Arcとは?注目ブラウザの特徴や使い方を解説!

一部で話題となっている新ブラウザ「Arc」。「これまでのブラウザとは一味違う」と注目され、Macユーザーを中心に利用者が少しずつ増えてきています。
しかし多くのユーザーは
「今のに慣れているから、今更新しいブラウザは必要ない」
「Chromeの拡張機能がないと仕事が成り立たない」
といった理由で、ブラウザを変えることに対して腰が重いのは事実でしょう。
そこでこの記事では、新ブラウザ「Arc」の概要に加え、特徴的な機能やその活用法といった強みを紹介していき、なぜ「Arc」が注目されているのかを解説していきます。
これを読めば、今からでも「Arc」に乗り換えてみようと少しは思っていただけると思います。
画像や動画を使ってわかりやすく解説していますので、ぜひ最後までお読みください。
Arcとは?
「Arc」とは2023年7月、ニューヨークに本社を置くThe Browser Company によって発表された新たなブラウザです。
ブラウザの構築はChrome同様にChromiumというコードベースをもとに行われているので、基本的にChromeと似たような動きをします。従来のブラウザに慣れてる人であれば問題なく利用することができるでしょう。
これまでにもVivaldiやSidekickといった新しいブラウザが注目を集めることはありましたが、依然ChromeやSafariといった大手ブラウザが、シェアのほとんどを占めている状況でした。
