注目の画像生成AI!「Adobe Firefly」Web版の使い方をシンプルに解説

2023年9月13日、Adobe社は画像生成AI「Adobe Firefly」のWeb版を発表しました。
これにより、PhotoshopなどのAdobe製品内だけでなく、誰もがWebブラウザ上で「Adobe Firefly」を使って画像を生成することができるようになります。
本記事では、Adobe社の画像生成AI「Firefly」について、できることと使い方を解説します。
Adobe FireflyのWeb版は誰でも無料で使えますが、とくに無料で使う場合には注意点がありますので、ぜひ最後までお読みください。
Adobe Fireflyの注目ポイント:商用利用可能
Stable Diffusion、Midjourneyなどの画像生成AIがすでに話題となっている中で、Adobe Fireflyがにわかに注目されています。
従来の画像生成AIと大きく違うのは、生成画像の商用利用が可能であるところです。
なぜ商用利用が可能なのか。理由はAIのトレーニングで使う画像にあります。
Fireflyの初代モデルが、トレーニングに用いたのは以下のコンテンツです。
- Adobe Stockのオープンライセンスのコンテンツ
- 著作権の切れた一般コンテンツ
Adobe Fireflyは、他のユーザーやブランドの知的財産をもとにしたコンテンツを生成しないので、商用利用ができるのです。
以下の公式サイトの記載からも、気軽に商用利用できるように配慮されていることが伺えます。
最初に搭載されるモデルは、Adobe Stockの画像や一般に公開されているライセンスコンテンツや著作権が失効しているパブリックドメインコンテンツを対象としており、画像やテキストエフェクトを中心に、商業利用として安全性を考慮したコンテンツを生成するように設計されています。
引用元
Adobe Firefly Web版を使うには?
Adobe Firefly Web版を使ってみましょう。
Adobe Fireflyにログインします。
アカウントがない人は、アカウントを作成からどうぞ。Googleアカウントを利用したら、1クリックでできました。
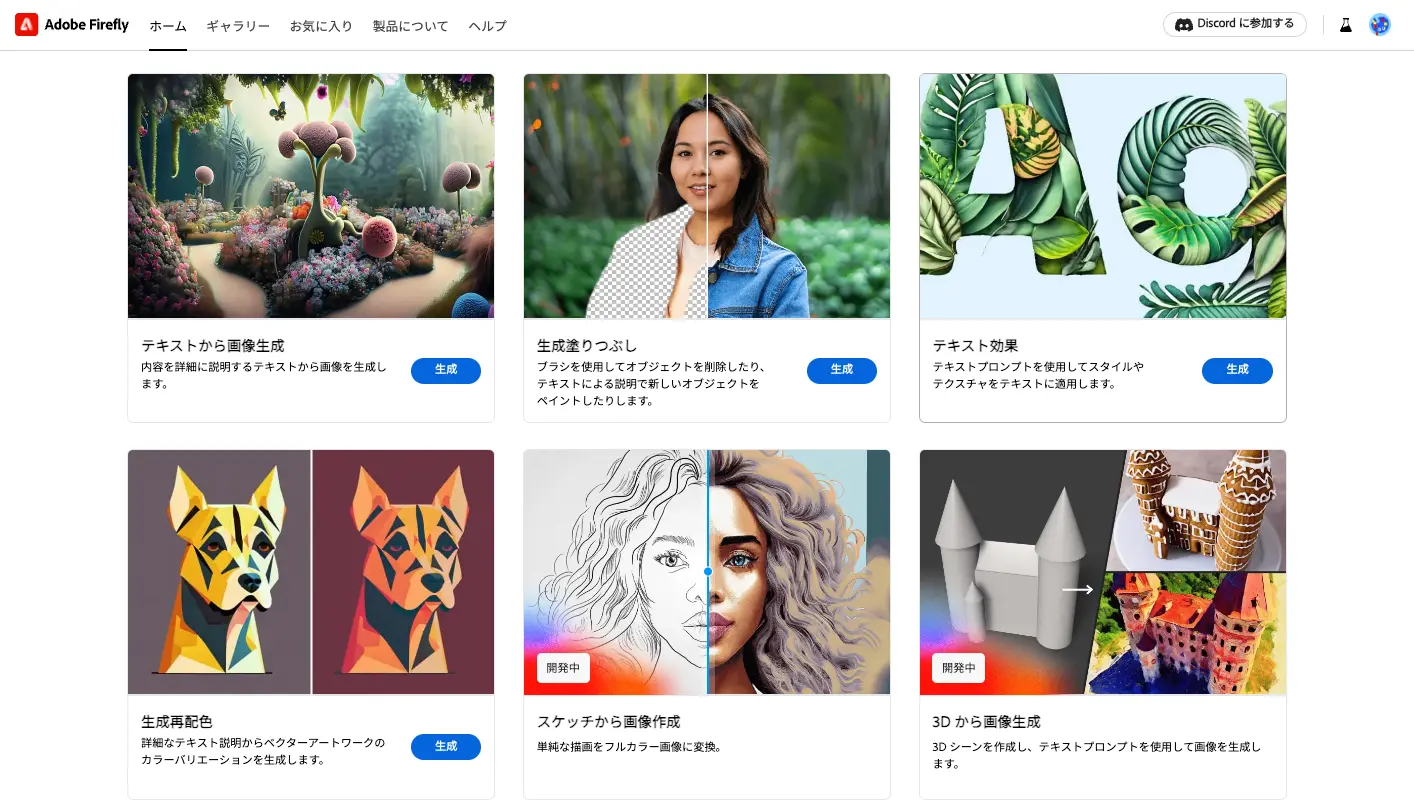
ログインできたら、使いたい機能をクリックします。
2023年9月現在、Web版で利用できるのは以下の4つの機能です。
-
テキストから画像生成
内容を詳細に説明するテキストから画像を生成します。
-
生成塗りつぶし
ブラシを使用して画像の一部を削除したり、テキスト入力で新しい画像を加えたりできます。
-
テキスト効果
テキストプロンプトによって、画像だけでなくテキストにも、スタイルやテクスチャなどの装飾ができます。
-
生成再配色
イラストのSVGファイルを使って、テキスト説明によりカラーバリエーションを作成できます。

