新指標Core Web Vitalsとは?基準や測定方法を丁寧に解説!

Googleがサイトの健全性を示すWeb Vitalsというプログラムを発表・導入して数ヶ月が経ちました。
SEOのランキング要因としても2021年以降に反映される可能性があるそうです。
シグナルであるCore Web Vitalsを理解した上で、Webサイトの改善やリニューアル時の設計に組み込むことが今後、重要になってくるでしょう。
今回は、「そもそもCore Web Vitalsって何?」という基本的なことを知っていただき、「Web Vitalsに対応するためにはどうしたらいいのか?」を解説したいと思います。
Core Web Vitalsとは?
Googleは、Webのユーザー体験の質を測定するために、以下の3つを重要な指標「Core Web Vitals」として導入しています。
- LCP = 一番大きい画像の読み込み時間
- FID = 入力遅延時間
- CLS = 意図しないレイアウトのズレ
ざっくりと言い過ぎたので、もう少し詳しく説明します。
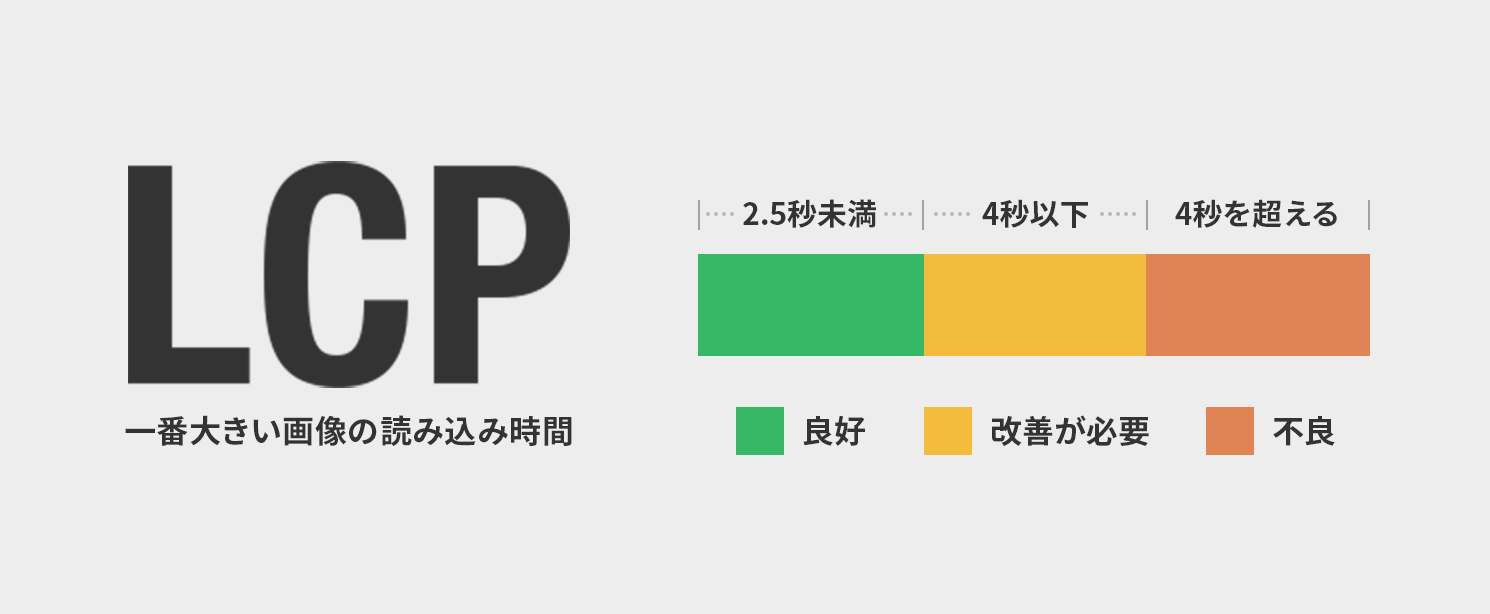
1.LCP(Largest Contentful Paint)

LCPとは、ページに表示される最大コンテンツのレンダリング時間を示す指標です。最大コンテンツはページ内に表示する画像またはテキストブロックのいずれかで最も大きいものが対象となります。
LCPはレンダリング時間なので、単位は秒が使われていて、値が小さい(短時間)ほど良いと捉えられます。最初の2.5秒以内に描画されることが良いとされています。
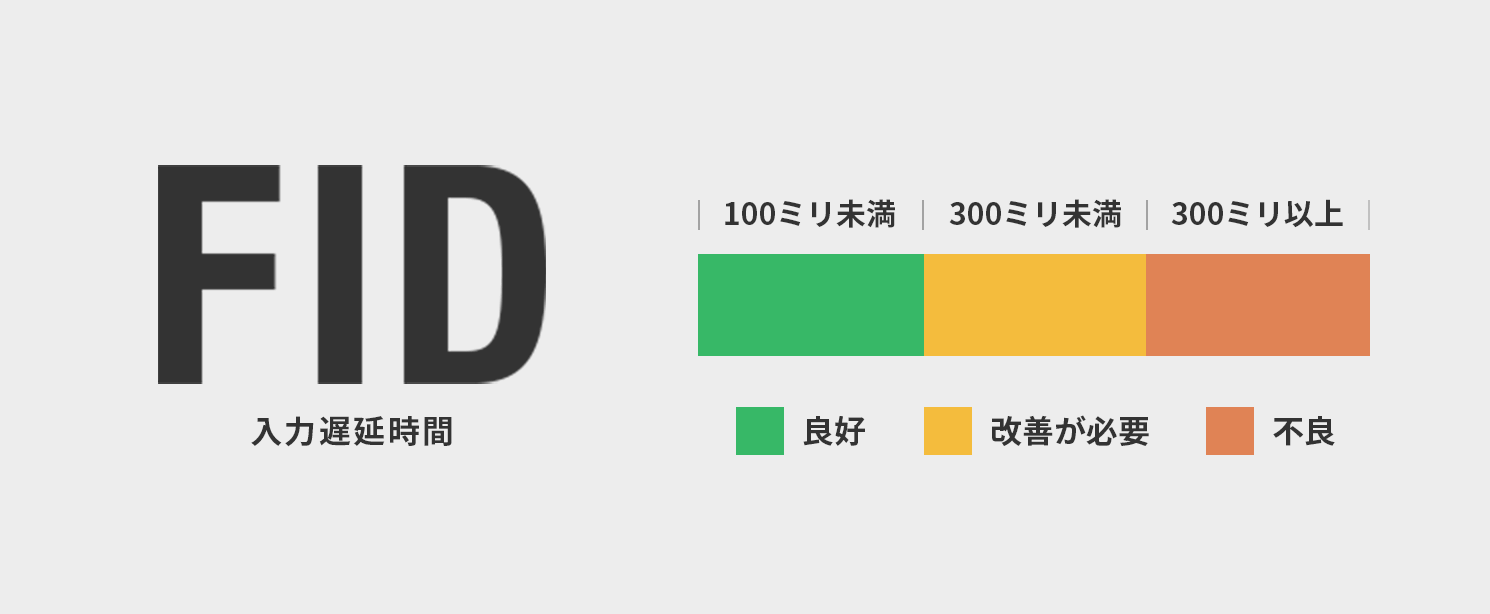
2.FID(First Input Delay)

FIDとは、初回入力遅延のことで、サイトの応答性を測る指標です。
ユーザーが、(リンクをクリックしたときやボタンをタップしたときなど)最初にページを操作してから、ブラウザが処理を開始するまでの時間を測定しています。
ユーザーがサイトの応答時間に対しての感じ方を定量化していると言えます。
例えば、リンクをクリックしたのに読み込むまで1分かかっていたら、ストレスを感じる時間ではありませんか?
