【SEO対策】強調スニペットの仕組みと対策を徹底解説

検索順位1位より上に表示される強調スニペット。急に流入数が増えたと思ったら、「強調スニペットに表示されていた」なんてことも。強調スニペットの種類や強調スニペットに表示されやすいWebページの特徴、強調スニペットを非表示する方法などをご紹介します。
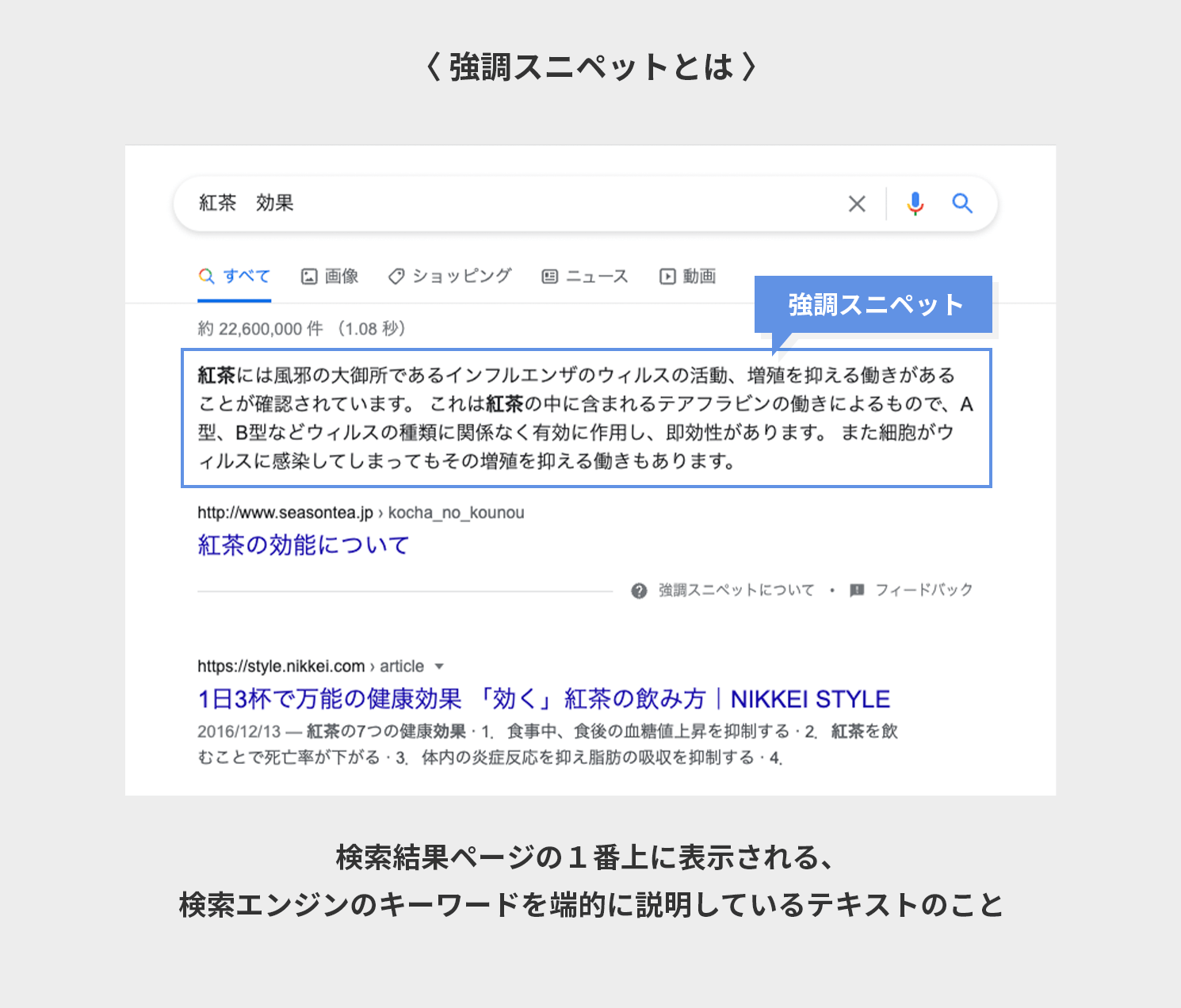
強調スニペットとは? 仕組みと表示の仕方を解説

