「目」と「耳」を持つChat GPT-4V!明日から使える活用法を紹介!

2023年9月末、ChatGPTを提供するOpenAI社は「ChatGPT-4V」をリリースすることを発表しました。
公式X(旧Twitter)からは実際に画像を使ってAIとやり取りする動画が公開され、早くも世界中で注目を集めています。
そこで今回は、「画像識別」と「音声認識」の機能を手に入れ、「目と耳を持った」などと言われているChatGPT-4Vについて、その概要や特徴、何がすごいのか、などを解説し、後半には明日から導入すべき活用法を5つ紹介しています。実際に試した経験をもとに、本当に便利だと感じたものを紹介していますので、ぜひ最後まで読んでみてください!
ChatGPT-4Vとは
ChatGPT-4Vとは、OpenAI社が開発したマルチモーダルAIです。
マルチモーダルAIとは、複数の情報を処理する能力を有した人工知能のことを指します。それまでのChatGPTでは、「テキスト」の情報しか処理することができませんでしたが、GPT-4Vでは、「テキスト」に「画像」「音声」を加えた3種類の情報を処理できるようになりました。これにより、それまでテキストのみで入力していたものを、画像や音声を使いながら入力することが可能になったのです。
ChatGPT-4VはChatGPTplusに加入している人であれば使うことができ、ChatGPTplusには、20ドル/月の料金を払うことで加入することができます。
ChatGPT-4Vの特徴
一番の特徴はやはり、「画像」の情報を処理できるようになったことです。
画像での入力が可能になったことで、「この画像みたいな風景はどこで見れますか?」というように、曖昧な指示出しが可能になりました。それまでは「流れの緩やかな川と、赤く色づいた木々、そしてひらけた青い空が同時に見える場所はどこですか?」というように、イメージを言語化して指示を出す必要がありましたが、ChatGPT-4Vではその必要がありません。
「こういう感じの〜を作って」「これを真似して絵を描く方法は?」「この雰囲気の色合いの名前は?」というように、曖昧な言葉のまま指示だしを行えるようになったのです。