FIDは、ミリ秒で測られ、その時間が短いほど応答性が良い=UXが良いと判断されます。初回入力遅延が100ミリ秒未満にすることが良いとしています。
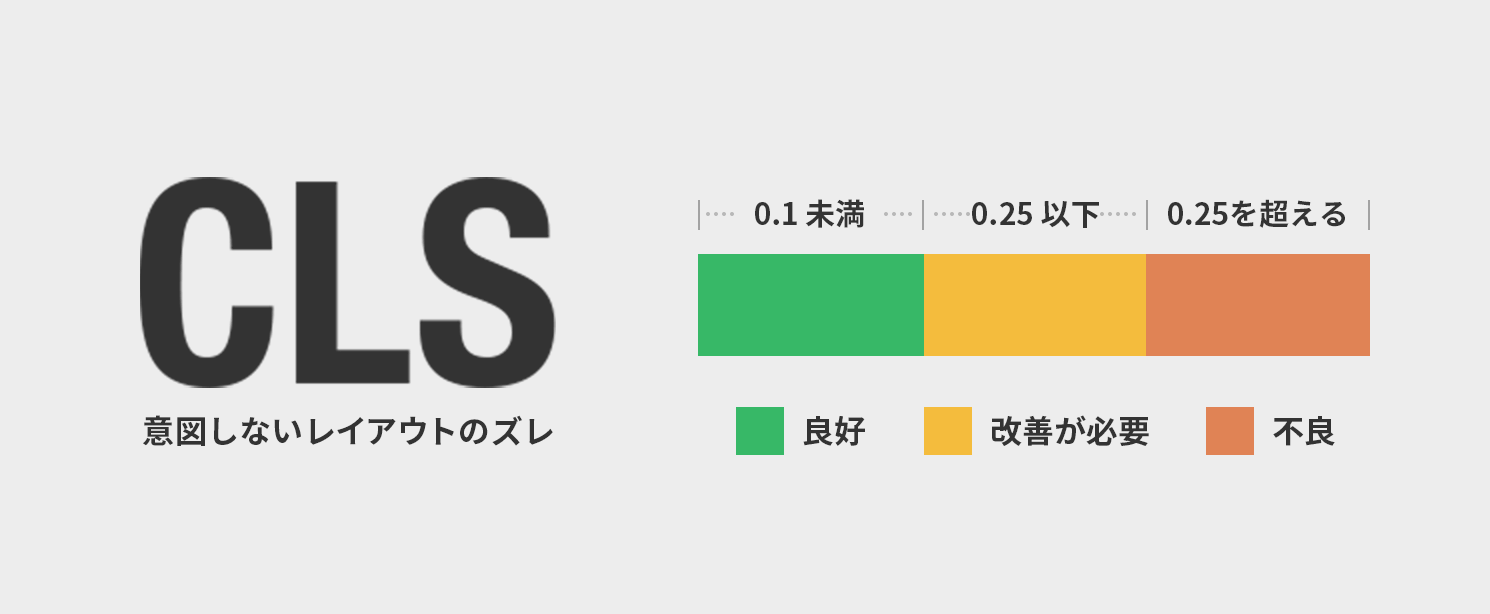
3.CLS(Cumulative Layout Shift)

CLSとは、表示されるコンテンツのレイアウトのズレの量をスコア化した合計値の指標です。意図しないレイアウトのズレがどのくらい発生しているか、視覚的な安定性を示しています。
例えば、以下のような挙動がレイアウトのズレです。
- テキストが元々表示されていた位置から、別の場所に突然移動した
- ボタンをクリックしようとしたら、別の要素がクリックされてしまった
CLSはレイアウトのズレがどのくらい発生しているかを「レイアウトシフトスコア」という独自のスコアを用いて測定しています。
このスコアの単位はありませんが、数値が小さいほど良いとされ、0.1未満が良いとされています。
Core Web Vitalsの評価基準
