モバイルファーストインデックスとは?SEOへの影響や対策方法

スマホユーザーの増加により、Webページへのアクセスもモバイルからの割合が増えました。MFI(モバイルファーストインデックス)では、モバイルユーザーの満足度をより高めるために実施されています。MFIとは何か、MFIに適用するためにやるべき対策などをわかりやすくご紹介します。
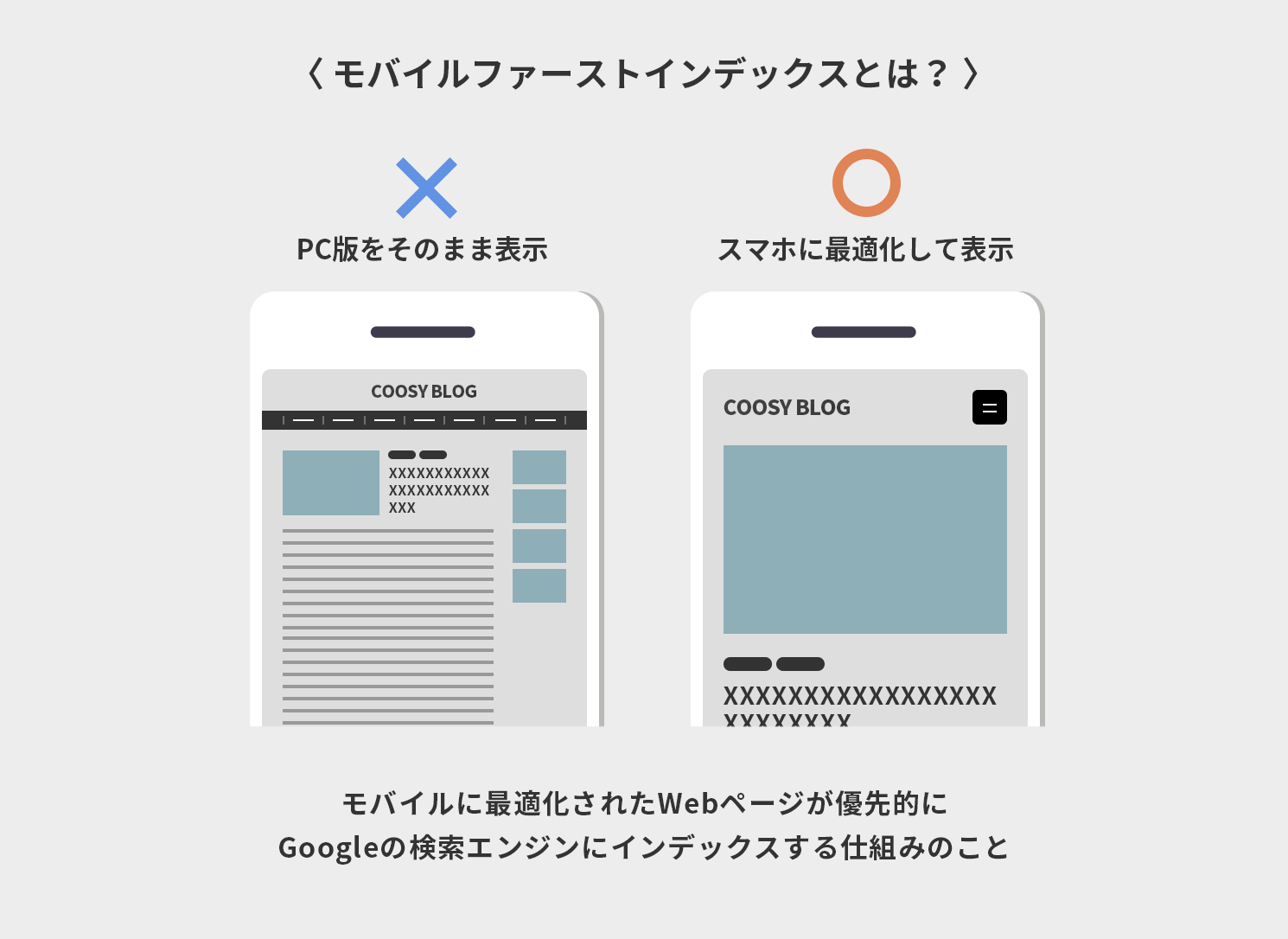
MFIとは?

