【図解】AMPとは?仕組みやメリット・デメリットまで徹底解説

Webページの表示を高速化できるとGoogleに推奨されていた「AMP」ですが、自社のWebページで採用すべきか悩んでいる人もいるでしょうか。AMP化でWebページの表示が高速化できる仕組みや、メリット・デメリットをわかりやすくご紹介します。これから検討する人向けに、WebページをAMP化すべきかについても言及します。
AMPとは

AMP(Accelerated Mobile Pages)とは、Webページの表示を高速化させる手法のことです。2015年にGoogleとTwitterが共同してAMPプロジェクトを立ち上げました。
SEOの観点からも、Webページの表示速度が遅いとユーザーの満足度も低くなると言われています。Googleは、Webページの表示を高速化できる手法として、AMP対応を推奨するようになりました。現在のAMPページのあり方については変化してきており、詳しくは「AMPは導入すべき?」の章をご覧ください。
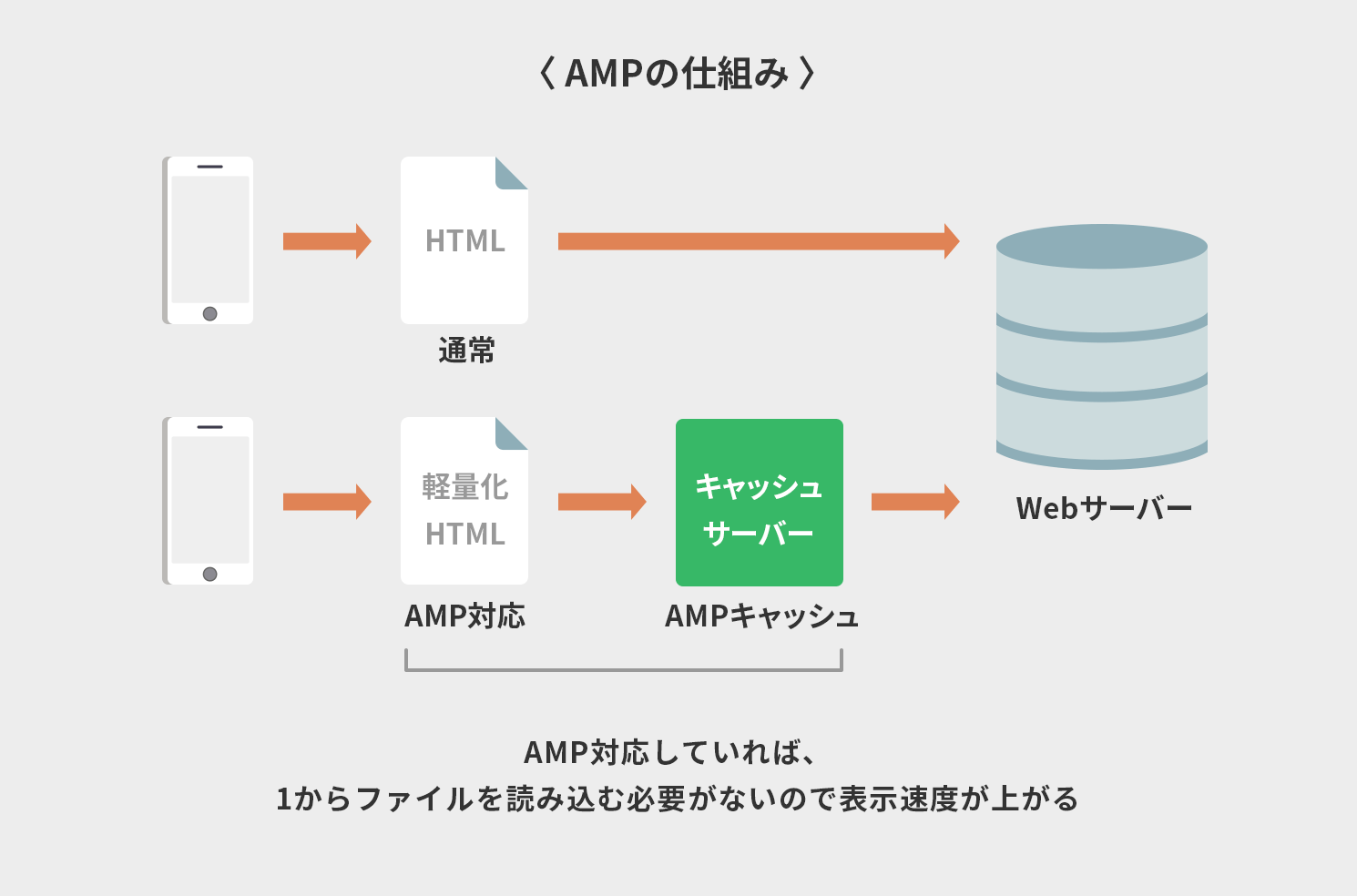
AMPの仕組み

AMP対応するとWebページの表示速度が上がる仕組みをご説明します。
AMP対応している場合
ユーザーがWebページにアクセスすると、サーバーからHTMLやCSS、画像のファイルを読み込みます。WebページがAMP対応していない場合、ユーザーがWebページのURLをクリックしてからファイルの読み込みを始めます。そのため、AMP対応していないWebページでは、全てのファイルを読み込めるまでに時間がかかってしまうのです。
AMP対応していない場合
AMP対応しているWebページは、HTMLやCSS、画像などのファイルをGoogleやTwitterのサーバーに一時的に保存できます。これをキャッシュと言います。ユーザーがAMP対応しているWebページのURLをクリックすると、GoogleやTwitterに一時的に保存されていたキャッシュが表示される仕組みです。AMP対応していれば、Webページのファイルの読み込みを1から行う必要がないため、Webページの表示速度が上がるのです。
AMP化のメリット

