誰もが押したくなるCTAボタンへの改善メソッド

「サイト訪問者は増えたのに、コンバージョン数が伸びない!」
とお悩みではありませんか?
もしかしたら原因は「CTA(Call to Action)」かもしれません。
CTAはユーザーをコンバージョンに誘導する最後のひと押しになる部分です。多くはボタンの形をしており、CTAの出来でCVRが大きく変わります。
まだCTAの改善に手をつけていないなら、ぜひ挑戦してみてください。
本記事は、CTAボタンを改善するポイントを4つご紹介します。
CTAはやみくもに直しても改善効果が得られたかどうかがわかりません。改善を効率よく進めるための注意点もありますので、ぜひ最後までお読みください。
CTAとは
CTA(Call to Action)は、ウェブサイトや広告、メールマーケティングなどでよく見られる、特定のアクションをユーザーに促す指示やボタンのことです。「今すぐ購入する」や「申し込む」などのボタンがこれにあたります。
CTAの主な目的は、コンバージョン率(CVR)を高めることです。
コンバージョンとは、Webサイトの訪問者が目標とするアクション(購入、登録、ダウンロードなど)を完了することを指します。
CTAはユーザーが何をすべきかを明示的に示すため、ユーザーエクスペリエンス(UX)にも大きな影響を与えます。効果的なCTAは、ユーザーを目標とするアクションに導くことで、ビジネスの成果に寄与する重要な要素となります。
CTAボタンの改善が必要な理由
CTA改善に取り組むべきもっとも重要な理由は、コンバージョン率(CVR)の向上です。
効果的なCTAは商品の購入やサービスの登録など、ユーザーが特定のアクションを行う確率を高める有効な施策となります。
コンバージョン率の向上は、直接的に売上や登録数の増加につながります。
アクションを起こす気持ちになっているユーザーに抵抗なくボタンを押してもらうには、色やデザイン、配置などにさまざまな工夫が必要です。わずかな違いが大きな成果をもたらすこともあります。
