ChatGPT「Code Interpreter(Advanced Data Analysis)」の使い方|使用事例をプロンプト付きで解説

従来のChatGPTはテキストベースのやりとりが基本で、データや画像などを扱うのが苦手でした。
これを劇的に変えたのが「Code Interpreter」という機能です。
※2023年8月29日に名称が「Advanced Data Analysis」に変更されました。
Code Interpreterではファイルのアップロードと処理が可能となり、処理したファイルはダウンロードできます。
データの処理はプログラミング言語「Python」で行い、計算から分析、表やグラフの作成まで、万能ではありませんが幅広い対応が可能です。
つまりデータさえあれば、処理のかなりの部分がChatGPTに任せられるようになったということです。
本記事では、Code Interpreterの導入手順から使い方の事例まで解説します。
実際に使ってみて恐ろしく能力が高いのはわかりましたが、それゆえの難しさもあるなと思いました。
そのあたりも含めて解説します。
Code interpreter(Advanced Data Analysis)とは?
Code interpreterは、「interpreter=通訳者」という名前のとおり、あなたの代わりに自然言語をコードに翻訳してくれるプラグインです。
あなたがプログラミング言語を知らなかったとしても、人間が使う言語で命令をすれば、Code interpreterがプログラムに変換して実行してくれます。
従来のChatGPTとの違いは、以下の2つができるようになったことです。
- ファイルをアップロードすること
- ChatGPTのなかでプログラミング言語「Python」が使えるようになったこと
いろんなファイルの処理ができるようになったのは「Python」のおかげ。
Code interpreterはPythonのプログラムで各種処理を行います。
「プログラミングは苦手なんだよなぁ」という人には、かなり革新的な機能です。
Code interpreter(Advanced Data Analysis)の導入手順と基本設定
Code interpreterを使うには、2つの準備が必要です。
- 有料のChatGPT Plusを契約して
- プラグインを追加
ChatGPT Plusの契約は、すでにお使いの無料版ChatGPTの画面からできます。
支払い情報を入れるだけなので、ご自分でやってみてください。

本記事では、プラグインの追加から解説します。
Code interpreter(Advanced Data Analysis)を追加する方法
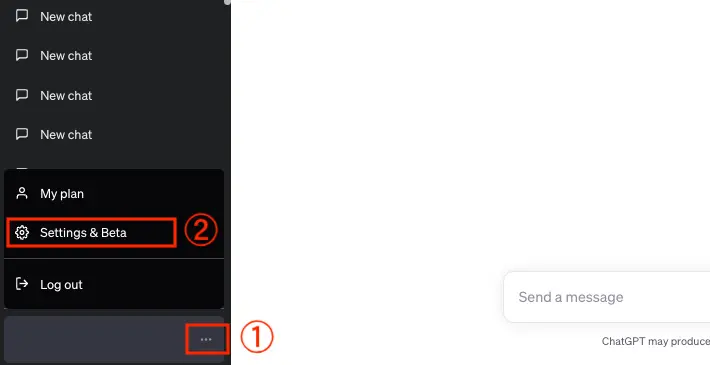
ChatGPT左側のメニューの下部にある①「・・・」をクリックしたら、②「Settings & Beta」を選択します。

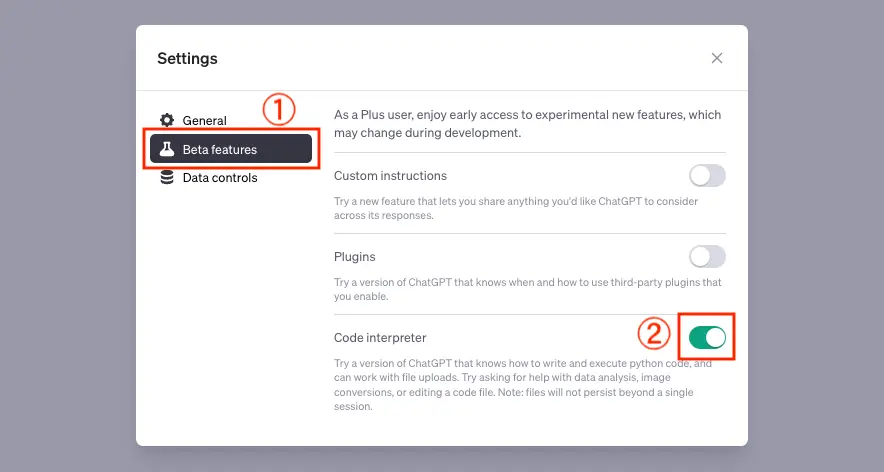
①「Beta features」をクリックしたら、「Code interpreter」のトグルをONにします。