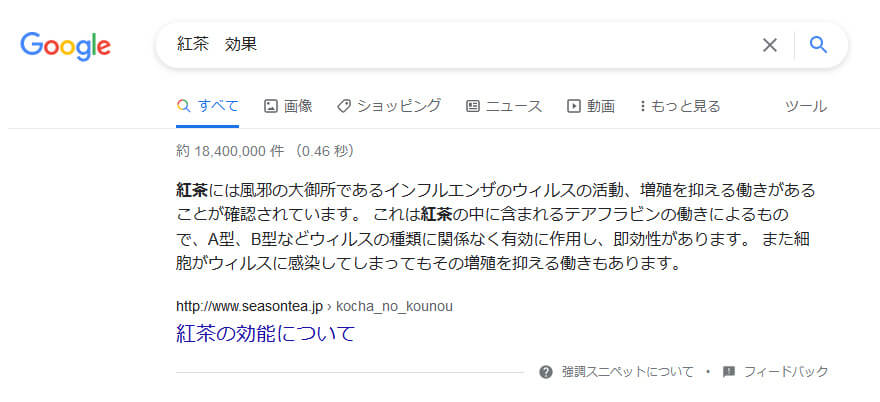
強調スニペットには、検索エンジンのキーワードを端的に説明しているテキストが表示されます。強調スニペットに表示されれば、検索結果ページの1ページ目の1番上に表示されるので、実質1位となります。ユーザーは、検索結果画面に表示された強調スニペットで知りたい情報を入手できるメリットがあるのです。
強調スニペットは表示される仕組みなどをGoogleは公表しています。
強調スニペットは、ウェブ検索結果から作られます。Google では、あるページが特定の検索リクエストに対してハイライト表示すべきスニペットとして適しているかどうかを、自動システムで判断します。
強調スニペットとリッチスニペット・ナレッジパネルの違い
強調スニペットと、リッチスニペット、ナレッジパネルの違いをご紹介します。
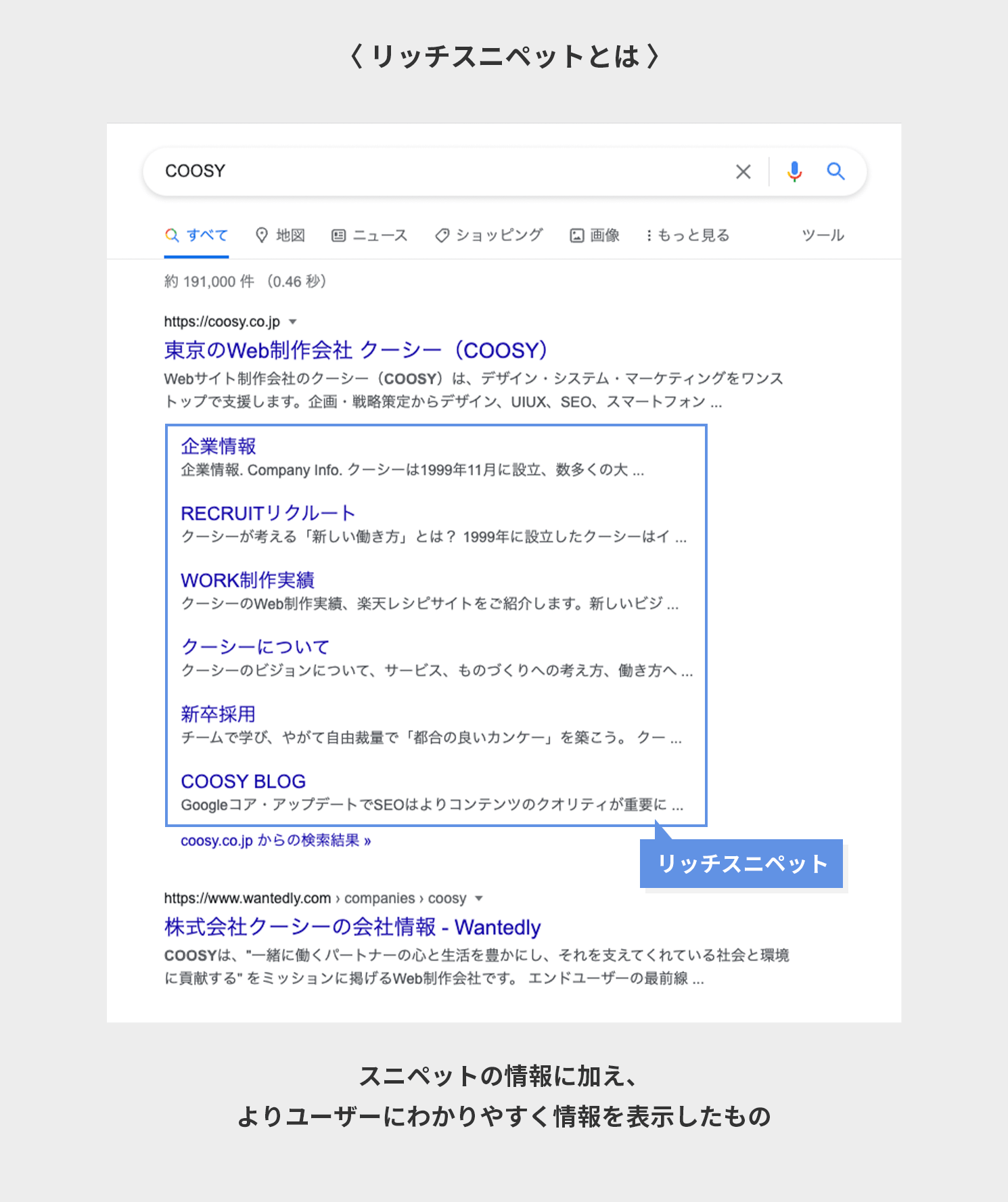
リッチスニペットとは? 特徴と表示例を紹介