MFIは「Mobile First Index(モバイルファーストインデックス)」の略語です。MFIとは、モバイル版のWebページを優先的にGoogleの検索エンジンにインデックスする仕組みのこと。Webページは、検索エンジンにインデックスされることで、はじめて検索結果に表示されるようになります。
MFIが導入される前は、PC版のWebページが優先されておりモバイル版のWebサイトを正確にインデックスできるような仕組みがありませんでした。そのため、PC版の検索結果はユーザーに最適化されていても、モバイル版の検索結果にはユーザーに有益でないWebページが上位に表示されることも。たとえば、モバイル版のWebページでは、検索結果の上位に表示されているにも関わらず「情報が劣化している」「デザインが崩れて読みづらい」といったユーザビリティの低いWebページが存在したのです。
MFI実施の歴史
MFIが実施されたのは、2018年3月のGoogleコアアップデートです。Googleで徐々にMFIへの切り替えが行われ、2021年3月には「すべてのWebページをMFIに強制移行する」という方針が発表されました。MFIへの移行後は、モバイル版に対応していないWebページがインデックスされにくくなるため、早急にモバイル対応ページへの変更が必要になりました。
MFIが重要視される理由は?

現在Webページの作成では、MFIに適用させることが基本です。MFIが重要視される理由をご紹介します。