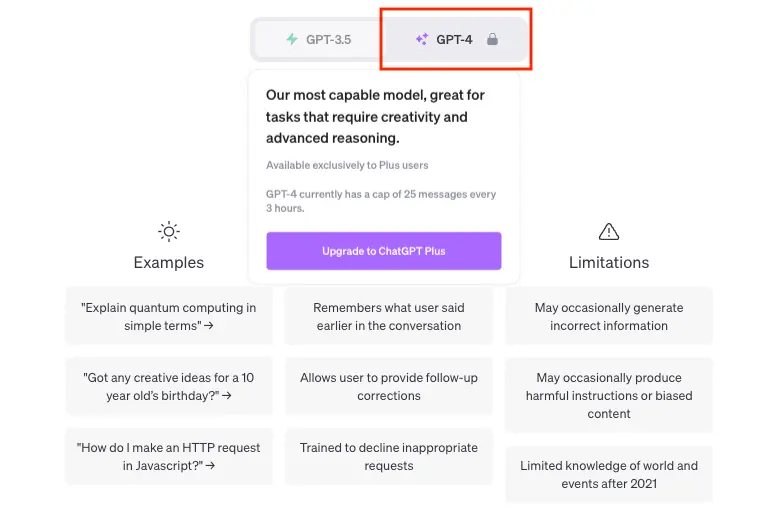
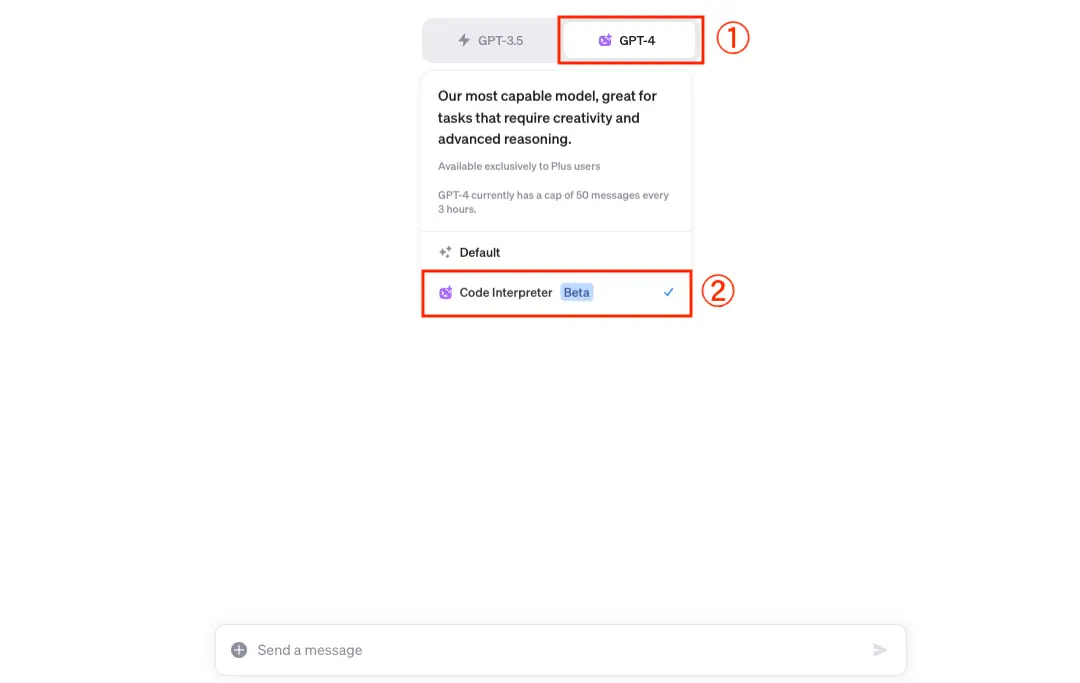
①「GPT-4」を選択し、②「Code interpreter(現在はAdvanced Data Analysis )」をクリックします。
下の画像のように「GPT-4」と「Code interpreter(Advanced Data Analysis )」が紫の同じアイコンになっていたら完了です。
これで使えるようになりました。