参考
Adobe Firefly Web版を使う際の注意点
Adobe Firefly Web版、とくに無料で使う際には、生成クレジットの残量に気をつけましょう。
生成クレジットとは、画像生成に必要なお金のようなものです。無料版の場合、1ヶ月で25のクレジットが与えられます。
使い切ったら、その月は終わり。月が変われば再度付与されます。
ちなみに25クレジットは、気をつけて使わないとあっという間になくなる量です。
クレジットは1処理に1クレジット消費します。ただしテキスト効果は、2023年10月31日まで0クレジット、つまりクレジットを消費しません。
生成クレジット残量の確認方法
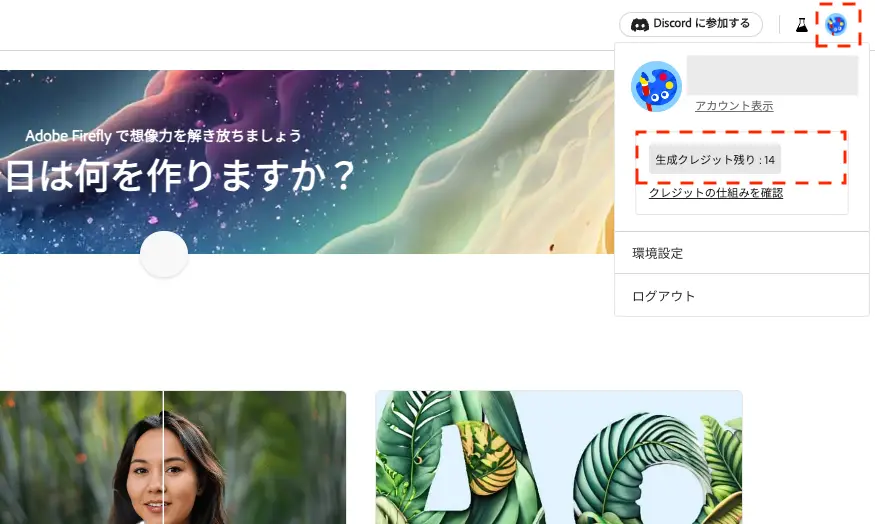
生成クレジットの確認は、画面右上の個人のアイコンをクリックしてください。
以下のように、生成クレジットの残量が表示されます。

有料プランの生成クレジット
有料プランだからといって、無制限で生成ができるわけではありません。