Core Web Vitalsは測定値に基づき「良好」「改善が必要」「不良」の3つのステータスに分けられます。ステータスの基準は次のとおりです。
| 指標 | 良好 | 改善が必要 | 不良 |
|---|---|---|---|
| LCP | 2.5秒以下 | 4秒以下 | 4秒を超える |
| FID | 100ミリ秒以下 | 300ミリ秒以下 | 300ミリ秒を超える |
| CLS | 0.1以下 | 0.25以下 | 0.25を超える |
(2021年2月24日更新)
Core Web Vitalsの測定方法
Core Web Vitalsの指標を確認する方法は下記の3つがあります。
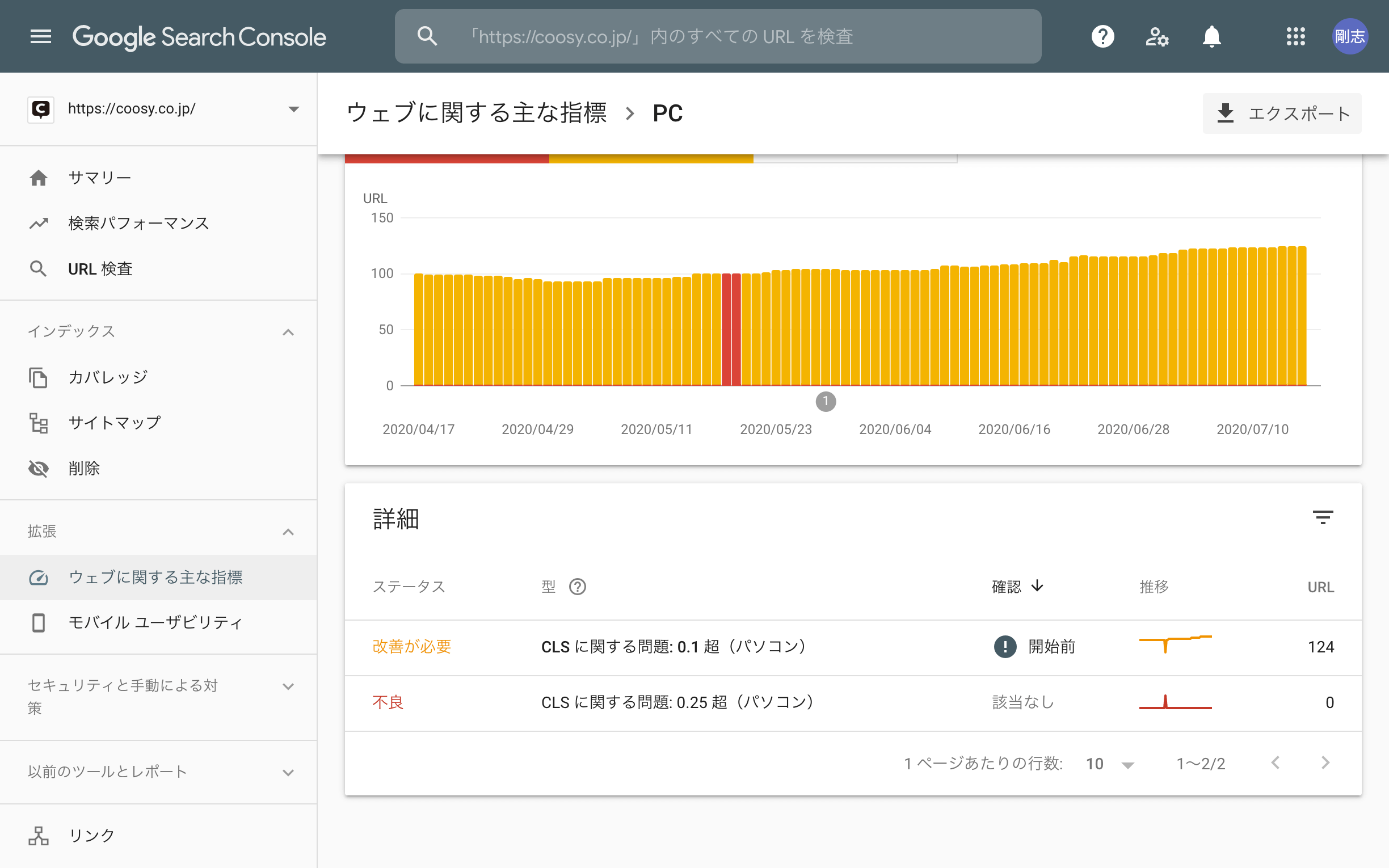
1.Google Search Consoleで見る方法
既にGoogle Search Consoleを利用しているWebサイトであれば、最も簡単な方法です。

Google Search Console内の「Webに関する主な指標」で、3指標のステータスを確認することができます。
2.Chrome拡張機能で確認する方法