Code interpreter(Advanced Data Analysis)を使ってみよう
Code interpreterの操作は、①ファイルをアップロードして、②処理を指示する。
これだけです。
では各種処理の事例を見ていきましょう。
画像にコピーライトを入れる
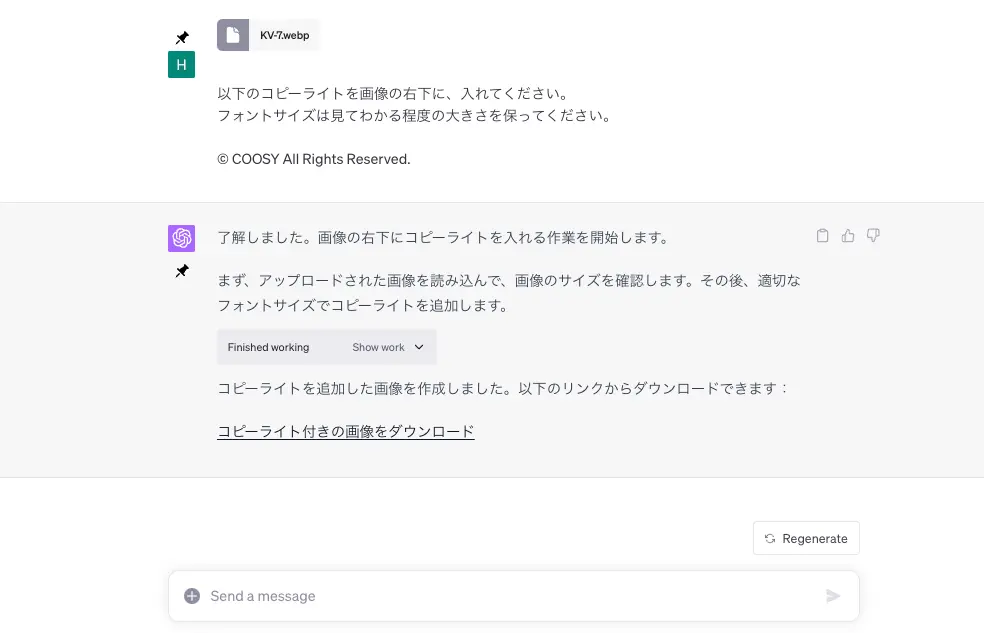
画像処理の例として、「© COOSY All Rights Reserved.」という文字を画像の右下に入れてみます。
「Send a message」横のプラスボタンから画像ファイルをアップロードします。
こちらのプロンプトを実行したところ、処理が行われました。
プロンプト
以下のコピーライトを画像の右下に入れてください。
フォントサイズは見てわかる程度の大きさを保ってください。
© COOSY All Rights Reserved.

「コピーライト付きの画像をダウンロード」から画像をダウンロードしました。
右下にきちんとコピーライトが入っています。

ひと口メモ
コピーライトのフォントサイズ調整が意外と大変でした。試行錯誤の結果、「見てわかる程度の大きさを保ってください」と任せるのが一番よかったです。
データを分析し、グラフを作る
エクセルのデータをもとに分析とグラフの作成を行います。
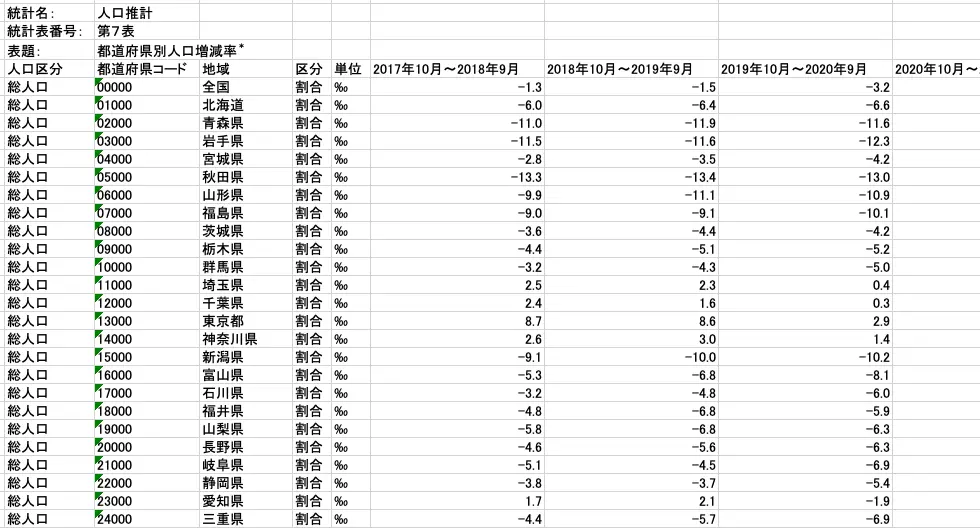
データはe-Statの「都道府県別人口増減率」を使用しました。
以下のスクショのとおり項目がたくさんあるので、どの項目を見てほしいのか指定する必要があります。