リッチスニペットでは、ユーザーは検索結果に表示されるWebページをクリックするかの判断に役立つ情報を表示します。スニペットは、Webページの要約やWebページ内の文言を抜粋したものを表示したもの。リッチスニペットは名前の通り、スニペットの情報に加え、よりユーザーにわかりやすく豊かな(rich)情報を提供します。強調スニペットは、検索結果ページの上部にボックスとして表示されるのに対し、リッチスニペットはWebページそれぞれのタイトル下に表示されるのです。
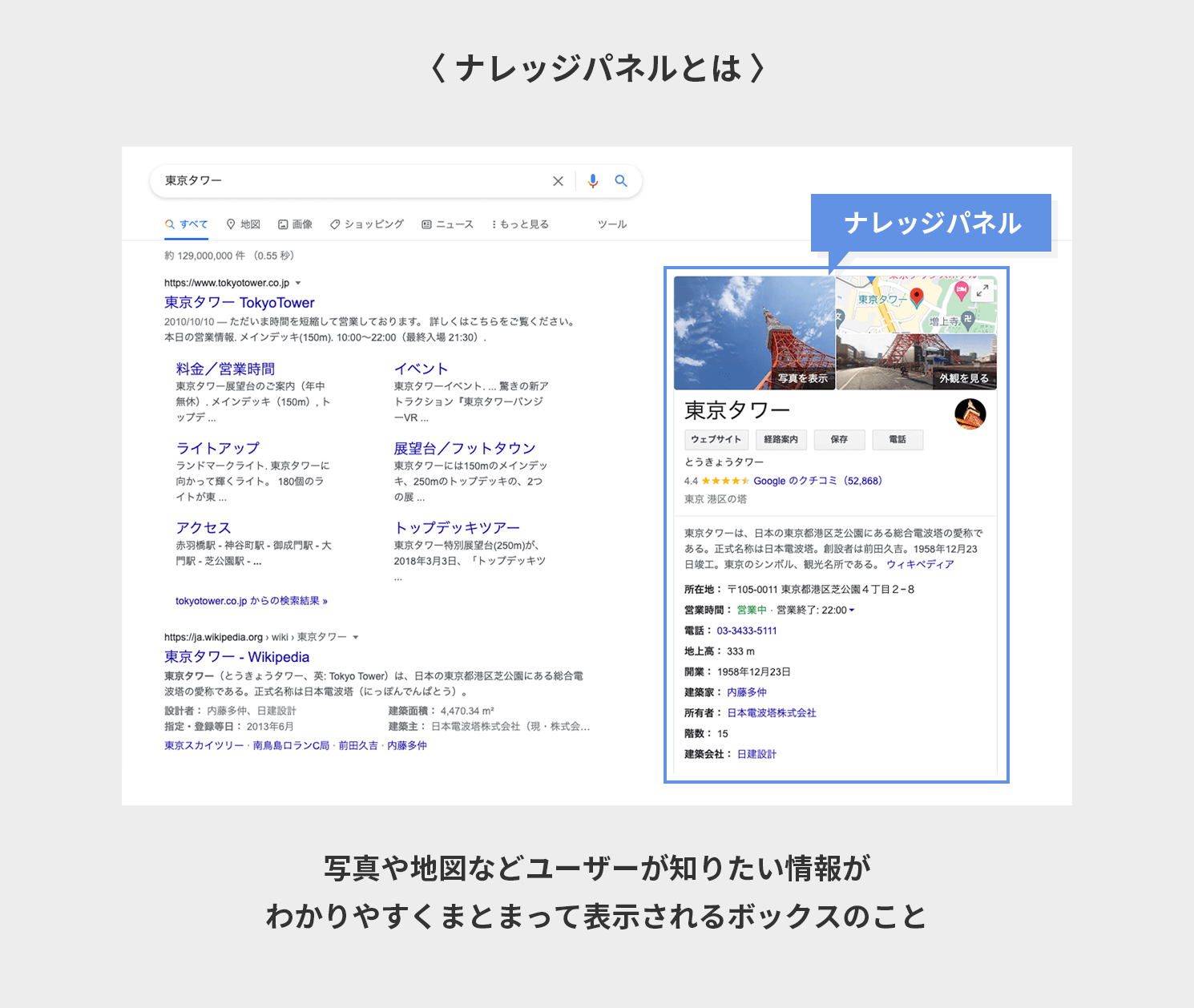
ナレッジパネルとは? Google検索の右側に出る情報枠

