【Core Web Vitals】ランキングに影響を与える新指標!改善方法を解説

Googleが以前に発表していたUX指標のCore Web Vitalsが正式に2021年5月から検索ランキング要因となることが発表されました。
Core Web Vitalsをページエクスペリエンスシグナルの一つとして組み込むとGoogle公式ブログで告知しています。
参考
ランキング要因であるUXシグナルにCore Web Vitalsが加わることに

Googleが検索結果のランキングを決める要因として、情報の関連性や品質(情報の価値)を主な要因として決定しています。
最近では、GoogleはユーザーのWeb上の体験を重要なこととし、数百あるランキング要因のうちの一つにUXシグナルを組み込んできました。
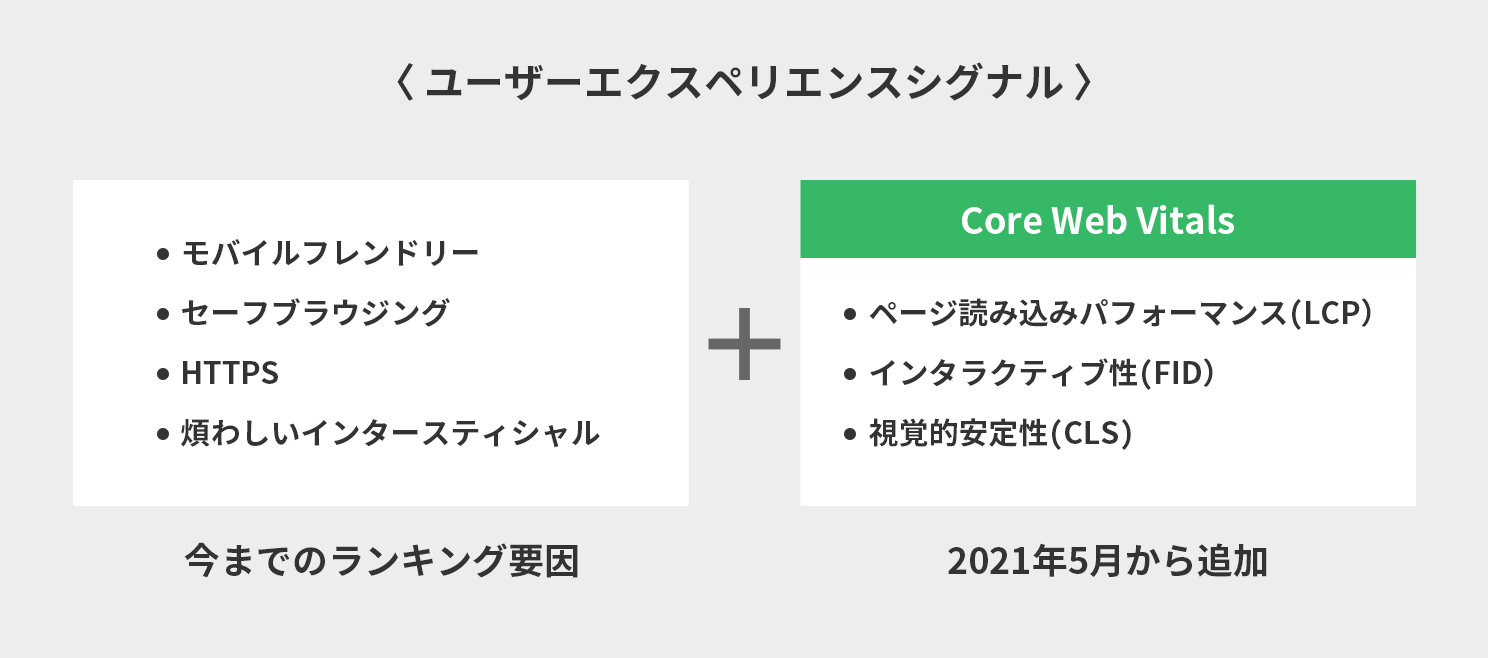
ページエクスペリエンスシグナルをUX指標として用いています。これまでのページエクスペリエンスシグナルは、以下の4つです。
- モバイルフレンドリー
- セーフブラウジング
- HTTPS
- 煩わしいインタースティシャル(例:邪魔なポップアップ広告)
今回は、上記にCore Web Vitalsをシグナルに加えると発表されました。
Core Web Vitalsとは
Googleはユーザー体験の品質を測るWeb指標として、2020年現在は下記の3つを測っています。公式サイト(web.dev)を読む限りでは、今後、これらの指標が変わる可能性もあるようです。
- ページ読み込みのパフォーマンス(LCP)
- インタラクティブ性(FID)
- 視覚的安定性(CLS)
Core Web Vitalsの詳細は、下記の記事をご覧ください。
参考
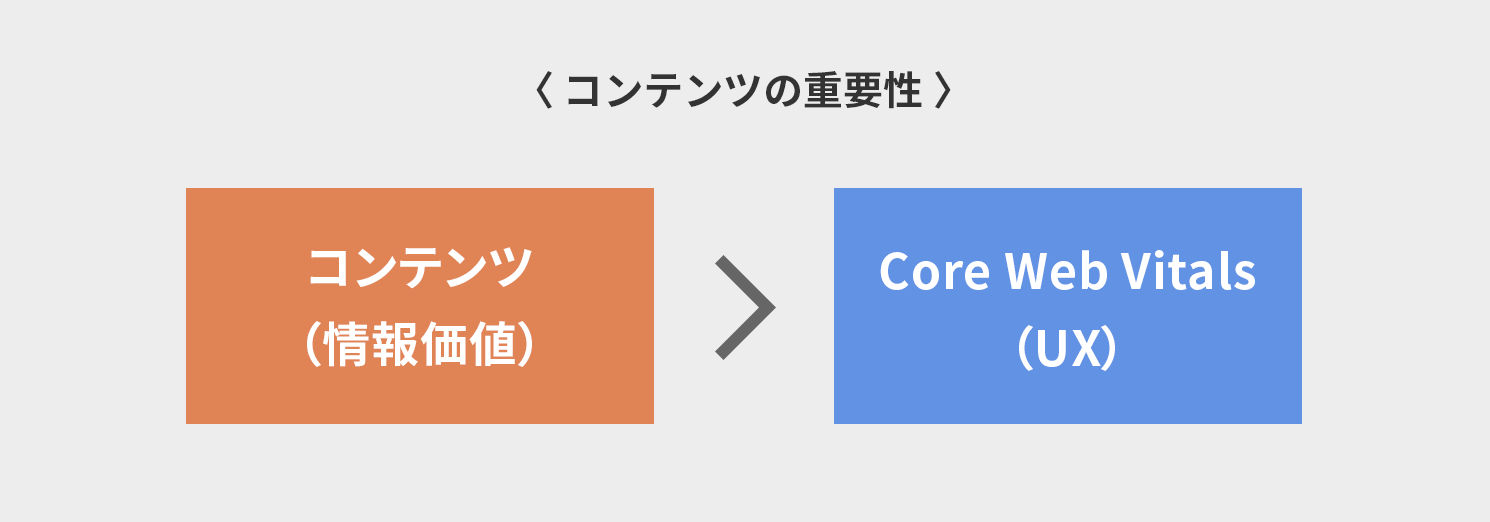
前提としてCore Web Vitalsよりコンテンツの質が重要