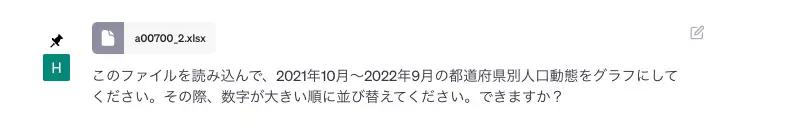
上記ファイルをアップロードした上で、以下のプロンプトで実行しました。
グラフを作るだけでなく、並び替えもしてもらいます。
プロンプト
このファイルを読み込んで、2021年10月~2022年9月の都道府県別人口動態をグラフにしてください。その際、数字が大きい順に並び替えてください。できますか?

読み込みやすいように、自動でデータを整えてくれています。

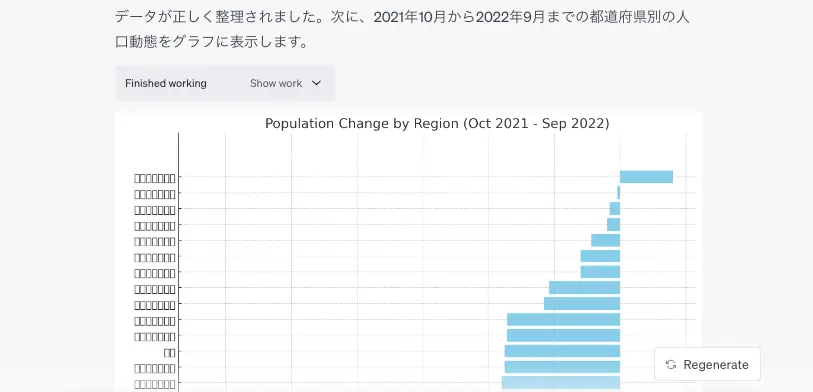
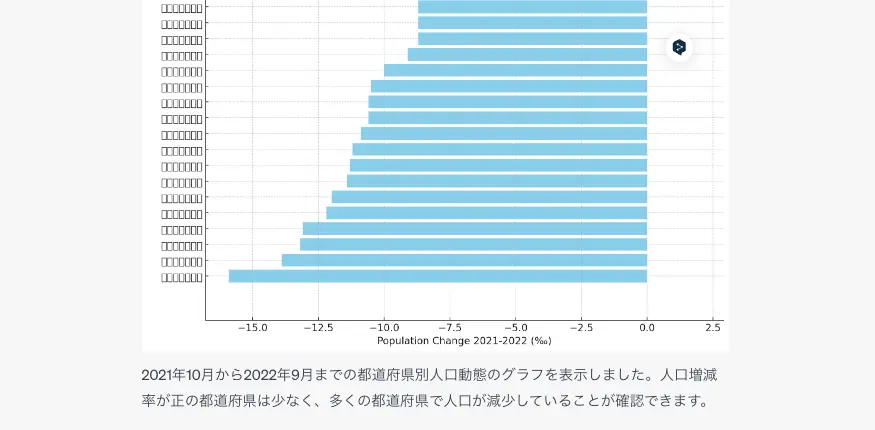
グラフが表示されましたが、縦軸の項目で文字化けが発生してしまいました。