しかしこの「Arc」は、革新的なデザインや拡張性の高さ、直感的な操作が可能である点などから、これまでのブラウザとは一線を画するとして大きな注目を集めています。
現在macOSとiOSに対応しているため、MacやiPhoneのユーザーであれば誰でも利用することができ、多くのユーザーが「Arc」を試しに使っているような段階です。(Windows版は2023年冬の予定)
Arcの始め方
大まかな流れは以下の通りです。
- アプリをダウンロード
- アカウント作成
- 元のブラウザからの引き継ぎ
アプリをダウンロード
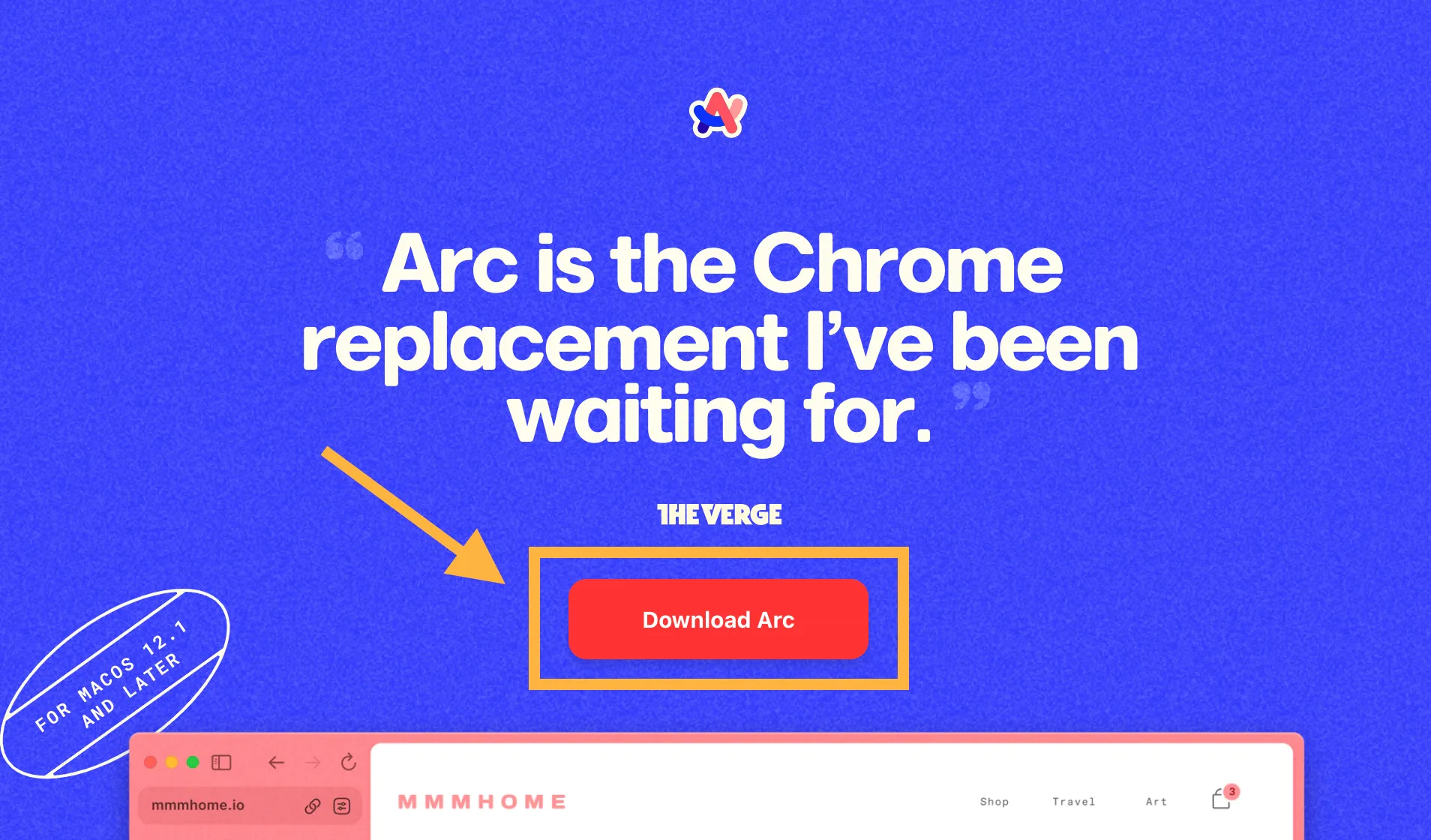
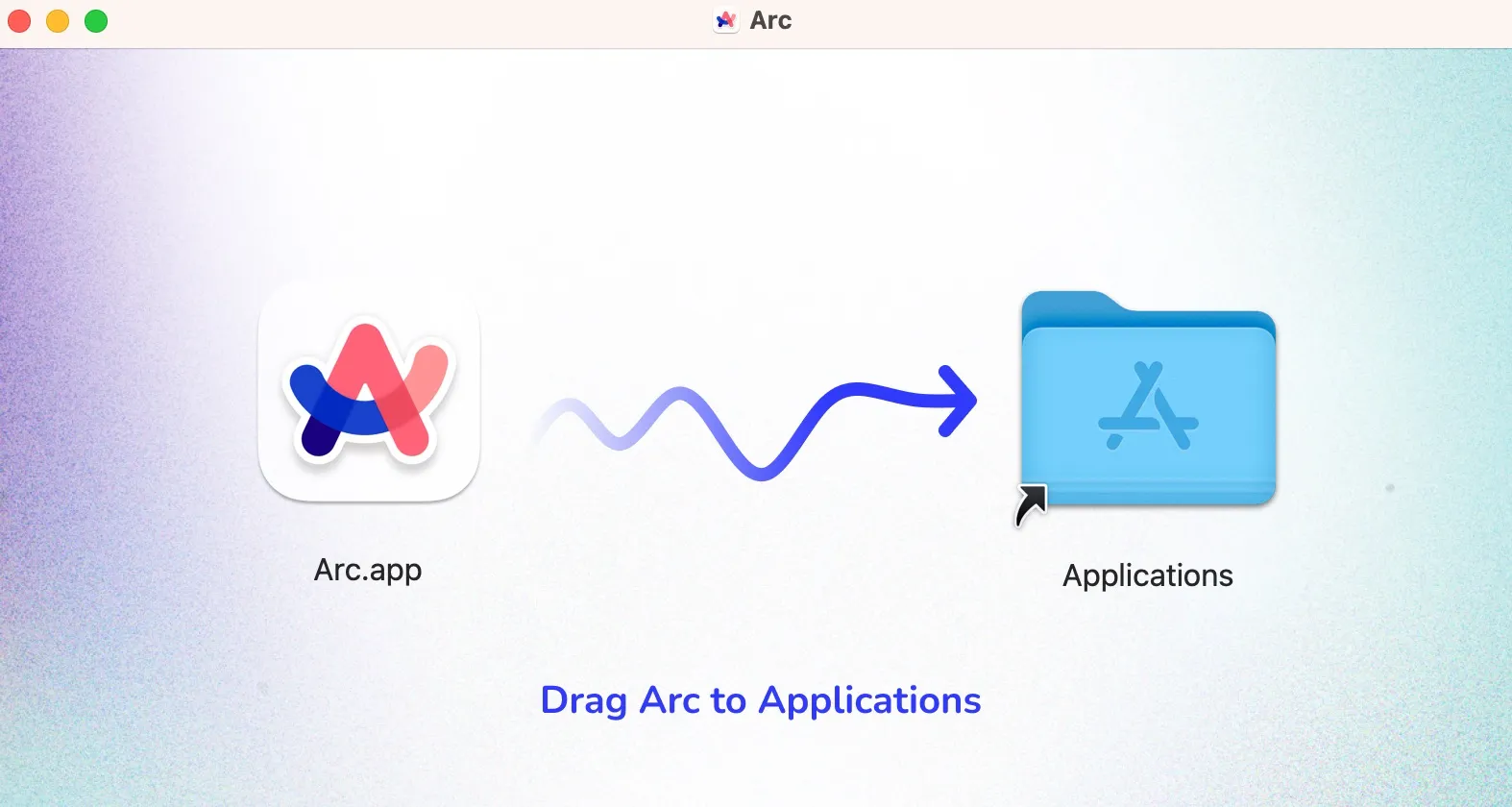
①こちらからアプリをダウンロードします。

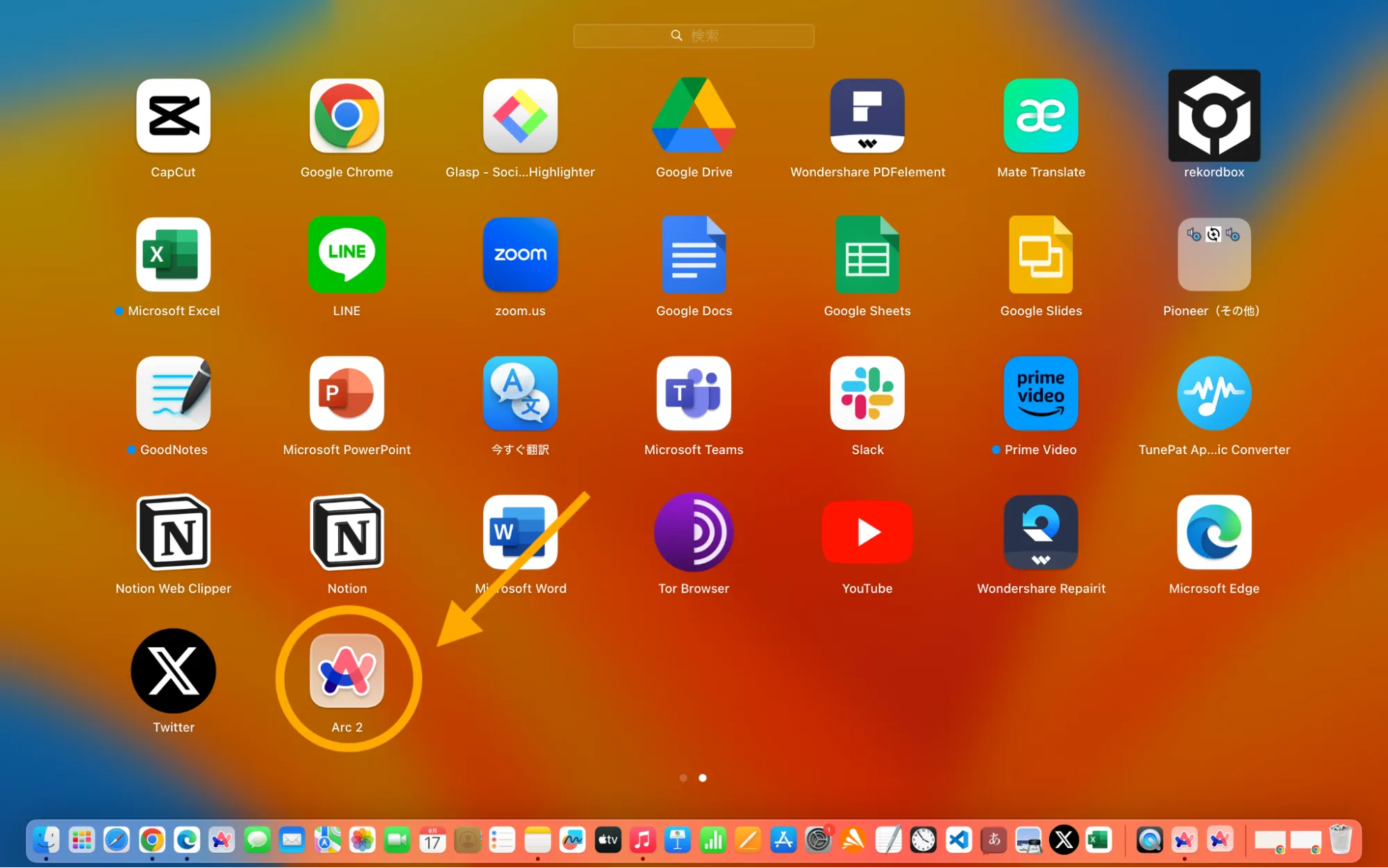
②作業を進め、アプリ一覧からArcを起動します。


アカウントを作成
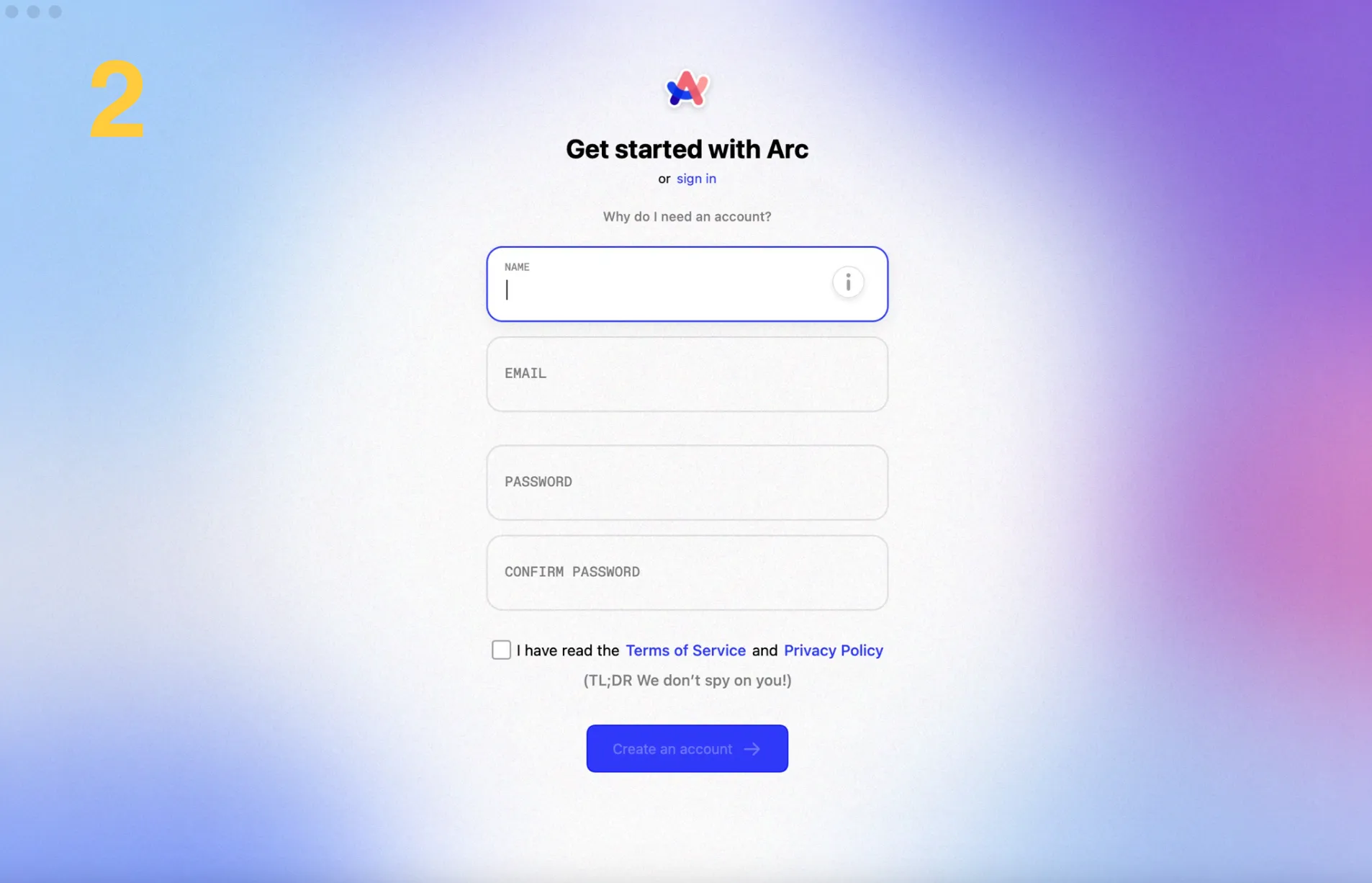
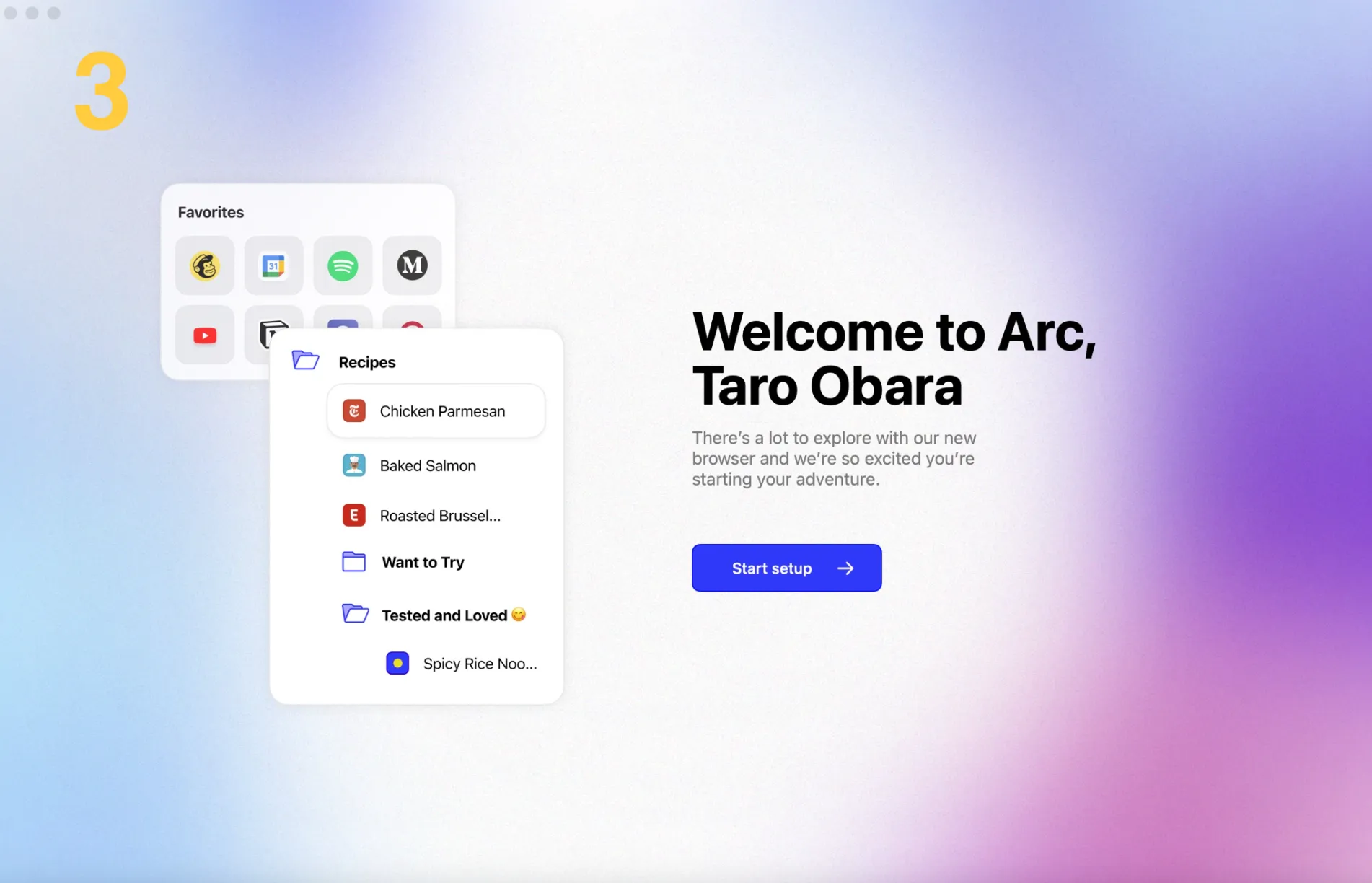
アプリを起動すると①の画面に切り替わり、②の画面でアカウントの作成を行います。③からアカウントの設定が始まります。