Chromeを使用している人は、拡張機能をインストールすると、表示しているページのCore Web Vitalsを確認することができます。
表示ページの指標を表示するため、以下がメリットです。
- 自社サイトだけでなく、他社のサイトも確認できる
- ページ単位でひとつひとつ確認できる
https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma
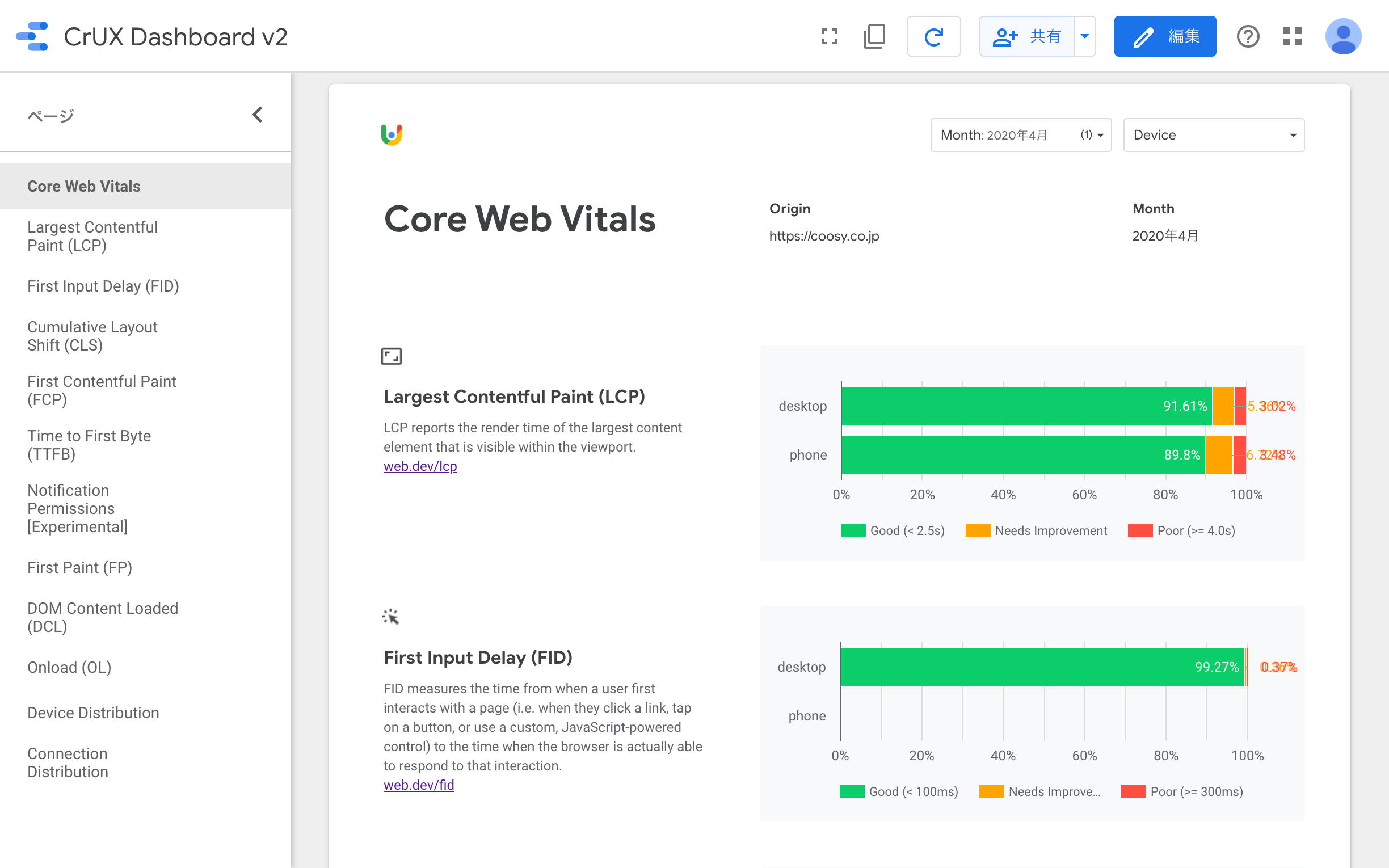
3.Googleデータポータルでレポートを作る方法
BIツールのGoogleデータポータルでは、Core Web Vitalsのレポートを作成できる「Chrome UX Report」が用意されています。
Googleデータポータルを利用したことがない人にはちょっと初期設定の慣れが必要な点はデメリットです。
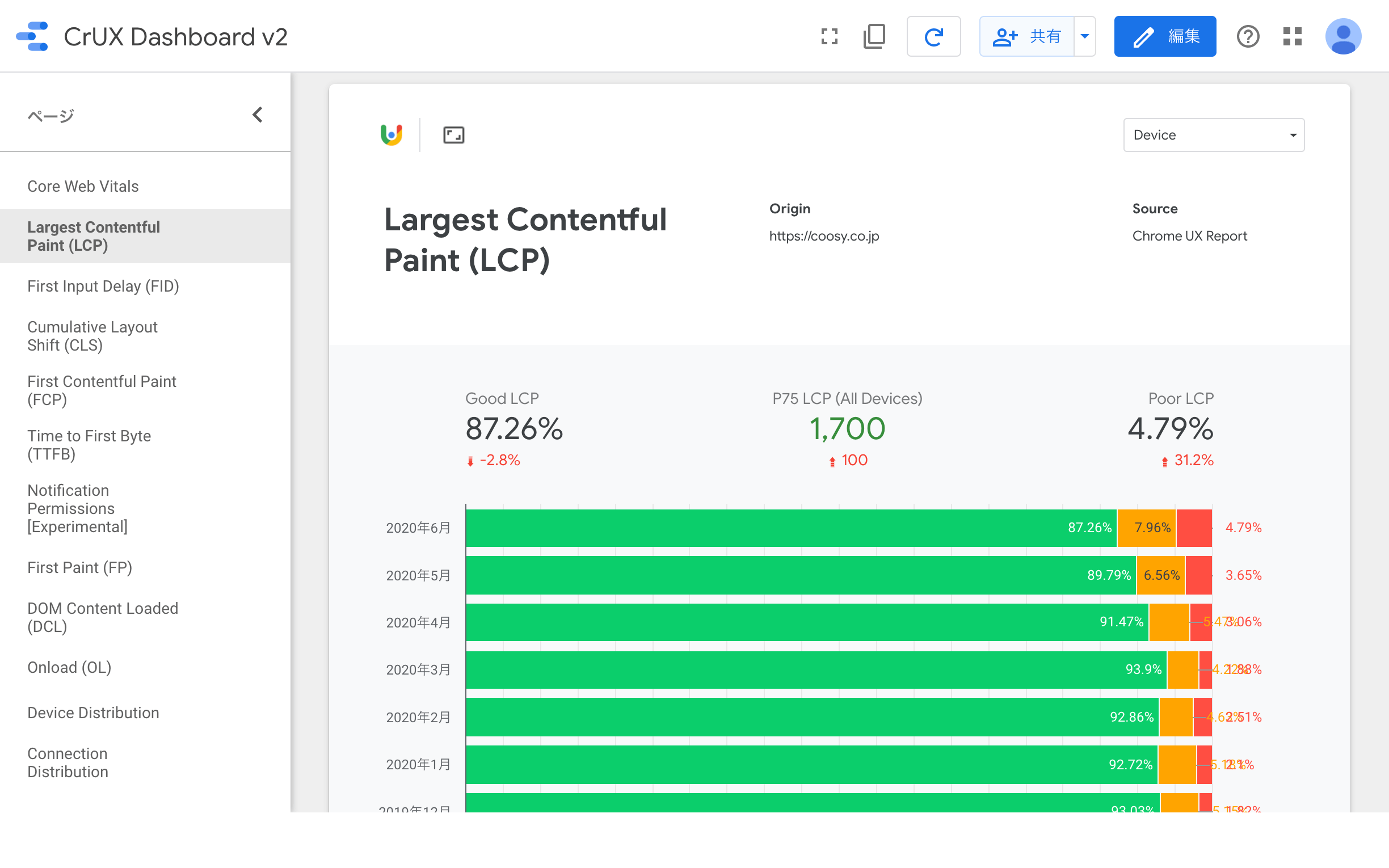
メリットは、Core Web Vitalsの月次推移を確認でき、その他の表示スピードに関連する指標のデータも確認することができることです。