データを並び替えて簡単な分析までしてくれているのは、注文通りです。
文字化けをなんとかしましょう。

文字化け対策
今回は文字化け対策として、Google Fontsを使いました。
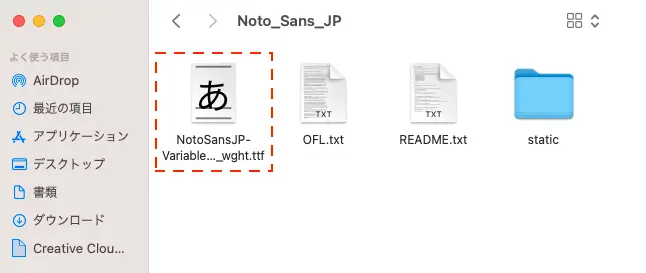
Noto Sans Japaneseをダウンロードし、「ttfファイル」をChatGPTにアップロードします。

その上で以下のプロンプトを実行します。
プロンプト
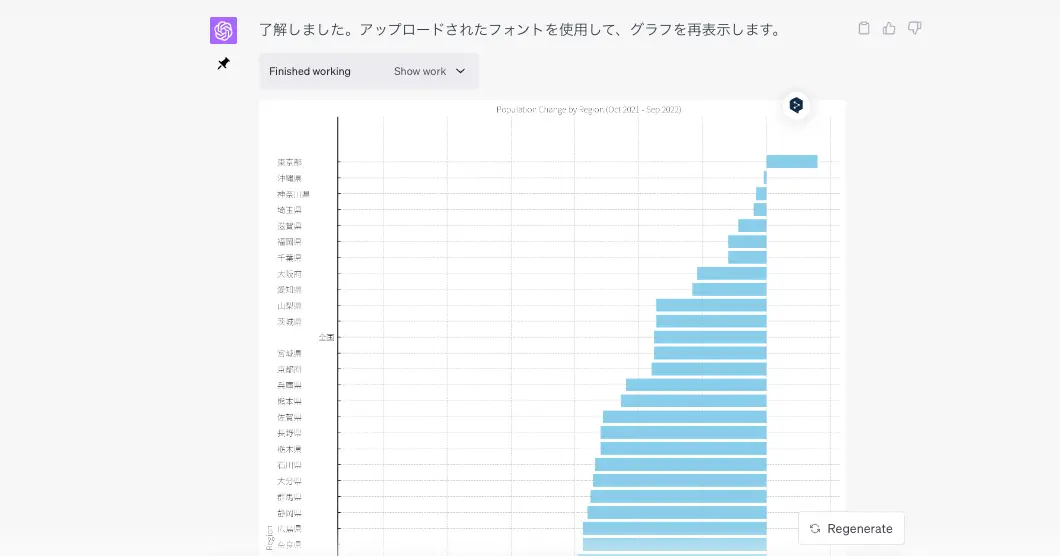
こちらのフォントを使って、再度グラフを表示してください。

結果、都道府県名は日本語になりましたが、文字が小さくて見えません。
もう少し調整しましょう。

文字を大きくするのと、全国のグラフだけ色を変えるように指示しました。
プロンプト
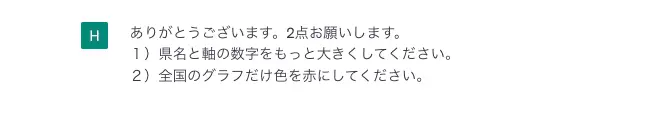
ありがとうございます。2点お願いします。
1)県名と軸の数字をもっと大きくしてください。
2)全国のグラフだけ色を赤にしてください。