CTAの改善の答えはユーザーが持っています。
改善の効果をユーザーの行動で評価し、必要なら再度修正を行う。とても地道な作業ですが、より高い効果を得たいのであれば取り組むべき課題です。
CTAボタンを改善する4つのポイント
主なCTAの改善ポイントは「設置場所」「デザイン」「テキスト」「サイズ」です。
それぞれ見ていきましょう。
設置場所のポイント
CTAボタンは、ユーザーが自然と目にする、またはアクションを起こしやすい場所に配置します。
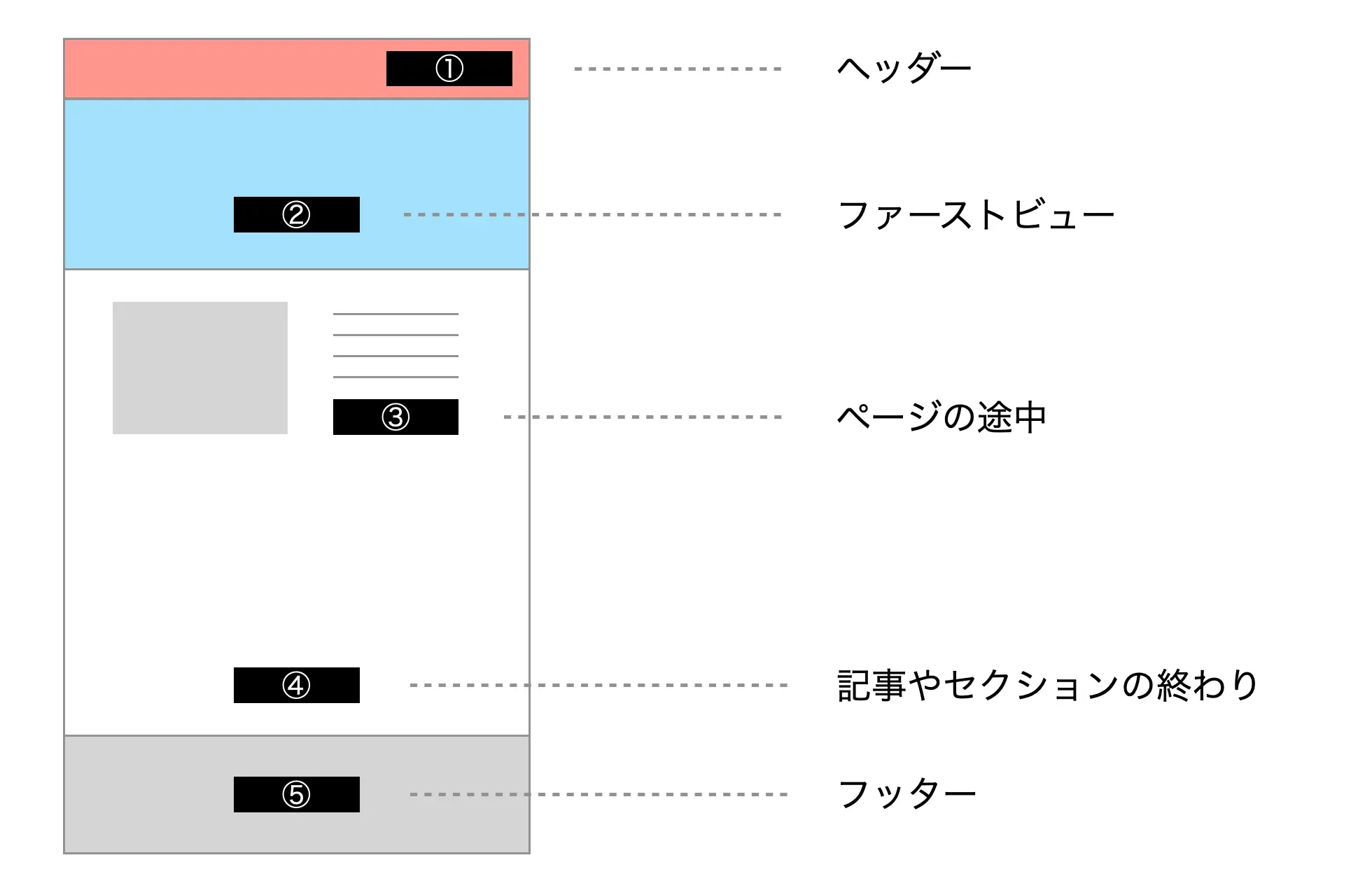
CTAボタンがよく設置される場所は以下の通りです。
これらの場所にボタンを置いた上で、効果を見て場所の良し悪しを判断します。

Webページの最上部(ヘッダー)
ユーザーが最初に目にする場所であり、サイトの全体的な目的やアクションを促すのに適しています。
スクロールせずにページを離れるユーザーもいるため、重要なCTAは上部にも配置すると良いでしょう。
ファーストビュー
ページに訪れた瞬間に表示される部分で、強力なビジュアルやコピーと組み合わせることで高いインパクトを与えられます。
ただし、モバイルとデスクトップでの表示が異なる場合があるので、両方のデバイスで効果的な位置にCTAが来るように調整が必要です。
ページの途中
特定の内容やセクションが終わるごとにCTAを配置することで、その内容に基づいたアクションを促すことができます。
記事やセクションの終わり
読者が情報を得た直後であり、次に何をすべきかを明示する好機です。
Webページの最下部(フッター)
ユーザーがページの内容をすべて読み終わった後に目にする場所で、ここで改めてアクションを促すことができます。
デザインのポイント
ボタンのデザインは「色」「形状」「サイズ」で調整します。
ボタンの色を決める2つのポイント
ボタンの色を決めるときのポイントは以下の2点です。
- 瞬時に「ボタン」として認識されているか?
- サイト全体のデザインに対してバランスを損なっていないか?