元のブラウザからの引き継ぎ
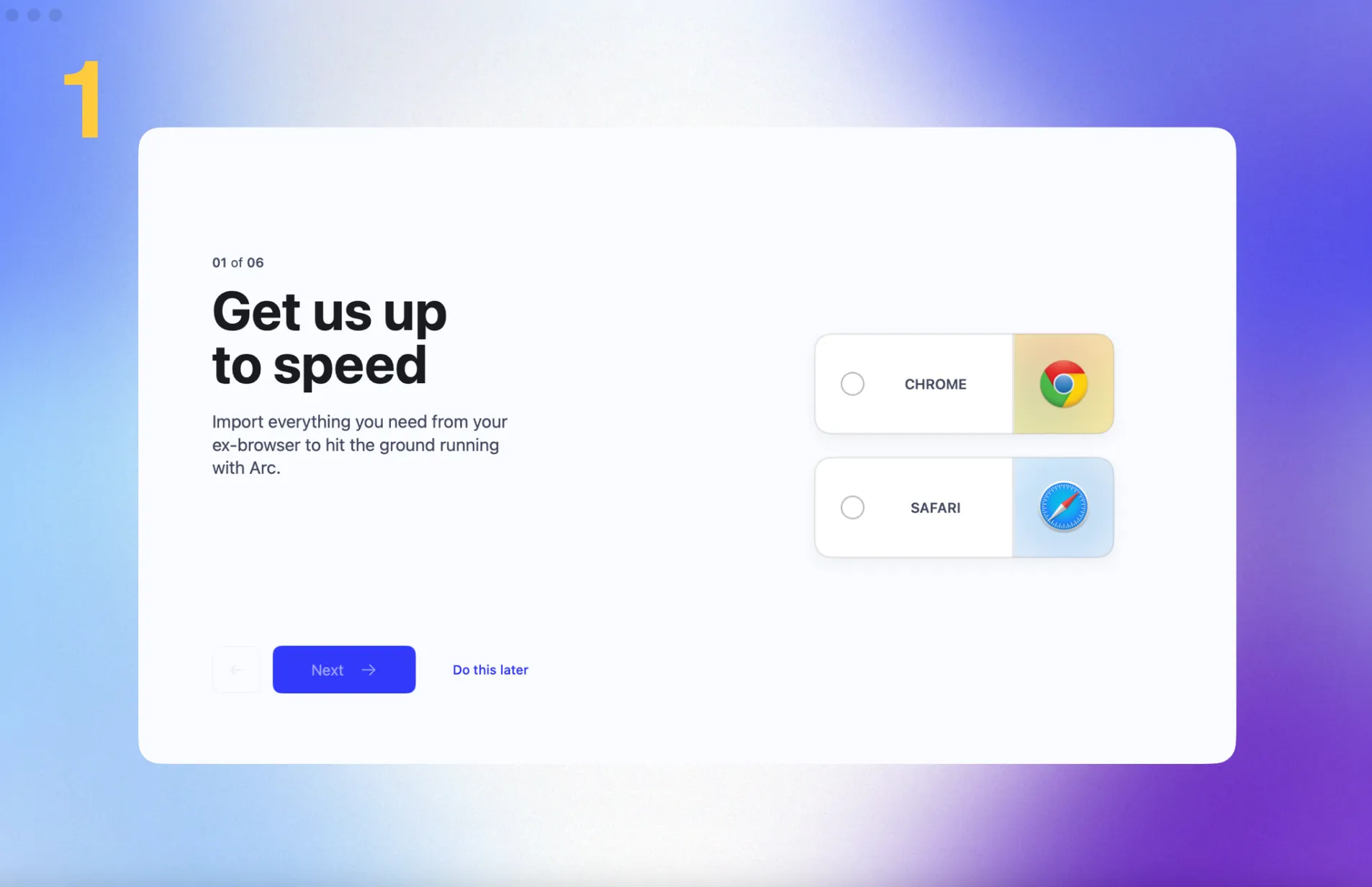
普段使っているブラウザを選び、保存していたブックマークやパスワードを引き継ぐことができます。
①でデータを引き継ぎたいブラウザを選びます(データの引き継ぎはいつでも可能です)。
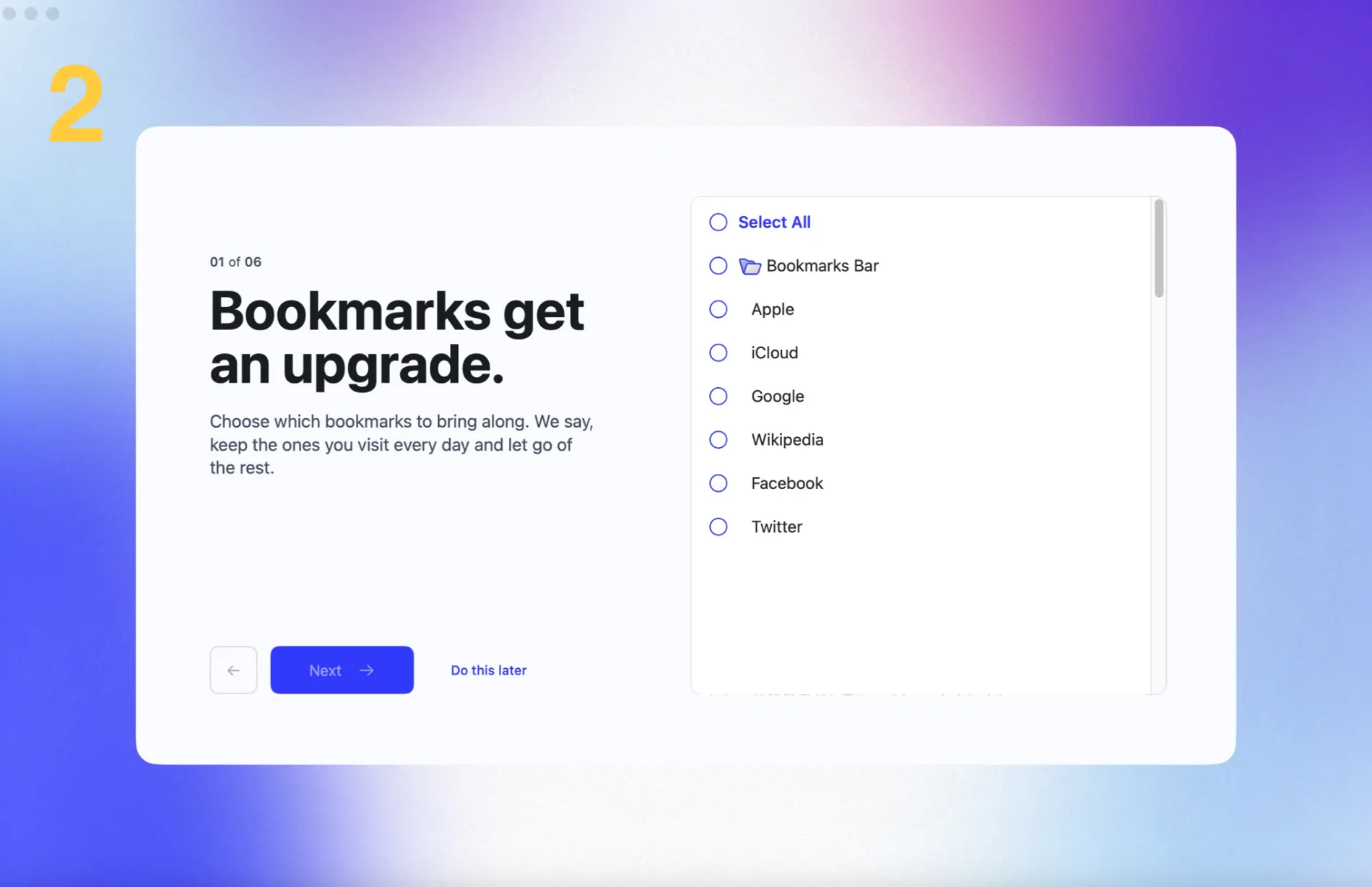
②で引き継ぎたいブックマークを選ぶことができます。


その後、基本的なカスタマイズなどの設定がいくつか続きます。
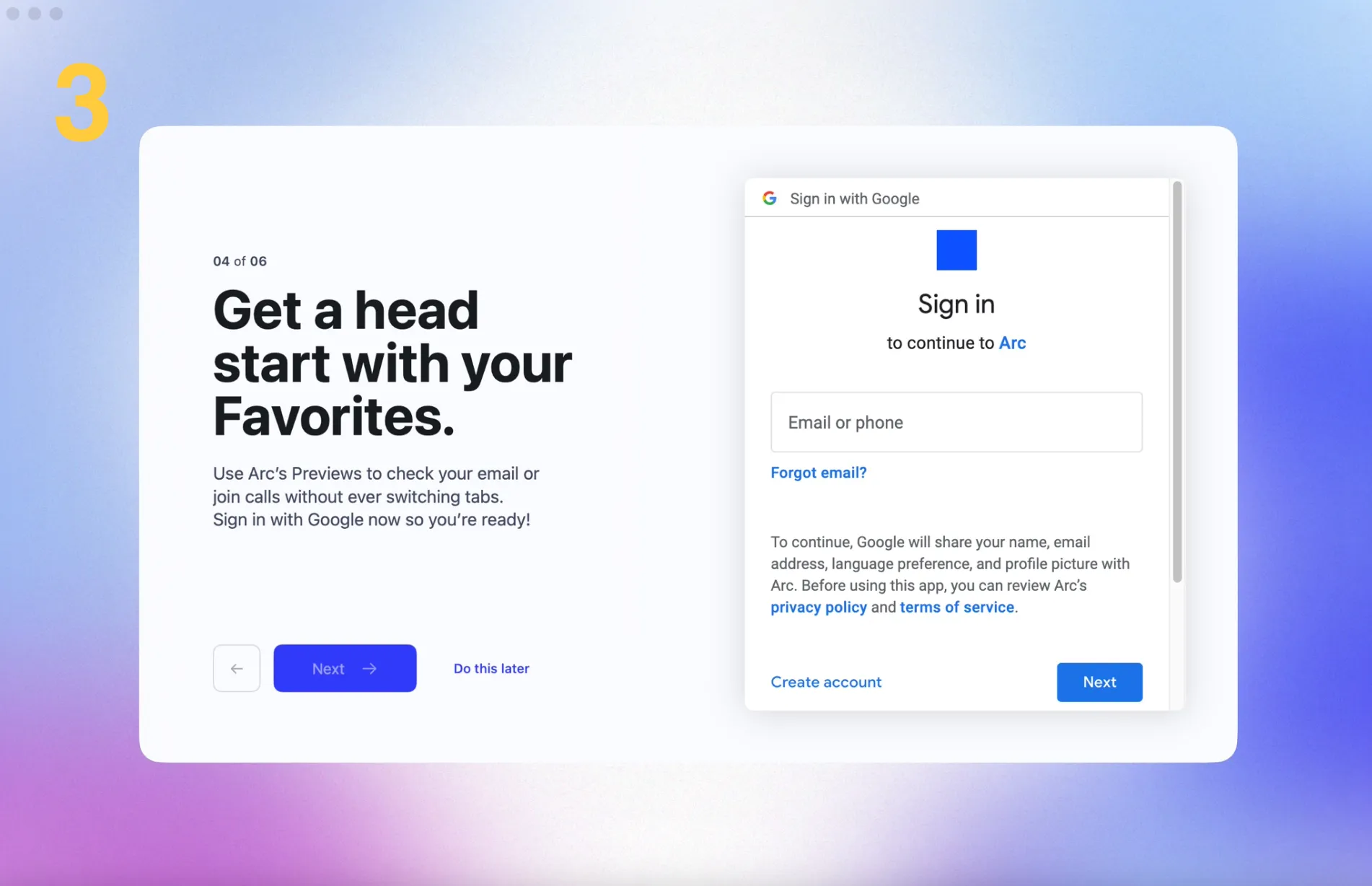