これで希望通りのグラフができました。

ひと口メモ
日本語フォントに関するエラーはよく起こりますので、「ttfファイル」のアップロードで対応しましょう。
プレゼンテーションスライドを作る
プレゼンテーションのスライドもあっという間に作ってくれます。
とりあえず下書きだけ作ってもらうなら3分で終了です。
やり方を見ていきましょう。
まず、スライドの中身を作ってもらいます。
プロンプトは以下の通り。
目的やプレゼンの時間など、思いつくままに条件を書いていきます。
プロンプト
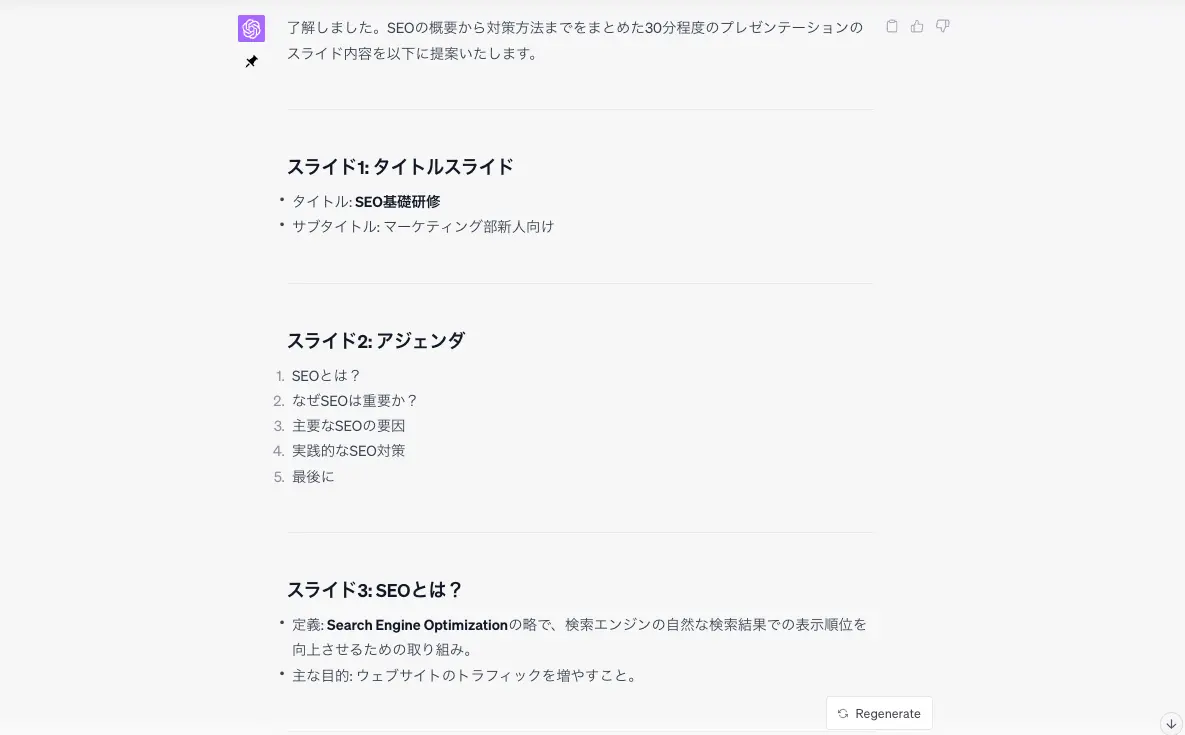
SEOについてマーケティング部の新人研修を行います。 SEOの概要から対策方法までわかるように、スライド内容を考えてください。 プレゼンテーションの時間は30分程度です。