WebページをAMP化するメリットをご紹介します。
Webページの表示スピードが上がる
AMP化のメリットは、Webページの表示速度が上がることです。SEOでは、Webページの表示速度も1つの指標です。Webページの表示速度が課題のWebサイトは、AMP対応を検討してもいいでしょう。
ユーザーの離脱率改善につながる
AMP化するとWebページの表示を高速化できます。Webページの読み込みが早くなることを考えれば、ユーザーの満足度も上がると想定できるでしょう。
Webページの表示に時間がかかる場合、ユーザーはWebページが表示されるまでじっと待ってはくれません。Googleの調査でも、 Webページの表示速度によって、ユーザーの離脱率が変わることが報告されています。下記の表を見ればわかる通り、Webページの表示速度が速いほど、離脱率も低くなるのです。
| ページの表示速度 | 離脱率 |
|---|---|
| 1秒〜3秒 | 32% |
| 1秒〜5秒 | 90% |
| 1秒〜7秒 | 106% |
| 1秒〜10秒 | 123% |
参考
Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed
AMP化はWebページの表示速度を高速化できるため、ユーザーの離脱率を改善するのに有効な手法と言えます。
AMP化のデメリット

AMP対応を検討するなら、必ずデメリットも知っておく必要があります。AMP化のデメリットをご紹介します。
デザインやコンテンツがうまく表示されない可能性がある
AMP化では、Webページを高速化するために以下のような規制があります。
- JavaScriptが使えない
- CSSは50KB以内で書く
JavaScriptは、Webサイトを作る際に使われているプログラミング言語のことです。たとえば、Webサイトで「ボタンにカーソルを合わせると色が変わる」という動きを制御しているのが、JavaScriptというプログラミング言語になります。
Webページの機能の制御には、多くの場合JavaScriptが使われています。AMP対応でJavaScriptが使えないと、Webサイトの機能やデザインに大きな制約がかかってくることはイメージできるでしょう。JavaScriptが使えないと、本来のWebサイトで実装していた機能がAMP対応のWebページでは実現できないことも多くなります。JavaScriptが使えないために、AMP対応を諦めるWebサイトもあると言います。
また、CSSとはスタイルシートとも呼ばれており、Webサイトの見た目となる部分を制御するための言語です。CSSでは、文字の色やサイズを指定したり、間隔を調整したりできます。AMP対応の場合、CSSが50KBまでしか書けないため、デザインもシンプルなものにせざるを得ません。
「JavaScriptが使えない」「CSSが50KBまでしか書けない」という規制があることにより、Webページのデザインやコンテンツがうまく表示できないことがある点も、デメリットと言えるでしょう。
AMP化したHTMLの管理が必要になる
AMP対応のページは、AMP HTMLで作成します。本来のWebページと、AMP化したWebページは、別で管理する必要があるため、Webページの運営に手間がかかります。Webページを更新する場合、AMP対応しているWebページとAMP対応していないWebページの両方を更新しなければならないからです。AMP化したWebページが多ければ多いほど、管理工数も増えてしまいます。
広告収益が減る可能性がある
AMP対応したWebページには、広告制限がかかります。そのため、AMP対応前に表示されていた広告が、AMP対応したことにより表示されなくなる場合があります。AMP対応している広告であれば表示されますが、AMP対応による広告の表示・非表示については事前に確認が必要です。アフィエイリトやアドセンスなどで広告収益を得ているWebサイトであれば、AMP対応は慎重に判断する必要があるでしょう。
AMPページの計測について
Webページのセッション数などは、Googleアナリティクスで計測が可能です。AMP対応したWebページは、AMP対応する前のURLとは異なります。そのため、AMP対応後は、Webページの計測を見直したり、新しく設定したりする必要があります。
たとえば、Webページの実績を「AMP対応前のWebページとAMP対応後のWebページのセッションを統合して計測したい場合」「AMP対応のWebページのみのセッション数などを計測したい場合」では、計測の設定方法は異なります。計測方法は、Googleアナリティクスのビューで詳細な設定が可能です。AMP対応後に見たいデータをちゃんと計測するためには、事前に計測方法を決めておく方がいいでしょう。
AMPは導入するべき?
AMPはページの表示速度を高速化できるメリットがあります。2015年からGoogleによりAMPを推奨されていましたが、現在AMP対応は必須ではなくなりました。
AMP対応が推奨されはじめたころは、AMP対応しているページのみが優遇されることがありました。たとえば、「Google検索結果ページ上部のカルーセルに表示される」「AMPページとわかるようバッジが付与される」などです。カルーセルに表示されれば、クリック率も上がりアクセス数の増加も期待できるため、魅力的でしょう。
しかし、Googleは2021年6月にAMP優遇を終了すると発表しています。Google検索結果ページ上部のカルーセルには、今後AMP対応していないWebページも表示されるようになります。今後、アクセス数を増やす目的でAMP対応を行う必要はなくなりました。
AMPは、Webページの表示速度を高速化できる手段です。AMP優遇は終了しても、Webページの表示速度に課題がある場合は、AMP化を検討してもいいでしょう。
まとめ
AMPはWebページの表示を高速化できる1つの手法です。AMPが推奨されていたころとは異なり、現在AMP優遇が受けられない点は残念に感じるでしょうか。Webページの表示速度が大きな課題となっている場合は、AMP化を検討してもいいでしょう。AMPのメリットやデメリットを理解した上で、判断することをおすすめします。

PageSpeed Insightsスコアを53点→89点に上げた方法とCore Web Vitals改善

Webサイトを2秒で開く!エンジニアがスピードを爆速に改善する手法

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