では、画像識別・音声認識の機能について詳しく見ていきます。
画像識別機能

参考
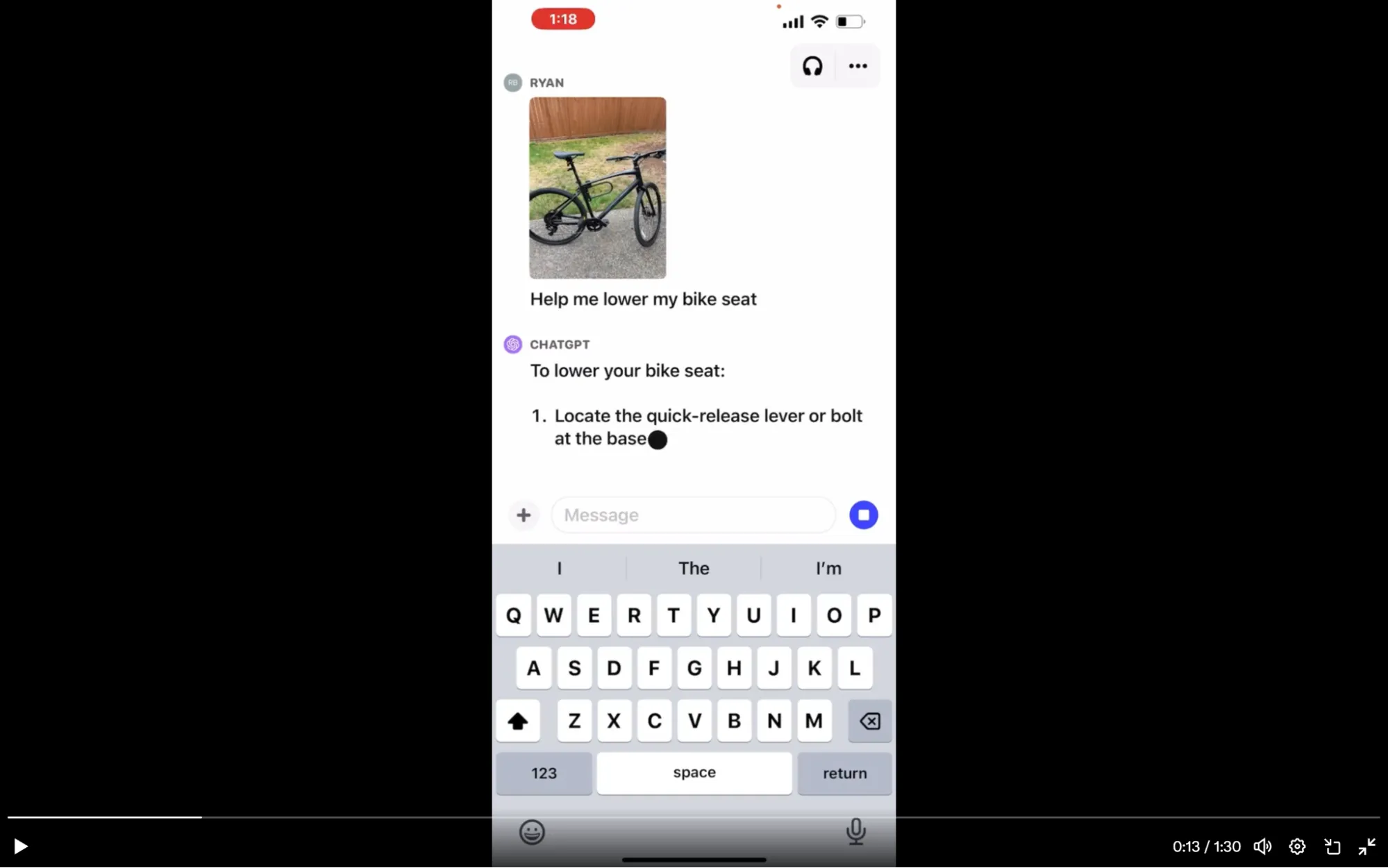
こちらは2023年9月25日にOpenAI社の公式X(旧Twitter)より公開された動画です。(動画はリンクよりご覧ください。)
動画内では、画像データをもとに「自転車のサドルの下げ方」をChatGPT-4Vに聞いていく様子が紹介されています。
この動画のようにスムーズに解決するためには、少し練習が必要かと思いますが、生活の中でふと気になったこと、その場で目で見ないと解決できないことなどに関して、ChatGPT-4Vが大いに役立っていく未来が簡単に想像できますね。
音声認識機能

参考
こちらはOpenAI社のホームページで公開されているもので、音声認識機能を用いてChatGPT-4Vに、「就寝時に聞くお話」を聞かせてもらっている様子です。(動画はリンクよりご覧ください。)
主人公の名前などの設定を指示してストーリーを作ってもらっています。途中ストーリーに関する質問をして、それに答えてもらうなど、実際に誰かに話してもらっているかのようにやり取りをしているところが驚きです。
また音声識別の機能が生まれたことで、「AI同士に会話をさせる」ということも簡単にできるようになりました。AIがどのような話題で盛り上がり、話がどのような内容に流れていくのか、家で簡単に試せるようになったのは驚くべきことですね。
今すぐ取り入れるべき ChatGPT-4Vの活用法5選
ここからは、私が実際にChatGPT-4Vを使ってみて、「これは便利だ!」「これはChatGPT-4Vにしかできない!」と感じたものを紹介していきます。
グラフからデータの抽出・分析
グラフ画像を入力することで、例えば英語で書かれたグラフであっても、情報を読み取ってもらうことが可能です。
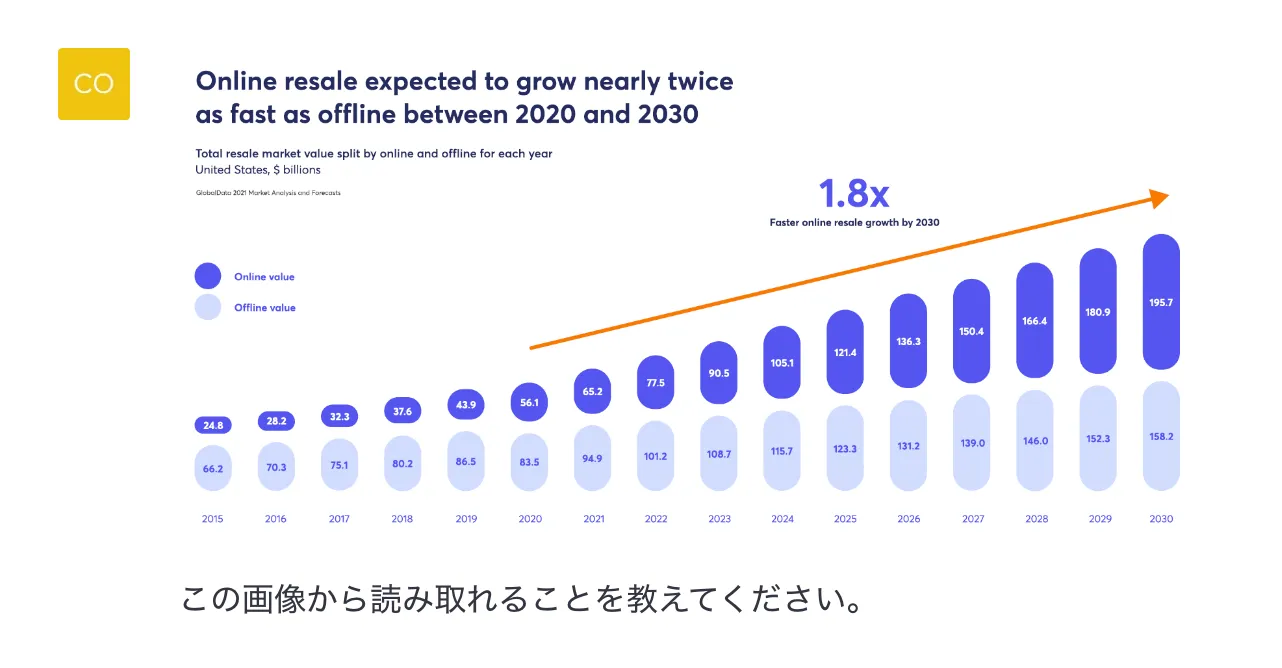
質問 : この画像から読み取れることを教えてください。

【回答】
<タイトル>