ナレッジパネルは、人物・場所などを検索した時に、写真や地図、その他の情報が表示されるボックスです。ユーザーはWebページに訪れなくても検索したキーワードの回答が確認できます。
たとえば「東京タワー」と検索した場合、写真や地図、住所、営業時間、電話番号、東京タワーの高さ、混雑時間などがボックスに表示。ユーザーが知りたいであろう情報が、わかりやすくまとまっています。ナレッジパネルは、Webページの内容からではなく、ナレッジグラフから情報を取得している点も、強調スニペットとの違いです。
強調スニペットの主な5つの表示パターン
強調スニペットの種類をご紹介します。
パラグラフ型スニペット(文章による紹介)
パラグラフスニペットは、強調スニペットの中で代表的な形式で、ユーザーが検索したキーワードの回答になる内容を、Webページから抜粋して表示させます。Webページの内容をなるべく端的に記載すると、パラグラフスニペットとして表示される可能性が高くなります。

番号リスト型スニペット(ステップ解説など)
番号リストの強調スニペットは、手順を表示させます。たとえば、レシピや使い方など、段階的な作業が必要な場合に採用されます。Webページ内で手順を紹介する場合は、番号リストで説明すると強調スニペットに表示されやすいです。番号リストは、<ol>のタグを使いましょう。

箇条書き型スニペット(特徴や要点を整理)
ユーザーの知りたい情報が箇条書きで強調スニペットに表示されます。Webサイト内に箇条書きで説明している部分があり、ユーザーの知りたい情報と合致している場合、強調スニペットに表示されやすくなります。たとえば、おすすめ一覧、ランキング項目など、箇条書きで見れるとわかりやすい内容は、箇条書きリストに向いています。箇条書きリストは、<ul>タグを使いましょう。

テーブル型スニペット(比較や数値を一覧表示)
データや表形式で見た方がわかりやすいリストなどは、テーブルの強調スニペットで表示されることがあります。たとえば、プランごとの価格、年齢で見た商品の利用率などです。Webページ内で<table>タグを使い表形式にしていれば、強調スニペットに採用される可能性が高くなります。表の行が多い場合は、強調スニペットにすべて表示されるのではなく、「他1行」などと省略して表示されます。

動画付きスニペット(YouTubeなど)
強調スニペットには、動画も表示されます。YouTubeから抽出された動画の他に、歌詞、アーティスト情報、他の人はこちらも検索…なども表示。強調スニペットからアーティスト名やアルバム情報などがテキストリンクで飛べるようになっているのも特徴です。

比較型スニペット(A vs B)
ユーザーの検索ニーズに回答するために、他サイト2つの情報を強調スニペットにまとめて表示させるのが、2者1体の強調スニペットです。たとえば、テキストはA社の情報、画像はB社の情報が表示されることがあるのです。Webページ内で使う画像は、強調スニペットに表示されることを考慮し、画像もキーワードに適切で説明的なものを使うといいでしょう。

