Core Web Vitalsの新指標「INP」とは?FIDとの違いや計測方法を解説

Core Web Vitals(コアウェブバイタル)は、あなたのWebサイトのパフォーマンスを示す指標で、SEOにも影響します。
今までCore Web Vitalsは、LCP、FID、CLSの3つで計測されていましたが、2024年3月からFIDに代わり「INP」が採用されることが発表されています。
本記事では、INPについて以下のことを解説しました。
- INPとは何か?
- FIDと何が違うのか?
- 対策は必要か?
- 必要なら、どんなことをすればいいか
「うちは準備が必要だろうか?」と気になっているようでしたら、ぜひ最後までお読みいただき、不安を払拭してください。
Core Web Vitals(コアウェブバイタル)とは
Core Web Vitalsは、ユーザーに快適なWeb体験を提供するためにGoogleが提唱している指標です。Google検索セントラルでは以下のように説明されています。
Core Web Vitals は、ページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性に関する実際のユーザー エクスペリエンスを測定する一連の指標です。検索結果でのランキングを上げ、全般的に優れたユーザー エクスペリエンスを提供できるよう、サイト所有者の皆様には、Core Web Vitals を改善することを強くおすすめします。
ここからわかるのは2つ。一つは「ページの読み込み」「インタラクティブ性」「視覚的安定性」の向上がユーザー体験を快適なものにすること。もう一つは、Core Web Vitals を改善しないと、検索結果に影響するということです。この点は「Core Web Vitals を改善することを強くおすすめします」の一文から伺えます。
単純に考えて、ページ読み込みが早く、反応が良くて、崩れなどの違和感がないページは、ユーザーにとって快適に違いありません。Googleが一貫して掲げている「ユーザーファースト」の姿勢にもしっかりと合致します。「ただの指標」と思わず、意識して改善に努めるべきでしょう。
新しく導入される INPとは?
Core Web Vitalsはもともと「LCP」「FID」「CLS」の3つの指標で計測されていました。
| LCP(Largest Contentful Paint) | 読み込みのパフォーマンスを測定するための指標。2.5秒以内でページ読み込みが完了すれば良好。 |
|---|---|
| FID(First Input Delay) | インタラクティブ性を測定するための指標。ユーザーが最初にページ内でクリックなどのアクションを行った際、ブラウザが反応するのにかかった時間。100 ミリ秒以下で応答できれば良好。 |
| CLS(Cumulative Layout Shift) | 視覚的な安定性を測定するための指標。ページを読み込んでから表示されるまでに生じる「レイアウトのずれ」のこと。CLS を 0.1 以下に維持できれば良好。 |
この中のFIDに変わり、INP( Interaction to Next Paint )が導入されます。完全に置き換わるのは2024年3月からです。
INPの数値が表しているのは、操作してから反応が現れるまでの「タイムラグ」です。ユーザーが操作してからシステムが反応する前に生じた遅延を示す指標なので、数字は小さい方がベター。クリックしても反応が現れず、再度クリックしてしまうようなケースは好ましくなく、INPは高い数値を示します。200ms以下なら良好です。
INPとFIDは何が違う?
INPもFIDも、ユーザーのアクションからブラウザが反応するまでの時間を計測しています。この点では同じですが、以下の点が違います。
- FID:ユーザーがページ内で最初に行ったアクションについて計測
- INP:ユーザーがページ内で行ったすべてのアクションについて計測。もっとも遅かったものをINPとする
FIDは「first」とついているだけに、ページに来て最初のアクション限定で数値を計測します。たしかに最初の印象は重要ですが、ユーザーはその後もページ内でさまざまなアクションを行うので、計測はすべてのアクションで行った方がいいですよね。
Core Web Vitalをチェックしてみよう
Core Web Vitalsの指標は「サーチコンソール」「PageSpeed Insights」「Web Vitals」で計測できます。まずはいずれかを使って、現状を把握しましょう。
サーチコンソール
ダッシュボード左側の「ウェブに関する主な指標」をクリックすると以下の画面になり、「モバイル」「PC」に分けてCore Web Vitalsが見られます。問題があるようなら、各レポートの右上にある「レポートを開く」をクリックしてください。どのページにどんな問題があるのかまでわかります。