小技ですが、URLの設定を変更すれば他のサイトのデータも確認することができます。競合サイトと比較して、どこに問題があるかを発見できますね。

こちらはCore Web Vitalsの該当月の3指標を確認する画面です。
デバイス別に指標をチェックできます。

Core Web Vitalsの指標ごとに月次推移を見ると、改善・悪化の状況をモニタリングできます。時系列でUXが改善されたか、どの指標で課題が残るかチェックしましょう。
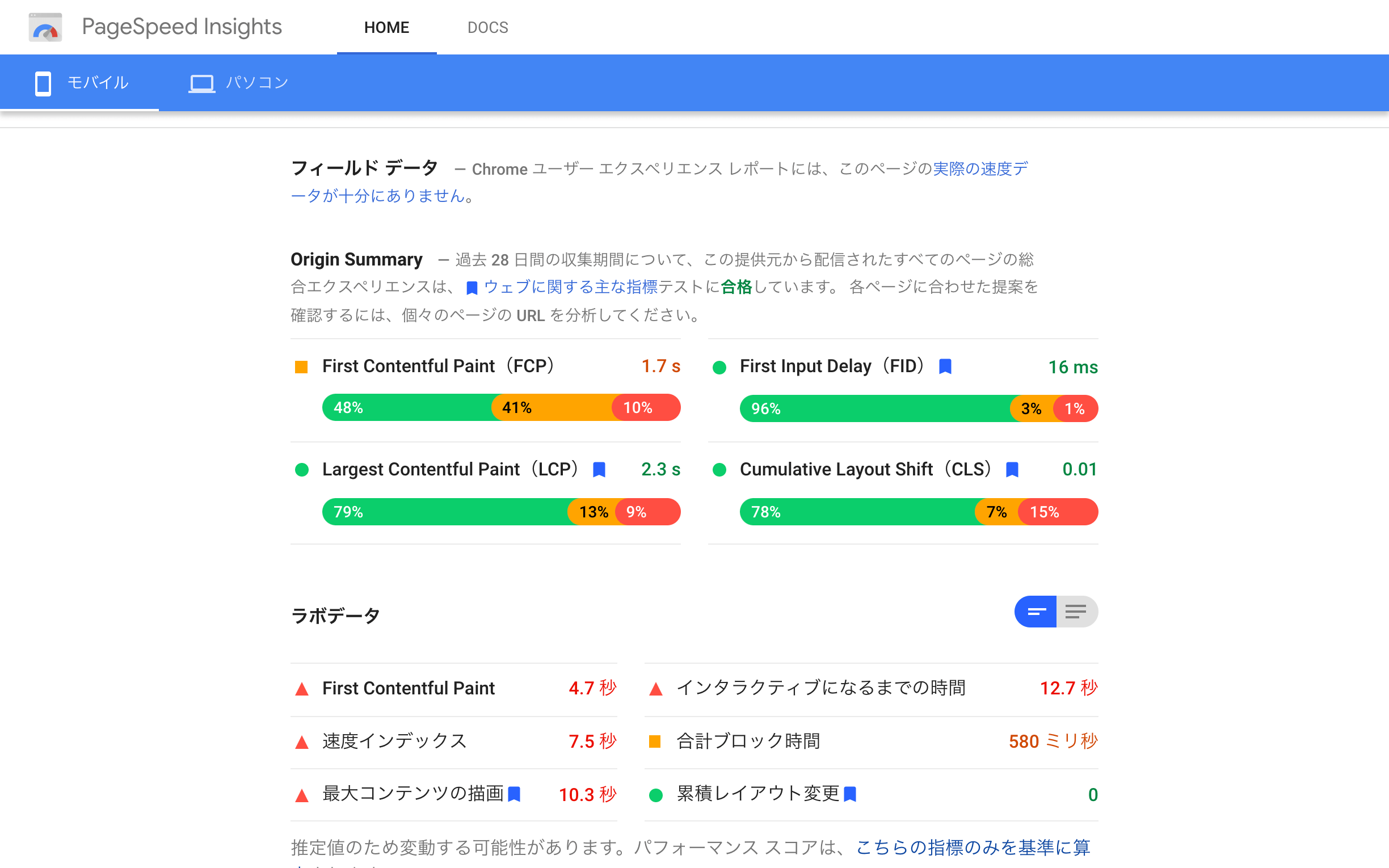
4.各ページの詳細を確認するときはPageSpeed Insights
特定のページについて、Core Web Vitalsを調べたり、原因や改善点を見つけたりするためには、PageSpeed Insightsが役立ちます。
https://developers.google.com/speed/pagespeed/insights/?hl=ja
ただし、ページやデバイスによってはデータ不足でCore Web Vitalsが表示されないことがあります。