③はArc上でGoogleアカウントにサインインするかを尋ねています。
サインインすることで、GmailなどのGoogleアプリをChromeと同様に使えるのでサインインすることをお勧めします。

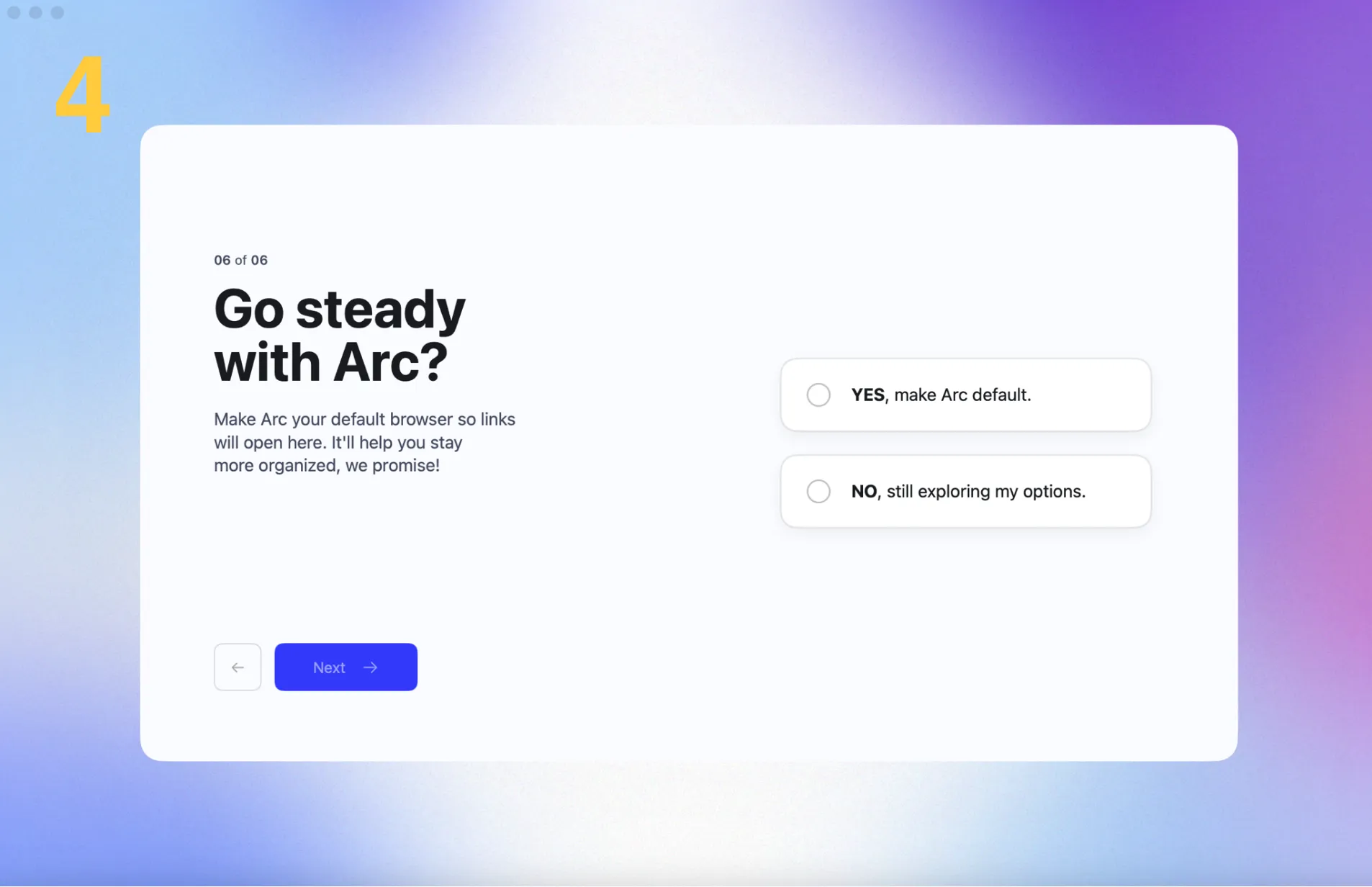
④ではArcをデフォルトのブラウザにするかを尋ねています。
デフォルトのブラウザはいつでも変えられるので、始めたての段階ではデフォルトのブラウザに設定する必要はないと思います。

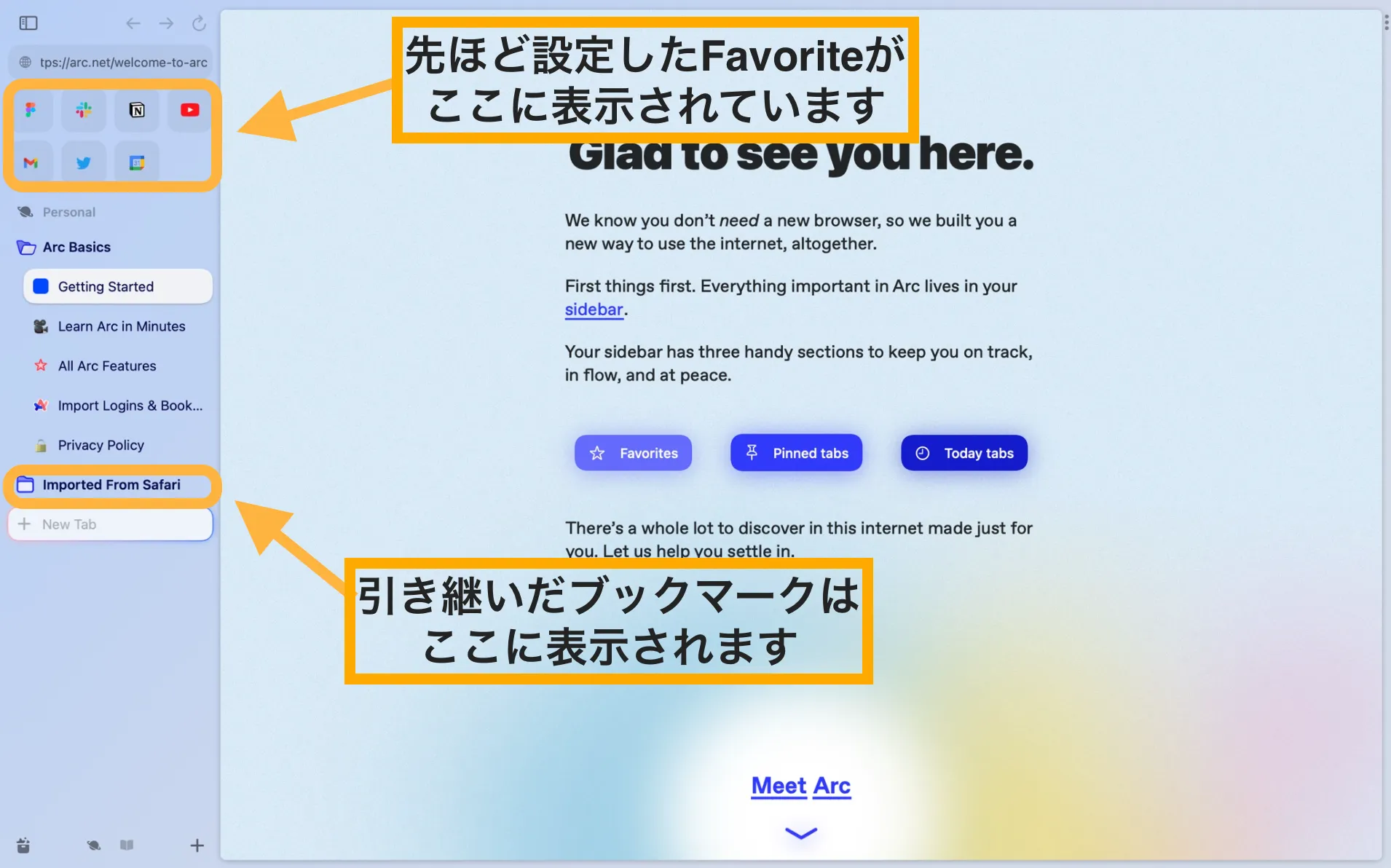
そして最後にこのような画面になったらついに利用開始です!