背景が白であればどんな色でも簡単に目立ちますが、背景色があるときは関係を考えて色を決めましょう。
Adobeのカラーパレットジェネレーターのような配色作成支援ツールを活用すると、目立ちやすく、かつ違和感を感じさせないボタン色を選ぶことができます。
彩度も重要な要素です。
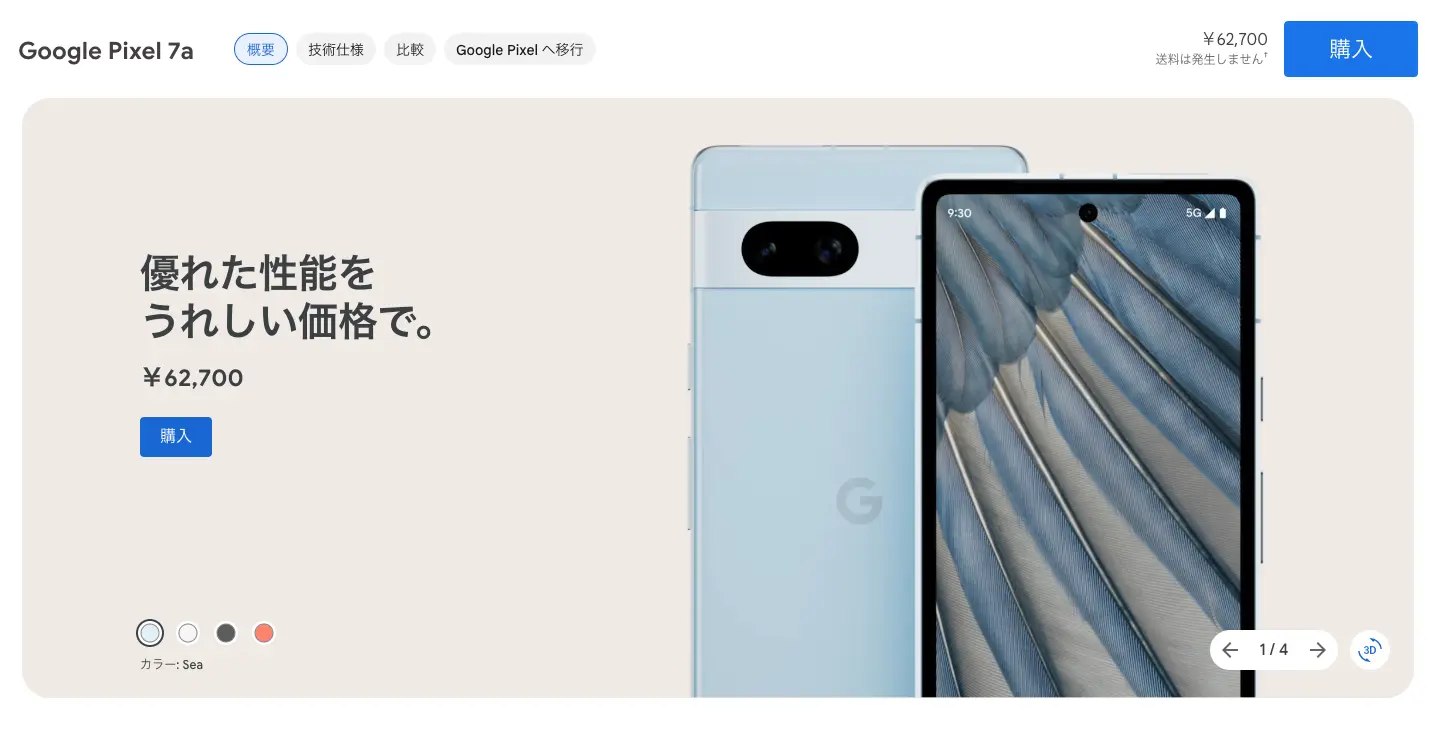
例えば、Googleのサイトでは、鮮やかな青をボタンに使うことで、白い背景はもちろんベージュの背景であってもボタンがひと目で認識できるデザインとなっています。

参考
サイト全体とのバランスが取れているかもチェックしましょう。
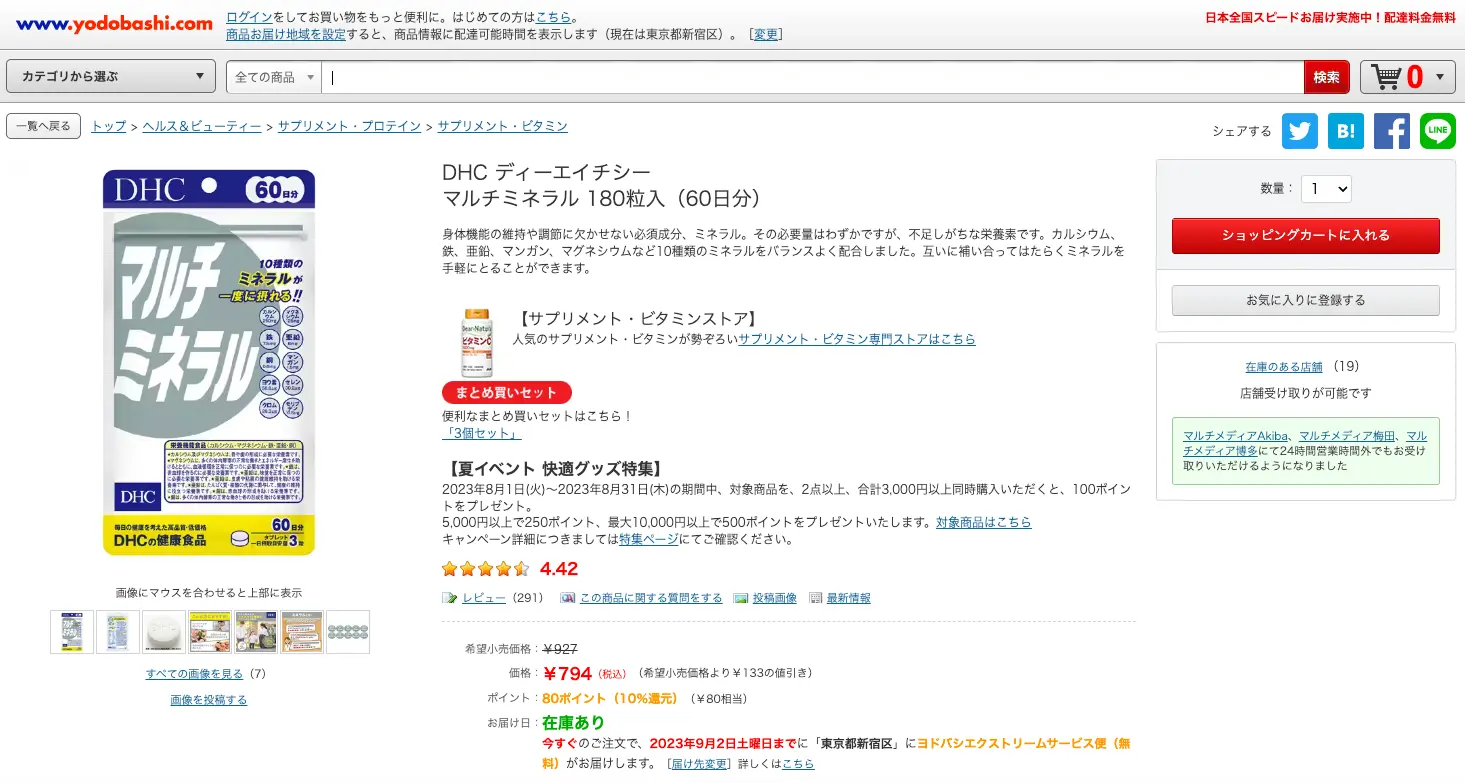
ヨドバシドットコムはコーポレートカラーである赤をCTAボタンに採用しており、デザインの統一感が保たれています。
必ずしもコーポレートカラーである必要はありませんが、サイトの雰囲気を損なわない色になっているかは考慮すべきです。

参考
ボタンの形状のポイントは「角」
ボタンは、形状によっても印象が大きく変わります。
角ばった形状のボタンは「シャープ」「クール」といった印象を与えます。反対に、ボタンの角が丸みを帯びるほど、「ポップ」「フレンドリー」といった印象が付加されていくでしょう。
ポイントは角を丸くするかどうかではなく、「どの程度丸くするか」です。
角の丸みがほんのわずか変わるだけで、印象を大きく変化させます。