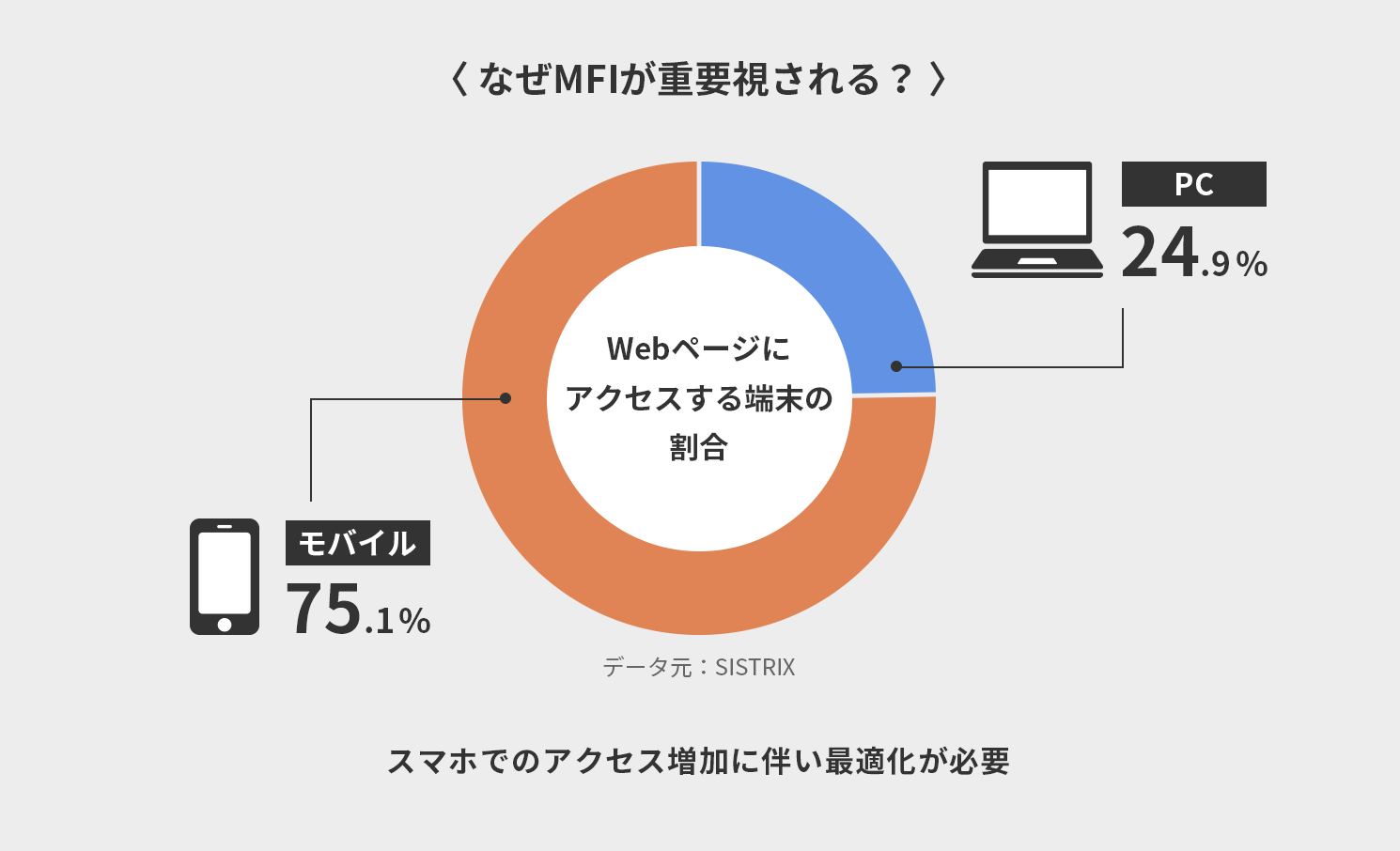
スマホからのアクセス増加
Webページへアクセスする端末の割合は、PC 24.9%、モバイル 75.1%です。Webページへのアクセスは、モバイルから7割以上を占めていることがわかりますね。PC版のWebページにモバイルからアクセスすると、デザインが崩れたり読みやすさに欠けたりする場合があります。Webページへのアクセスは、モバイルからが圧倒的に多いため、Webページをモバイル最適化すべきなのはわかるでしょう。
データ元
検索結果とユーザーニーズのミスマッチをなくす
PC版とモバイル版のWebページでは、掲載している情報が異なる場合があります。PC版のWebページにある情報がモバイル版のWebページには載っていないケースも。MFI以前は、PC版のWebページが優先的にインデックスされていたため、モバイルユーザーには見えない情報が評価されたWebページが上位になることもありました。
たとえば、PC版のWebページには記載してある情報が、モバイル版のWebページに記載されていなかったとします。MFIが導入される前は、PC版のWebサイトのインデックスが優先されていたため、モバイル版のWebページに載っていない情報も含めた評価となっていました。そのため、検索結果画面で知りたい情報があるように見えても、モバイルからアクセスすると知りたい情報が載っていない…といったケースも起きました。