Arcが注目を集める理由
Arcが注目を集めている理由は次の3つです。
- 革新的なデザイン
- 拡張性の高さ
- ニーズに応えた機能の数々
革新的なデザイン
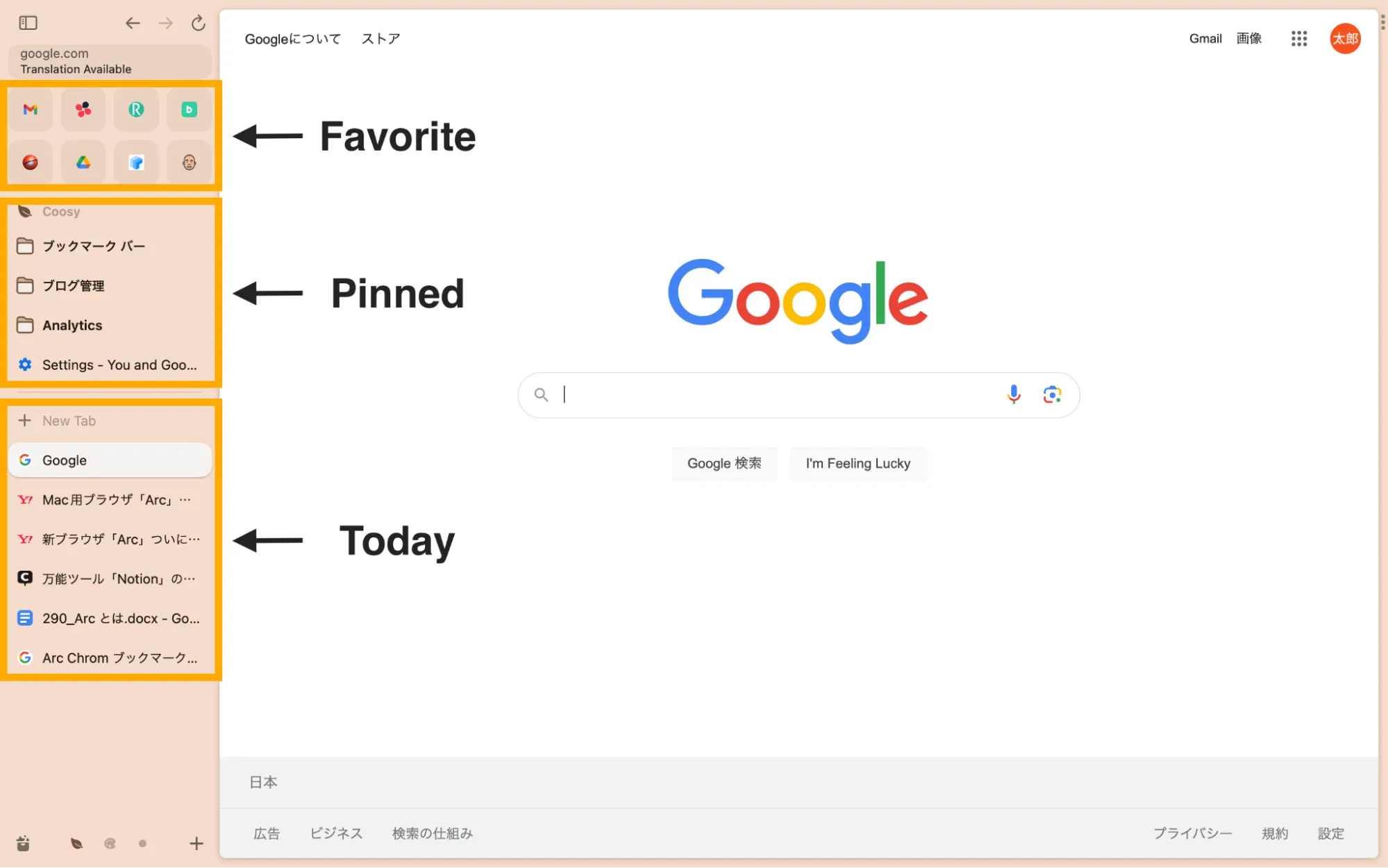
従来のブラウザでは上部に表示されていたタブやツールバー、ブックマークバーがArcではサイドバーにまとめられています。
上から順に「Favorite」「Pinned」「Today」に分けられ、Chromeにおいてそれぞれ、ホーム画面下のショートカット、ブックマークバー、タブに対応しています。

それまでタブは横に並んでいたため、目当てのタブを見つけるのに苦労しましたが、サイドバーに縦方向に並べることでタブの中身がひと目で分かるようになっています。
サイドバーを設けた分、横方向に見える範囲が縮んだように思えますが、左上のボタンを押すことで、ツールバーもない完全な全画面表示をすることが可能で、クリックのみで簡単に切り替えることができます。
拡張性の高さ
Chromeが多くのユーザーに選ばれてきた理由として、拡張性の高さや各種Googleアプリの相乗効果などが挙げられると思います。これらをうまく活用することでChromeは各ユーザーにとっての最適なブラウザとなっていました。
しかしArcではGoogleアプリを使えることはもちろん、Chromeの拡張機能を使うことも可能です。ChromeからArcへ拡張機能の移行ができるため、Chromeで使っていたカスタマイズをそのまま使いたいという方の願いも叶えているのです。
ニーズに応えた数々の機能
Arcが注目を集めている3つ目の理由は、ユーザーのニーズに応えた数々の機能を備えている点です。パソコンやスマートフォンを使っていれば、必然的にブラウザに触れている時間は増えていきます。触れる時間が多いものほど、自分にとって快適なものにしておきたいですよね。
Arcには、ユーザーが「こうだったらいいのにな」と想像するような機能が備わっており、ユーザーにとって快適なブラウザにするための工夫が随所に施されています。細かい機能の紹介は次に行いますが、これまでにない機能が多く備わっていることでArcは注目を集めているのです。
Arcの便利機能5選
私が実際にArcを使ってみて、便利だと感じた5つの機能を紹介します。
スペースを作成
Arcでは「スペース」を作成し、いくつものワークスペースで作業することができます。従来のユーザーが悩まされてきた「タブが多すぎる」という問題も、いくつかのスペースを設けて整理することで解決されます。
画面左側のサイドバーをスクロールすることで、簡単にスペースを切り替えることができます。スペースごとにプロフィールを設定することが可能で、同一プロフィールであればサイドバー上部の「Favorite」はスペースを切り替えてもそのまま表示されています。
上の動画の場合、1つ目と2つ目のスペースでは会社用のプロフィールを使用しているため「Favorite」はそのまま表示されますが、3つ目はプライベート用のプロフィールを使用しているため、「Favorite」が変わっています。
スペースごとにプロフィールを設定し、用途に合わせてスペースを使い分けることで、作業のしやすさも大きく改善されるでしょう。
ユニークなスクリーンショット
Arcにはデフォルトでスクリーンショットの機能がついており、スクリーンショット後の編集や保存先の指定などを非常に簡単に行えます。