実行すると、スライドタイトルから始まって、アジェンダ、各スライドの内容が書き出されていきます。

内容をチェックしてOKなら、PowerPointにしてもらいましょう。
プロンプト
いいですね。これをパワーポイントにしてください。

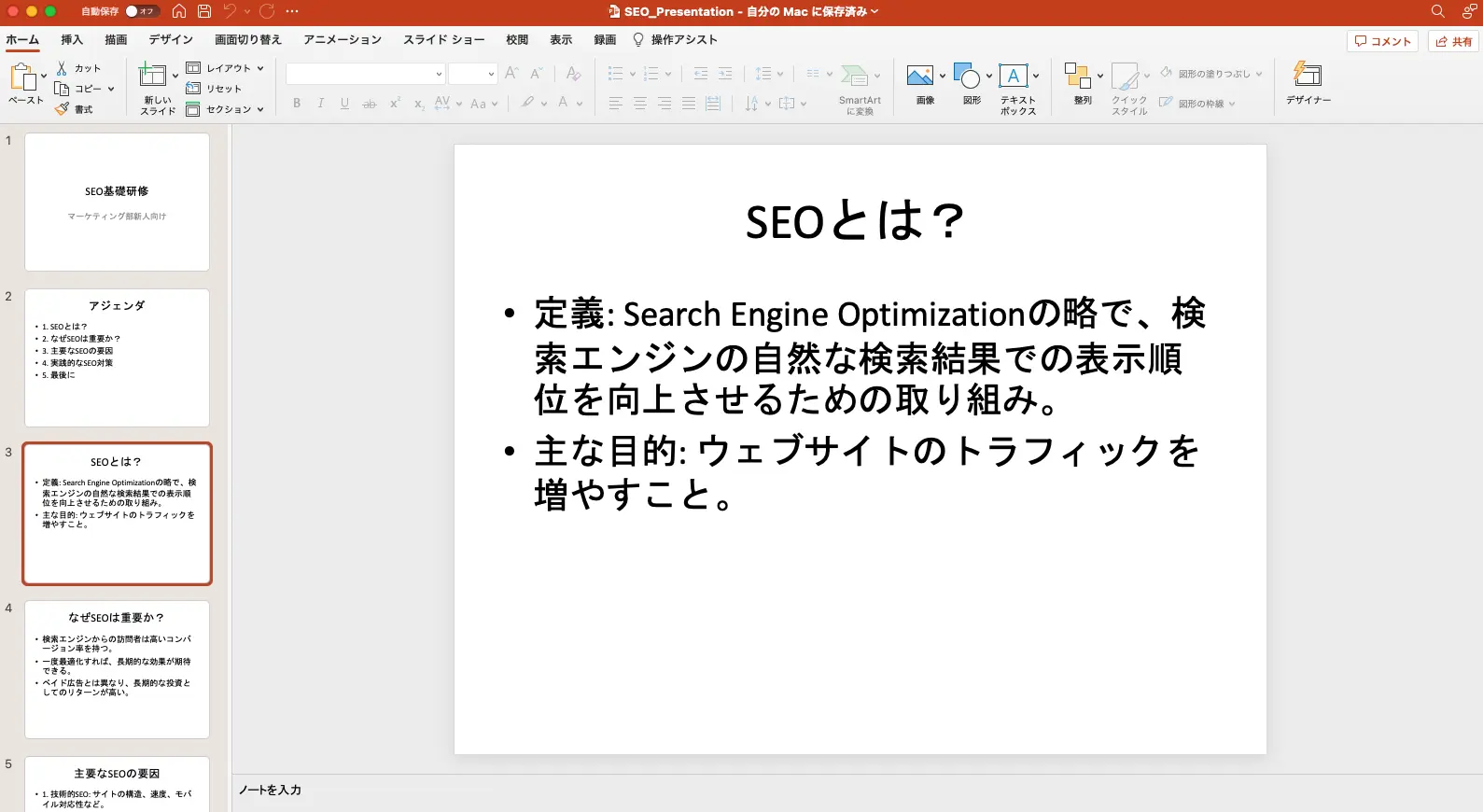
できたファイルがこちら。
デザインは自分でする必要がありますが、このまますぐに使えるレベルの出来です。
後から手を入れるにしても、これが3分でできるならかなり助かります。

ひと口メモ
ブログの原稿を読み込んでスライドを作ることも試しましたが、うまくいきませんでした。内容から作ってもらってスライドにする方がうまくいきそうです。
他にCode Intrepreter(Advanced Data Analysis)でできること
Code Interpreterは、Pythonでできることならアイデア次第でなんでもできます。
他にもできることの例を挙げておきますので、参考にどうぞ。
- コードの解説
- アップロードしたファイルの編集
- 計算の実行
- Pythonコードの実行
- QRコードの作成
- PDFの文字の読み込み(OCR)
- 動画の作成
動画の作成はエラーが出たり、ファイルが再生できなかったりで、今回試した限りではうまくいきませんでした。
メモリの容量を多く使うものはエラーが出やすいようです。
まとめ
以上、Code Interpreter(Advanced Data Analysis)の使い方を実例とともに解説しました。
ちょっと触っただけでも、無料版のChatGPTと比べて明らかに性能が上がったのはわかるものの、自分の作業にどう応用させるかが難しいなと思いました。
ChatGPTのときもそうでしたが、これで全部の作業が完結するというより、下準備によって自分の作業をやりやすくしてくれるものと考えたほうがいいかもしれません。
とくに膨大なデータなどは、先にCode Interpreterにざっくりと読んでもらって、その上で自分の分析をスタートさせた方が早くできそうです。
ChatGPT Plusは月額20ドルですが、その価値は十分にあるサービスだと思います。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤久佳 デザイン:大坂間琴美
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