PageSpeed Insights
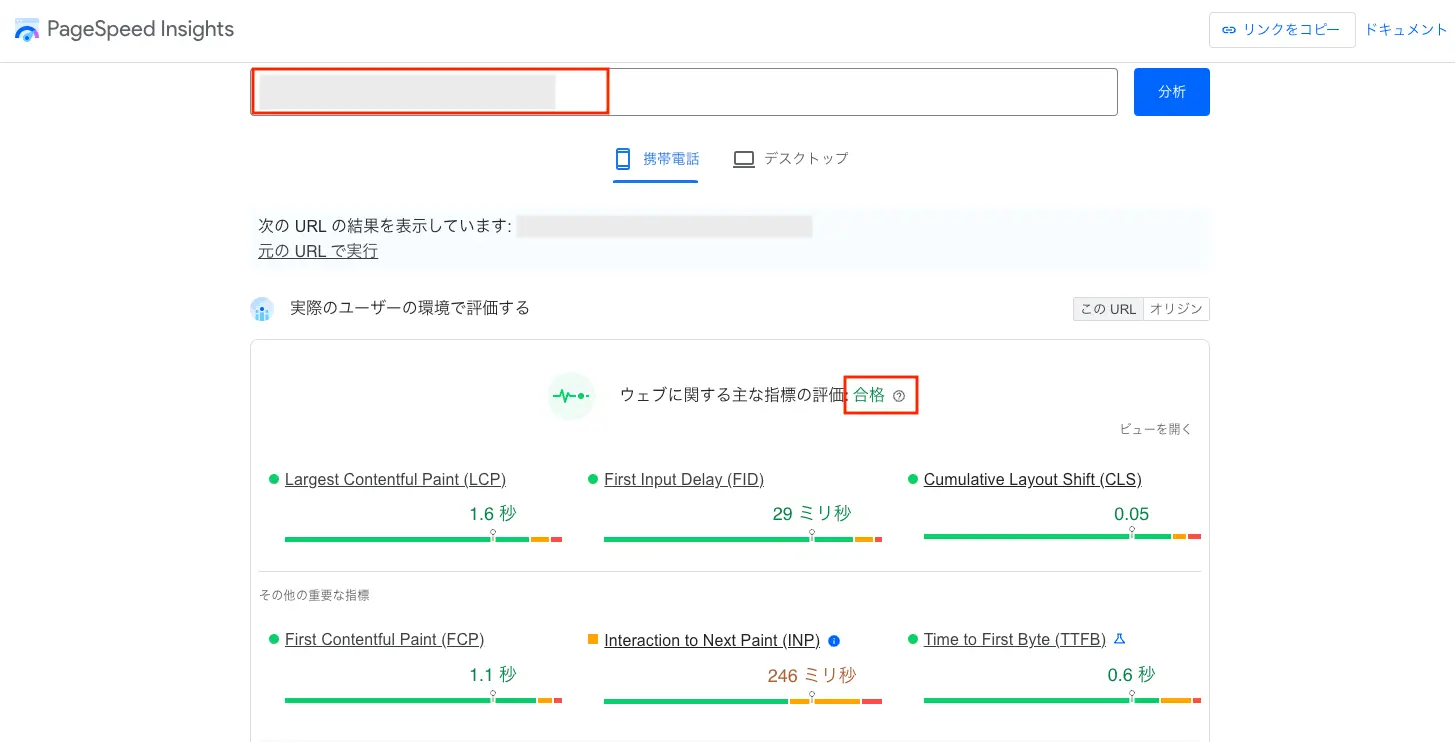
PageSpeed Insightsは、さらに簡単にわかりやすくCore Web Vitalsが計測できます。PageSpeed Insightsのページにアクセスして、計測したいWebページのURLを枠に入れて「分析」ボタンをクリックするだけ。
すると、以下のような画面で3つの指標の数値がわかるほか、全体としての評価もみられます。下の画像ではすでにINPが計測されているほか、全体の評価は「合格」となっていますね。

Web vitals
Web VitalsはGoogle Chromeの拡張機能です。お使いのChromeブラウザに追加しましょう。拡張機能の追加方法がわからない方はこちらの記事でどうぞ。

【Chrome 拡張機能】Web制作の現場で選ばれているおすすめ12選|制作編
拡張機能を追加したらあとは簡単です。
- 計測したいWebページを開く
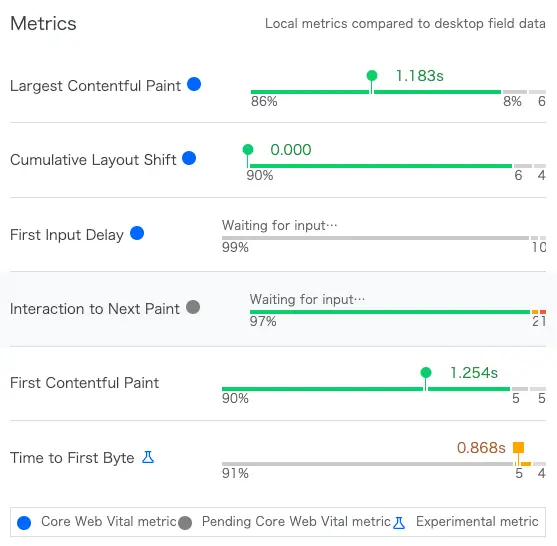
- 拡張機能の中からWeb Vitalsのアイコンをクリック
すると、以下のように結果が表示されます。