MFIなら、モバイル版のWebページが優先的にインデックスされるため、モバイルユーザーがアクセスした際にWebページとユーザーニーズのミスマッチをなくせます。
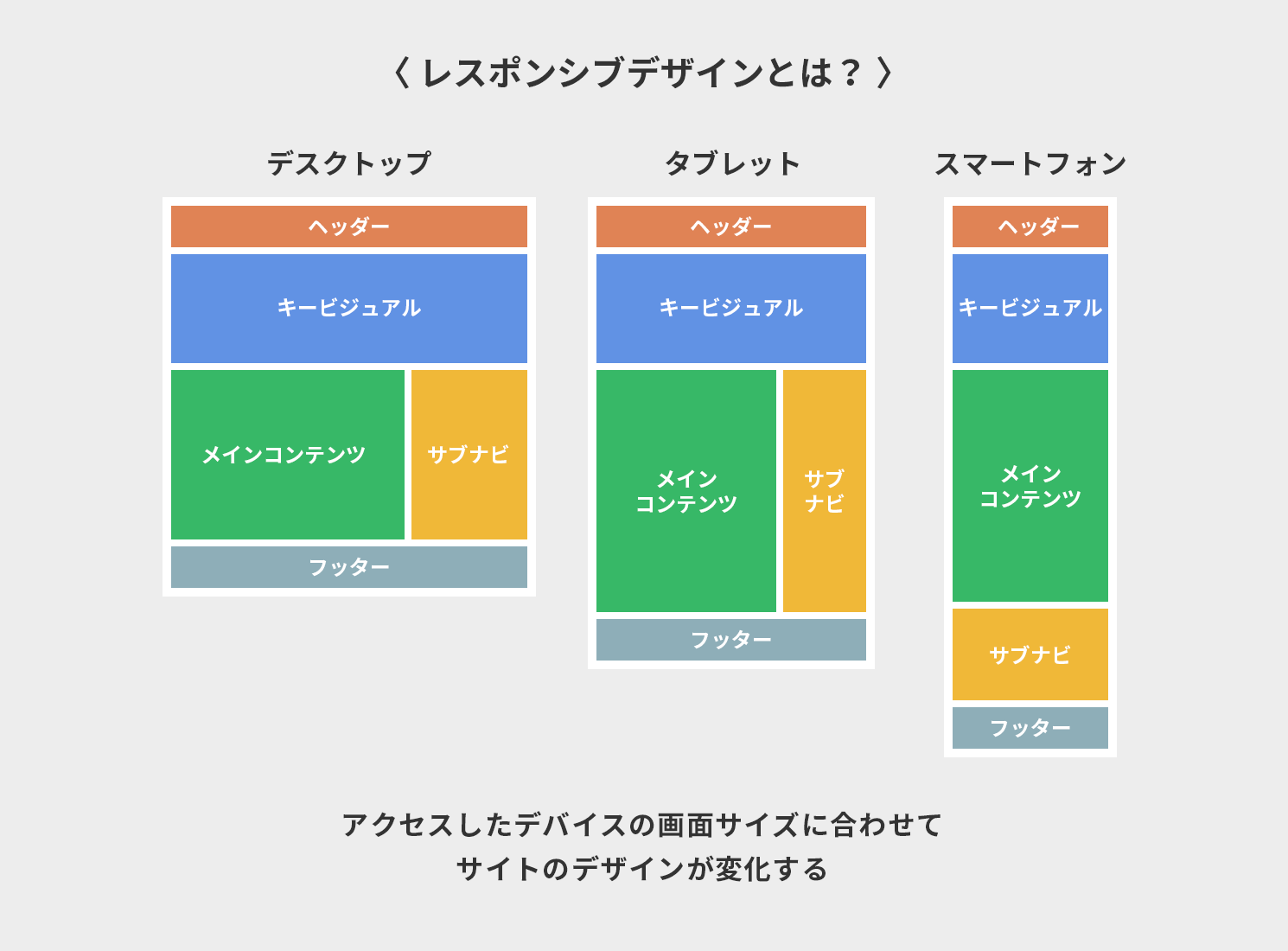
レスポンシブデザインとは?

レスポンシブデザインとは、Webページにアクセスしたデバイスによってデザインを最適化させるデザインのことです。レスポンシブデザインでは、アクセスしたデバイスの画面サイズに合わせたデザインを表示できます。Webページへアクセスするデバイスは、ユーザーによって異なりますよね。スマートフォンでも画面のサイズが異なっていたり、タブレットやPCなど画面のサイズが大きかったり、さまざまです。レスポンシブデザインは、何種類もあるデバイスの画面サイズに合わせてデザインが反映されるため、よりユーザーに最適化されたWebページを見せられます。
レスポンシブデザインは、Webページの管理が楽になる点もメリットです。PC版とモバイル版の2つのWebページを作成する場合は、URLも2つ作成されるため、Webページの管理に手間がかかったり、SEO評価も分散する可能性があったりします。レスポンシブデザインであれば、1つのWebページでPC版とモバイル版に対応するので、管理するWebページも1つで済み便利です。
MFIでレスポンシブデザインは必須?