- タイトルは「Online resale expected to grow nearly twice as fast as offline between 2020 and 2030」とあります。これは、2020年から2030年の間に、オンラインのリセール市場はオフラインのリセール市場と比較して、ほぼ2倍の速さで成長すると予想されていることを示しています。
<グラフの内容>
- グラフには「Total resale market value split by online and offline for each year」というサブタイトルがあり、これは各年のオンラインおよびオフラインのリセール市場の総価値を 示しています。
- グラフには2つのカテゴリのデータが表示されています:「Online value」(オンライン市場の価値)と「Offline value」(オフライン市場の価値)。
- 2015年から2030年までの期間のデータが示されています。
<データの推移>
- オンライン市場の価値(青いバブル)は、年々増加しており、特に2020年以降、その成長率が顕著になっています。
- オフライン市場の価値(灰色のバブル)も増加傾向にありますが、その成長はオンライン市場ほど急激ではありません。
<特筆すべき点>
- 2030年には、オンライン市場の価値は約195.7 billionドル、オフライン市場の価値は約158.2 billionドルと予測されています。これは、オンライン市場がオフライン市場を上回ることを示唆しています。
- オレンジの矢印は「1.8x Faster online resale growth by 2030」と表示されており、オンラインのリセール市場の成長が2030年までにオフラインの1.8倍速いということを強調しています。
<ソース>
- このデータは「GlobalData 2021 Market Analysis and Forecasts」というソースから取得されています。
以上、画像から読み取れる主な情報と分析を提供しました。この情報は、オンラインリセール市場の今後の成長の潜在性や、オフライン市場との比較を理解するのに役立つでしょう。