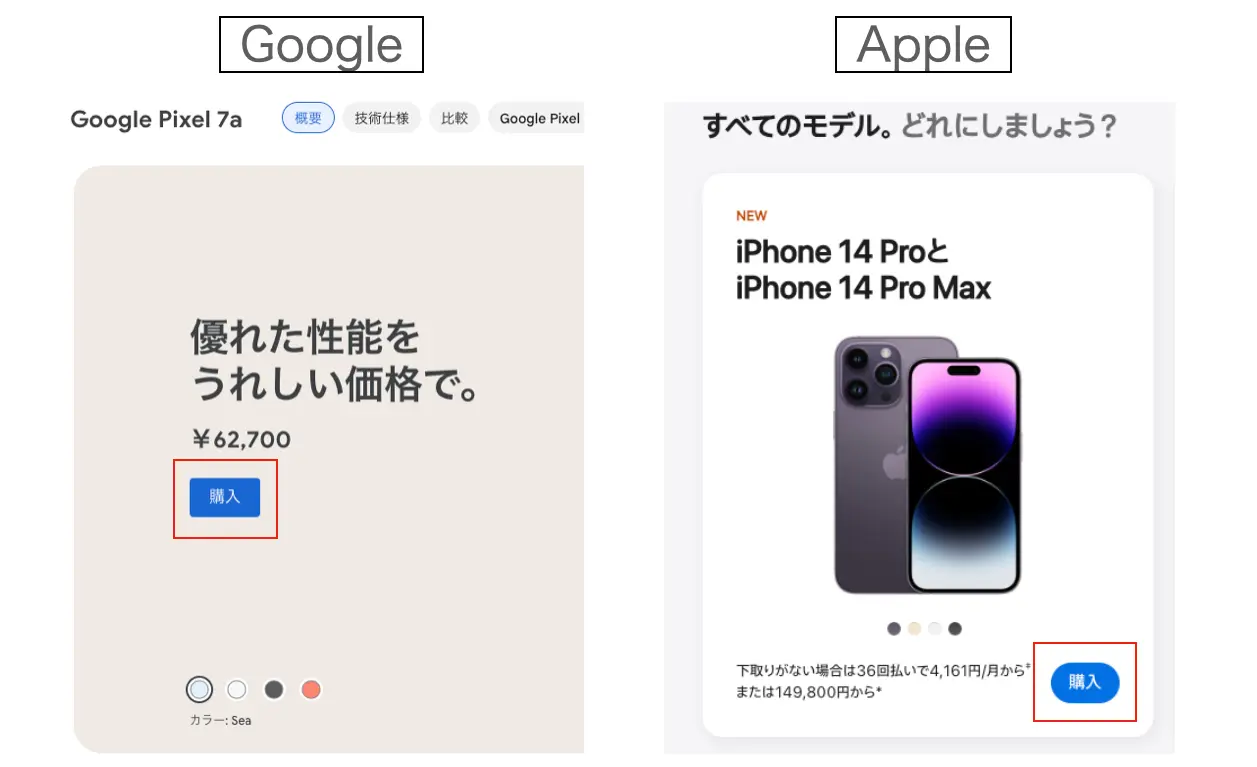
例えば、GoogleとAppleはCTAボタンのデザインが非常によく似ていますが、違うのは角の丸みです。人によって受け取り方に差はあるものの、Googleに比べるとAppleの方が若干フレンドリーに感じられるでしょうか。与えたい印象の違いが形状に現れていると考えられます。

テキストのポイント
CTAのテキストには、「ボタンテキスト」と「マイクロコピー」があります。それぞれの改善ポイントを見ていきましょう。
ボタンテキストには「具体的な行動」を書く
ボタンテキストは、ボタンの中に入れるテキストのことです。ここには、ボタンをクリックした後の具体的な行動を書きます。
ポイントは「行動を促すこと」、そして「具体性を高めること」です。
例えば、ボタンの中に「ダウンロード」とだけ書いてあるのと、「今すぐ無料でダウンロードする」と書いてあるのとでは、受ける印象が違うはずです。「今すぐ無料でダウンロードする」のほうが、次の行動がはっきりとイメージできるのではないでしょうか。
またワーディングにも工夫の余地があります。
下の例は語順や単語を入れ替えただけですが、これだけでもクリック率は変わり得ます。
- 「無料で今すぐダウンロードする」
- 「今すぐ無料でダウンロードする」
- 「今すぐ資料をダウンロードする」
小さく変えて、テストしてみてください。
マイクロコピーでハードルを下げる