1ヶ月で使えるクレジットの量は以下の通りです。
| プラン | 月間の生成クレジット |
|---|---|
| Adobe Fireflyプレミアムプラン | 100 |
| Adobe Express プレミアムプラン | 250 |
| Creative Cloud 単体プラン(Illustratorの場合) | 500 |
| Creative Cloud すべてのアプリ | 1000 |
Adobe Firefly Web版を使ってみた
Adobe Firefly Web版で使える4つの機能を使ってみました。
それぞれ使い方を解説します。
テキストから画像を作る
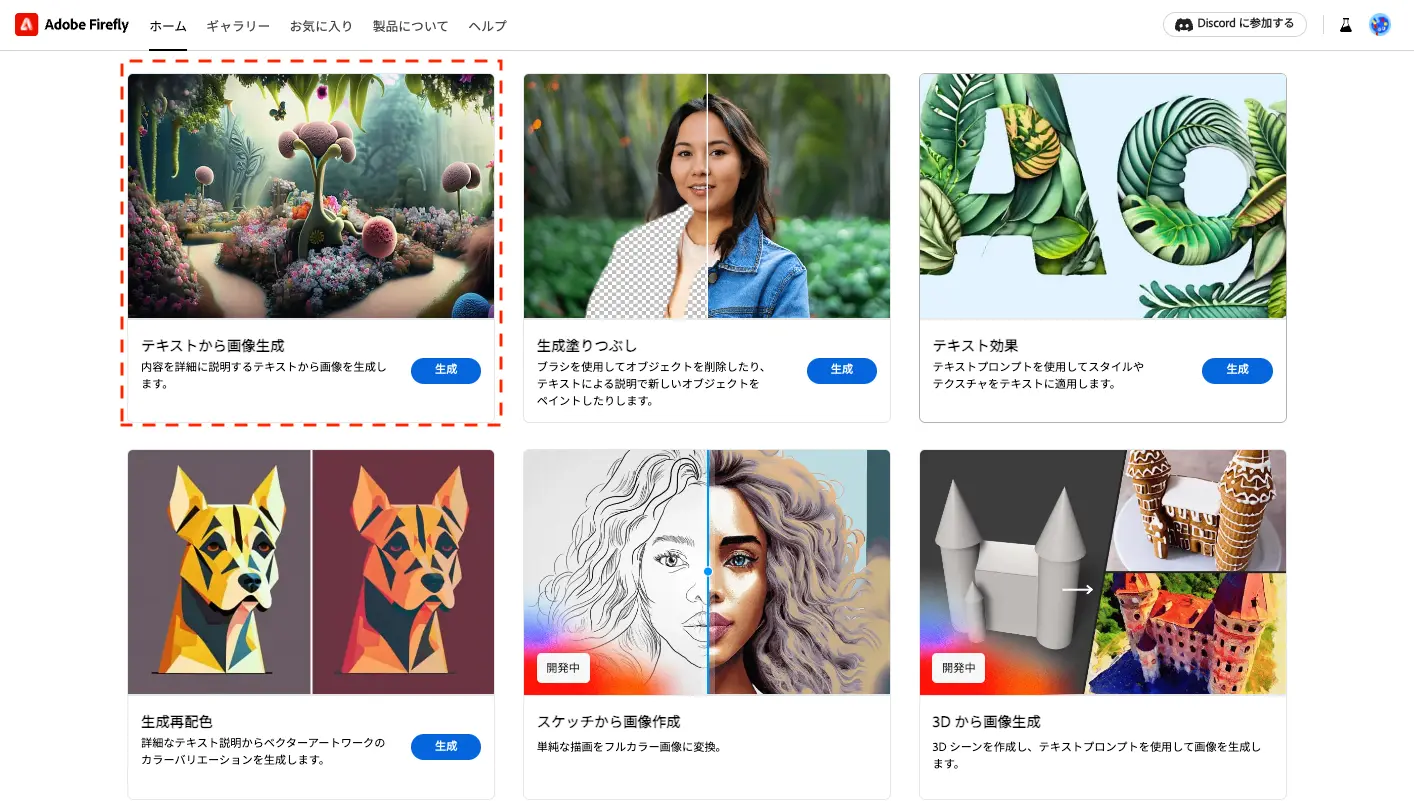
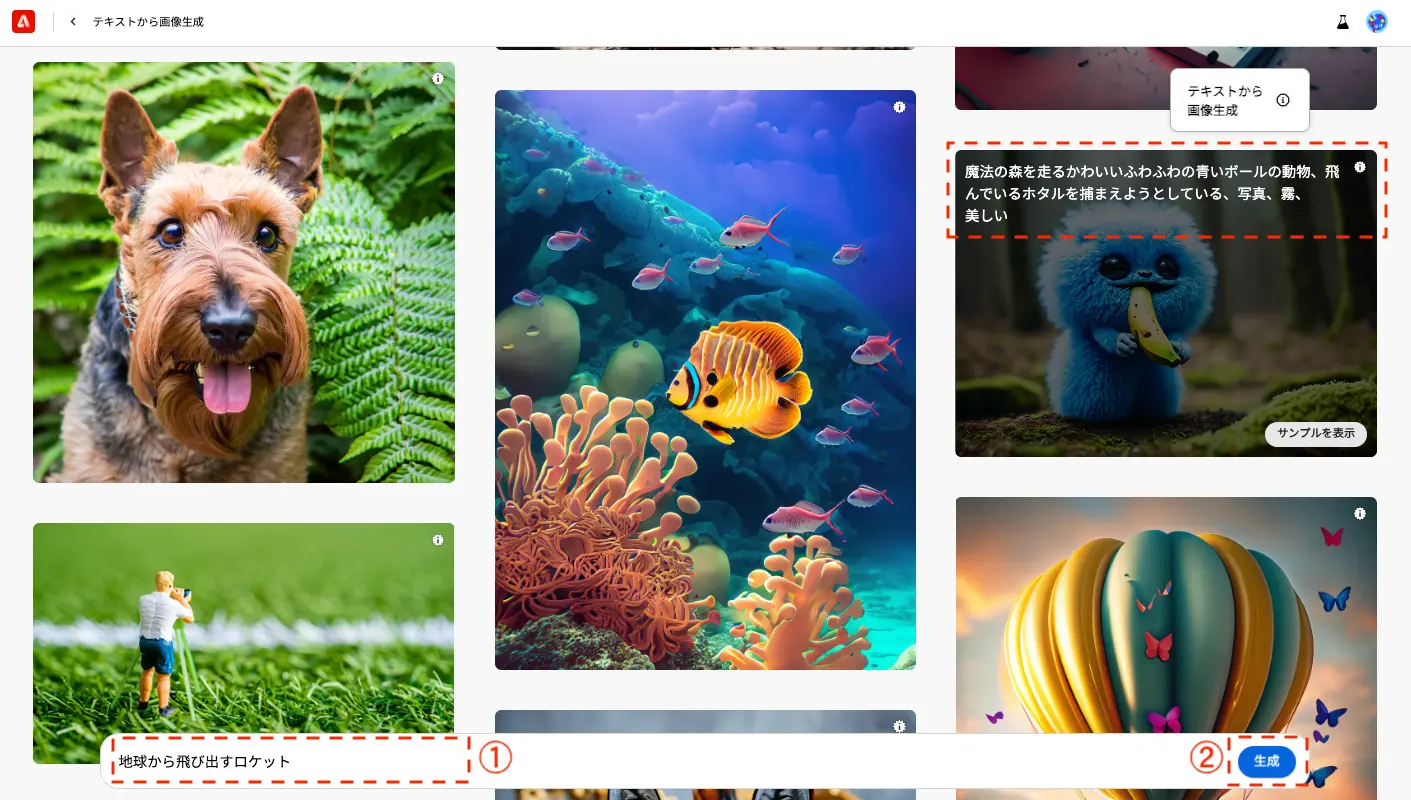
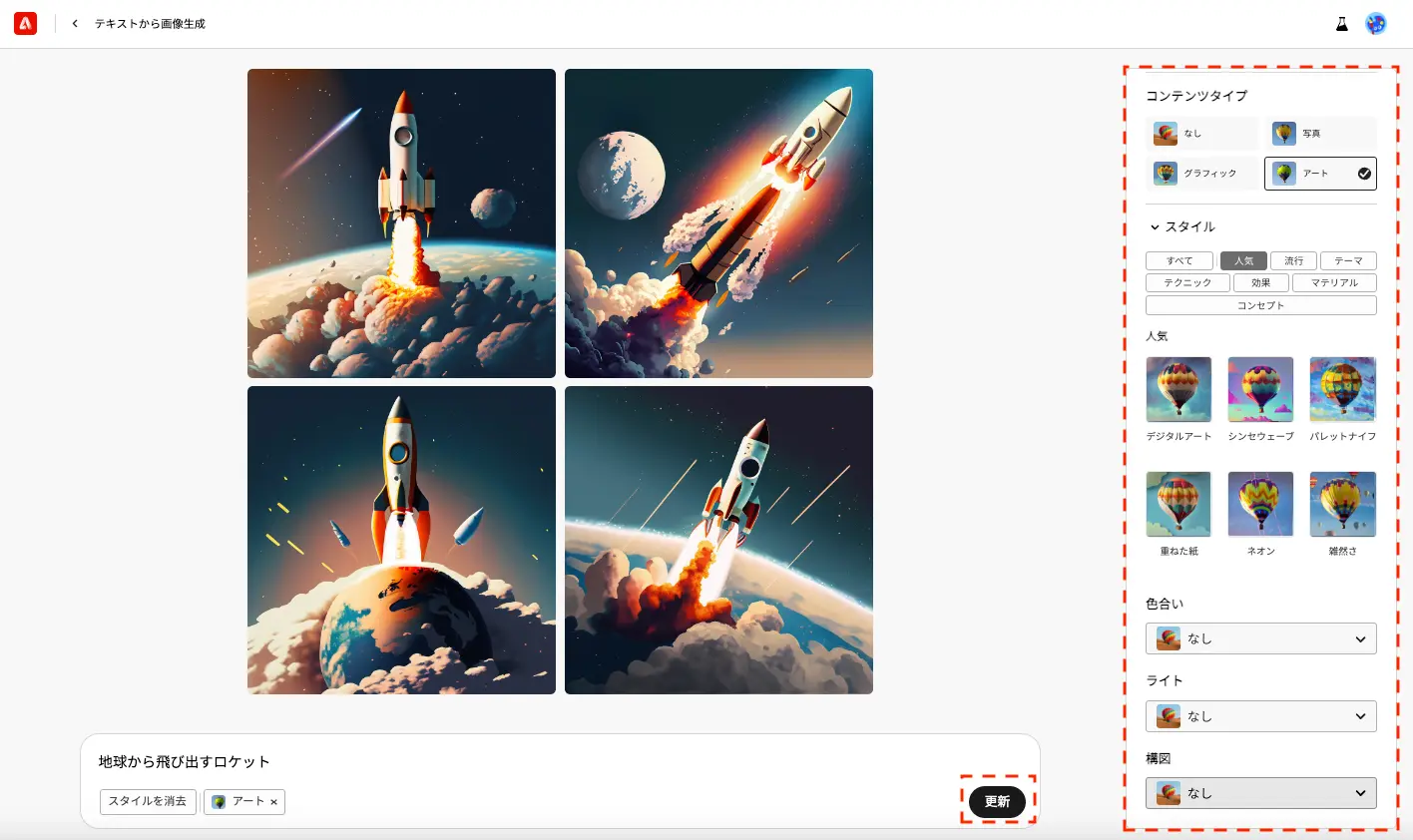
Fireflyのページで「テキストから画像生成」を選択します。

