Webデザイナー必見!UI設計で取り入れる”無意識”のイメージ

人は朝起きてから寝るまで様々な決断をしています。
1日約10,000回の決断をしているそうです。
そしてそのうち約95%が無意識の決断です。
例えば朝起きて、そのまま起きるか、二度寝するか。大きな無意識の決断ですね(笑。
そして無意識の決断に沿ってビジュアル情報でコミュニケーションを図ります。
ビジュアルは1秒間で約30,000文字に相当する情報を伝えられます。
また、文字情報と比べてビジュアルは約40倍の速さで理解できるそうです。
クーシーでは「無意識のイメージをデザインに取り入れる」ことでユーザーが使いやすいUIが生まれると考えています。
無意識に「左から右へと」進むイメージ
人には進むのに気持ちの良い方向があるのはご存知ですか?
みなさんも実は経験したことがあるかもしれません。
それは「左から右へ」進むイメージです。
この流れを一番わかりやすく表現しているのがゲームです。
スーパーマリオブラザーズなどやったことがある人は多いと思いますが、画面が左から右へ進みます。2Dのゲームは大体「左から右へ」進みます。横書きの文字も大体「左から右へ」と読み進みます。

Webサイトやアプリにも左を起点に右へ進む流れがデザインされています。
例えば、リンクテキストやボタンに付いているアロー(矢印)です。
アローは次に遷移するページなどを表していますが、大体「左から右」を向いています。
逆に「戻る」を表すアローは、左を向いていることが多いです。
ブラウザバックなどがそうですね。
アプリはさらにわかりやすく、ページを遷移する際、次ページが右からフレームインします。画面の見えてない右側に、次ページがあることを動きで表現しています。
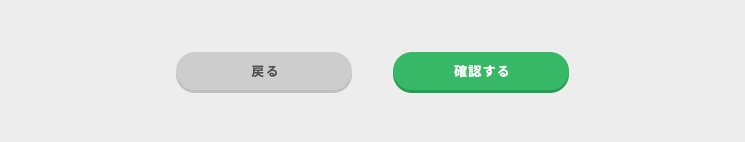
進行方向を右にすることで「右はポジティブ、左はネガティブ」という印象もUI(ユーザーインターフェース)として設計することがあります。選択画面でアクションを実行するボタンは右側に、キャンセルボタンは左側にレイアウトされたものを見たことがあるのではないでしょうか。
人のイメージにUIを合わせ、無意識の決断を促す
「カラフルな目立つボタン」と「モノトーンで色の薄いボタン」が並んでいる場合、カラフルなボタンの方が優先度を高く感じます。そしてなぜそのボタンが目立っているのかも無意識のうちに考え、どちらを押すべきか決断します。
ボタンには「遷移先が記載されているボタン」と「記載されてないボタン」、現在位置を示す「アクティブなボタン」と「非アクティブなボタン」など対比関係になるものがいくつかあり、それぞれの役目をデザインすることで、ユーザーの無意識の決断を促します。

無意識のイメージで直感的使いやすさを作る
UIはいたる所に存在します。
例えば二度寝を防止するため目覚まし時計を手の届かない所に置く。というのも「無意識の決断」を防ぐUIです。二度寝にこだわりますが(笑。
「無意識のイメージ」は、UIを設計する上で非常に重要な要素です。Webサイトやアプリには、リンクやボタンなどクリッカブルなものがたくさんありますが、それらを説明するマニュアルはありません。ですので、人がもともと持っているイメージにUIを合わせることで直感的な使いやすさを作ります。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
阪口