アドレスバーの一番右のボタンを押してカメラマークを押すとスクリーンショットができます。特徴的なのがスクリーンショットの際、表示画面のHTMLを識別しているのか、表示されているパーツごとにスクリーンショットを撮ることができます。
また保存先の指定も簡単で、動画では「Easel」というメモパッドのような場所に保存しています。ここからスクリーンショットに写っているサイトに移ることも可能です。
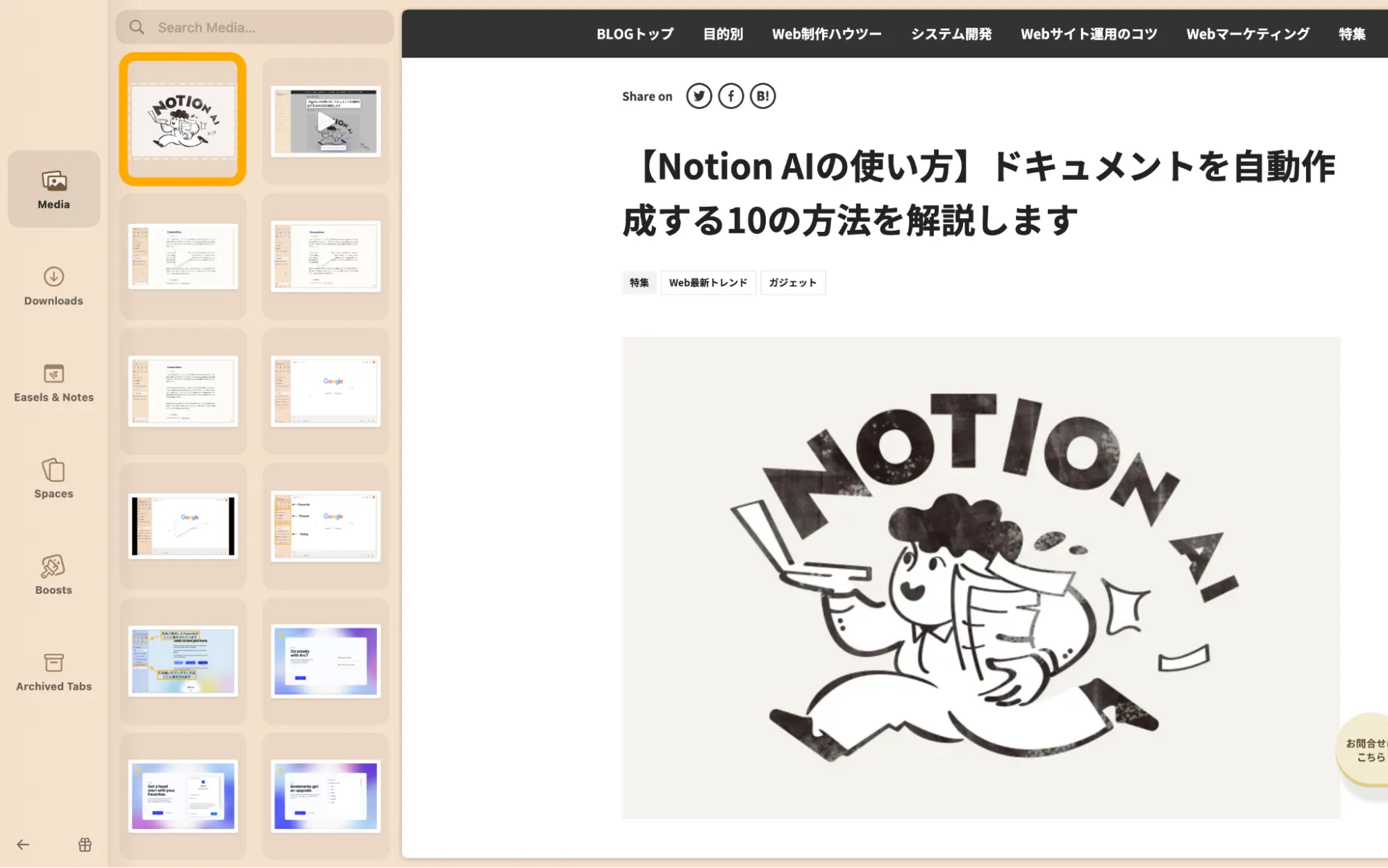
「Library」に保存すれば下の写真のような場所に保存され、ブラウザ上で保存された写真を見ることができます。

ブーストでカスタマイズ
「ブースト」という機能を使えば、Webページを自分好みにカスタマイズすることも可能です。トーンやフォント、サイズの変化などの基本的なカスタマイズだけでなく、自分で拡張機能のようなものを作ることも可能です。
「ブースト」は他者が作ったカスタマイズをダウンロードし利用することが可能で、こちらのサイトからお気に入りのカスタマイズをダウンロードするのも良いでしょう。
Split Viewのままタブを保存
Arcではタブをドラッグ&ドロップするだけで画面を分割することができます。最大で4つのタブを1つの画面にまとめることができ、サイズや場所の調整ももちろん可能です。
他のブラウザに比べて特徴的なのが、タブをSplit Viewのまま保存できるという点で、ウィンドウごとにSplit Viewで保存するのではなく、タブとして保存することができるのです。
リンク先に飛ばずに拡大表示
Shift+リンククリックで、リンク先をプレビューすることが可能です。タブを新たに開いて表示する必要がないため、タブを整理するのに非常に役立ちます。
Arcを導入する際の留意点
ここまで紹介してきたように、Arcはこれまでのブラウザとは一線を画するものですが、導入に際して以下のことに注意しなくてはなりません。
- 日本語対応していない
- 使いこなすのに時間がかかる
- MacBook Air では重くなるかも知れない
2023年8月時点でArcはまだ日本語対応しておりません。そのため機能の説明や設定などを英語を解読しながら行う必要があります。ただでさえたくさんある新しい機能を、英語を解読してから使う必要があるので、Arcを使いこなすには時間がかかると思います。
また使ってみた感想ですが、MacBook Airでは少し重くなるように感じます。ただ、MacBook Proでは重さを感じず大変スムーズに動きますし、Airでも簡単な操作は問題なくスムーズに行えます。複雑な作業を日常的にする人でなければ、Airで利用しても問題ないでしょう。
まとめ
以上が新ブラウザ「Arc」の紹介でした。今回紹介した機能はほんの一部に過ぎず、これ以外にも「Easel」や「Note」、種類豊富なショートカットなどたくさんの機能があるので、実際に使って試してみることを強くお勧めします!
最後まで読んでいただきありがとうございました。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:小原太郎 デザイン:小林沙綾
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