①生成したい画像のプロンプトを入れて、②「生成」ボタンをクリック。
ちなみに、表示されている画像にカーソルを当てると、プロンプトが見えるので参考になります。

できた画像が今ひとつなら「更新」でもう一回。
調整を加えたい場合は、右側のメニューでオプションを選択し、再度生成します。

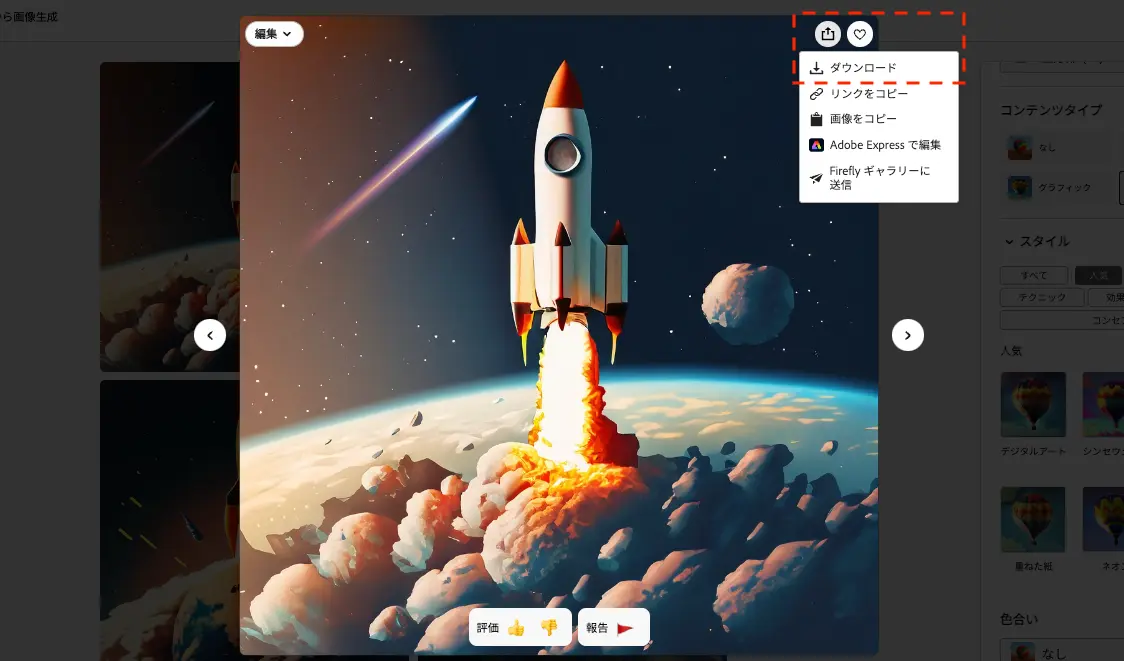
画像はダウンロードできます。
今回は4つの生成画像のうち、左上のロケットの画像を採用しました。

画像の背景を変える
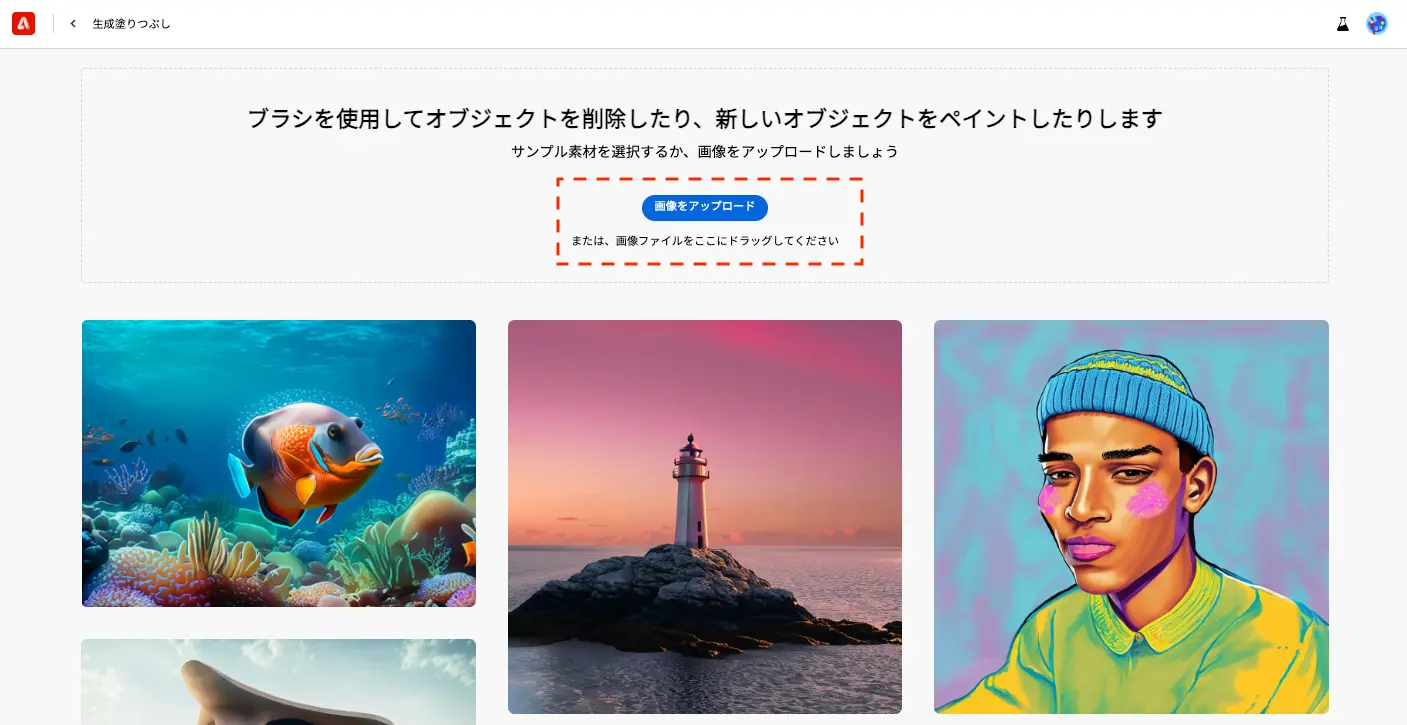
Fireflyのページで「生成塗りつぶし」を選択します。
画像をアップロードします。青いボタンから選択するか、もしくはファイルをドラッグ&ドロップしてください。
今回は、今作ったロケットの画像をアップします。

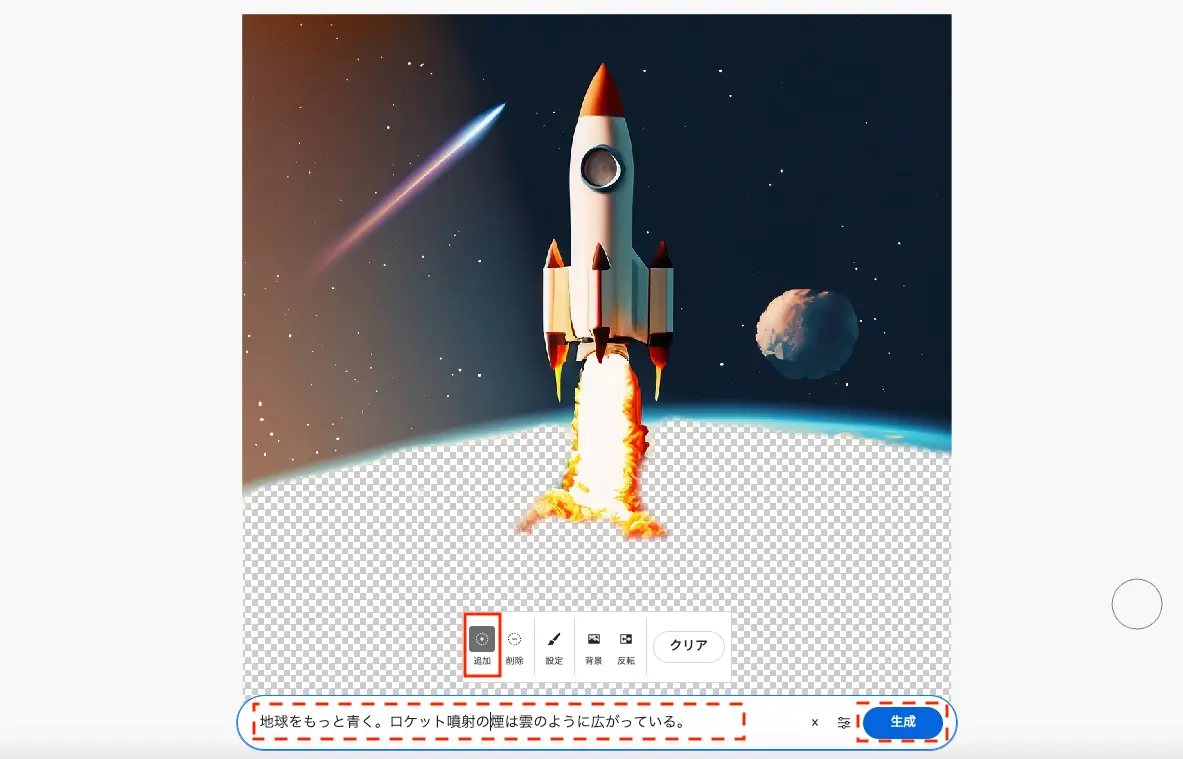
地球と煙の部分を変えたかったので、「追加」のブラシで消します。
消したら、プロンプトを入力して「生成」をクリック。
プロンプト
地球をもっと青く。ロケット噴射の煙は雲のように広がっている。