このように、英語のグラフであっても、グラフから正確に情報を読み取れていることがわかります。市場規模の成長速度に関しても正確に読み取っており、グラフが主張したい主な内容(リユース品のオンライン市場が、オフライン市場と比較しても拡大傾向にあること)を簡潔に教えてくれています。
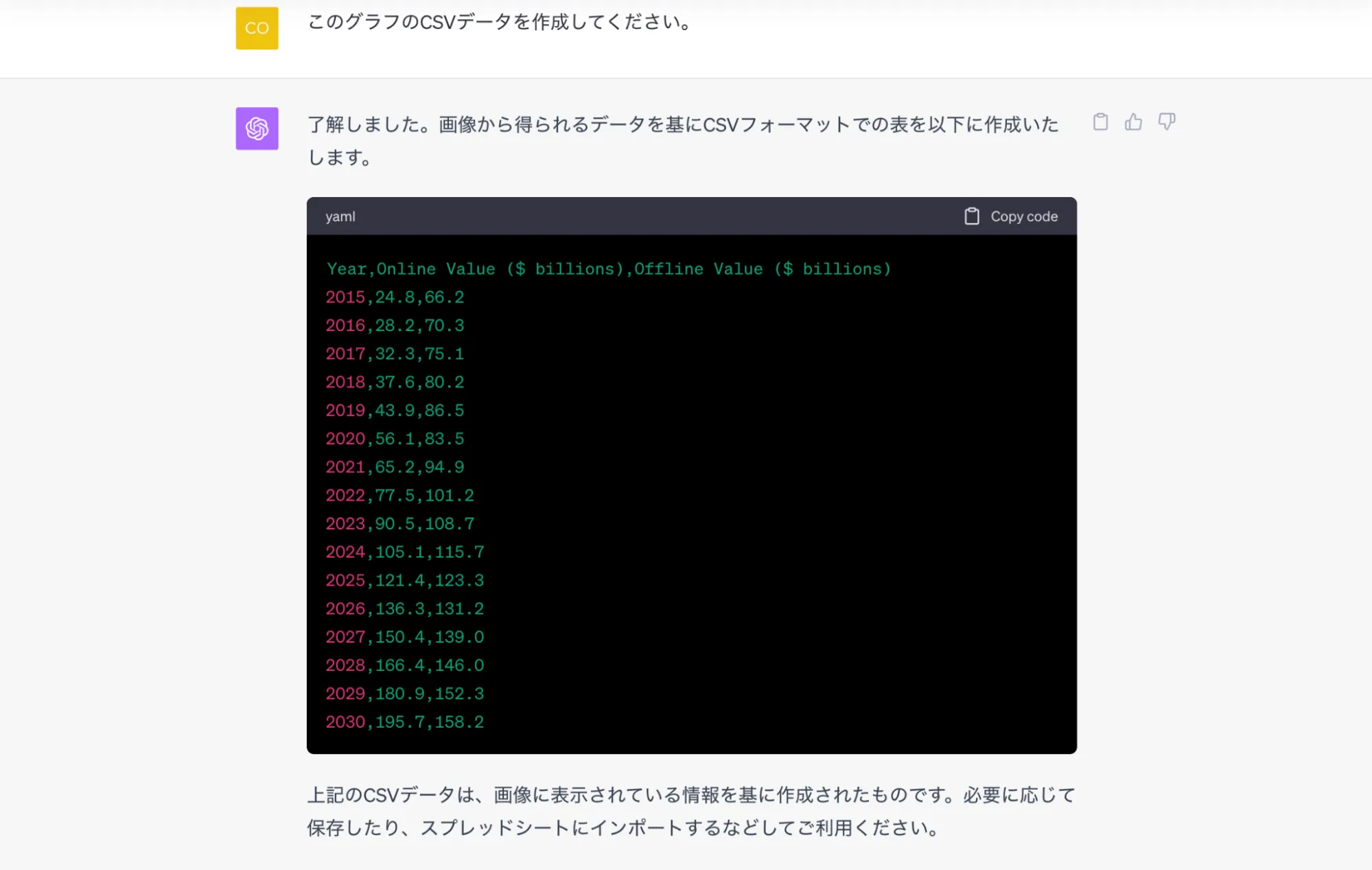
質問 : このグラフのCSVデータを作成してください。

またこのように、読み取ったグラフからCSVデータを作成することも可能で、これを使えば簡単にグラフのデザインを自分で変更することもできます。
栄養管理
食料品に記されている栄養成分表示をもとに、その食料品の摂取上限などを算出してもらうことも可能です。
質問 : 栄養成分表示をもとに、この飲料水を1日に飲んで良い本数を教えてください

【回答】
- 画像の飲料水のエネルギーは100mlあたり12kcal、食塩相当量は100mlあたり0.129g。
- 一般的な日本の食事でのエネルギー摂取は約1,500kcal、食塩相当量は約45g。
- 2,000kcal(女性基準)を超えない範囲での飲料水からのエネルギー摂取は約200~500kcal。これは飲料水を16本から42本摂取することに相当。
- 食塩の摂取目安が1日6g以内。食事からの摂取を5gとした場合、飲料水からの摂取は1g以内。これは飲料水を約8本摂取することに相当。
- エネルギーと食塩の摂取量を考慮し、1日に飲んで良い目安は約8本となる。
以上から、飲料水を1日に飲んで良い目安は約8本です。
このように、栄養成分表示をもとに、一般的な食事内容や、1日に必要なエネルギー量などを参照しながら、飲んでも良い本数の上限を教えてくれました。
エネルギー量などに注意を払っている人であれば、写真を撮ってChatGPT-4Vに尋ねるだけで簡単に栄養管理に関する助言をもらうことができるでしょう。
デザインの評価
制作した画像やイラストのデザインに対して、ターゲットがどのような印象を抱くのか、GPT-4Vに評価してもらうことも可能です。
質問 : この画像は読者にどのような印象を与えますか?