マイクロコピーは、CTAボタンの外に書く短いコピーです。
例えば「メルマガを購読する」というボタンなら、「60秒で登録完了!」「メアドだけで簡単登録!」のようなテキストをボタンの上、あるいは下に添えて表示します。
マイクロコピーをつける目的は、ユーザーの行動のハードルを下げることです。メルマガ登録をする際のユーザーの懸念点を先回りして解決することで、ユーザーの心理的負担を軽減することができます。
マイクロコピーをまだつけていなければ、何かつけて効果を見ましょう。
すでにつけているなら別のコピーと効果を比較し、よりユーザーの行動を引き出すものを採用します。
ボタンサイズのポイント
モバイル、タブレット、デスクトップなど使用するデバイスによって、最適なボタンサイズは異なるため、デバイス別にサイズを調整することが推奨されます。
CTAボタンの作成はパソコンの画面上で行われることが多いですが、Webサイトはモバイル端末で見られることが増えています。したがって、モバイル端末での見え方はチェックしておくべきです。
PC上でのデザインのままモバイル端末で表示したために、明らかにサイズ感がおかしいボタンをたまに見かけます。
このようなボタンでもクリックは可能ですが、「このサイトは大丈夫か?」という疑念を抱かせるのも事実です。どんな端末でも違和感のないサイズ感で表示できるように調整しましょう。
CTA設置の注意点
CTAを設置する際には、以下の点に注意してください。
設置しすぎない