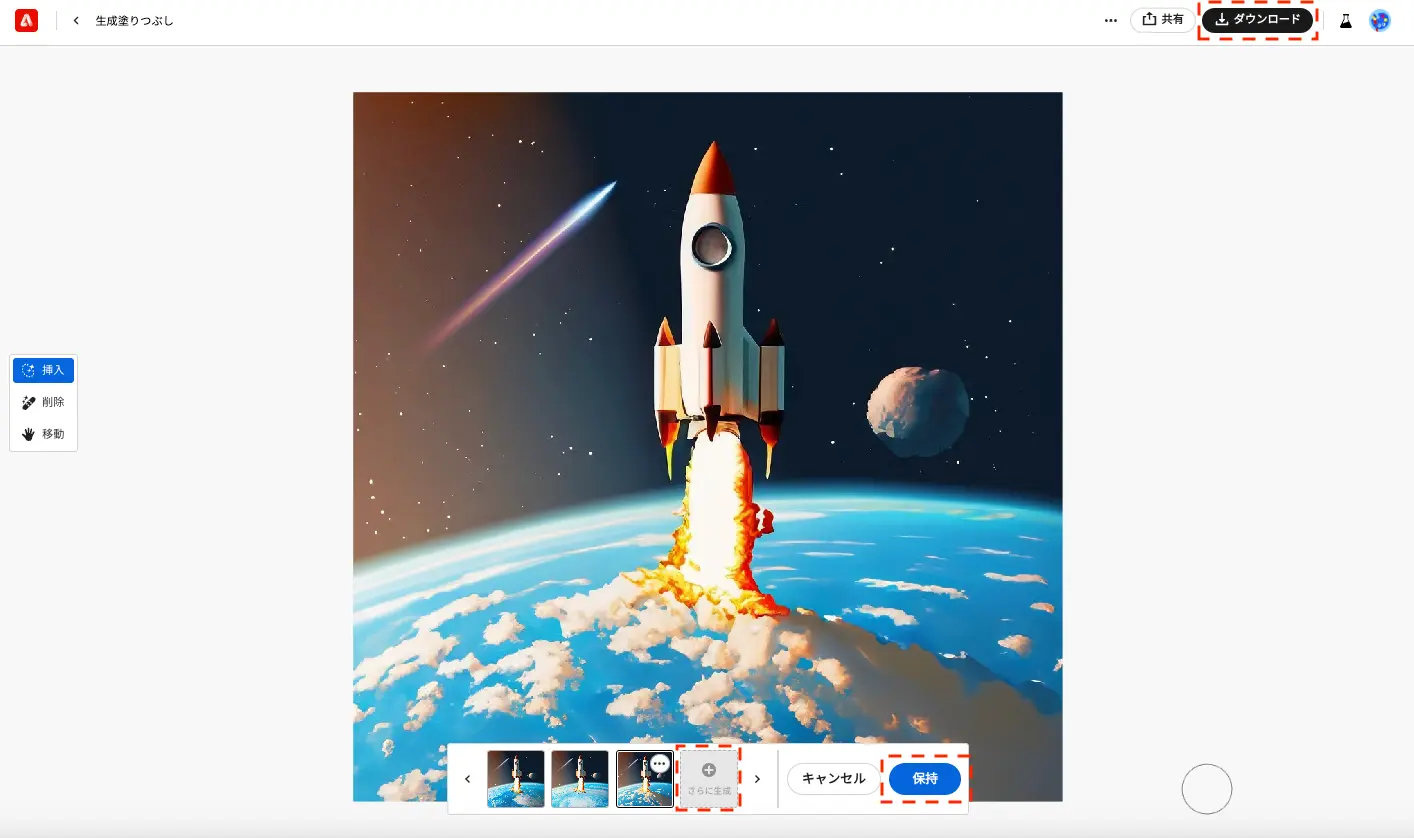
できたのがこちら。
3つ作ってくれますが、気に入らなければ「さらに生成」、OKなら該当の画像を選択した状態で「保持」をクリックします。
ダウンロードは右上のボタンからどうぞ。

テキストに装飾を加える
Fireflyのページで「テキスト効果」を選択します。
装飾したいテキストと効果を入れればいいですが、はじめは何を入れたらいいかわからないかもしれません。
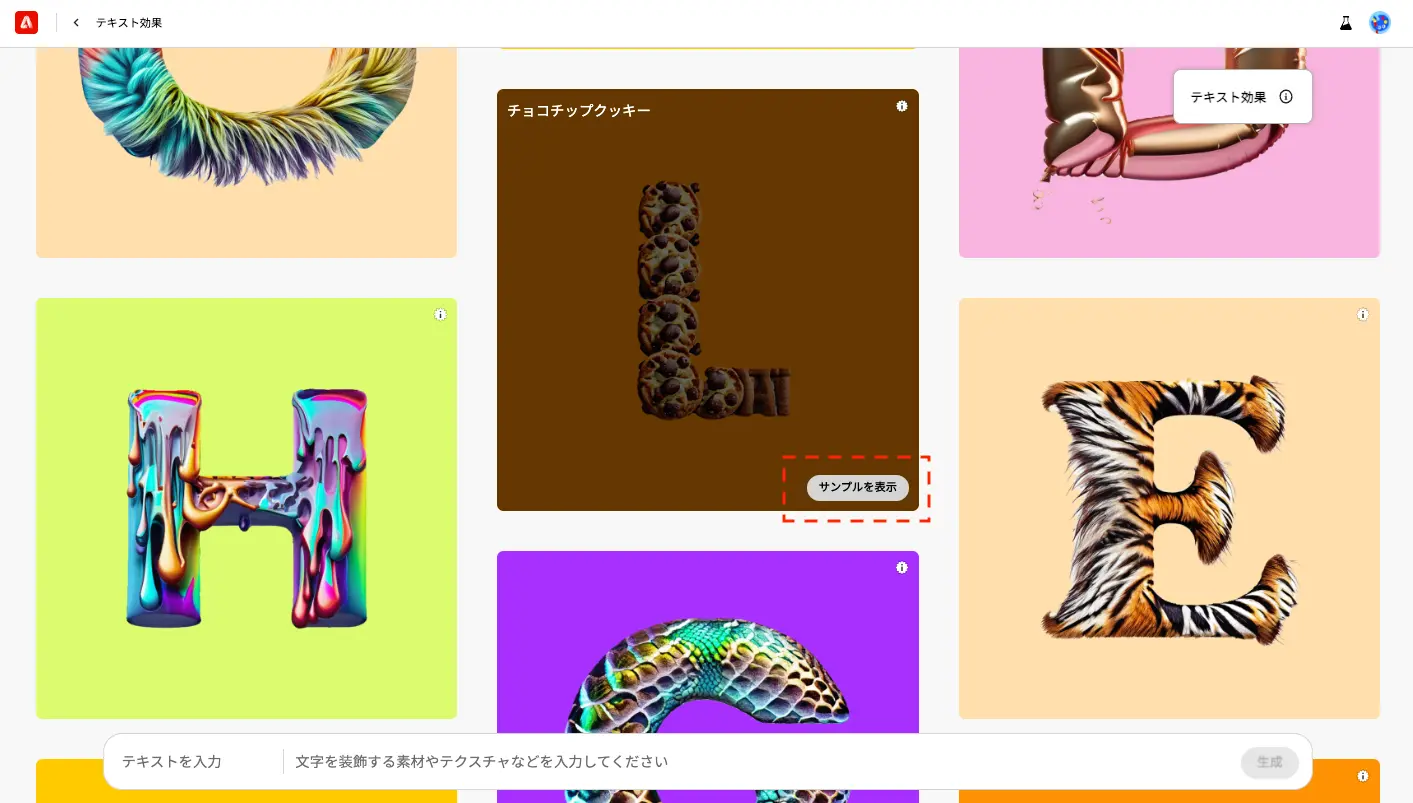
そんな時は「サンプルを表示」をクリック。