INPをチェックする方法
INP切り替えに向けて、対応が必要かどうか確認しておきましょう。確認はサーチコンソールで行います。
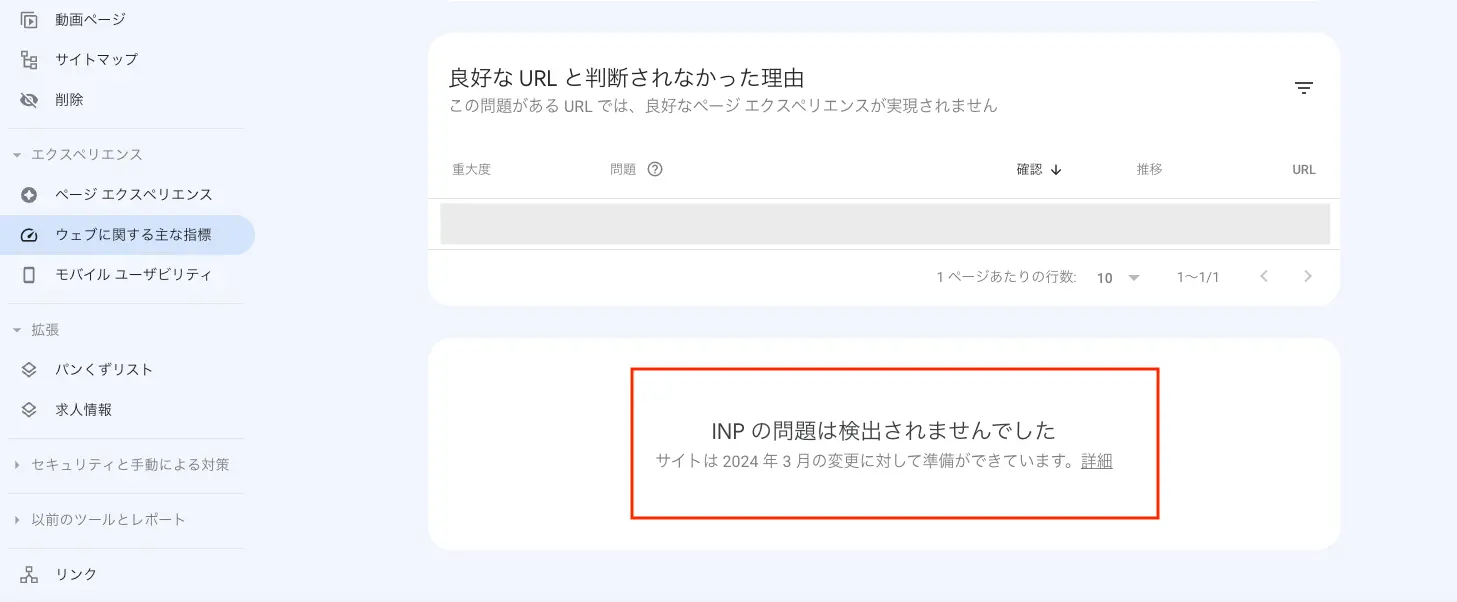
「ウェブに関する主な指標」の画面で、モバイルとPC、それぞれの「レポートを開く」をクリックすると、以下のページになります。最下部に「INPの問題は検出されませんでした」と出ていたら、とくにやることはありません。おめでとうございます!

INP改善方法の具体例
INPの改善が必要となった場合は、「ページ読み込み時」と「ページ読み込み後」に分けて考えます。
ページ読み込み時の改善
ページ読み込み時にできることは、とにかく読み込みを軽くすることです。具体的には、以下のようなことができます。
- 不要なコードを削除する
- 読み込み時に不要なJavaScriptの読み込みを遅延させる
- 同時にロードしている可能性のある低速のサードパーティJavaScriptを特定
- パフォーマンスプロファイラーを使用して、処理に時間がかかっているタスクを見つけて最適化
- 計算量の多いCSSアニメーションの改善 など
上記は「軽く・早く」の考え方による対応ですが、読み込みが長くなってしまうことが問題であるなら、ローディングアイコンを付けて読み込み中であることを表現する方法もあります。これも立派な解決方法です。
ページ読み込み後の改善
ページ読み込みが終わった後も、以下のような対応によりユーザーを待たせない応答ができるようにします。
- 「postTask API」を使ってタスクの優先順位を設定する
- 「requestIdleCallback」を使って、すぐに実行しなくてもいい処理は、ブラウザがアイドル状態のときに実行するようにスケジュールする
- パフォーマンスプロファイラーで、処理時間が長いタスクを見つけて最適化
- サードパーティ製JavaScriptがページの応答性に影響しているかどうかを確認
まとめ
以上、FIDに代わるCore Web Vitalの新指標「INP」について解説しました。今回の変更はFIDよりも範囲を広げて、ユーザー体験の快適さを評価していこうするもので、Googleが「UX」を重視していることが伺えます。
ユーザーにとってストレスが少ないUXを提供することは、サイト運営で必ずプラスになります。指標の変更に関係なく、ユーザーにとって快適な体験ができるWebサイトとなるようにメンテナンスを心がけましょう。Core Web Vitalsのような指標を目安にすると、数値で現状を評価できるので活用することをお勧めします。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤久佳 デザイン:鈴木滉大
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