今回、Core Web Vitalsを検索ランキング要因に組み込むことを発表していますが、あくまでシグナルの一つで、これまでと同様にコンテンツの重要性は変わりません。Core Web Vitalsを改善したからといって、コンテンツ内容が乏しければ上位表示することはないでしょう。
検索結果の上位表示しているサイトと同等のコンテンツ内容、かつ、評価が同等のときにはCore Web Vitalsの点数が影響してくると見た方がよいでしょう。
検索順位を上げるために、Core Web Vitalsが効きますと謳うSEO業者がいたら、鵜呑みにしないように。
(本当にそういうSEO業者が出てきそうで怖い)
Googleトップニュース枠がAMP以外でも表示されるようになります
スマホブラウザで検索結果に表示されるトップニュース枠は、今までAMP対応のページだけでした。
今回、その表示条件が緩和されました。非AMP対応のページでも、ページエクスペリエンスが良好で、Googleニュースコンテンツポリシーに一致している場合は、トップニュース枠に表示されるようになります。
こちらも同じ2021年5月にリリース予定です。
表示機会が増えるため、訪問数が増加するサイトも出てくるのでしょう。
Core Web Vitalsを改善するためのツール
今からでも既存のWebサイトを改善することや、サイトリニューアルのときに一定ラインまで良好なスコアで実装することができます。
Core Web Vitalsを改善するための情報を得るために、Page Speed InsightsやLighthouseが用意されています。
参考