強調スニペット表示の3つのメリット

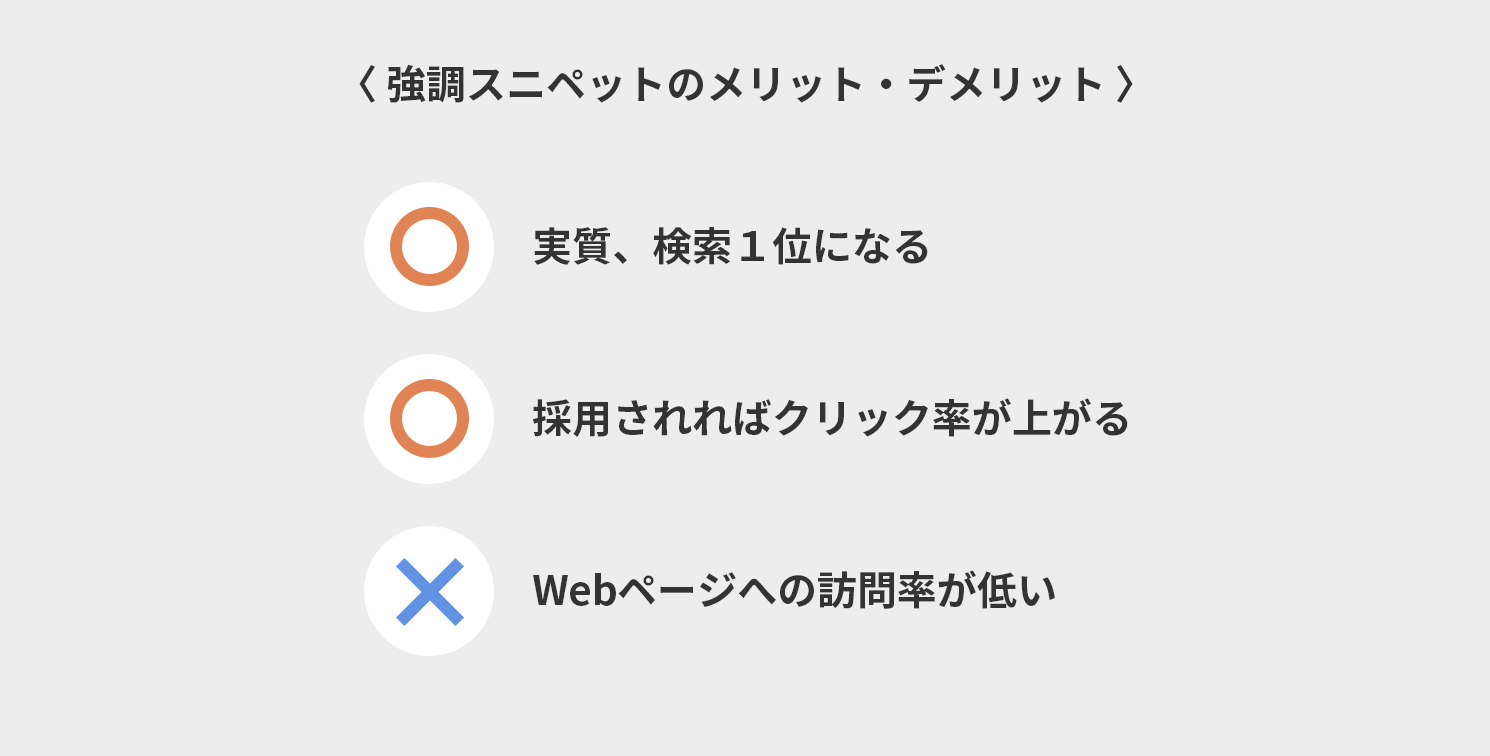
強調スニペットに表示されるメリットをご紹介します。
通常の検索順位より目立ち、実質1位に!?
強調スニペットに表示されると、検索結果1ページ目の1番上に表示されます。そのため、検索結果1位のWebページよりも上に表示されるのです。Webページの内容全体が評価され検索1位をとっていても、強調スニペットが表示されれば、実質検索2位の位置に表示されてしまいます。
クリック率(CTR)が向上しやすい
強調スニペットに表示されるWebページは、コンテンツ全体の評価ではなく、強調スニペットに適したコンテンツを持っているかです。そのため、ページ全体の評価では検索順位が10位の場合でも、強調スニペットとして採用されれば、実質検索1位となります。そのため、クリック率も上がりますね。
強調スニペット表示の注意点・デメリット
強調スニペットに表示されるデメリットをご紹介します。
検索結果画面で、ただ読まれて終わる可能性もある
強調スニペットに表示されれば、実質検索1位となります。しかし、強調スニペットは検索画面にWebページの内容が表示されるため、ユーザーがWebページに訪問する前に満足してしまうことも多いです。そのため、強調スニペットでない検索1位のWebページと比べると、強調スニペットの方がクリック率は低くなります。
強調スニペットに選ばれるためのSEO対策