【回答】
この画像は、Shopifyのロゴと、さまざまな衣服やアクセサリーのイラストが特徴的です。以下のような印象を記事の読者に与えると思われます:
<多様性>
色とりどりの衣服やアクセサリーが描かれていることから、Shopifyで取り扱える商品の多様性や幅広さを強調していると感じられます。
<階層構造>
画像中央のShopifyのロゴの下から衣服やアクセサリーが吊り下げられているデザインは、カテゴリーや階層構造の特殊性を視覚的に示唆している可能性があります。
<特色>
画像の色使いやデザインは、Shopifyが持つ独特の特色や機能を示唆していると感じられるかもしれません。
<親しみやすさ>
明るい色合いやシンプルなイラストは、読者に親しみやすい、またはユーザーフレンドリーな印象を与える可能性があります。
全体として、このサムネイルは、Shopifyの特徴的なカテゴリー階層構造やその実装方法に関する情報を提供する記事であることを魅力的に伝えていると思われます。
なんとChatGPT-4Vは、イラストが服の並列によって表現しようとしている「階層構造」を認識し、Shopifyにおける階層構造やカテゴリーの特殊性を見る側に印象付けるだろう、と回答してくれました。
またこの他にも、デザインの改善点を尋ねると、かなりの分量でフィードバックが来たので、辛口採点をしてもらいたい場合、そのように指示を出せばかなり厳しいフィードバックをもらえると思います。
同意書の翻訳・要約
海外の通販サイトなどで、配送や情報の取り扱いについての同意書にサインする場面がよくありますよね。この同意書を丁寧に読むのは実際なかなか難しい。
そのような時にChatGPT-4Vを使えば、内容を翻訳してくれるだけでなく、要約までしてくれるので、瞬時に同意書の内容を大まかに理解することができます。
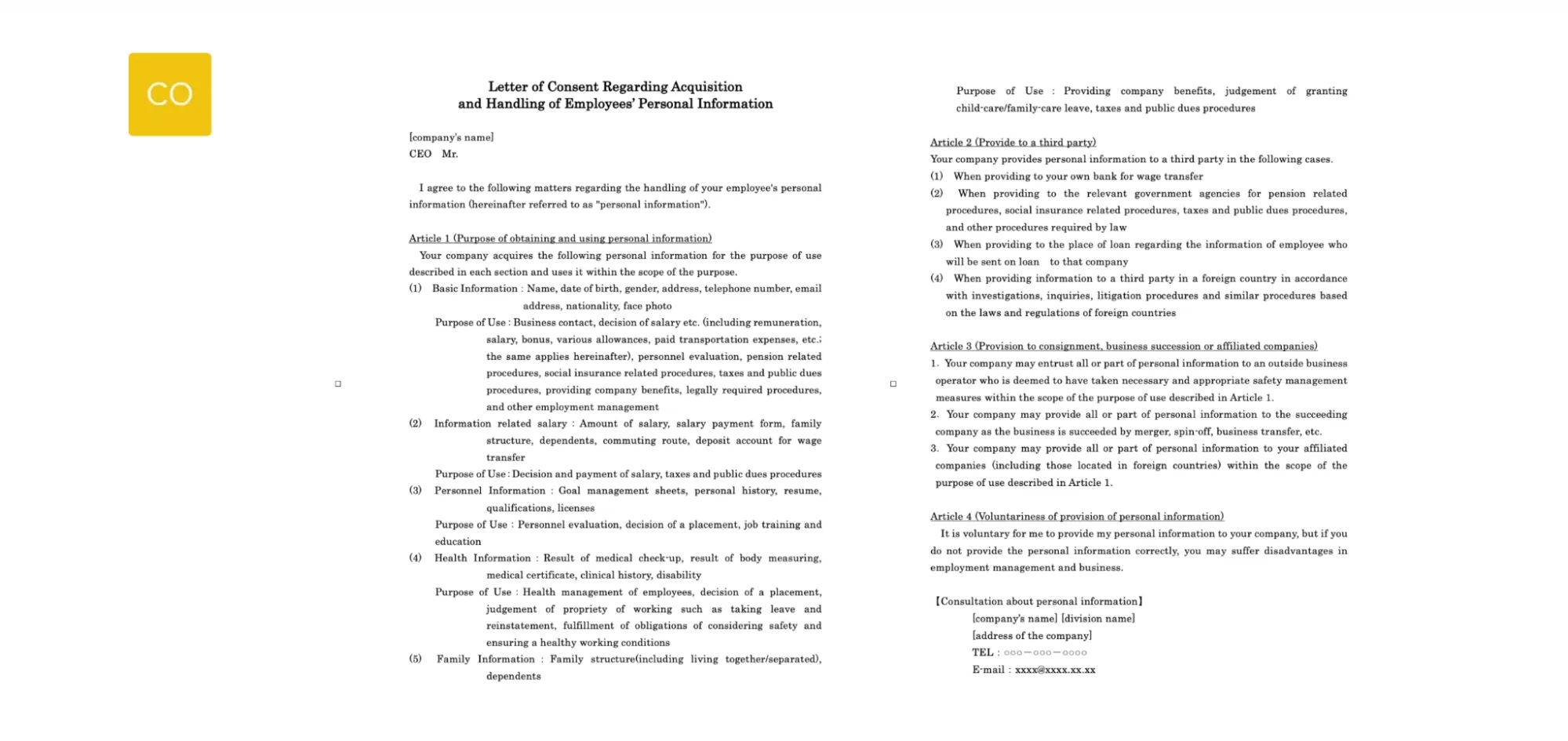
質問 : 画像の内容を日本語で要約してください

【回答】
従業員の個人情報取得および取り扱いに関する同意書
- 会社は、従業員の基本情報(名前、生年月日、住所、電話番号、メール、国籍、顔写真)や給与に関連する情報、健康情報、家族情報などを取得する。
- これらの情報は、給与の計算、評価、研修、健康管理などの業務遂行のために使用される。
- 会社は必要に応じて、銀行や関連する政府機関、外国の第三者、または関連会社など、第三者に情報を提供することがある。
- 個人情報の提供は任意で、正確な情報を提供しない場合、業務や雇用に不利益が生じる可能性がある。