CTAボタンは必要な箇所に限定して設置しましょう。
CTAボタンが多すぎると、ユーザーは何をすべきか混乱してしまう可能性があります。また多くの選択肢があると、結局どれも選ばないという「選択肢のパラドックス」が生じることもあります。
効果測定を行う
CTAボタンの効果は定量的に測定します。
クリック率やコンバージョン率など、具体的なKPI(Key Performance Indicator)を設定した上で、定期的に分析を行うのがポイントです。これにより、どのCTAが効果的であるのかが明確になり、改善の方向性を見つけることができます。
1要素ずつ変える
CTAボタンの改善を行う際には、一つずつ要素を変えて様子を見ます。
一度に多くの要素を変更すると、どの要素が効果をもたらしたのか判断が難しくなるからです。
例えば、色とテキストを同時に変更して改善があったとしても、どちらが効果を上げたのかがわかりません。要素は一つずつ変更し、効果を測定することが推奨されます。
まとめ
以上、CTAの概要とボタンの改善について解説しました。
Webサイトの中ではごく一部を占めるCTAですが、ユーザーを行動に導く意味ではもっとも大きな役割を担う部分です。わずかな違いが大きな成果を生むこともあります。こまめにテストを繰り返し、より効果的なCTAを見つけましょう。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤久佳 デザイン:大坂間琴美