PageSpeed Insightsで示される改善項目は、コーダーの実装スキルを求める項目や、コーダーだけでは対応できないシステムエンジニアが必要な項目が存在します。
Wordpress等のCMSを利用されているWebサイトの場合は、使用しているプラグインが影響しているケースも多く、カスタマイズに対する知見と開発スキルが要求されます。
これからのWeb制作会社に必要な能力

Webサイトの見栄えはきれいでも、HTMLやCSS、Javascriptなどの実装を見ると、低品質なコードは多々あります。現状では、表示スピードなどを考慮して高品質に実装できる国内のコーダー、フロントエンジニアの数は少ないです。
また、改善項目によっては、Wordpress等のCMSの実装ができるプログラマーが必要です。
そして、実装クオリティの担保、そのための設計がとても重要になってきます。Core Web Vitalsに限らず年々、実装に関するケイパビリティが高いレベルで要求されつつありますね。
改善を行うタイミング
運用頻度が少ないWebサイトでは、サイトリニューアルのタイミングでCore Web Vitalsを改善するように設計すると効率的でしょう。
様々な実装が影響するため、後から改善するよりリニューアル時に考慮する方がムダは少なくなります。
月次で運用できる体制であれば、モニタリング状況によって一つ一つ課題を解消する運用ができるのが理想的ですね。
さいごに
今後、SEOコンサルティングの会社がSEO施策としてCore Web Vitalsを提案することが増えそうです。しかし、Core Web VitalsをSEOのためと考えるのは、狭小的な発想ですね。
考えるべきはユーザー、そしてユーザーエクスペリエンス(UX)です。
自社と顧客との接点であるWebサイトでのユーザー体験が、ストレスなく心地よい環境にすることをWeb戦略に組み込みましょう。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
長谷川
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