MFIでレスポンシブデザインは必須ではありませんが、おすすめのデザインです。レスポンシブデザインは、Webページへアクセスするデバイスによって、最適なデザインを表示させられたり、1つのURLでPC版とモバイル版のWebページを管理できたりと便利です。
レスポンシブデザインを使わずに、PC・モバイルに最適化するWebページを作るには「アダプティブデザイン」を採用する方法もあります。アダプティブデザインは、ユーザーがアクセスするデバイスの画面サイズを想定して、事前に複数のデザインを準備しておきます。
アダプティブデザインは事前に複数のデザインを組む必要があったり、デザインによっては同じ内容のWebページでも複数のURLで管理する必要があったりと工数や費用がかかります。また、事前に準備していない画面サイズのデバイスには最適化できません。アダプティブデザインは、レスポンシブデザインに比べてWebページの表示が速いメリットもあります。しかしアダプティブデザインのデメリットはSEOの評価にも影響してくるため、Webページを作成する際は、レスポンシブデザインがおすすめです。
MFI対策

MFIが必須の今、Webページ制作ではどのような点を考慮する必要があるでしょうか。MFIに対応するWebページを作るための対策をご紹介します。
モバイル向けのWebページ作成
MFIに対応するWebページの作成は必須です。レスポンシブデザインはおすすめですが、モバイル版のWebページを別で作成してもいいでしょう。PC版のWebサイトしかない場合は、MFIに対応するWebページを作成してください。
マークアップ最適化
SEOで評価されるためには、マークアップを最適化する必要があります。マークアップとは、Webページのテキストやデザインの情報を、検索エンジンへ正確に把握させる記述のことです。マークアップでは、タグを使うことで、テキストがタイトルや見出しであることを検索エンジンに識別させられます。モバイル版のWebページを作成した場合、モバイル版のWebページでもマークアップの最適化を行いましょう。
構造化データの最適化
構造化データは、Webサイトを構成しているHTMLに、検索エンジンがより正確に理解できるような記述を加えることです。構造化データを最適化することで、「HTMLのここがタイトルですよ」などと言ったニュアンスで、検索エンジンに伝えることができます。
たとえば、通常のHTMLが<div>COOSY</div>の場合、構造化データを<div itemscorp itemtype="https://coosy.co.jp/"><span itemprop="name">COOSY</span></div>とします。構造化データにより、COOSYというテキストに公式HPが紐づいて社名であることを、検索エンジンに伝えられるのです。
参考
PCとモバイルの情報量は同じにする
PC版とモバイル版でそれぞれのWebページを作成している場合は、両者のWebページの情報量をなるべく同じにするといいでしょう。たとえば、PC版のみに記載している情報は、MFIの場合SEO評価がされにくい場合もあります。そのため、PC版のWebページに記載している情報は、モバイル版のWebページにも記載しておいた方が安心です。
MFI適用ページの確認方法
自社のWebページがMFIに対応できているかを確認するツールがあります。Google Search Consoleの「モバイルフレンドリーテスト」では、WebサイトのURLを入力して検索するだけで、MFIに適用しているかを確認できます。MFIに適用している場合「このページはモバイルフレンドリーです」と表示されます。MFIに適用していない場合は「このページはモバイルフレンドリーではありません」と表示されます。
参考
MFIのよくあるQ&A
MFIに関するQ&Aをご紹介します。
PC版のWebページのみだとSEO評価は低くなる?
MFIが導入されたことにより、モバイル版のWebページが優先的に検索エンジンにインデックスされるようになりました。PC版のWebページしか作成していない場合は、MFIが導入される前よりインデックスされにくくなり、順位が下がる可能性があります。PC版のWebページしかない場合は、MFIに適用するようにしましょう。
PC版のWebページは検索結果に表示されない?
PC版のWebページもPCとモバイル両方の検索結果に表示されます。MFIの導入により、モバイル版のクローラーが巡回する頻度は多くなりましたが、PC版のWebページにはPC版のクローラーも巡回しています。
まとめ
MFIの導入により、モバイルフレンドリーなWebページを作ることが必須になりました。PC版とモバイル版の2つのWebページを作る場合は、両方のWebページでしっかりSEO対策する必要があります。PC版とモバイル版で情報量を同じにしたり、構造化のマークアップも忘れずに行いましょう。これからWebページを作成する場合は、レスポンシブデザインも検討することをおすすめします。レスポンシブデザインを使い、ユーザーにより最適化されたWebページを作成してみましょう。

この記事を書いた人
横田みのり
新卒でITベンチャー企業に入社。Web編集者としてディレクター、ライターを経験。SEOコンテンツの作成や分析、リライトのノウハウを活かし、現在は「AnyMaMa」にてフリーライターとして活躍中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする