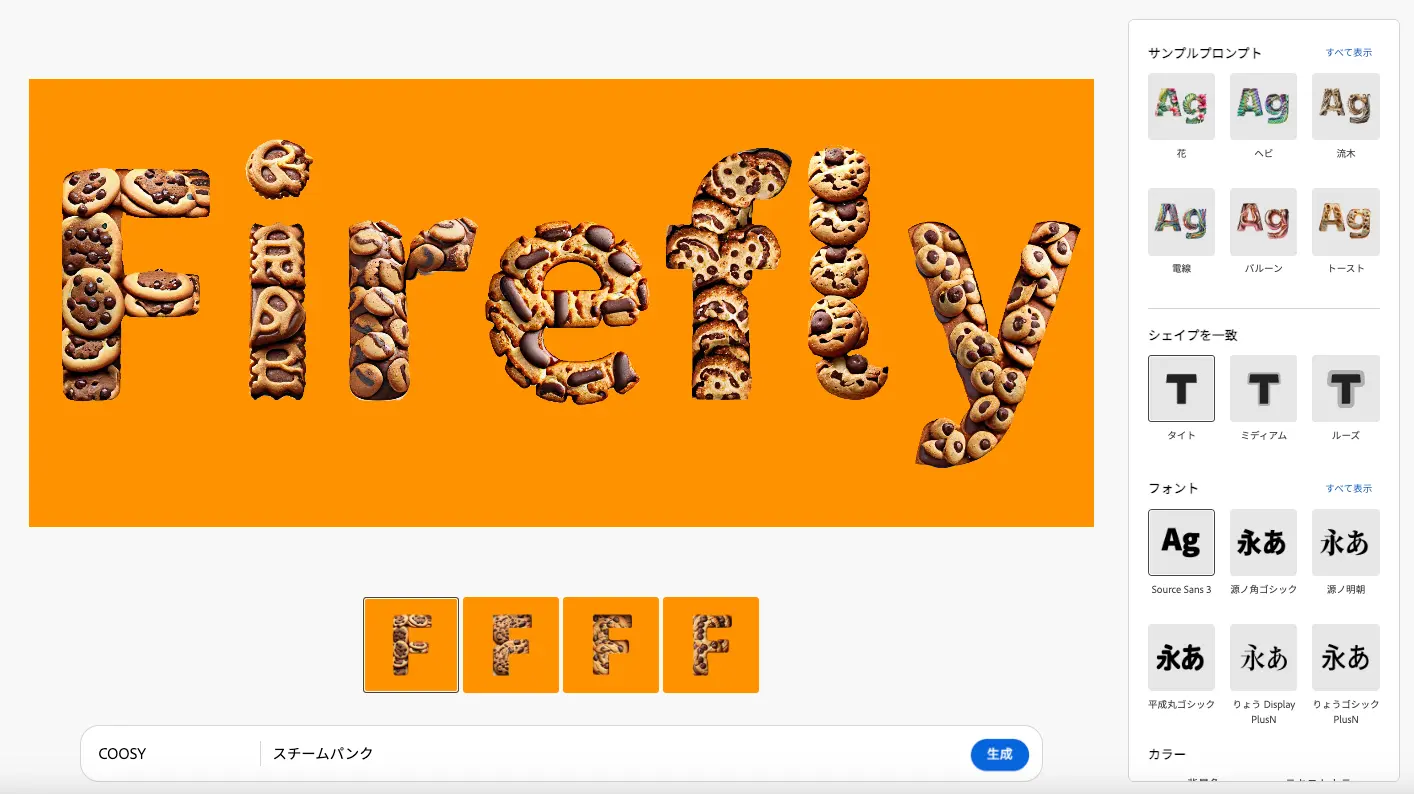
サンプルを参考に、右側の「サンプルプロンプト」から、適切なプロンプトを探します。
シェイプ、フォント、背景色なども変更可能です。
選んだら「生成」をクリック。

