえば、リッチリザルトを利用することで「よくある質問」の場所や内容を正確にクローラーに伝えられます。よくある質問でユーザーニーズが高ければ、SEOの評価にもつなげられるでしょう。
リッチリザルトの設定方法
リッチリザルトを設定するためには、構造化データをマークアップする必要があります。これを構造化マークアップと呼びます。構造化データは、検索エンジンのクローラーがWebサイトの内容を理解できるように、HTMLへ記述するタグのことです。リッチリザルトの設定方法をご紹介します。
HTMLに直接記述
HTMLへ直接記述し手動で構造化マークアップする方法です。手動で構造化マークアップする際は、シンタックスと呼ばれる仕様を選びます。シンタックスには「JSON-LD」「microdata」「RDFa」の3つの形式があります。Googleが推奨しているのは、本文や見出しの<script>タグ内に埋め込む「JSON-LD」です。「JSON-LD」では下記のように記述します。
<script type="application/ld+json">{記述が入ります}</script>
商品情報のリッチリザルトを設定する場合は、下記のように記述できます。
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": Product",
"url": "WebサイトのURL",
"name": "商品の名称",
"description": "商品の概要"
"releaseDate": "2022-04-01"
"image": "商品画像のURL"
}
</script>
@contextには「https://schema.org/」と記述することで、構造化データであることを検索エンジンに認識させます。@typeは構造化データのタイプを記述するので、商品情報なら「Product」と記述しましょう。
構造化データマークアップ支援ツールを使う
構造化マークアップは「構造化データマークアップ支援ツール」を使う方法もあります。構造化データマークアップ支援ツールでは、初心者でも簡単に構造マークアップが可能です。
構造化データマークアップ支援ツールを開いたら、構造化マークアップしたいWebページのURLを入力し、リッチリザルトの種類を選択、マークアップしたいテキストや画像を選択します。「構造化データマークアップ支援ツール」にて構造化マークアップの設定を選択したら、HTMLを作成・出力し、Webページに反映させれば完了です。
リッチリザルトの設定が正しいか確認する方法
Webサイトを構造化マークアップし、正しくリッチリザルト設定されているかを確認する方法があります。「リッチリザルトテスト」というWebサイトで、URLまたはHTMLを入力し検証を行います。検証結果で問題がなければ「このページはリッチリザルトの対象です」と表示されます。エラーや警告が出たら内容を確認し、改善しましょう。
参考
リッチリザルトが表示されるまでの期間
リッチリザルト設定完了後、実際の検索結果に反映されるまでの期間はWebサイトにより異なります。リッチリザルト設定後の翌日に反映される場合もあれば、それ以上かかる場合も。リッチリザルトが反映されるには、該当のWebページにクローラーが巡回している必要があります。
必ずしもリッチリザルトが表示される訳ではない
Webページを構造化マークアップし、リッチリザルト設定が完了していても、必ず検索結果に反映される訳ではありません。Googleはさまざまな要因で、Webサイトを評価しています。リッチリザルトよりも最適な情報や機能があれば、優先して検索結果に反映させるのです。
リッチリザルトのレポート確認方法
リッチリザルトのレポートは、Search Consoleで確認できます。表示回数は検索結果にリッチリザルトが表示された回数です。クリック数は、ユーザーがリッチリザルトをクリックしWebページに遷移した回数です。「よくある質問」など、検索結果で行う折りたたみメニューの開閉によるクリックはカウントされません。
まとめ
インターネットやスマートフォンの普及により、ユーザーは知りたい情報があればすぐに調べられる時代です。Google検索では、ユーザーの検索キーワードに合わせて、検索結果に画像やWebページの引用を表示させられます(リッチリザルト)。リッチリザルトは、Webページ制作側で設定する必要があるため、活用したい場合は構造化マークアップで対応しましょう。

この記事を書いた人
横田みのり
新卒でITベンチャー企業に入社。Web編集者としてディレクター、ライターを経験。SEOコンテンツの作成や分析、リライトのノウハウを活かし、現在は「AnyMaMa」にてフリーライターとして活躍中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする