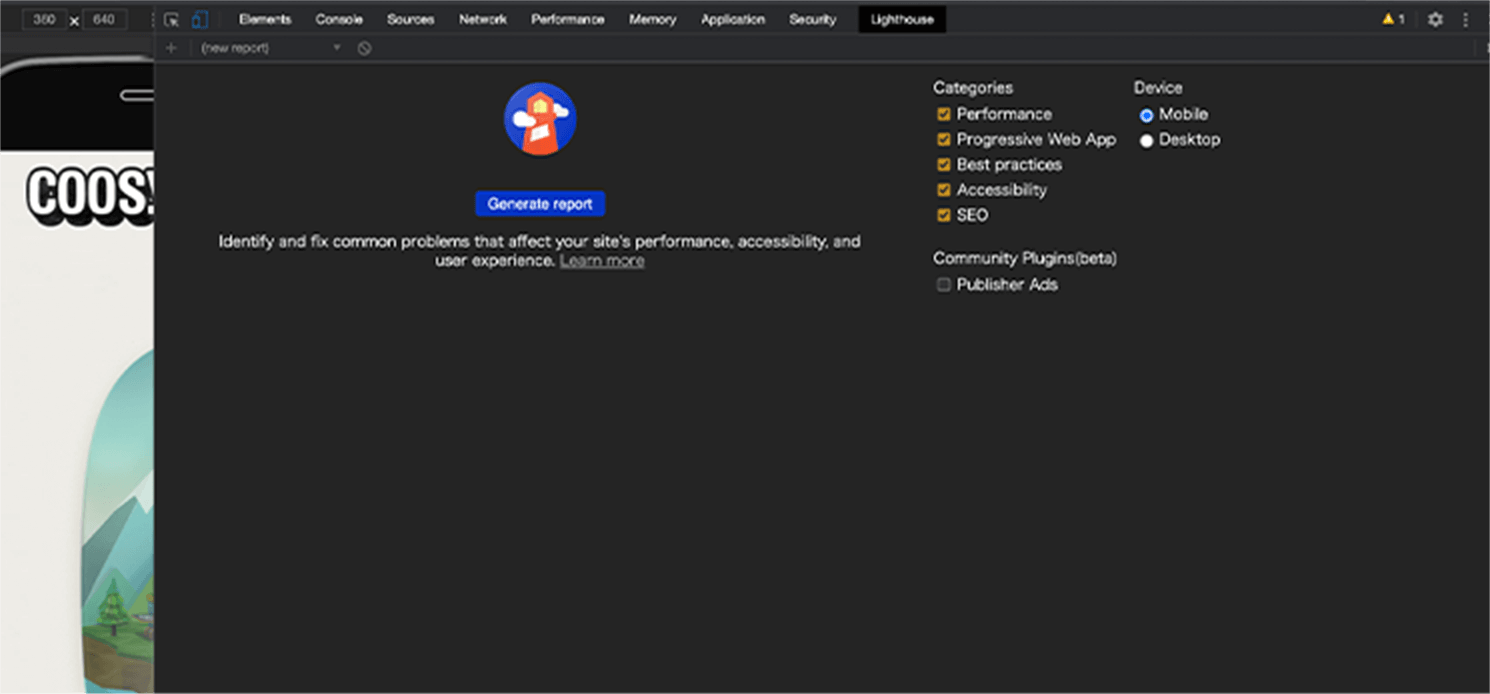
Lighthouse

Chromeでページを右クリック > 検証 > Lighthouseタブを開く
「Generate report」をクリックすると、分析が始まり、完了するとスコアが表示されます。
LighthouseのレポートにはCore Web Vitalsの診断情報も追加されているため、これらを元にサイトの実装改善を行うことができます。
技術的な改善には相応の実装スキルが必要
Page Speed InsightsとLighthouseがある程度の改善方法について提示しますが、この要件での実装や既存サイトの修正を行うためには、それなりに高いスキルが求められます。
HTML/CSSコーディングだけでなく、システムの実装・改修やサーバー側の対応もスコープ範囲になります。Core Web Vitalsをしっかり改善していくためには、対応スキル・技術があるチーム構成がとっても大事になってくるでしょう。
手っ取り早く改善できるのは画像周り
Core Web Vitalsの改善方法の一例として、多数のWebサイトに当てはまる改善が画像です。
キービジュアルやコンテンツ途中にある画像は、圧縮していないケースや、フルサイズの画像を小さな導線用の画像にそのまま合わせているケース、レスポンシブサイトで画面サイズに関係なく画像がフルサイズのケースなど画像ファイルのサイズが大きいことがあります。
このようなケースには、以下のような方法があります。
- 画質が落ちない程度にファイルを圧縮する
- 枠のサイズに合わせた画像を別途用意する
- 複数サイズの画像を用意し、画面サイズに合わせて出し分けする
Wordpressには画像圧縮するプラグインがあるので、Wordpress利用サイトの場合は検討してみてください。
意外とパフォーマンスが低いサイトは多いです。
「自社のサイトは大丈夫」と思っていても、Page Speed Insightsで診断してみると、意外と低いパフォーマンスのことが多いです。
サーバーのスペックがボトルネックな場合もありますが、HTML/CSSのコーディングでの実装により遅い場合もあります。
これを機にぜひ一度Page Speed Insightsで診断してみましょう。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
長谷川