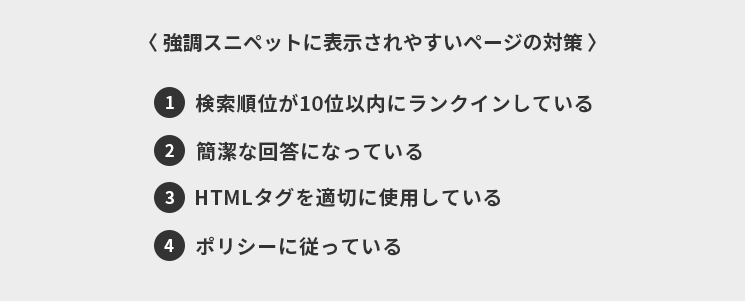
強調スニペットに表示されやすいWebページの対策をご紹介します。
まずは検索10位以内を目指しましょう
強調スニペットに表示されるWebページの特徴1つ目は、検索10位以内にランクインしていること。強調スニペットに採用されるWebページは、検索10位以内(検索結果1ページ目に表示されている)から選ばれると言われています。検索10位以内に表示されているWebページをリライトする場合、強調スニペットに表示されることを意識してもいいでしょう。
シンプルで明確な回答が重要です
強調スニペットに表示できる文字数は限られています。また、強調スニペットは、ユーザーによりわかりやすく回答を伝えるための機能です。Webページを作成する際は、ユーザーが知りたい情報をより簡潔に記載すると、強調スニペットに採用されやすくなります。強調スニペットに表示されているWebページを見つけたら、文章の書き方などを参考にしてみるといいですね。
hタグ・リストタグなどHTML構造を意識しましょう
強調スニペットに表示するかの判断をするのはクローラーです。HTMLタグを適切に使っていないと、クローラーがWebページを正確に理解できないことがあります。クローラーに正しく理解してもらえないと、強調スニペットにも表示されにくくなるのです。SEOではクローラーにWebページの内容を理解、評価してもらうことが重要なため、HTMLタグを正しく使えているかはしっかりチェックしましょう。
Googleの掲載ポリシーを守ることが前提です
Googleは強調スニペットのポリシーを公開しています。危険なコンテンツ、不正行為、医療のコンテンツ、下品な言葉や冒とく的表現…などに違反している場合、強調スニペットには表示されないでしょう。
公共性の高いトピックにおいて合意が得られている内容と反している: 多くの社会問題、医療問題、科学論争、歴史認識などの公共性の高いコンテンツについては、専門家が広く合意している内容や十分に確立された意見と反している場合、強調スニペットに含めることはできません。
強調スニペットを表示させない方法
検索1位だったWebページが強調スニペットに採用されると、クリック率が下がることがあります。その場合、強調スニペットを非表示にさせたいですよね。強調スニペットを非表示にするには、<nosnippet>タグを使います。
Webページ全体を非表示にする方法
Webページ内の<head>タグ内に<meta name="robots" content="nosnippet" />を記載します。特定部分のスニペット表示を制御する
Webページ内の一部を強調スニペットに表示させたくない場合は、<data-nosnippet>タグを使います。下記のように、表示させたくないテキストを囲むことで、強調スニペットに表示されないように設定することが可能です。
<span data-nosnippet>強調スニペットに表示させたくないテキスト</span>
強調スニペットを理解してSEO対策を強化しよう
強調スニペットは、検索結果画面にWebページの要約やユーザーの知りたい情報が表示される機能です。強調スニペットが表示される位置は、検索結果1ページの1番上のため、実質検索1位となります。Webページ全体の評価で10位に表示されていたWebページでも、強調スニペットとして採用されれば、実質検索1位になれるので、強調スニペットを狙う価値はあるでしょう。
ただし、検索1位のWebページが強調スニペットに表示されてしまうと、クリック率が低下し流入数が減少することも。強調スニペットは非表示にできるので、適宜対応すれば問題ありません。Webページを作成する際は、強調スニペットに表示されやすい要素を取り入れてみてもいいですね。

この記事を書いた人
横田みのり
新卒でITベンチャー企業に入社。Web編集者としてディレクター、ライターを経験。SEOコンテンツの作成や分析、リライトのノウハウを活かし、現在は「AnyMaMa」にてフリーライターとして活躍中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする