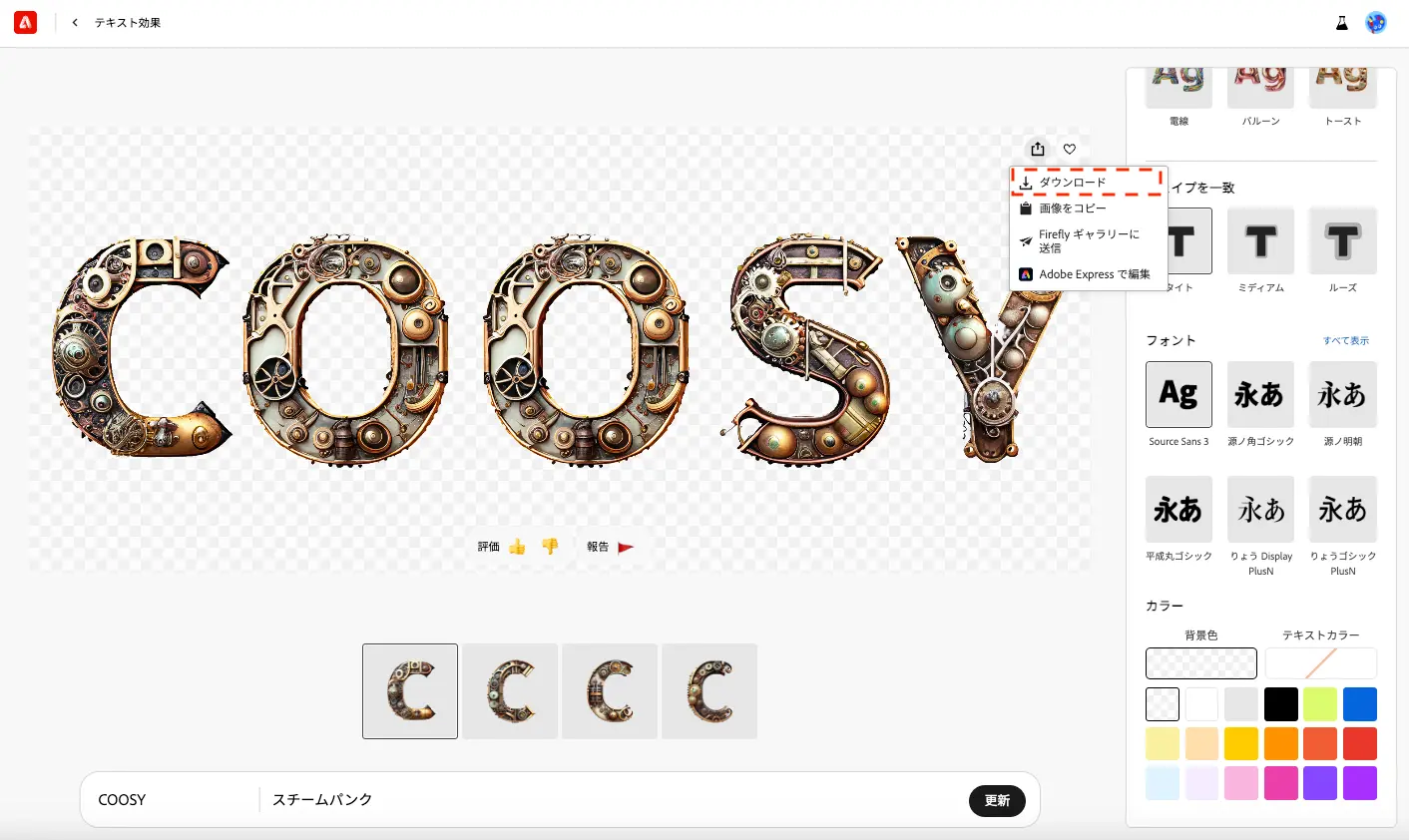
できたら、ダウンロードしておきましょう。

SVGイラストの配色を変える
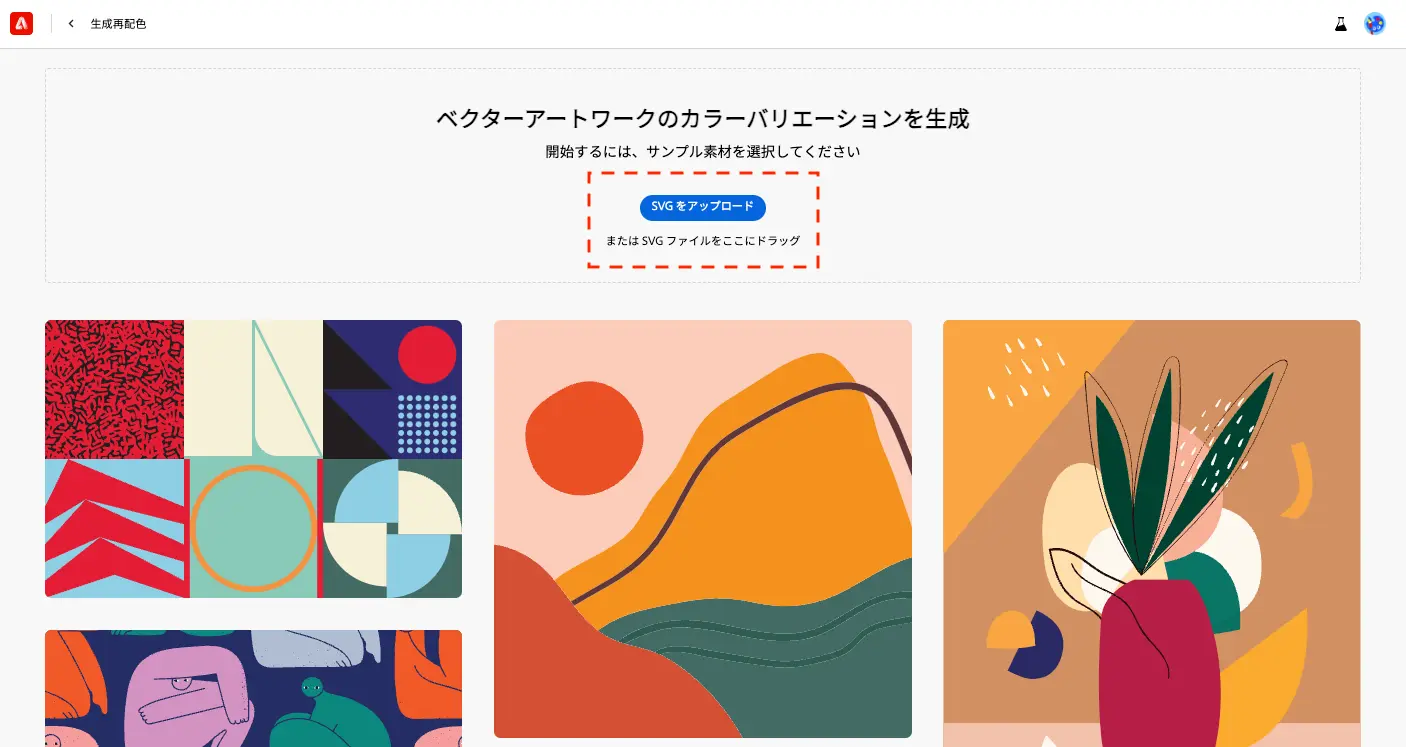
Fireflyのページで「生成再配色」を選択します。
イラストのSVGファイルをアップロードしてください。
この操作をするにはSVGファイルが必要です。