- 個人情報に関する相談は、特定の連絡先(会社名、部門名、住所、電話番号、メールアドレス)で受け付けている。
この文書は、従業員が会社に自分の個人情報を提供する際の取り扱いについての合意内容を示しています。
このように、英語で書いてあって内容の理解に困る同意書や誓約書も、ChatGPT-4Vに投げかけて内容を翻訳・要約してもらうことで、簡単に内容を把握することができます。
画像からHTML/CSSコード生成
イメージ画像を提示して、それを再現するためのHTML/CSSコードを作成してもらうことも可能です。
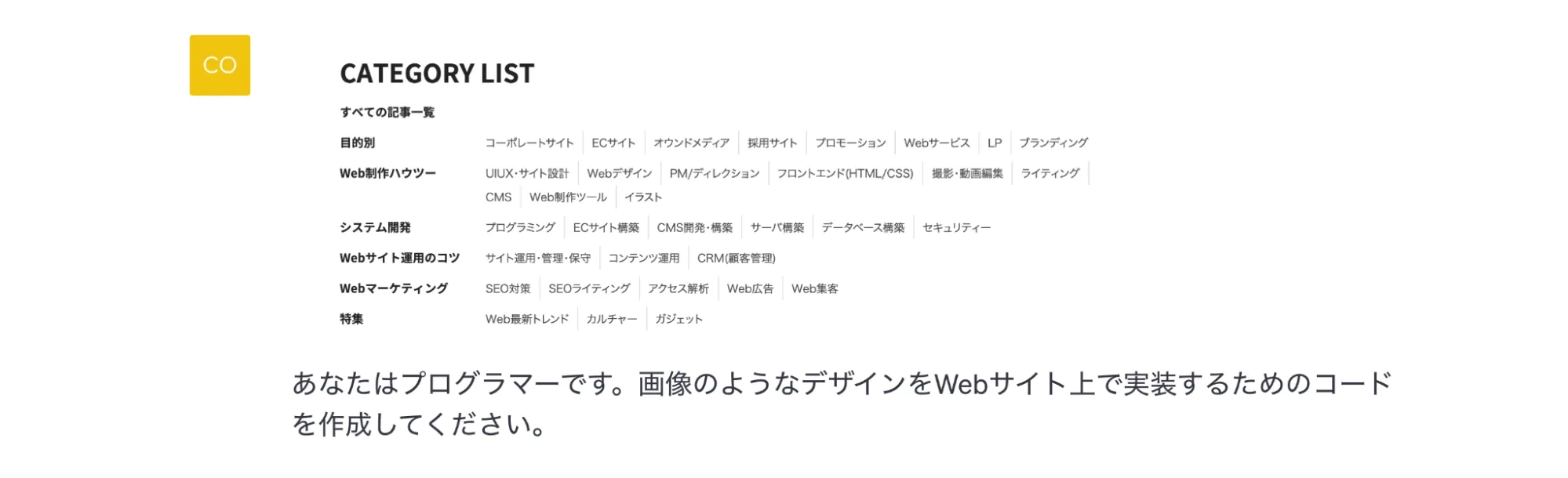
質問 : 画像のようなデザインを実装するためのコードを作成してください。

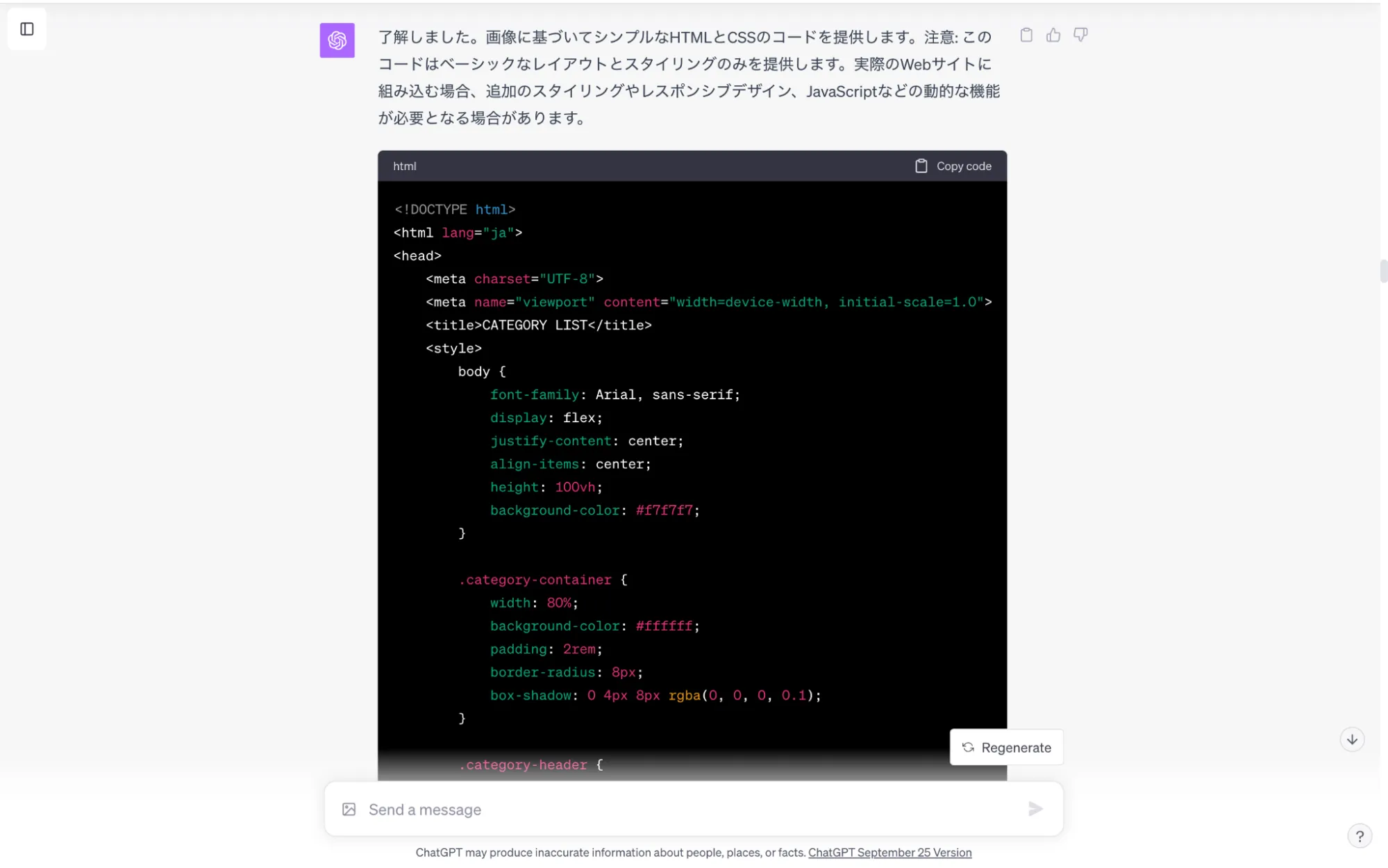
【回答】

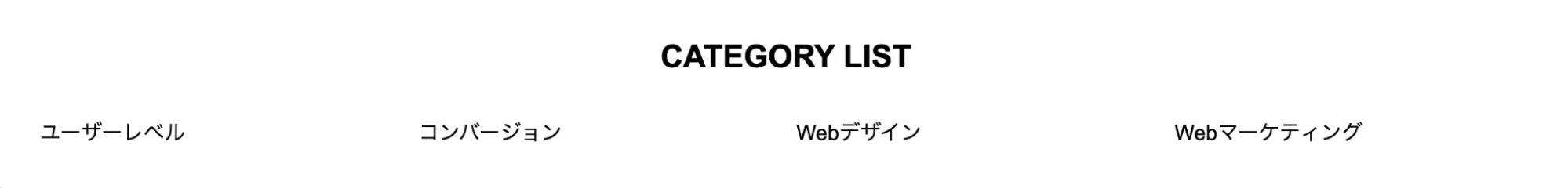
コードでの回答がスムーズに返ってきましたが、実際に出力されたコードを確かめてみたところ下のようなデザインになっていました。

そこで何度かプロンプトを修正し、コードの作成をChatGPT-4Vに任せた結果、15分ほどで下記のようなデザインにまで改善することができました。上が今回作成したデザインで、下が参考にしたデザインです。
【ChatGPT-4Vが作ったデザイン】

【参考にしたデザイン】

簡単なイメージを作って、大まかなコードをChatGPT-4Vに書いてもらえば、あとは細かいところを修正するだけで質の高いものが作れそうです。
これにより、エンジニアの仕事もかなり効率化されていくのではないでしょうか。
まとめ
以上が、マルチモーダルAIであるChatGPT-4Vの紹介記事になります。
今回のバージョンアップで最も特徴的だったのは、「画像認識」「音声認識」が可能になった点です。
これにより、グラフから情報を読み取ってもらったり、自分のイメージをもとにプログラミングをしてもらったりなど、より曖昧なイメージのままでAIに指示を出せるようになりました。
LLM(大規模言語モデル)の成長は、今後も注目すべきトピックですので本ブログではそちらの最新情報も随時発信してまいります。
最後まで読んでいただき、ありがとうございました。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
執筆者:小原太郎 デザイン:小林沙綾