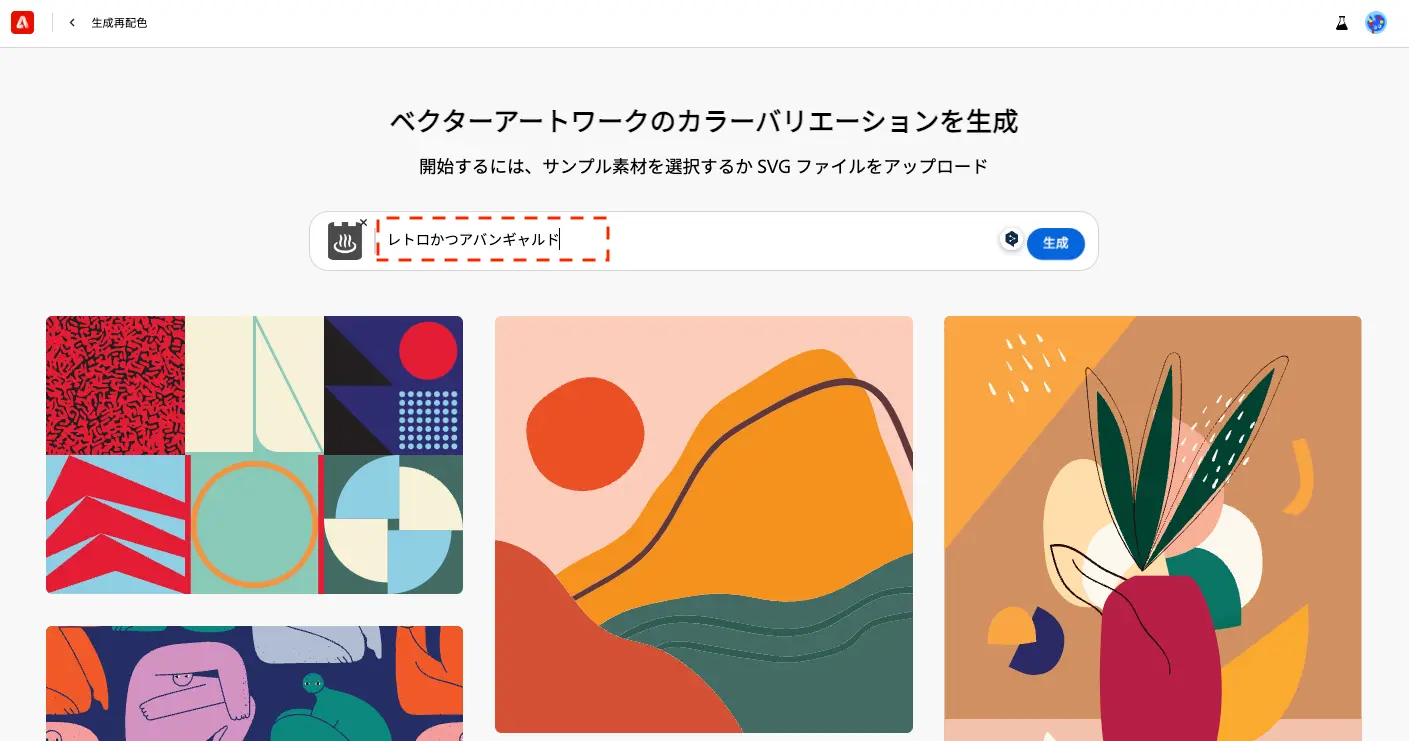
SVGファイルをアップロードしたら、生成するカラーについて入力します。
今回は「レトロかつアバンギャルド」としました。
できたら「生成」をクリック。

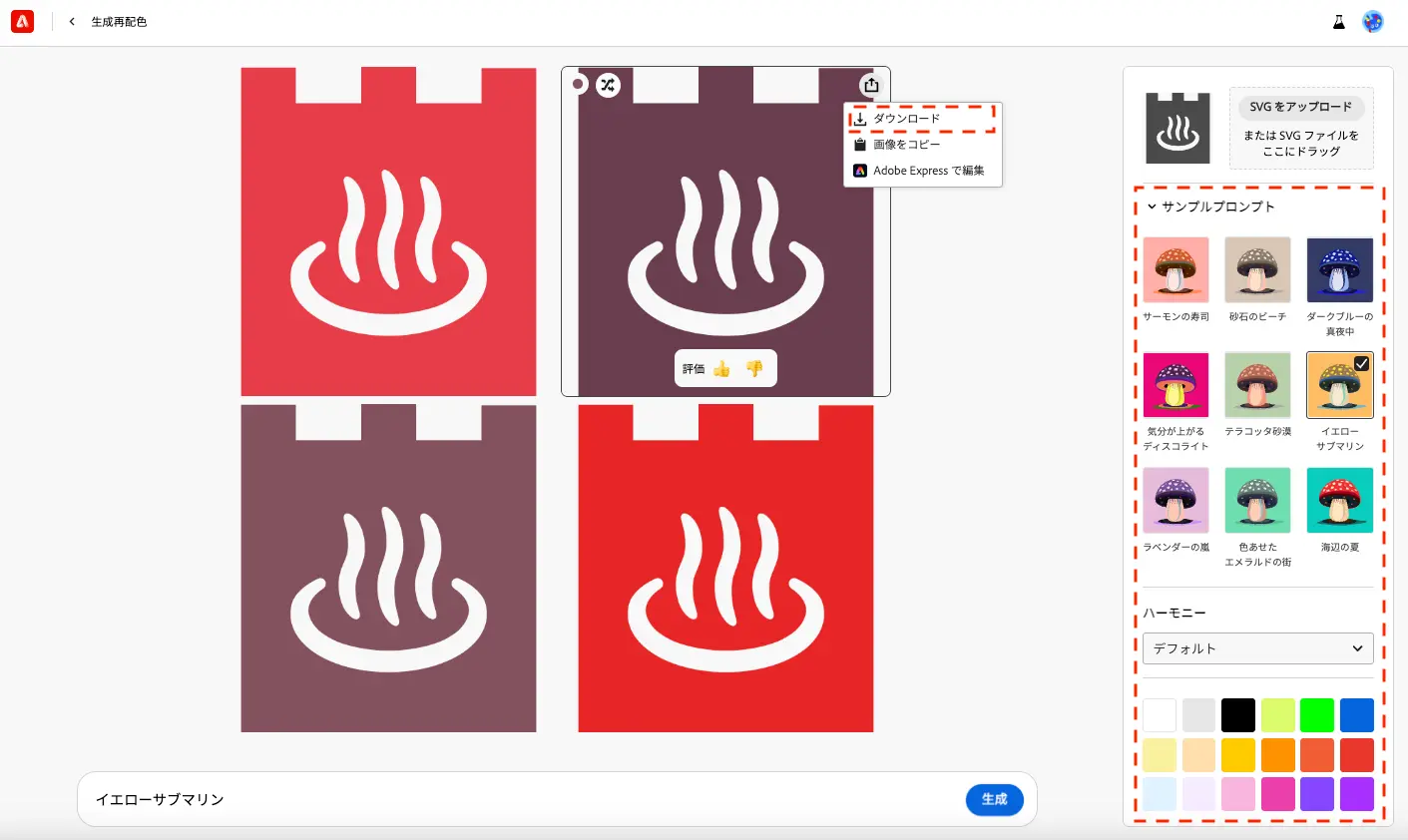
シンプルな図柄だったせいか、配色もシンプルなものができました。
こちらも右側のサンプルプロンプトなどを使って、調整が可能です。ダウンロードもできます。

Adobe Firefly Web版を使った感想
Adobe Fireflyを使ってみて感じたのは、Web版単独というよりは、Adobe製品とのコラボで真価を発揮しそうだということです。
他の生成AIがそうであるように、Adobe Fireflyも使える素材を一発で出してくれるわけではありません。いかにプロンプトをうまく使うかが重要であり、試行錯誤と気にせず使える生成クレジットが必要です。
記事には書きませんでしたが、Adobe Expressでの編集も少しやってみました。Fireflyからの連携はスムーズだったので、他のAdobe製品でもおそらく同様でしょう。
AIでざっと作ったものを元に、人の手で細かい修正を加えるという使い方で、制作がより効率的になるのではないでしょうか。
IllustratorやPhotoshopをすでにお使いの方は、はっきり言って使わない手はありません! ぜひ試してみてください。
まとめ
以上、Adobe Fireflyの簡単な使い方をご紹介しました。
なお、今回ご紹介した機能がすべてではなく、今後も機能の追加が予定されているようです。
ページを見る限りでも、「スケッチからの画像作成」「3Dからの画像生成」などが開発中となっています。
まずは無料版からお試しください。きっと使いたくなる画像ができますよ。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤久佳 デザイン:大坂間琴美
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




